زبان HTML، پایه و اساس صفحات وب را تشکیل میدهد و اولین قدم برای شروع طراحی صفحات وب محسوب میشود که ما در این دوره آموزشی یعنی دوره آموزش html از صفر تا ۱۰۰ همراه HTML5 به صورت جامع html و html5 رو برای شما عزیزان به صورت کامل آموزش خواهیم داد .
من HTML را از کجا و چطور شروع کنم ؟
اگر به تازگی وارد دنیای وب شده اید حتما زبان HTML به گوشتان خورده و این سوال به ذهنتان رسیده که، HTML چیست و چه کاربردی دارد؟ همچنین از کجا می توان به بهترین آموزش HTML دست پیدا کرد.
در این دوره آموزش HTML همه چیز درباره html را فرا خواهید گرفت.
از تاریخچه و معنی html گرفته تا معرفی کامل و ساخت یک سند اچ تی ام ال.
یک سوال آیا HTML سخت است ؟
بارها از کاربران شنیده ام که میگویند مدت زمان یادگیری html چه قدر است و فکر میکنند که زمان زیادی برای یادگیری HTML باید وقت بذاریند.
اگر بخواهیم بگیم HTML چه نقشی دارد باید گفت HTML سنگ بنای وب است.
یعنی چارچوب یک صفحه وب توسط HTML مشخص می شود.
HTML یک زبان رایانهای که برای تدوین قالب و طراحی صفحات وب به کار برده میشود.
این رو هم متذکر شوم که HTML یک زبان برنامه نویسی نیست بلکه یک زبان نشانه گذاری است.
پس متوجه شدیم که HTML یک زبان برنامه نویسی نیست و یک زبان نشانه گذاری است پس میتوان گفت یادگیری آن بسیار سخت و طولانی نیست. و میتوان گفت خیلی راحت میتوانید HTML رو فرا بگیرید.
اول این نکته رو بگم که HTML شاملی مباحث ابتدایی و چندین تگ است و دیگر چیز خاصی ندارد. پس فکر نکنید برای یادگیری HTML باید یک ماه یا چندین ماه وقت بذارید.
برای یادگیری HTML حدود ۵ تا ۱۰ ساعت آموزش دیدن مفید و حدود ۴۰ تا ۵۰ ساعت تمرین مفید رو میتوان در نظر گرفت.
یعنی شخصی میخواد روزی ۲ ساعت وقت بذارد برای یادگیری HTML، میتواند روزی ۴۰ دقیقه آموزش ببیند و روزی ۱ ساعت و ۲۰ دقیقه تمرین داشته باشد تا در زمان ۷ تا ۱۰ روز کل HTML رو یاد بگیرد.
پس با این مباحث و آماری که ارائه دادیم میتوان گفت یادگیری HTML برای کسانی که میخواهند تمام وقت (یعنی کل روز) روی آموزش HTML کار کنند بین ۲ تا ۳ روز به زبان نشانه گذاری HTML مسلط می شوند.
آیا برای کدنویسی HTML نیاز به ابزار خاصی داریم ؟
شما به عنوان یک برنامه نویس یا طراح سایت که می خواهید با زبان HTML طراحی وب را شروع کنید، به ابزارهای بسیار مهمی نیاز دارید از جمله:
- کامپیوتر
- اینترنت
- محیط مناسب برای کدنویسی
- ابزارهای پیشرفته کدنویسی
- کامپایلر
- مرورگرها
- نرم افزارهای مهم و کاربردی طراحی سایت
یک کامپیوتر مناسب
کامپیوتر یا رایانه مهمترین و اصلی ترین ابزارهای طراحی وب با html می باشد که درصورت نبود آن، شما نمی توانید شروع به برنامه نویسی کنید.
کامپیوتر یا لپ تاپ شما باید دارای آخرین ورژن سیستم عامل باشد و مهم نیست که شما این ابزار را به صورت لپ تاپ یا کامپیوتر خانگی استفاده کنید.
محیط کدنویسی برای HTML
محیط کدنویسی یا برنامه نویسی مکانی می باشد که شما کد های مورد نظر خود را برای طراحی صفحه وب در آن می نویسید.
