آموزش CSS صفر تا ۱۰۰ رایگان پروژه طراحی قالب ۲۰۲۳
CSS چیست : همه ما دوست داریم جایی را برای زندگی انتخاب کنیم که احساسی گرم و صمیمی داشته باشد و از وقت گذراندن در آن خسته نشویم. طراحی دکور همان چیزی است که به یک اتاق بی روح و خالی، جانی دوباره میبخشد. در دنیای وب نیز برنامه نویسان به دنبال زیبایی و منعطف کردن صفحات وب سایتها هستند تا توجه کاربران را جلب کنند و میزان بازدید آنها از سایت را افزایش دهند. یکی از ابزارهای اصلی و لازم برای بهبود طراحی سایت، CSS است که در این دوره آموزش css قصد داریم شما را با آن آشنا کنیم تا بدانید css چیست و چه کاربردی در دنیای وب دارد؟

CSS مخفف Cascading Style Sheet است که به معنی شیوه نامه آبشار است و برای استایل دهی عناصر نوشته شده به زبان نشانه گذاری مانند HTML استفاده می شود. به صورت کلی سی اس اس به شما امکان می دهد خصوصیات مختلفی از جمله رنگ، اندازه، چیدمان و نمایش را به برچسب های HTML اختصاص دهید.
قدم اول یادگیری HTML
اگر اسکلت بدن انسان را HTML در نظر بگیریم، CSS را میتوان گوشت، پوست و مو در نظر گرفت که به ظاهر انسان شکل میدهد. این سادهترین تعریفی است که میتواند از CSS ارائه کرد.
بدونه شک یادگیری طراحی وب بدونه یادگیری CSS یک عمل امکان ناپذیر است. بنابراین خواه، ناخواه اگر مایل هستید به یک برنامهنویس Front-End تبدیل شوید باید CSS را یاد بگیرید.

قدم دوم یادگیر CSS
برای یادگیری CSS شما تنها نیاز دارید با HTML آشنا باشید و ویرایشگر کد VSCode را هم مقداری بشناسید. همین کافیست که دوره آموزش CSS را شروع کنید.

پیش نیاز های آموزش Css
برای مشاهده دوره آموزش Css لازم است که با Html آشنایی داشته باشید می توانید از آموزش html از صفر تا ۱۰۰ همراه HTML5 داخل وب سایت پاسخ وردپرس را مشاهده فرمایید.
دوره آموزش CSS چه مباحثی را یاد میگیرید؟
سلکتور آی دی (ID) و کلاس (Class)
انتخاب کنندهها نقش بسیار اساسی در CSS دارند، اینکه شما بتوانید المنتهای خود را به درستی در CSS انتخاب کنید و بعد به آنها استایل دهید بسیار مهم و ضروری است.
ما در CSS عنوان مختلف انتخاب کننده داریم که با ترکیب آنها میتوانید المنتهای مختلف از صفحه را انتخاب کنید.
در این بخش از دوره آموزش CSS به شکل کامل و دقیق شما را با انتخابهای CSS آشنا خواهم کرد.
مدل جعبه ای (Box Model)
این عنوان ممکن است کمی عجیب باشد اما با دیدن جلسات این بخش خیلی زود متوجه اهمیت باکس مدل در فاصلهگذاری و اندازهدهی المنتهای یک صفحه از وبسایت خودتان میشوید.
برای مثال فاصلهدهی از کنارهای داخلی المنت یا از کنارهای خارجی المنت، از پایین یا بالا ، اندازه کلی المنت و … .
استایل دهی متن
استایل دادن به فونتها و متنها در ظاهر یک وبسایت به شدت تاثیرگذار و کاربردی است. در این بخش به شکل کامل در مورد روش اعمال استایلهای CSS بر روی متنها، موارد مختلفی را به شما آموزش خواهیم داد.
