آموزش طراحی قالب دیجی کالا با flexbox
برای دریافت روی تصویر زیر کلیک فرمایید.
آموزش طراحی UI سایت,طراحی قالب دیجی کالا در فتوشاپ
موفق ترین و بزرگترین برندها در ابتدا تنها یک ایده کوچک بودند فقط کافیست بخواهید.

شاید بارها براتون سوال پیش آمده باشد که دیجی کالا چرا انقدر رشد کرد؟
طراحی UI سایت
بدون شک کاربر سایت شما را می بیند و احتمال اینکه اصلا به محتوا شما توجه کند بسیار کم است.
پس هر چقدر سایت قوی و محتوای حرفه ای داشته باشید اما قالب زیبا نداشته باشید کاربرا رو از دست می دهید.
ظاهر سایت یکی از عواملی است که سبب موندگاری کاربر در سایت شما می شود، شما با طراحی قالب زیبا برای سایت می توانید زمان موندنگاری کاربر را در وب سایتتان افزایش دهید؛
پس عملا به سئو سایت شما هم کمک می کنه. چه بسا با طراحی قالب زیبا و خاص می تونید در ذهن کاربر موندگار بشوید.

در دوره طراح سایت حرفه ای از ابتدا اقدام به طراحی قالب دیجی کالا با نرم افزار فتوشاپ تبدیل به یک قالب بسیار حرفه ای فتوشاپ کرده ایم .
با چه ابزاری قالب دیجی کالا طراحی کنیم؟
-
با یکی از ابزارهای زیر یا همشون می توانید قالب های زیبا طراحی کنید
-
طراحی قالب با فتوشاپ
-
طراحی المان با ایلاستریتور
-
طراحی قالب سایت با adobe xd
-
ما در این آموزش ابزار حرفه ای فتوشاپ را کار می کنیم
آیا نیازی است که من فتوشاپ را بلد باشم ؟
نگران نباشید ما در این دوره شما را از ابتدا با مفاهیم پایه فتوشاپ آشنا خواهیم کرد سپس با تمام ابزار ها و مفاهیمی که در این دوره نیاز دارید آشنا خواهید شد
و به سادگی در طی این دوره شما به یک طراحی حرفه ای تبدیل خواهید شد یک قالب مثل دیجی کالا را به صورت کامل طراحی خواهید کرد.
مزیت های این آموزش برای من چیه؟
برای تمام کسانی که در زمینه طراحی سایت فعالیت دارند و یا تمایل دارند در این حرفه مشغول به کار شوند بی شک سپری کردن این دوره یکی از ملزومات می باشد چرا که کمک می کند تا تمام دانش های تئوری که در زمینه طراحی قالب سایت به دست آورده اند را در یک دوره عملی پیاده سازی نمایند و مهارت های زیادی را کسب کنند و از آنجایی که طراحی قالب سایت در فتوشاپ نیاز به تخصص های مرتبط و کار با پنل های مختلف دارد شما برای اینکه این آموزش را ببینید نیاز به این دارید که مسیر نسبتا طولانی را بروید و اما ما در این دوره در کمترین زمان و به دور از تئوری گویی های بی فایده شما را با تمام موارد مورد نیاز فتوشاپ در دنیای طراحی سایت آشنا می کنیم.
در این دوره آموزش طراحی قالب دیجی کالا چه چیز ها طراحی خواهیم کرد ؟
- طراحی صفحه اصلی دیجی کالا به صورت کامل.
- طراحی صفحه دسته بندی محصولات.
- طراحی صفحه single product
- طراحی صفحه سبد خرید
- طراحی صفحه تکمیل سفارشات
- طراحی صفحه ثبت نام
- طراحی صفحه ورود
- و کلی امکانات دیگه که داخل دوره آموزش داده خواهد شد.
تصویر از بخش های که طراحی خواهیم کرد.