شما باید کد نوشته شده را با پسوند html. ذخیره نمایید تا بتوانید به وسیله مرورگر مورد نظر آن را مشاهده نمایید.
محیط برنامه نویسی باید برایتان راحت و جذاب باشد.
برنامه های مهمی که به عنوان محیط های کدنویسی و ابزارهای طراحی وب با html استفاده می شوند موارد زیر می باشند:
- نرم افزار Visual Studio Code
- نرم افزار ++Notepad
- نرم افزار brackets
- ویرایشگر قدرتمند Sublime Text
- نرم افزا قدرت مند JetBrains WebStorm
- آخرین نرم افزار قدرت مند PhpStorm
Text Editor یا ویرایشگر متن یکی دیگر از ابزارهای توسعه برنامه نویسی است که به منظور ویرایش متن ایجاد شده اند.
ویرایشگرهای متن به صورت پیش فرض امکانات کمتری نسبت به IDEها در اختیار برنامه نویسان قرار میدهند اما کارایی آنها با نصب افزونهها افزایش پیدا میکند.
HTML چیست؟
HTML مخفف Hyper Text Markup Language بوده و در فارسی به آن زبان نشانه گذاری ابرمتن میگویند.
دقت کنید که HTML همین طور که قبلا اشاره کردیم HTML یک زبان برنامه نویسی نیست، بلکه یک زبان نشانگذاری یا Markup language به حساب میآید.
کدنویسی با HTML قدم گذاشتن در جای پای بزرگان وب و شروع ساخت سایتهای شگفتانگیز است.
اگر عاشق طراحی سایت هستید و برای ورود به این حوزه برنامه جدی دارید، آموزش HTML اولین قدم شما در این مسیرخواهد بود.
زبان نشانهگذاری چه تفاوتی با زبان برنامه نویسی دارد؟
زبان برنامه نویسی ابزاری قدرتمند است که به وسیله آن میتوانیم با کامپیوترها حرف بزنیم.
زبانهای برنامه نویسی به کمک دستورالعملهایی که برای کامپیوتر قابل فهم هستند با آنها ارتباط برقرار کرده و به طور عمده از ساختارهای کنترلی و شرطی استفاده میکنند.
سخت افزار برای این که درست کار کند نیاز به یک سری دستورالعمل دارد.
این دستورالعملها توسط برنامه نویس و زبانی که برای کامپیوتر قابل فهم باشد، به سخت افزار داده میشود.
انواع مختلفی از زبان نشانه گذاری وجود دارد که معروفترین آن HTML است.
اگر به اسم زبان نشانه گذاری دقت کنید، متوجه مفهوم آن خواهید شد.
در زبانهای نشانه گذاری خبری از ساختارهای رایج برنامهنویسی مثل شرط، حلقه، تکرار و غیره وجود ندارد و شما داخل متن خود از یک سری نشانه استفاده میکنید.
در حقیقت در این زبانها شما به کمک این نشانهها متن را از سایر عناصر صفحه جدا میکنید تا به کمک آنها المانهای مختلف را داخل یک صفحه وب قرار داده و ساختار صفحه را مشخص کنید.
تاریخچه HTML از بدو تولد تا رسیدن به پادشاهی
راستی چقدر درباره تاریخچه HTML میدانید؟
زبان HTML برای تبادل اطلاعات بصورت رمزنگاری شده در دنیای اینترنت استفاده میشود.
در سال ۱۹۸۹ میلادی تیم برنرز-لی (Tim Berners-Lee) با انتشار زبان HTML، شبکه جهانی وب را اختراع میکند.
جالب است بدانید که شبکه جهانی وب زندگی خود را در CERN، یک آزمایشگاه فیزیک ذرات در ژنو آغاز کرد.
تحقیقات فیزیک ذرات اغلب شامل همکاری بین موسسات از سراسر جهان است.
CERN یک مکان ملاقات برای فیزیکدانان در سراسر جهان است که در آن به تبادل ایدهها، تفکرات و دیدگاههای خود میپردازند.