استفاده از پس زمینه ها
ممکن است در یک وبسایت شما قصد داشته باشید از تصاویر در جاهای مختلف به روشهای مختلف استفاده کنید.
در بخش بکگراند و تصاویر از دوره آموزش CSS شما را با خصوصیاتی آشنا میکنیم که بتوانید به شکل حرفهای تصاویر صفحات وبسایت خودتان را مدیریت کنید.
و کلی مباحث دیگه که در قسمت سرفصل های موجود است و در نهایت یک پروژه حرفه ای خواهیم داشت
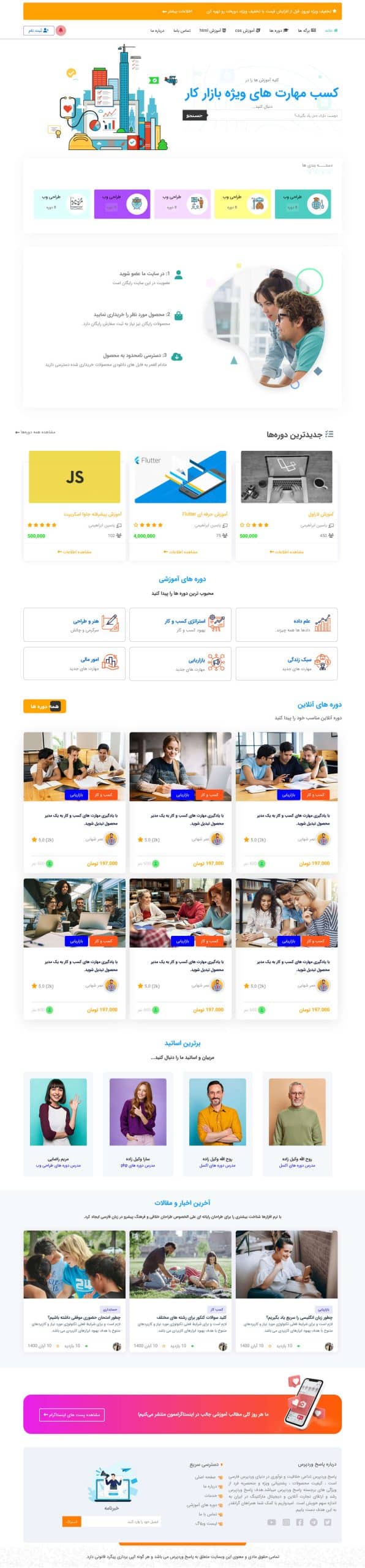
قالب طراحی شده در این دوره

سرفصل های دوره
جلسه ۱ آموزش css فراخوانی CSS در HTML
- در این جلسه آموزشی ابتدا به فراخوانی CSS در HTML می پردازیم
- استفاده از CSS در HTML با روش inline
- نحوه نوشتن کد CSS در HTML به شیوه internal
- نحوه اتصال CSS به HTML با روش External
- آموزش نهوه قرار فرافرتی
- آموزش قرار دادن ولیو
- و غیره …
جلسه ۲ آموزش css مقدماتی سلکتور آی دی (ID) و کلاس (Class) در CSS
- ساخت فایل css
- فراخوانی فایل css
- نحوه اولویت بندی عناصر در CSS
- استفاده از صفت Style درون تگ (اولویت اول)
- استفاده از ID (اولویت دوم)
- کلاس ها و صفت ها و شبه کلاس ها (اولویت سوم)
- خوده تگ ها و شبه عناصر (اولویت چهارم)
- نحوه تعریف آی دی (ID) و کلاس (Class) در CSS
- کجا از آی دی (ID) و کی از کلاس (Class) استفاده کنیم؟
- و غیره …
جلسه ۳ آموزش css مقدماتی مدل جعبه ای (Box Model) در CSS
- مدل جعبهای (Box Model) CSS چیست؟
- باکس محتوا (Content box): ناحیهای که محتوا نمایش مییابد که میتواند با استفاده از مشخصههایی مانند width و height اندازهبندی شود.