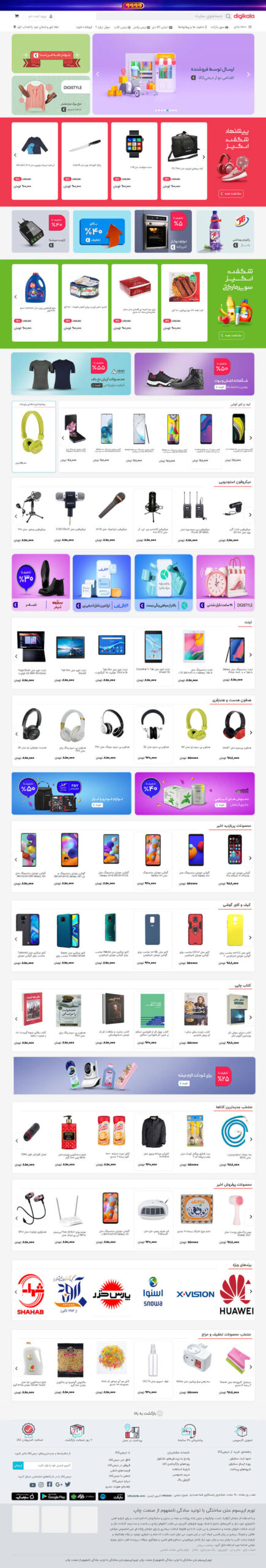
صفحه اصلی سایت دیجی کالا که در این دوره طراحی شده به علت هجم بالا کفیت تصاویر از دوره آموزش طراحی قالب دیجی کالا فقط یک نمونه برای دمو است .
صفحه اصلی قالب دیجی کالا
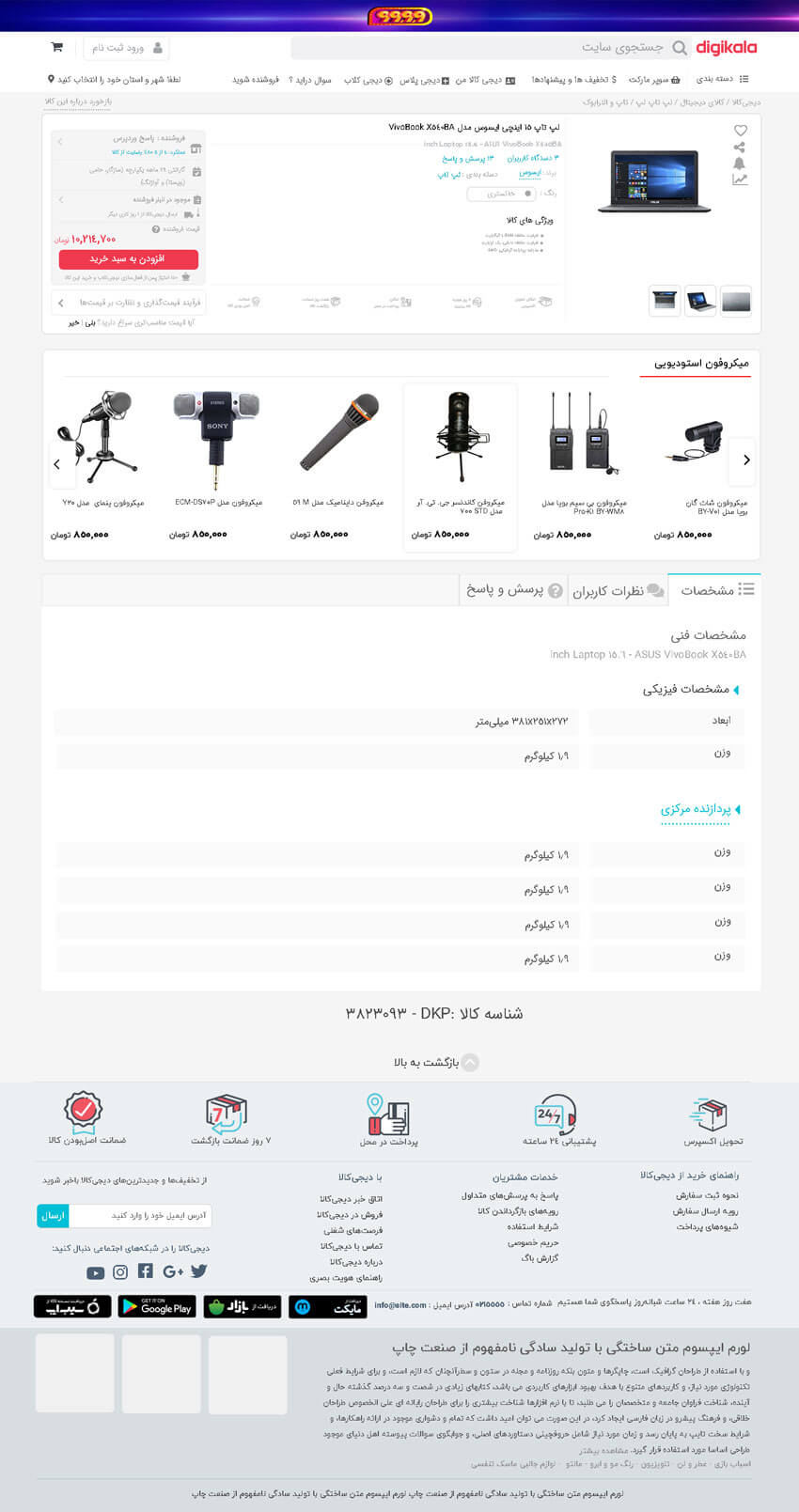
صفحه داخلی قالب دیجی کالا
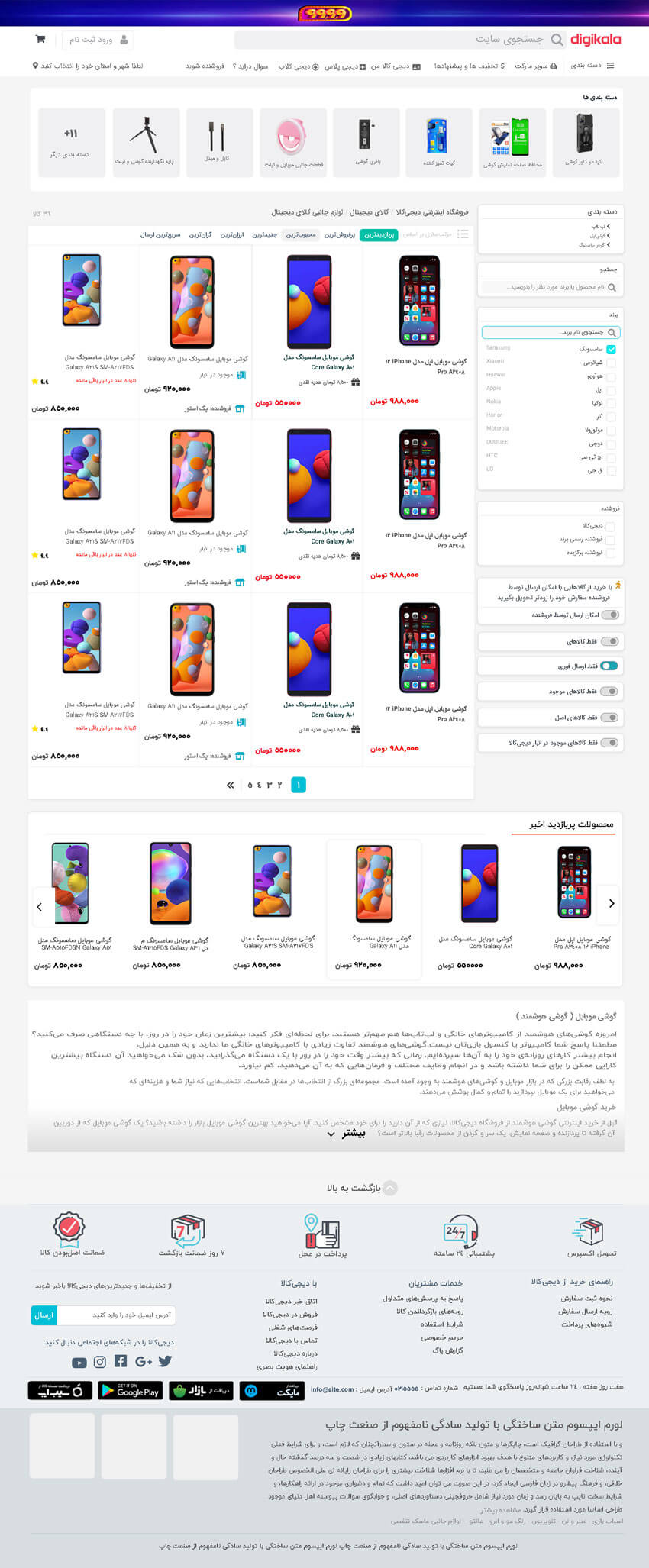
صفحه آرشیو یا category قالب دیجی کالا