ایده این تفکر از آنجایی نشئت گرفت که تمامی دانشمندان فیزیک در این آزمایشگاه جمع میشدند تا با یکدیگر به تبادل اطلاعات بپردازند.
در این میان شخصی به نام «برنرز- لی» تصمیم گرفت که راه حلی را ارائه دهد تا بتوانند از ایدههای تمامی فیزیکدانان در سراسر دنیا استفاده کنند بدون اینکه نیازی به حضور فیزیکی آنها در آزمایشگاه باشد.
ایده این شخص باعث تحولی در دنیای اینترنت و پیدایش زبان HTML، پروتکل امنیتی مانند HTTP و بوجود آمدن آدرسهای اینترنتی یا URL شد.
با گذشت زمان شیوهی تعریف و کد نویسی HTML دستخوش تغییرات و توسعههای متعددی تا به امروز شده و از اولین روزهای پیدایش وب، نسخههای زیادی از HTML بهوجود آمده است.
در ادامه به معرفی نسخههای HTML که به صورت رسمی منتشر شدهاند میپردازیم.
اگر قصد دارید یک طراح وب سایت حرفهای بشوید و html را به راحتی قورت دهید پیشنهاد ما به شما همین دوره آموزش HTML و HTML5 است .زیرا هر آنچه که نیاز دارید از html بدانید و حرفهای شوید ما برای شما تهیه کردهایم
بازه زمانی نسخه های HTML
- HTML 2.0 : در تاریخ ۲۴ نوامبر ۱۹۹۵ به عنوان RFC 1866 منتشر شد.
- HTML 3.2 : در تاریخ ۱۴ ژونرای ۱۹۹۷ به عنوان W3C Recommendation منتشر شد.
- HTML 4.0 : در تاریخ ۱۸ دسامبر به عنوان W3C Recommendation انتشار یافت.
- در تاریخ ۲۴ آپریل ۱۹۹۸ با ویرایش های جزئی منتشر شد : (updated) HTML 4.0
- HTML 4.01 : در تاریخ ۲۴ دسامبر ۱۹۹۹ انتشار یافت.
- XHTML : در می سال ۲۰۰۰ انتشار یافت.
- HTML5 : در تاریخ ۲۸ اکتبر ۲۰۱۴ ، منتشرشد.
- HTML 5.1 : در تاریخ ۱ نوامبر ۲۰۱۶ انتشار یافت.
- HTML 5.2 : در تاریخ ۱۴ دسامبر ۲۰۱۷ انتشار یافت.
HTML5 چیست؟
قصد داریم در این بخش به این موضوع بپردازیم که HTML5 چیست و چه فرقی با HTML دارد. تا سال ۲۰۰۸ بازار HTML4 داغ بود و به طور گسترده استفاده میشد. اما مشخص بود که این نسخه از HTML ضعفهایی دارد و باید بروزرسانی شود. به همین دلیل کمپانی WHATWG توسعه این زبان را در دست گرفت و استانداردهای آن را ارتقا داد. ضعف اصلی که باید روی آن کار میشد مربوط به چندرسانهای (multimedia) و گرافیک بود.
HTML5 در سال ۲۰۱۴ یک آپدیت مهم و اساسی را تجربه کرد. در این آپدیت تگهای HTML جدیدی اضافه شدند که تاثیر بسیار مثبتی در بالا بردن کیفیت و بهبود تجربه کاربران داشتند. پس از این آپدیت طراحی سایتها ساختار منظمی پیدا کرد و مفاهیم قدیمی (مانند استفاده از table در بدنه اصلی صفحات) کنار گذاشته شدند.
تفاوت های HTML5 با نسخه های قبلی HTML
به طور کلی تفاوت HTML5 با نسخه های قبلی را می توان در موارد جدید اضافه شده و موارد حذف شده در این نسخه خلاصه کرد.
این حذف و اضافه عناصر همگی در راستای اهداف جدید زبان برنامه نویسی وب است و تجربه بهتری را برای کاربران اینترنت به همراه دارد که در این دوره آموزشی یعنی آموزش html به این تفاوت ها اشاره خواهیم داشت.
