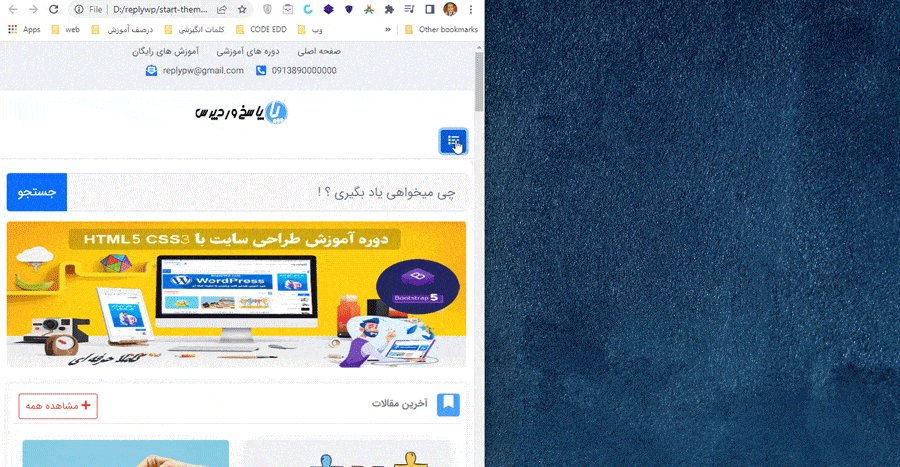
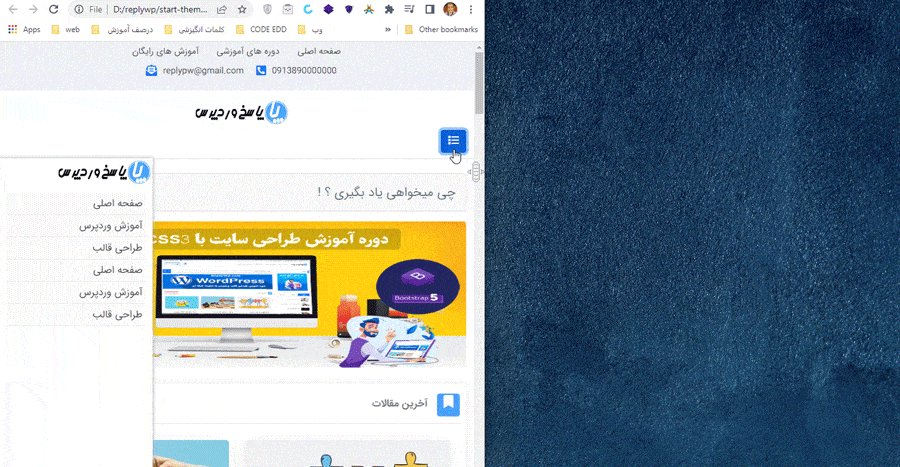
بروزرسانی جدید دوره آموزش بوت استرپ ۵ ساخت منوی سایدبار به در خواست دانشجویان
آموزش بوت استرپ ۵
با روزی ۱ ساعت یادگیری آموزش بوت استرپ ۵ در کمتر از یک ماه هر قالب که خواستید طراحی کنید و به عنوان طراح قالب سایت کسب درآمد کنید
در این دوره, طراحی سایت را بطور کامل و کاربردی و از مفاهیم اساسی و پایه ای تا به انجام رساندن یک وبسایت را به شما آموزش دادیم.
آموزش طراحی سایت با bootstrap 5
مهم نیست قبلا طراحی سایت انجام دادید و یا حتی چندین پروژه را به اتمام رساندید و یا تازه اولین بار قصد ورود به این حوزه را دارید,
به هر حال در دوره حرفه ای آموزش طراحی سایت با بوت استراپ ۵ هدف ما این است که بطور اصولی و از ابتدا تمام مفاهیم را به شما برای حرفه ای شدن و پیشرفت در طراحی وب را آموزش بدیم.
به هر حال در دوره حرفه ای آموزش طراحی سایت با بوت استراپ ۵ هدف ما این است که بطور اصولی و از ابتدا تمام مفاهیم را به شما برای حرفه ای شدن و پیشرفت در طراحی وب را آموزش بدیم.