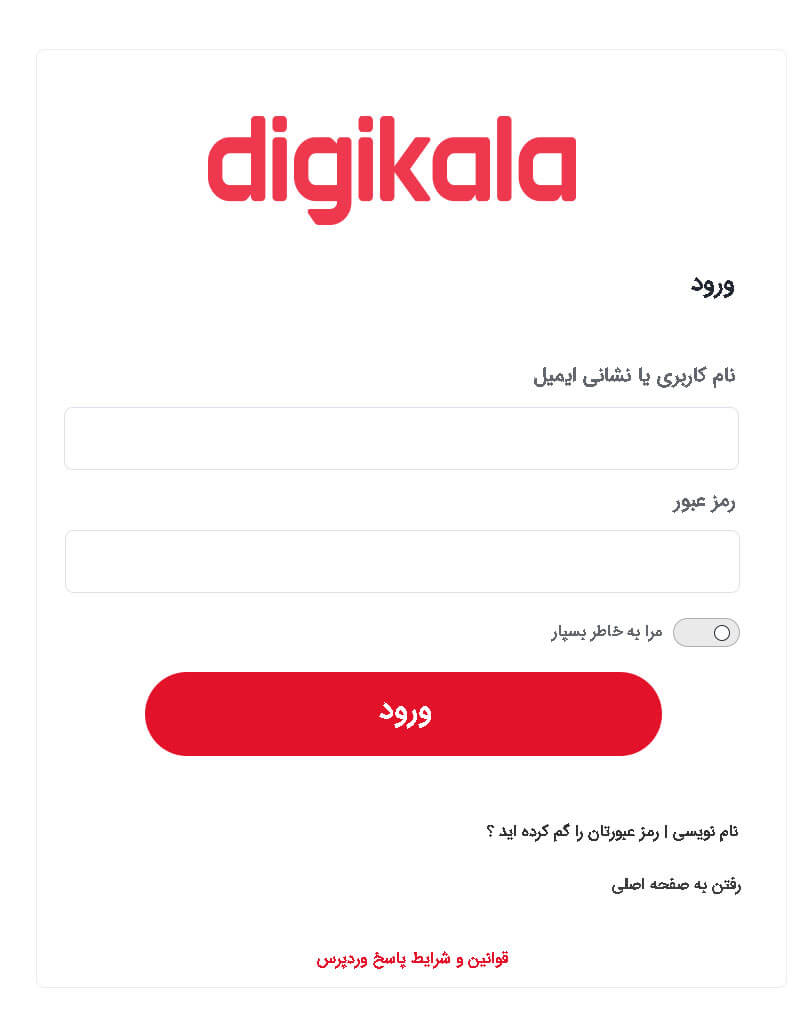
صفحه ورود به سایت قالب دیجی کالا
صفحه ثبت نام قالب دیجی کالا
تمام سر فصل های دوره این قسمت قرار خواهد گرفت
جلسه اول دوره آموزش طراحی قالب دیجی کالا
- ساخت سند برای قالب
- معرفی عرض و ارتفاعات برای طراحی انواع قالب
- معرفی و نصب فونت برای طراحی قالب
- استفاده فوت آسم داخل طراحی قالب
- تعریف شورت کدهای کوتاه برای طراحی راحتر قالب
- تقسیم بندی سند برای طراحی
- و غیره …
جلسه دوم پیاده سازی اعلانات بالا هدر و هدر وسط
- شروع طراحی قالب دیجی کالا
- پیاده سازی اعلانات بالا هدر
- پیاده سازی هدر وسط
- قرار دادن لوگو سایت
- پیاده سازی فرم جستجو
- پیاده سازی دگمه ورود و عضویت سایت
- پیاده سازی آیکون سبد خرید
- و غیره ….