سر فصل های آموزش html
جلسه ۱ آموزش html شروع کد نویسی ساخت اولین سند html
- معرفی نرم افزار برای کد نویسی html
- ساخت اولین سند html
- توضیحات در مورد DOCTYPE در سند html
- توضیحات در مورد تگ html
- توضیحات کامل در مورد تگ head
- توضیحان کامل در مورد تگ body
- و غیره ….
جلسه ۲ آموزش html کار با عناصر block-level و inline-level در HTML
- اصلا این block و inline چه هستند؟
- توضیحات در مورد عناصر Block-level
- عناصر موجود در دسته block-level همیشه از یک خط جدید شروع میشوند.
- توضیحات در مورد عناصر Inline-level
- عناصری که در دسته Inline-level هستند، در یک خط جدید شروع نمیشوند.
- توضیحات در مورد صفت عمومی dir در HTML
- همونطور که میدونید ما فارسی زبان ها جهت متن ها و محتوامون از سمت راست به چپ می باشد که میشه همون RTL و برای محتوای انگلیسی میشه LTR
- وغیره …
جلسه ۳ آموزش html معرفی تگ و خاصیت ها در html
- معرفی تگ <p> برای ساخت پاراگراف در پروژه های مختلف طراحی سایت استفاده می شود.
- بررسی عنصر <p> در HTML 4.01 و HTML5
- معرفی تگ hr
- تگ hr که مخفف کلمه ی Horizontal Rule می باشد
- معرفی تگ br
- تگ br که از کلمه ( Break ) گرفته شده است
- معرفی تگ های H1 تا H6 در HTML
- تگ های h1 تا h6 یا معروف به تگ های تیتر یا تگ های هدینگ ( Heading )
- وغیره …
جلسه ۴ آموزش html معرفی لیست در html و معرفی Text Formatting
- معرفی لیست نامرتب یا Unordered list
- در این نوع لیست ها ترتیب قرار گرفتن آیتم ها مهم نیست، یعنی مهم نیست که کدام مقدار اولش نوشته شود و کدام آخر، پس بطور کلی لیست های نامرتب لیست هایی هستند که ترتیب قرار گرفتن آیتم ها در آنها مهم نیست.
- معرفی لیست مرتب یا Ordered List
- لیست های مرتب لیست هایی هستند که آیتم ها یا مقادیر آنها دارای ترتیب می باشند
- معرفی قالب بندی متن ها یا Text Formatting در HTML
- Br – برای شکستن سطر و رفتن به سطر جدید
- Bold Text – یک متن بولد یا برجسته
- Emphasized Text – یک متن بصورت تاکیدی یا تاکید داشتن بروی یک متن
- Strong Text – یک متن مهم
- Italic Text – یک متن شکسته یا ایتالیک
- Smaller Text – یک متن با اندازه نسبتا کوچک
- SubScripted Text – یک متن پایین نویس
- SuperScripted Text – یک متن بالا نویس
- Inserted Text – یک متن زیر خط دار
- Deleted Text – یک متن خط خورده
- Marked Text – یک متن هایلایت شده
- و غیره …
جلسه ۵ آموزش html کامنت گذاری به همراه آدرسی دهی
- نهوه کامنت گذاری در کد های html
- منظور از Comment یا کامنت چیست؟
- تفسیر (کامنت) تک خطی در HTML در بین تگ <!– … –> و در یک خط قرار می گیرد.
- نحوه آدرس دهی به دو بخش کلی تقسیم می شود
- ۱- آدرس دهی نسبی یا Relative ۲-
- آدرس دهی مطلق یا Absolute
- صفحات وب (از طریق تگ a)
- تصاویر (از طریق تگ img یا خصیصه background در CSS)
- فایلهای استایل با پسوند css. (از طریق تگ link)
- فایلهای اسکریپت با پسوند js. (از طریق تگ script)
- و غیره …
جلسه ۶ آموزش html تگ های نقل قول و table
- معرفی تگ <q> برای درج یک نقل قول کوتاه بکار می رود.
- معرفی تگ <blockquote> برای درج بخشی که از یک منبع دیگری نقل قول شده است استفاده می شود.