- باکس فاصلهگذاری (Padding box): بخش فاصلهگذاری پیرامون محتوا است که به صورت فضای تمیزی قرار میگیرد. اندازه آن را میتوان با استفاده از Padding و مشخصههای مرتبط تعیین کرد.
- باکس لبه (Border box): باکس لبه پیرامون محتوا و فاصلهگذاری را احاطه میکند. اندازه و استایل آن را میتوان با استفاده از border و مشخصههای مرتبط کنترل کرد.
- باکس حاشیه (Margin box): حاشیه به بیرونیترین لایه مدل جعبهای گفته میشود که پیرامون محتوا، فاصلهگذاری و لبه را به صورت فضای سفیدی احاطه میکند و بین این باکس و دیگر عناصر قرار میگیرد. اندازه آن را میتوان با استفاده از مشخصه margin. دیگر مشخصههای مرتبط کنترل کرد.
- توضیحات کامل در مورد Border
- توضیحات کامل در مورد Padding
- و غیره …
جلسه ۴ آموزش css مقدماتی آموزش استایل دهی متن جلسه اول
- مشخصه text-decoration برای اضافه کردن یا حذف کردن تزئینات متن
- کار با ویژگی Margin در CSS
- آموزش Text Alignment (تنظیم جایگاه متن) در CSS
- ویژگی text-indent در CSS
- ویژگی letter-spacing در CSS
- آموزش ویژگی word-spacing در CSS
- آموزش ویژگی line-height در CSS
- آموزش ویژگی text-shadow در CSS
جلسه ۵ آموزش css مقدماتی آموزش استایل دهی متن جلسه دوم
- ادامه جلسه استایل نویس متن در css
- آموزش ویژگی white-space در CSS
- آموزش ویژگی overflow در CSS
- آموزش ویژگی text-overflow در CSS
- آموزش ویژگی word-wrap در CSS
- آموزش ویژگی word-break در CSS
- آموزش ویژگی writing-mode در CSS
- آموزش ویژگی vertical-align در CSS
- و غیره …
جلسه ۶ آموزش css مقدماتی آموزش کار با فونت ها در css
- آموزش دستور @font-face
- دستور font-face در CSS
- مثال از دستور font-face در CSS
- تعریف وب فونت
- فرمت های مختلف یک فونت وب
- نحوه تبدیل فرمت TTF به دیگر فرمت ها
- استفاده از دستور Font-Face@ برای تعریف فونت ها
- مثال از نحوه اضافه کردن فونت دلخواه در سایت
- نحوه تعریف همزمان چندین فونت برای سایت
- نحوه وزن دادن به فونت ( نازکی و کلفتی فونت )
- و غیره …
جلسه ۷ آموزش css آموزش استفاده از فونت گوگل
- معرفی سایت گوگل فونت
- روش استفاده از گوگل فونت
- نهوه قرار گیری فونت داخل فایل style
- نهوه دانلود فونت
- آموزش انواع font style
- تعریف فونت و اندازه فونت و وزن فونت
- تعریف خلاصه نویسی font
- و غیره …
جلسه ۸ آموزش css آموزش استفاده از پس زمینه ها
- استایل css پس زمینه ها
- استفاده از رنگ برای پس زمینه ( background-color)
- استفاده از تصویر برای پس زمینه ( background-image )
- تکرار تصویر پس زمینه در محور افقی و عمودی ( Background-repeat )
- تعیین موقعیت مکانی تصویر در پسزمینه ( background-position )
- ثابت و یا قابل اسکرول بودن تصویر پسزمینه ( background-attachment )
- استفاده از Background Shorthand
- وغیره …
جلسه ۹ آموزش css مقدماتی قرار دادن فونت آیکون ها
- معرفی فونت آیکونها برای طراحی وب
- نهوه سرچ کردن فونت آیکونها
- استفاده از فونت آیکون گوگل
- نهوه قرار گیری فایل های فونت آیکونها
- استفاده از cdn ها داخل قالب
- نهوه قرار دادن آیکون
- استفاده از فونت آسم
- نمایش آیکونها
- و غیره …
جلسه ۱۰ آموزش css مقدماتی آموزش لیست استایل ها
- برسی لیست ul
- برسی لیست ol
- کنترل فاصل ها لیست ها
- قرار دادن کلاس به لیست ها
- توضیحات فرزند و پدری لیست ها
- برسی استایل list style
- برسی list style type
- برسی list style position
- برسی list style image
- برسی list style Shorthand
- و غیره ….