جلسه سوم پیاده سازی منوی اصلی قالب دیجی کالا
- پیاده سازی پس زمینه منوی اصلی
- پیاده سازی متن های منو
- پیاده سازی آیکونهای منو
- پیاده سازی broder برای منو
- وغیره …
جلسه ۴ پیاده سازی اسلایدر اصلی قالب دیچی کالا
- تقسیم بندی برای طراحی اسلایدر
- استفاده از خط کش
- استفاده از پس زمینه قبل از قرار گیری تصویر
- طراحی سایدبار برای تصویر بنر
- پیاده سازی پس زمینه تصویر اسلایدر
- وارد کردن تصویر اسلایدر
- و غیره …
جلسه ۵ پیاده سازی باکس های پیشنهاد شگفت انگیز
- ایجاد دایره و قبل و بعد اسلایدر
- تکمیلی قسمت اسلایدر
- پیاده سازی باکس های پیشنهاد شگفت انگیز
- استفاده از پس زمینه برای پیشنهاد شگفت انگیز
- ایجاد باکس های پشنهاد شگفت انگیز
- قرار دادن تصویر کنار باکس های شگفت انگیز
- و غیره …
جلسه ۶ پیاده سازی باکس های پیشنهاد شگفت انگیز قسمت دوم
- وارد کردن تصویر محصول
- وارد کردن عنوان محصول
- وارد کردن قیمت محصول
- طراحی قیمت تخفیف محصول
- طراحی قیمت اصلی محصول
- طراحی مشاهده همه محصول
- و غیره …
جلسه ۷ تکمیل پیشنهاد شگفت انگیز پیاده سازی باکس های پیشنهادی
- تکیمل پشنهاد شگفت انگیز
- پیاده سازی باکس های پنشنهادی
- تصویر پیشنهادی
- عنوان پیشنهادی
- قیمت پیشنهادی
- پیاده سازی باکس اسلایدر
- و غیره …
جلسه ۸ پیاده سازی بنر تصویر دوتایی و اسلایدر محصولات
- تعریف چایگاه بنر
- استفاده از باکس با پس زمینه
- قرار دادن دوتا بنر
- پیاده سازی اسلایدر محصولات با عرض ۱۰۰۰ px
- پیاده سازی باکس محصولات ساید بار
- پیاده سازی پیشنهاد لحظه ای
- قرار دادن تصویر
- قرار دان عنوان
- قرار دادن border
- و غیره …
جلسه ۹ پیاده سازی باکس های محصولات دوم
- ایجا باکس های محصولات
- فاصله گذاری باکس ها
- وارد کردن تصویر محصول
- عنوان محصول قیمت محصول
- استفاده از drop shadow
- چیدن باکس های محصول کنار هم
- و غیره …
جلسه ۱۰ پیاده سازی اسلایدر بزرگ محصولات
- پیاده سازی پس زمینه اسلایدر محصولات
- پیاده سازی عنوان محصولات
- ایجاد بوردر برای اسلایدر
- پیاده سازی باکس های محصولات اسلایدر
- وارد کردن تصویر محصول
- وارد کردن عنوان محصول
- وارد کردن قیمت محصول
- و غیره …
جلسه ۱۱ پیاده سازی بنر تصویری چهارتایی
- قرار دادن دگمه های اسلایدر
- پیاده سازی جایگاه تصویر
- استفاده از گردی برای بنر ها
- تقسیم بندی جایگاه بنر ها
- قرار دادن تصویر در جایگاه
- کپی کردن اسلایدر ها
- قرار دادن دو اسلایدر برای تبلت هد فون
- و غیره …
جلسه ۱۲ پیاده سازی بنر های دوتای و اسلایدر
- پیاده سازی بنر های دوتایی
- وارد کردن تصویر بنر داخل فتوشاپ
- پیاده سازی اسلایدر کتاب چاپی
- پیاده سازی اسلایدر کیف و کاور گوشی
- پیاده سازی اسلایدر مطالب پربازدید اخیر
- قرار دادن عنوان ها
- و غیره …
جلسه ۱۳ پیاده سازی بنر یک تصویر بزرگ و اسلایدر محصولات
- پیاده سازی بنر یک تصویری
- پیاده سازی اسلایدر منتخب جدید ترین کالاها
- پیاده سازی اسلایدر پرفورش اخیر
- پیاده سازی برند های ویژه
- وارد کردن تصویر
- و غیره …
جلسه ۱۴ پیاده سازی footer جلسه اول
- پیاده سازی footer