- معرفی abbr از این تگ برای درج یک اختصار یا مخفف یک کلمه استفاده می شود.
- معرفی تگ address از این تگ برای درج اطلاعات تماس (نویسنده / مالک) ، درباره ی یک سند یا یک متن علمی، استفاده می شود.
- معرفی تگ cite از این تگ نیز برای درج عنوان برای یک کار استفاده می شود. (مرورگر های متنی که در این عنصر قرار بگیرد را بصورت ایتالیک نمایش می دهند).
- معرفی تگ bdo از تگ <bdo> برای تعریف جهت گیری دو طرفه (directional) در متن استفاده می شود.
- معرفی تگ table
- تگ table همونطور که از اسمشم مشخصه تگی است که با استفاده از آن میتوان یک جدول را در یک صفحه وب ایجاد کرد، حال یکسری تگ ها هستن که همگی درون تگ <table> مورد استفاده قرار میگیرند
- و غیره ..
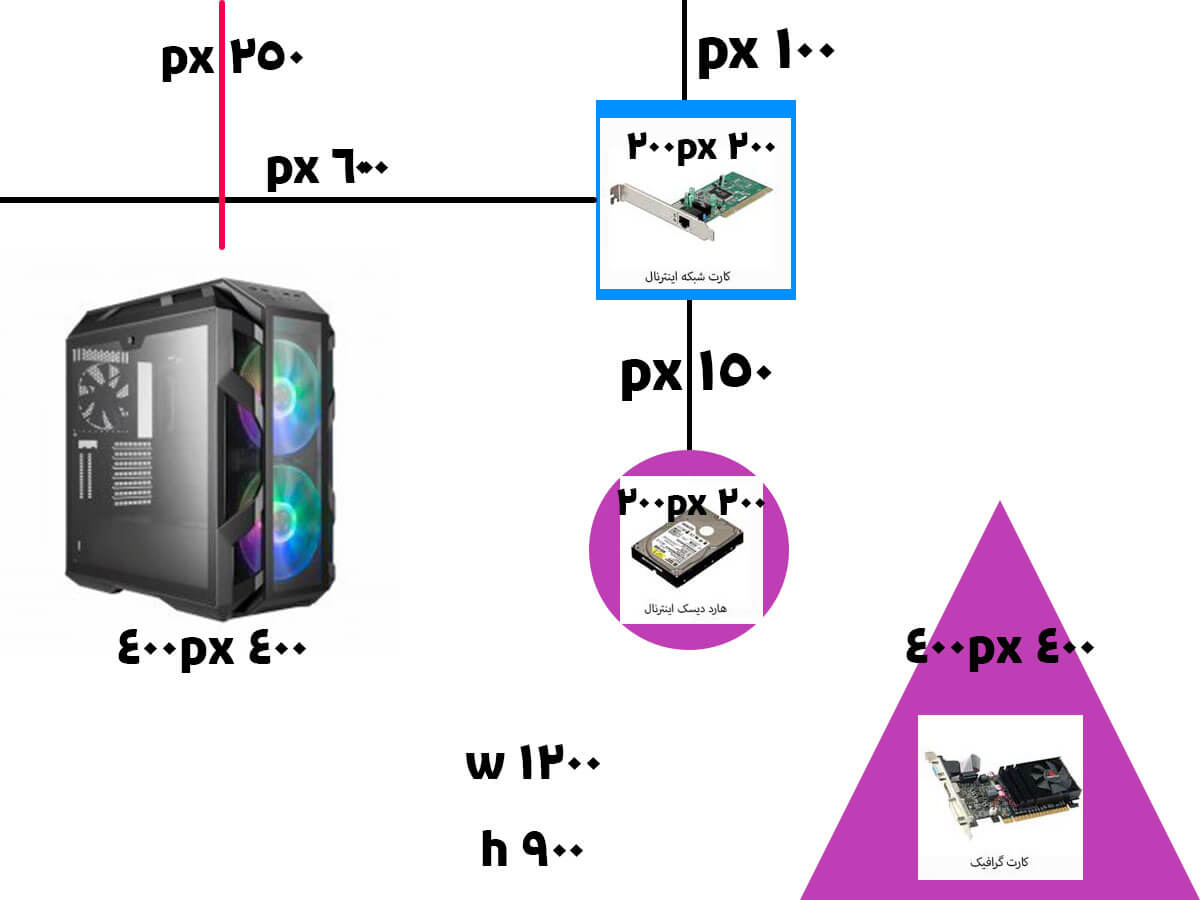
جلسه ۷ آموزش html پیاده سازی تگ image map در html
- تگ image map در html
- ایجاد تصویر با استفاده از تگ img
- ساخت یک image map
- عنصر < map > به منظور ساخت یک image map
- خصوصیت shape
- Rect – یک شکل مستطیلی شکل را تعریف می کند.