جلسه ۱۱ آموزش css آموزش display در css
- معرفی تگ های بلاک لول
- برسی display inline
- برسی display block
- تبدیل تگ های block به inline و بلعکس
- برسی display inline-block
- مثال های در مورد display
- و غیره ..
جلسه ۱۲ آموزش css آموزش رنگ های در css
- برسی رنگها در css
- برسی نام رنگ در css
- برسی رنگ RGB در CSS
- برسی رنگ rgba
- برسی رنگ hex
- معرفی سایت برای گرفتن رنگ
- برسی رنگ hsl
- برسی رنگ ها داخل سایت ها
- و غیره …
جلسه ۱۳ آموزش css آموزش border و border-radius
- آموزش border-style و برسی استایل ها
- آموزش border-widthe برسی عرض
- آموزش border-colore قرار دادن رنگ
- آموزش border Shorthand نهوه خلصه نویسی
- برسی border-top-color نهوه قرار دادن رنگ به تمام قسمت ها مثل بالا پاین و غیره
- برسی border داخل سایت w3s
- آموزش border-radius
- تست روی تصویر
- و غیره …
جلسه ۱۴ آموزش css آموزش position
- برسی position relative به صورت کامل
- برسی top , right , left bottom
- برسی position absolute شناور کردن محتوا
- مثال ساخت ساخت یک منوی
- چسبان کردن منو توسط position fixed
- چسبان کردن منو بعد اسکرول توسط position sticky
- و غیره …
جلسه ۱۵ آموزش css آموزش float در css
- ویژگی float از آن دسته از ویژگی هایی است که مکان عنصر را مشخص می کند. این ویژگی باعث می شود تا عنصر به سمت چپ یا راست عنصر نگهدارنده اش هول داده شده یا شناور شود.
- مقادیر خاصیت float
- مقدار none
- مقدار right
- مقدار left
- پشتیبانی مرورگر ها از float در CSS به صورت زیره:
- Firefox: تمام نسخه ها
- chrome: تمام نسخه ها
- safari: تمام نسخه ها
- IE: تمام نسخه ها
- opera: تمام نسخه ها
جلسه ۱۶ آموزش css آموزش ویژگی های Height و Width در CSS
- ویژگی های Height و Width در CSS
- ویژگی های Height و Width همونطور که مشخصه اولی برای تنظیم اندازه ارتفاع و دومی برای تنظیم اندازه عرض یک تگ بکار برده می شوند.
- ویژگی کاربردی min-width در زبان طراحی css
- مفهوم Max Width
- مفاهیم max-height و min-height
- خاصیت max-height
- خاصیت min-height
- کار کرد واحد های %، VW و VH چیست؟
- VH مخفف viewport height است که همان ارتفاع قابل مشاهده در صفحه می باشد. ۱۰۰VH برابر است با ۱۰۰% از ارتفاع کل نمایشگر، و البته VW مخفف viewport width است که عرض قابل مشاهده در صفحه می باشد.