آموزش طراحی سایت با بوت استرپ ( Bootstrap 5 )
از اونجایی که این فریم ورک قدرتمند و سریع کار طراحان وب رو بسیار ساده و سریع میکنه تصمیم گرفتیم که در این دوره آموزشی یعنی آموزش طراحی سایت با بوت استرپ ۵ یا جادوی رابط کاربری ،
از مقدماتی تا پیشرفته تمامی مباحث و بخش های مختلف قالب رو به صورت جزء به جزء مورد بررسی قرار بدیم و اینکه دوستان دقت کنید که شما برای یادگیری این دوره آموزشی فقط یکم با کد html و css آشناباشید
از مقدماتی تا پیشرفته تمامی مباحث و بخش های مختلف قالب رو به صورت جزء به جزء مورد بررسی قرار بدیم و اینکه دوستان دقت کنید که شما برای یادگیری این دوره آموزشی فقط یکم با کد html و css آشناباشید
ما توی سایت پاسخ وردپرس آموزش html و css را به صورت کامل آموزش دادیم رایگان است میتوانید از این آموزش ها استفاده کنید .
چرا آموزش طراحی سایت با بوت استرپ برای طراحان وب اهمیت دارد
دوستان همان طور که میدونید وقتی ما شروع به طراحی صفحات سایت میکنیم با بخش های مختلف و متدوالی رو به رو میشیم که باید از پایه با استفاده از کدهای CSS، HTML و جاوا اسکریپت این بخش ها رو پیاده سازی کنیم که در اکثر مواقع پیاده سازی این بخش ها زمان زیادی رو از ما صرف میکنه ، خوب در اینجا نیاز به یک فریم ورک برای طراحی سریع تر و آسان تر این بخش ها احساس میشه که بوت استرپ این کار رو برای ما انجام میده.
واکنش گرایی یا ریسپانسیو سازی صحفات وب با Bootstrap 5
یکی دیگه از شاخصه های اصلی بوت استرپ اینه که ما با استفاده از این فریم ورک میتونیم صفحات وب خودمون رو به صورت خیلی حرفه ای و پیشرفته ریسپانسیو کنیم و سایت طراحی شده خودمون رو خیلی راحت میتونیم در دستگاه های دیگه مثل موبایل ، تبلت و انواع دستگاه های با سایز صفحه نمایش مختلف مشاهده کنیم.
از صفر طراحی سایت انجام بدید …
پیشنیاز ثبتنام در این دوره آشنایی نسبی با html و css است.
اگر میدانید چگونه با html و css کار کنید باز هم میتوانید به کمک این دوره،
طراحی سایت را حرفه ای یاد بگیرید. چراکه از مفاهیم ابتدایی زبانهای نشانهگذاری، استایل نویسی و طراحی حرفهای را توضیح خواهیم داد.
اگر میدانید چگونه با html و css کار کنید باز هم میتوانید به کمک این دوره،
طراحی سایت را حرفه ای یاد بگیرید. چراکه از مفاهیم ابتدایی زبانهای نشانهگذاری، استایل نویسی و طراحی حرفهای را توضیح خواهیم داد.

مخاطبین دوره
دوره جامع طراحی سایت با HTML و CSS و bootstrap 5 هیچ پیش نیازی ندارد .ولی قبل از ثبت نام می بایست به موارد زیر توجه کنید تا در ادامه آموزش به مشکل نخورید.
این دوره برای چه کسانی توصیه می شود؟
- افرادی که می خواهند متخصص طراحی سایت شوند
- برای تمام کسانی که به فکر راه اندازی کسب و کار طراحی سایت خود هستند.
- افرادی که قصد شروع برنامه نویسی وب را دارند اما نقطه شروع را نمیدانند.
- افرادی که میخواهند تبدیل طرح دستی یا PSD به کد را یاد بگیرند.
- طراحان سایتی که می خواهند دانش طراحی سایت خود را بروز کنند و یا ریسپانسیو را اصولی یاد بگیرند.
- مدیران سایت یا وبمسترهایی که میخواهند وابستگی به طراح قالب را کم کنند و هزینه های تغییرات جزئی را کاهش بدند.
- افرادی که میخواهد در خانه بنشینند و کسب درآمد آنلاین داشته باشند.
- افرادی که میخواهند وارد دنیای درآمدزایی از طریق پروژه های ساخت سایت شوند.