- پیاده سازی بازگشت به بالا
- استاده از بوردر
- پیاده سازی باکس های ضمانت بازگشت
- وارد کردن تصویر
- عنوان باکس
- تقسیم بندی باکس ها
- و غیره …
جلسه ۱۵ پیاده سازی منوی footer
- پیاده سازی منو در footer
- پیاده منوی راهنمایی خرید
- پیاده سازی منوی خدمات مشتریان
- پیاده سازی منوی با دیجی کالا
- پیاده سازی خبر نامه دیجی کالا
- پیاده سازی بخش کلید های شبکه های اجتماعی
- و غیره …
جلسه ۱۶ طراحی قالب دیجی کالا پیاده سازی بخش پشتیبانی و اتمام صفحه اصلی
- پیاده سازی تصویر اپلکیشن
- پیاده سازی ایمیل پشتیبان
- پیاده سازی شماره پشتیبان
- پیاده سازی جایگاه تصویر نماد های اعتماد
- پیاده سازی توضیحات نماد اعتماد
- پیاده سازی توضیحات در footer
- پیاده سازی منو زیر توضیحات
- پیاده سازی کپی رایت
- اتمام صفحه اصلی قالب دیجی کالا
- و غیره …
جلسه ۱۷ طراحی قالب دیجی کالا پیاده سازی صفحه داخلی یا sigle-product
- ساخت صفحه sigle-product
- پیاده سازی راهنمایی محصول
- پیاده سازی باکس توضیحات محصول
- پیاده سازی دگمه های شبکه های جتماعی
- پیاده سازی تصویر محصول
- پیاده سازی عنوان محصول
- پیاده سازی زیر عنوان محصول
- و غیره …
جلسه ۱۸ طراحی قالب دیجی کالا پیاده سازی صفحه داخلی یا sigle-product جلسه دوم
- پیاده سازی تصویر ضمانت بازگشت
- پیاده سازی باکس فروشنده
- پیاده سازی قیمت محصول
- پیاده سازی دگمه افزودن به سبد خرید
- پیاده سازی امتیاز خرید دار
- و غیره …
جلسه ۱۹ طراحی قالب دیجی کالا پیاده سازی صفحه داخلی یا sigle-product جلسه سوم پیاده سازی باکس توضیحات
- پیاده سازی باکس توضیحات محصول
- پیاده سازی عنوان توضیحات
- پیاده سازی تب های محصولات
- پیاده سازی تب مشخصات محصول
- پیاده سازی تب نظرات کاربران
- پیاده سازی تب پرسش و پاسخ
- و غیره …
جلسه ۲۰ طراحی قالب دیجی کالا پیاده سازی صفحه داخلی یا sigle-product جلسه چهارم پایان single
- پیاده سازی مشخصات فنی
- پیاده سازی توضیحات مشخصات فنی
- پیاده سازی باکس مشخصات
- پیاده سازی باکس های مشخصات فیزکی
- پیاده سازی باکس پردازنده ها
- پیاده سازی شناسایی کالا
- تکمیلی صحفه ای sigle-product
- و غیره …
جلسه ۲۱ طراحی قالب دیجی کالا پیاده سازی صفحه shop یا category
- پیاده سازی صفحه فروشگاه
- تقسیم بندی صحفه فروشگاه
- انتخاب سایدبار
- پیاده سازی دسته بندی های در سایدربار فروشگاه
- پیاده سازی جستجو در سایدبار
- و غیره …
جلسه ۲۲ طراحی قالب دیجی کالا پیاده سازی صفحه shop یا category جلسه دوم
- پیاده سازی جستجوی برند ها
- پیاده سازی چک باکس ها برای فیلتر کردن برند
- پیاده سازی اسامی برند ها به فارسی
- پیاده سازی اسامی برند ها به EN
- پیاده سازی فیلتر فروشنده
- و غیره …
جلسه ۲۳ طراحی قالب دیجی کالا پیاده سازی سایدبار فروشگاه کامل شد
- پیاده سازی ارسال کالا
- پیاده سازی سویچ امکان ارسال توسط فرشنده
- پیاده سازی سویچ برای فیلتر محصولات
- قسمت سایدبار به صورت کامل پیاده سازی شد
- و غیره …
جلسه ۲۴ طراحی قالب دیجی کالا پیاده سازی باکس دسته بندی ها
- پیاده سازی باکس دسته بندی های