- وغیره …
جلسه ۱۷ آموزش css آموزش کار با ویژگی margin و padding در CSS
- کار با ویژگی padding
- کار با ویژگی margin
- ویژگیهای مشتق شده از ویژگی padding:
- ویژگی padding-top (حاشیه درونی از بالا)
- ویژگی padding-bottom (حاشیه درونی از پایین)
- ویژگی padding-left (حاشیه درونی از چپ)
- ویژگی padding-right (حاشیه درونی از راست)
- ویژگیهای مشتق شده از ویژگی margin:
- ویژگی margin-top (حاشیه بیرونی از بالا)
- ویژگی margin-bottom (حاشیه بیرونی از پایین)
- ویژگی margin-left (حاشیه بیرونی از چپ)
- ویژگی margin-right (حاشیه بیرونی از راست)
جلسه ۱۸ آموزش css آموزش استایل Link در CSS
- سبک دهی به لینک ها
- چهار حالت مختلف برای لینک ها
- link – لینکی معمولی که هنوز مورد بازدید قرار نگرفته است .
- avisited – لینکی که کاربر از آن بازدید کرده است .
- ahover – حالتی که در آن مکان نمای موس روی لینک قرار گرفته است .
- aactive – در این حالت کاربر روی لینک مورد نظر کلیک کرده
- افزودن جلوه های بصری به لینک ها ( Text decoration )
- خاصیت background-color رنگ پس زمینه ی لینک ها را تعیین می کند.
- و غیره…
جلسه ۱۹ آموزش css آموزش با صفت overflow در CSS
- زمانی که محتوای یک عنصر بزرگتر از فضایی است که آن عنصر در اختیار دارد، میتوان از صفت overflow استفاده کرد.
- صفت overflow دارای چهار مقدار به صورت زیر
- visible – مقدار پیشفرض. محتوای اضافی چیده نمیشود و محتوای اضافی از فضایی که عنصر در اختیار دارد تجاوز میکند و در بیرون از باکس مربوط به آن عنصر نمایش می یابد.
- hidden – محتوای اضافی چیده میشود و این ححتوای اضافی برای کاربر قابل نمایش نخواهد بود.
- scroll – محتوای اضافی چیده میشود، اما نوار پیمایش به عنصر اضافه میشود تا بتوان محتوای اضافی را با پیمایش مشاهده نمود
- auto – محتوای اضافی چیده میشود و نوار پیمایش در صورت نیاز به عنصر اضافه میشود.
- برسی overflow-x و overflow-y
- overflow-x مشخص میکند که با محتوای اضافه در لبه های راست و چپ عنصر چکار باید کرد.
- overflow-y مشخص میکند که با محتوای اضافه در لبه های بالا و پایین عنصر چکار باید کرد.
- و غیره ..
جلسه ۲۰ آموزش css آموزش کامل شبه کلاس ها در CSS
- شبه کلاس ها یا به انگلیسی Pseudo Class در CSS در واقع نوع دیگری از انتخابگرها هستن که برای تعریف یک حالت خاص از یک تگ می باشد،
- شبه کلاس ها میتونن موارد زیر باشند
- وقتی ماوس میره روی تگ
- موقع فوکوس کردن بروی یک تگ
- برای انتخاب فرزند خاصی از یک تگ
- برای تعریف استایل برای لینک های درون یک صفحه
- focus: لحظه فوکوس ( کلیک شدن ) روی تگ
- hover: وقتی ماوس میره روی یک تگ
- first-child: انتخاب اولین فرزند از عناصر پدر ( ترتیب قرارگیری عناصر مهم هست )
- first-of-type: انتخاب اولین فرزند از یک نوع خاص ( ترتیب قرارگیری عناصر مهم نیست )
- و کلی مباحث دیگه …
جلسه ۲۱ آموزش css ادامه آموزش کامل شبه کلاس ها در CSS
- ادامه جلسات گذاشته شبه کلاس های در css
- برسی :focus
- برسی input[type=”checkbox”]:checked
- برسی input[type=”text”]:disabled
- برسی input[type=”text”]:enabled
- برسی :empty
- برسی :only-child
- برسی :nth-child(odd)
- برسی :nth-child(even)
- و کلی مباحث دیگه ….