مزایای دوره آموزش طراحی سایت
- آموزش از سطح کاملا مقدماتی شروع می شود
- آموزش کاملا پروژه محور و متناسب با نیاز و تغییرات روز است
- آموزش را تا سطح پیشرفته ادامه می دیم تا کاملا حرفه بشید
- ارتباط مستقیم با مدرس
- پشتیبانی مادامالعمر در تلگرام/پنل کاربری/واتساپ/ایمیل
- دسترسی همیشگی به همه فایلها
- ارتباط از راه دور جهت رفع اشکالات و
- ابهامات شما در طراحی سایت
- بروزرسانی دائمی و رایگان
- سورس کد کامل پروژه ها
- تمام سوالات شما در کمتر از ۲۴ ساعت در طول روز پاسخ داده می شود
آموزش غیرحضوری و آنلاین
شما هیچ نیازی به حضور در کلاس خاص در مدت زمانی خاص نخواهید داشت. با ثبتنام در آموزش طراحی سایت ، بهصورت آنی به محتوای دوره و تمام سرفصلها دسترسی خواهید داشت و همین الان میتوانید یادگیری خود را شروع کنید.
علاوه بر یادگیری بهصورت آنلاین، میتوانید فایل هر جلسه را روی سیستم خود دانلود کنید و روی موبایل و تبلت خود یادگیری را ادامه دهید.
در پایان هر دوره، از فرم سوالات موجود در پنل کاربری خود میتوانید سوالات و ابهامات را ارسال کنید. مدرس و پشتیبانان دوره سریعا به شما پاسخ خواهند داد.
مخاطبین دوره طراحی سایت با HTML و CSS :
- علاقه مندان به طراحی سایت
- گرافیست هایی که می خواهند وارد حوزه طراحی صفحات وب شوند و طرح گرافیکی خود یا دیگران را به کد تبدیل کنند
- افرادی که میخواهند یک مهارت پولساز را یاد بگیرند
- افرادی که به طور جدی میخواهند از طراحیسایت پول در بیاورند
- وبمستر و مدیران سایت که میخواهند تغییرات ظاهری قالب ها را به تنهایی انجام دهند
بعد از گذراندن این دوره به چه مهارتی دست پیدا میکنم
- قادر خواهید بود طرح دلخواهتان را به کدهای HTML و CSS تبدیل کنید
- می توانید صفحات وب حرفه ای و استانداردتری ایجاد کنید
- مهارت طراحی صفحه وب واکنشگرا و تبدیل طرح های قبلی به ریسپانسیو را خواهید داشت
- صفحات وب شما بهینه و مدرن تر خواهد بود
- به راحتی وارد بازار کار می شوید
لیست بروز رسانی دوره آموزش بوت استرپ ۵
جلسه اول بروز رسانی آموزش بوت استرپ ۵
- ساخت یک صحفه اسکرولی زیبا
- نوشتن کد های html
- قرار دادن تصویر
- استایل نویسی تصویر
- و غیره …
ویدیو از بروز رسانی
جلسه ۲ بروز رسانی آموزش بوت استرپ ۵
- آموزش ساخت منوی اسکرولی
- ویرایش فایل اصلی قالب طراحی شده این دوره
- استفاده از منوی قالب برای اکسرولی
- استفاده از کلاس مجازا برای اسکرول منو
- استفاده از کد css
- استفاده از کد های جاوا اسکریپت
- و غیره …
مشاهده دمو منوی طراحی شده در این جلسه
پشتیبانی دوره چطوره؟
پشتیبانی این دوره بصورت همیشگی از طریق اکانت تلگرام با آیدی @su_replywp یا واتساپ ۰۹۱۳۸۹۰۵۷۰۸ و همچنین ایمیل و قسمت نظرات سایت در دسترس هست و میتونید سوالات و چالش هایی که در طول یادگیری یا حتی انجام پروژه بهش برمیخورید رو بپرسید و تکمیل کنید.