- Circle – یک شکل دایره ای شکل را تعریف می کند.
- Poly – یک شکل چند ضلعی را تعریف می کند.
- Default – کل نقاط را تعریف می کند.
- پیاده سازی یک مینی پروژه توسط image ma;
- و غیره …
جلسه ۸ آموزش html پیاده سازی تگ iframe و pre و s
- تگ iframe تگی است با استفاده از اون میتونیم به راحتی یک سایت یا یک فایل یا یک تصویر و یا بطور کلی میتوان یک صفحه وب را درون یک صفحه ی وب دیگر قرار داد.
- تگ <pre> متن را به صورت preformatted نمایش می دهد. ( خطوط و فاصله های اضافه در نظر گرفته شده را حفظ می کند ).
- تگ <samp> یک تگ عبارتی است. و نمونه خروجی از یک برنامه کامپیوتری را مشخص می کند.
- تگ <code> یک تگ عبارتی است که یک قطعه از کد کامپیوتری را تعریف می کند.
- از تگ <s> برای متن جایگزین یا حذف شده نباید استفاده کرد، می توانیم به جای آن از تگ del استفاده کنیم.
- و غیره …
جلسه ۹ آموزش مولتی مدیا در طراحی وب با HTML
- آموزش تگ video
- آموزش قرار دادن ویدیو داخل تگ
- آموزش نمایش انواع فرمت های ویدیو
- آموزش قرار دادن شرط برای ویدیو
- آموزش کنترل های ویدیو
- آموزش تگ sourse
- آموزش عرض و ارتفاع ویدیو
- آموزش تگ audio
- آموزش قرار دادن اتکست
- و غیره ….
جلسه ۱۰ آموزش فرم و input ها در HTML و HTML5
- آموزش پیاده سازی form
- آموزش خاصیت actions در فرم ها
- آموزش خاصیت eccthype برای آپلود فایل
- آموزش خاصیت های فرم به صورت کامل
- آموزش input ها در فرم
- آموزش type در input
- آموزش پیاده سازی انواع input ها به صورت کامل
- آموزش تمام خاصیت ها یا ویژه گی های input
- پیاده سازی فرم لاگین
- و غیره …
جلسه ۱۱ آموزش فرم و input ها در HTML و HTML5 ادامه جلسه ۱۰
- آموزش اتریبیت های input
- آموزش accept برای ارسال تصویر
- آموزش autocomlaet در input
- آموزش min و max در input
- آموزش minlength و maxlength در input
- آموزش value در input
- آموزش disabled
- آموزش pattern در input
- آموزش readonly در input
- و غیره …
جلسه ۱۲ تگ های معنایی یا semantic Tags در HTML5
- آموزش تگ معنایی <Header> یا تگ <Header>
- آموزش تگ Nav مشخص کننده مجموعه ای از لینک ها
- آموزش تگ section معمولا برای دسته بندی محتویاتی به کار می رود
- آموزش لغت article به معنای مقاله است
- آموزش تگ aside همانگونه که از نامش مشخص است به معنای اطلاعاتی است
- آموزش تگ footer یا پاورقی برای مشخص کردن اطلاعات مربوط به صفحه وب است
- لیست کامل آموزش تگ های معنایی
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time










نقد و بررسیها
هنوز بررسیای ثبت نشده است.