- پیاده سازی عنوان دسته بندی
- پیاده سازی باکس های دسته ها
- چیدمان باکس دسته ها
- قرار دادن تصویر دسته های
- قرار دادن عنوان دسته ها
- و غیره …
جلسه ۲۵ طراحی قالب دیجی کالا پیاده سازی راهنما یا breadcrumb و تب های محصولات
- پیاده سازی راهنمای یا breadcrumb
- پیاده سازی باکس های محصولات
- پیاده سازی عنوان فیلتر محصولات
- پیاده سازی بخش هدر فیلتر
- پیاده سازی بخش تب ها
- و غیره …
جلسه ۲۶ طراحی قالب دیجی کالا پیاده سازی باکس محصولات دسته بندی
- پیاده سازی باکس محصولات دسته بندی
- قرار دادن تصویر
- قرار دادن عنوان
- قرار دادن قیمت
- قرار دادن هاور برای باکس محصولات
- پیاده سازی فروشنده داخل باکس
- و غیره …
جلسه ۲۷ طراحی قالب دیجی کالا پیاده سازی نوی گیشن و باکس توضیحات محصولات دسته بندی
- پیاده سازی نوی گیشن های محصولات
- قرار دادن پس زمینه برای نوی گیشن
- قرار دادن آیکون نوی گیشن
- پیاده سازی باکس توضیحات محصولات دسته بندی
- قرار دادن متن توضیحات
- قرار دادن پس زمینه تیره برای ادامه توضیحات
- و غیره …
جلسه ۲۸ طراحی قالب دیجی کالا پیاده سازی پیاده سازی صفحه ورود به صورت کامل
- پیاده سازی صفحه ورود
- پیاده سازی باکس ورود
- قرار دادن لوگو
- قرار دادن ورود
- پیاده سازی فیلد ها
- پیاده سازی مرا به خاطر بسپار
- پیاده سازی دگمه ورود
- و غیره …
جلسه ۲۹ طراحی قالب دیجی کالا پیاده سازی پیاده سازی صفحه ثبت نام به صورت کامل جلسه آخر
- پیاده سازی صفحه ثبت نام
- عنوان ثبت نام
- فیلد های ثبت نام
- دگمه ثبت نام
- پیاده سازی متن قوانین و شرایط
- این دوره تکمیل شده
- و غیره …








dfsdf –
سلام کدهای php هم در این آموزش یاد داده میشه یا فقط صرفا فالب خالی هستش؟یعنی تبدیل به پوسته وردپرس میشه؟
زمان الله ابراهیمی (خریدار محصول) –
سلام خدمت شما دوست گرامی داخل این دوره فقط آموزش طراحی قالب دیجی کالا در فتوشاپ آموزش داده شده است php و وردپرس را در آینده آموزش های در نظر داریم بازم سوال بود بنده درخدمت شما هستم موفق باشید
akbar (خریدار محصول) –
دوستان آموزش فوق العاده جذاب ساده و کاربردی هست برای اونایی که واقعا عجله دارن کار طراحی ui رو شروع کنن عالیه.
زمان الله ابراهیمی (خریدار محصول) –
خیلی ممنون بابت دیدگاه شما موفق و سربلند باشید در زندگی
صادق –
من هنوز دوره html , css رو کامل نکردم میتونم اینو شرکت کنم؟..میتونم تگ ها رو بنویسم استایل دهی کنم ولی هنوز خوب بلد نیستم مخصوصا جیکوری و بوت استرپت؟؟؟؟؟؟؟؟
زمان الله ابراهیمی (خریدار محصول) –
سلام خدمت شما دوست گرامی مشکل دوره طراحی قالب در فتوشاپ کلا برای همین ما اول برگذار کردیم که شما با طراحی اول بدونه کد های html css آشنایی پیدا کنید بعد برید سراغ کد های html css
شما قبل از این که یک طراح قالب بشید بتوانید چیز که در ذهن شما میاد بتوانید داخل فتوشاپ طراحی کنید بعد تبدیل کنید به کد های html css
بازم سوال یا مشکل بود بنده در خدمتم موفق و سربلند باشید
زمان الله ابراهیمی –
اولین کسی باشید که دیدگاهی می نویسد “آموزش طراحی UI سایت,طراحی قالب دیجی کالا در فتوشاپ”