نظرات دانشجویان این دوره آموزش بوت استرپ ۵
نظر دانشجوی دوره آقای احسان عزیز
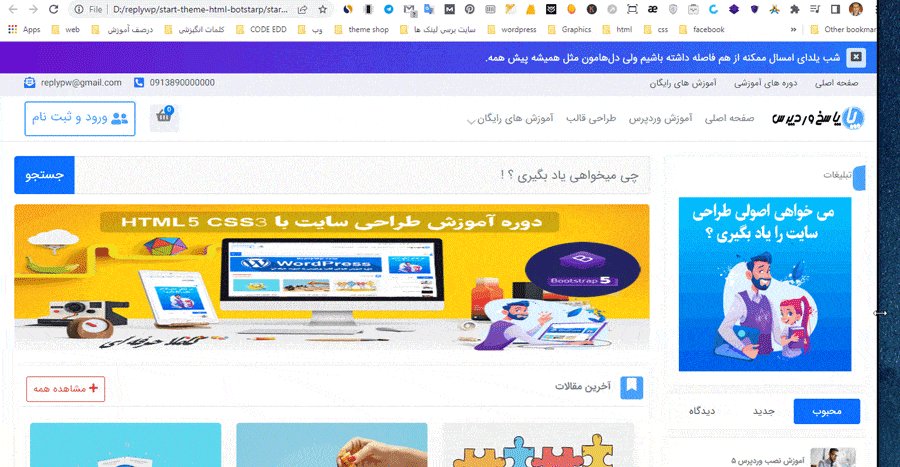
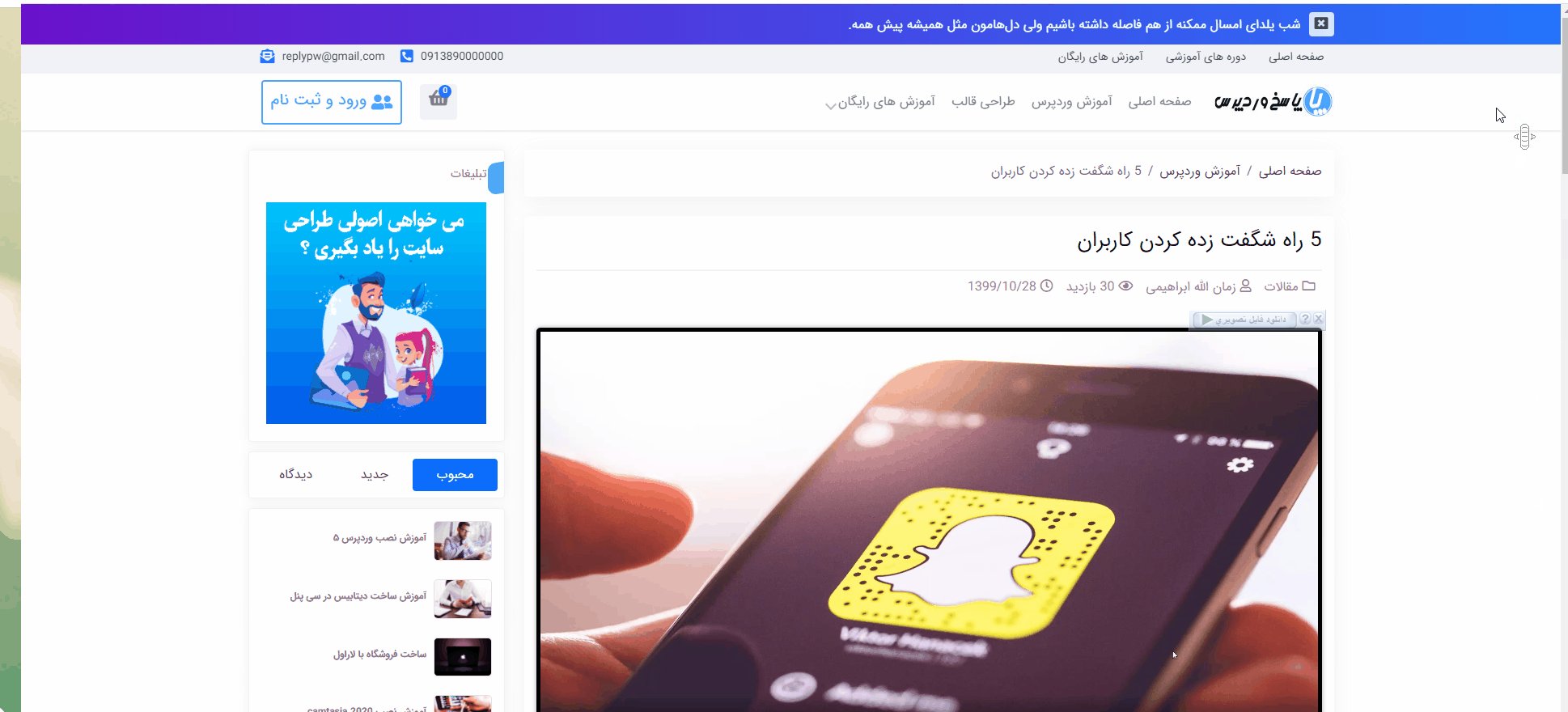
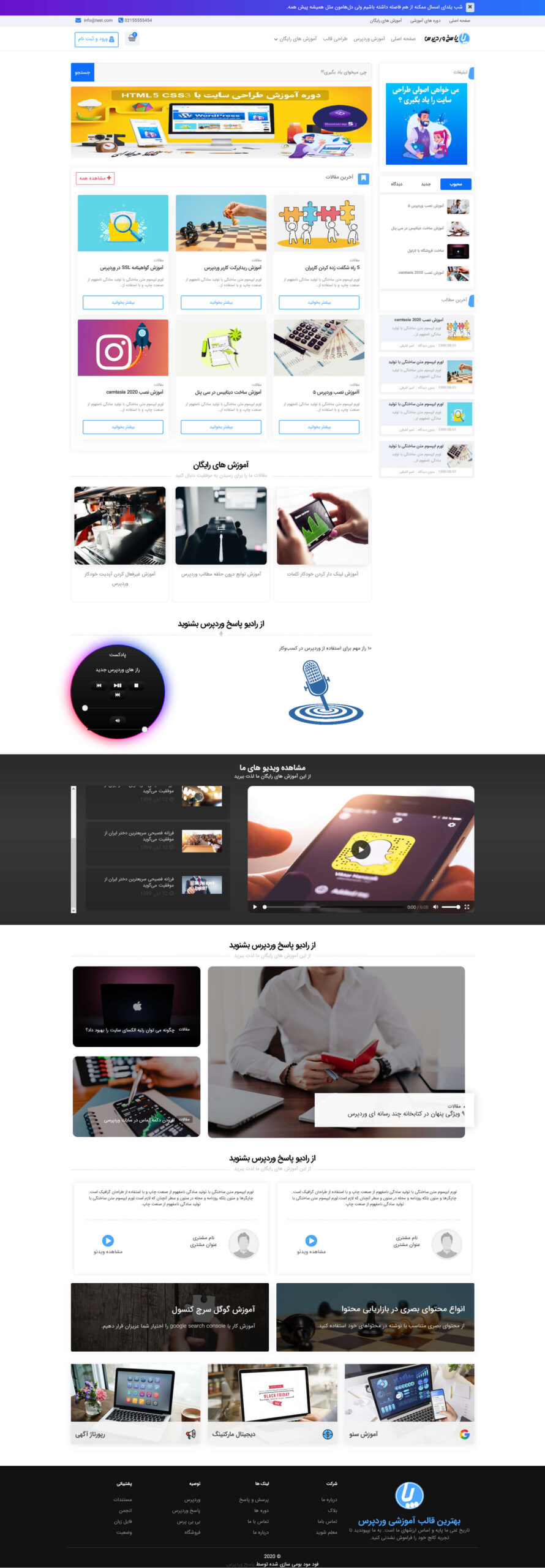
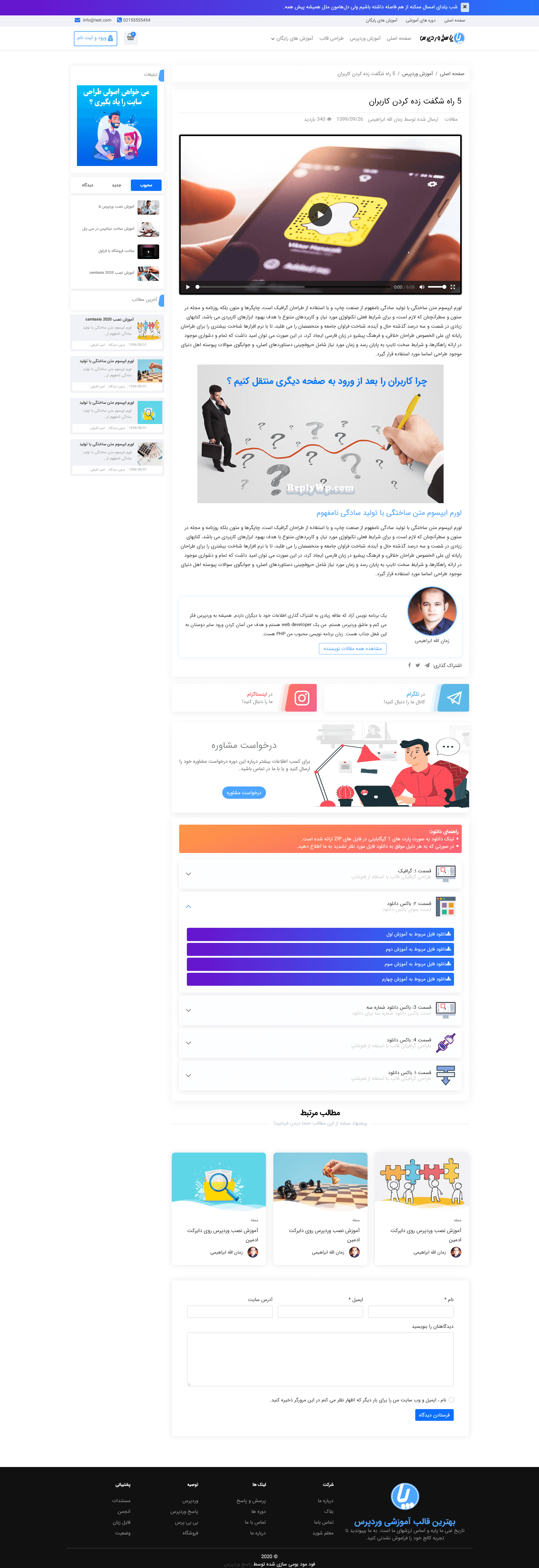