جلسه ۲۲ آموزش css آموزش شبه عناصر ( pseudo-element ) در CSS
- برسی سیتنکس pseudo-elements
- اعمال یک Style به اولین حرف یا اولین خط یک عنصر مشخص.
- اعمال Style یا درج محتوا به قبل یا بعد از محتوای یک عنصر مشخص.
- شبه عنصر first-line
- شبه عنصر first-letter
- شبه عنصر before
- شبه عنصر after
- و کلی مباحث دیگه ….
جلسه ۲۳ آموزش css آموزش کار با Box Shadow در Css
- از ویژگی box-shadow برای اضافه کردن سایه به یک عنصر یا باکس استفاده می شود. تمام عناصر در یک صفحه می توانند سایه بگیرند.
- دستور box-shadow در css
- دستور box-shadow در css برای سایه زدن بکار می رود.
- سایه زدن دارای حالات مختلفی میباشد که همه موارد را بررسی می کنیم.
- در دستور box-shadow ابتدا سایه عمودی و افقی و سپس رنگ سایه را مشخص کرده ایم.
جلسه ۲۴ آموزش css آموزش کار با root و calc در Css
- شبه کلاس Root در CSS
- تابع ()calc در CSS
- root: یک pseudo-class می باشد که برای انتخاب عنصر ریشه (root) سند HTML استفاده می شود.
- مثال در مورد شبه کلاس root
- تعریف رنگ داخل root
- عملیات ریاضی توسط تابع calc
- و کلی مباحث دیگه ….
جلسه ۲۵ آموزش طراحی وب آموزش کار با filter در css
- فیلترها در CSS یک روش پردازش رندر کردن عنصر قبل از اینکه در صفحه نمایش داده شود می باشند.
- آموزش ()blur
- آموزش ()brightness
- آموزش ()contrast
- آموزش ()grayscale
- آموزش ()hue-rotate
- آموزش ()invert
- آموزش ()opacity
- آموزش ()saturate
- آموزش ()sepia
- آموزش ()drop-shadow
- وکلی مباحث دیگه …
جلسه ۲۶ آموزش طراحی وب آموزش Combinator ها در CSS
- Combinator نمادی است که رابطه بین سلکتورها را توصیف می کند. Combinator در زبان انگلیسی به معنای ترکیب کننده می باشد
- در CSS چهارنوع combinator وجود دارد
- descendant selector (space) (فاصله)
- child selector (>) (عنصر فرزند)
- adjacent sibling selector (+) (عنصر مجاور)
- general sibling selector (~) (عناصر یک سطح)
- و کلی مباحث دیگه …
جلسه ۲۷آموزش انتخاب کننده های صفات Attribute Selectors در css
- انتخاب کننده های صفات یا Attribute Selectors، دسته ای از انتخاب گرها هستند که برای استایل دادن به صفات HTML به کار برده می شوند.
- انتخاب کننده [صفت] در CSS
- بر اساس مقدار “attribute=”value
- آموزش استفاده از حالت “attribute~=”value
- آموزش استفاده از حالت “attribute|=”value
- آموزش استفاده از حالت “attribute^=”value
- آموزش استفاده از حالت “attribute$=”value
- آموزش استفاده از حالت “attribute*=”value
- و کلی موارد دیگه …
جلسه ۱ آموزش طراحی وب شروع پروژه طراحی قالب
- ساخت فایل های مورد نیاز
- فرخوانی فونت ها مورد نیاز
- قرار دادن فونت آیکون ها
- کد نویسی notification سایت
- استایل کامل notification
- پیاده سازی منوی سایت
- و غیره …
جلسه ۲ آموزش طراحی قالب تکیمل منوی اصلی
جلسه ۳ آموزش طراحی قالب پیاده سازی باکس جستجو
- قرار دادن تگ های html
- نام گذاری یا همان class
- استایل نویسی باکس تصویر
- استایل نوسی باکس جستجو
- و غیره ….