قالب طراحی شده در این دوره
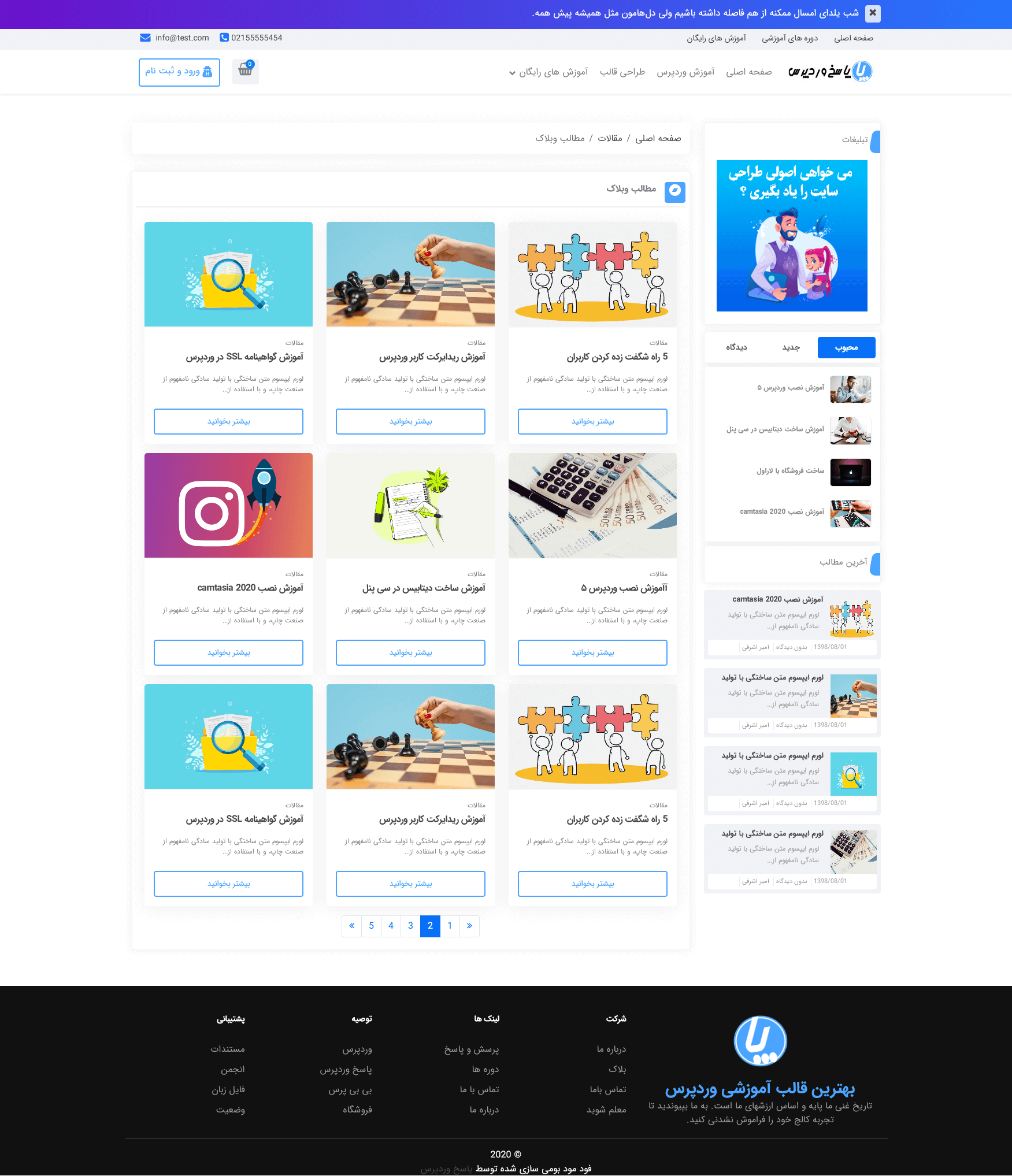
صفحه اصلی طراحی شده
صفحه داخلی یا single طراحی شده در این دوره
صفحه archive طراحی شده در این دوره آموزش طراحی قالب html css
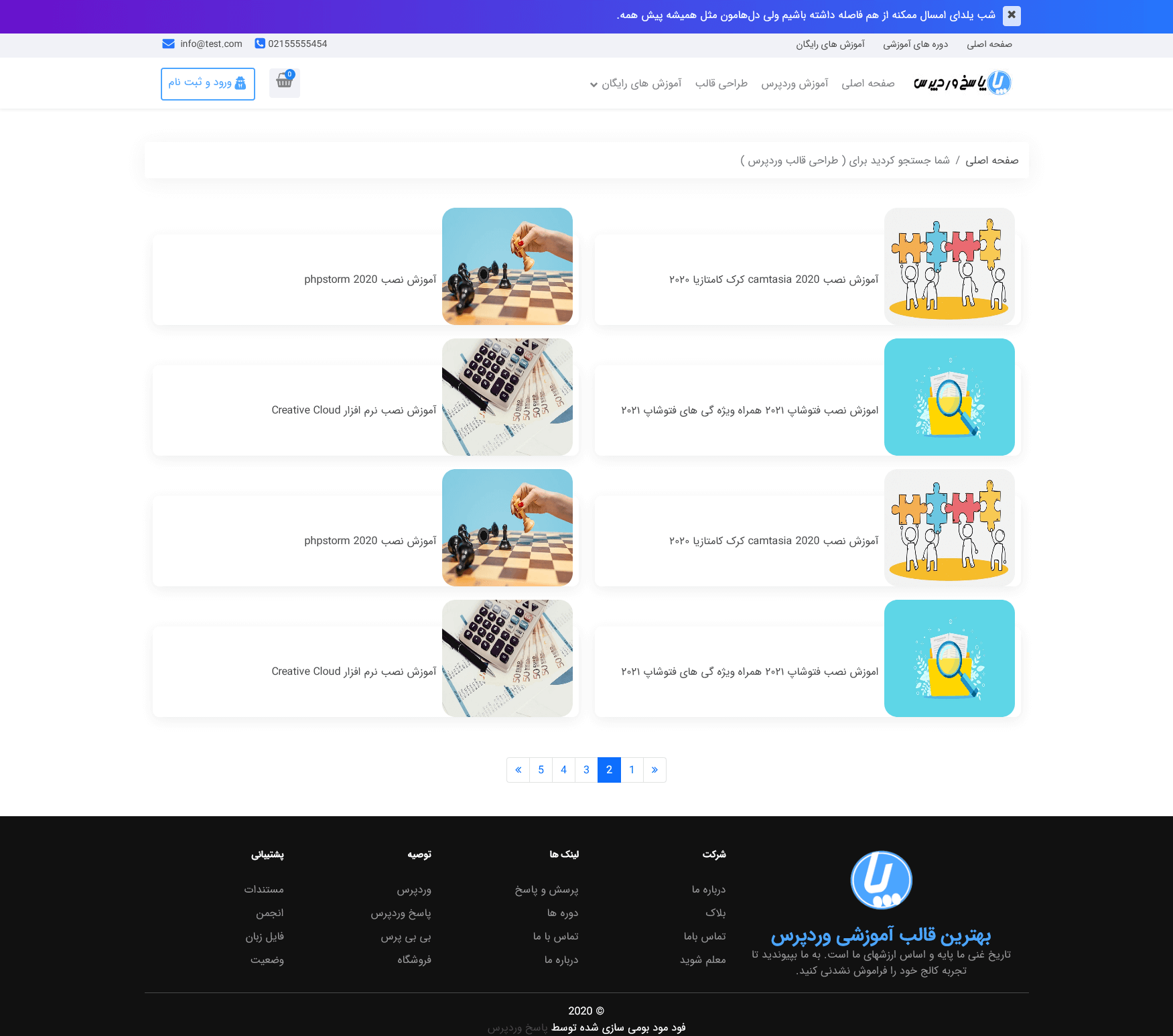