جلسه ۴ آموزش طراحی قالب پیاده سازی دسته بندی ها
- قرار دادن تگ های html
- ایجاد باکس کلی برای دسته بندی ها
- قرار گیری تصویر دسته بندی ها
- قرار دادن عنوان دسته بندی ها
- استایل دسته بندی ها
- و غیره …
جلسه ۵ آموزش طراحی قالب پیاده سازی باکس توضیحات
- اول از همه شروع کامنت گذاری
- نوشتن تگ های html
- قرار دادن تصویر باکس توضیحات
- قرار دادن لیست توضیحات
- استایل نویسی باکس
- و غیره …
جلسه ۶ آموزش طراحی قالب پیاده سازی باکس محصولات
- پیاده سازی عنوان اصلی محصولات
- پیاده سازی تگ های html
- پیاده سازی باکس محصول
- نمایش قیمت محصول
- نمایش ستاره های محصول
- نمایش نویسنده محصول
- استایل نویسی محصولات
- و غیره …
جلسه ۷ آموزش طراحی قالب پیاده سازی باکس محبوب ترین دوره ها
- پیاده سازی عنوان اصلی
- استایل نویسی عنوان
- نوشتن تگ html برای باکس ها
- قرار دادن تصویر باکس
- استایل نویسی باکس ها
- نوشتن hover برای باکس ها
- و غیره …
جلسه ۸ آموزش طراحی قالب پیاده سازی دوره های آنلاین
- پیاده سازی عنوان اصلی
- پیاده سازی دگمه مشاهده همه
- پیاده سازی باکس دوره های آنلاین
- پیاده سازی تصویر دوره
- پیاده سازی عنوان دوره
- پیاده سازی امتیازات و نویسنده
- پیاده سازی قیمت محصول و تعداد عضوی محصول
- و غیره ..
جلسه ۹ آموزش طراحی قالب تکمیل دوره های آنلاین
- استایل عنوان اصلی
- استایل دگمه مشاهده همه
- استایل باکس دوره های آنلاین
- استایل تصویر دوره
- استایل عنوان دوره
- استایل امتیازات و نویسنده
- استایل قیمت محصول و تعداد عضوی محصول
- و غیره ..
جلسه ۱۰ آموزش css پیاده سازی برترین اساتید
- پیاده سازی عنوان اصلی و زیر عنوان
- پیاده سازی باکس اساتید
- قرار گیری تصویر اساتید
- قرار گیری نام اساتید
- پیاده سازی شغل اساتید
- استایل باکس های اساتید
- و غیره ..
جلسه ۱۱ آموزش css پیاده سازی آخرین مقالات سایت
- پیاده سازی عنوان اصلی و زیر عنوان
- پیاده سازی باکس تصویر
- پیاده سازی دسته بندی
- پیاده سازی عنوان
- پیاده سازی توضیحات
- پیاده سازی نویسنده
- پیاده سازی آیکون بازدید
- و غیره …
جلسه ۱۲ آموزش css پیاده سازی باکس اینستاگرام
- قرار دادن تگهای html
- استایل نویس باکس اینستاگرام
- استایل نویسی تصویر اینستاگرام
- استایل نویسی توضیحات اینستاگرام
- استایل نویسی دگمه اینستاگرام
- و غیره…
جلسه ۱۳ آموزش css پیاده سازی footer سایت
- قرار گیری تگ های html
- پیاده سازی قسمت درباره ما
- پیاده سازی دگمه شبکه های اجتماعی
- استایل نویس قسمت درباره ما
- استایل نویسی دگمه های شبکه های اجتماعی
- پیاده سازی منوی footer
- پیاده سازی خبرنامه
- و غیره….

هنوز بررسیای ثبت نشده است.