صفحه جستجو طراحی شده در این دوره آموزش طراحی قالب html css
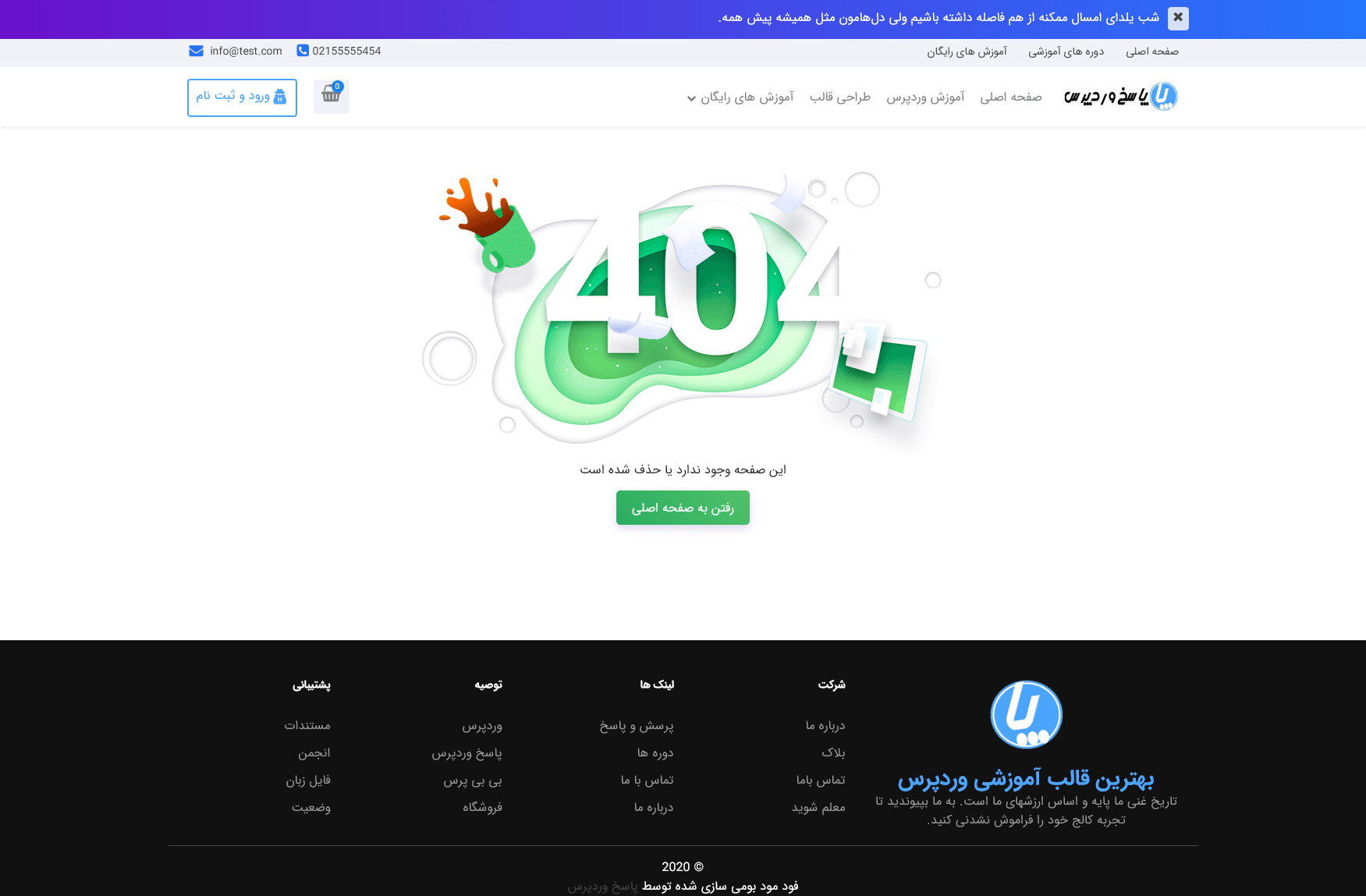
صفحه ۴۰۴ طراحی شده در آموزش طراحی قالب html css
صفحه ورود و عضویت طراحی شده در این آموزش طراحی قالب html css
سر فصل های آموزش طراحی قالب html5 و css3 با bootstrap5
جلسه ۱ آموزش طراحی قالب html و css ابزار های مورد نیاز برای طراحی قالب
- در این دوره آموزش از چه نرم افزاری استفاده می شود ؟
- نرم افزار webstorm
- آموزش نصب WebStorm 2020
- ساخت دومین مجازی با xampp
- آموزش ویدیویی ایجاد دامنه مجازی در لوکال هاست (نرم افزار XAMPP)
- دانلود ابزار های مورد نیاز
- ساخت سند برای طراحی
- و غیره …
جلسه ۲ آموزش طراحی قالب html و css لود کردن فایل های موردنیاز
- فراخوانی فایل های css
- فراخوانی فایل js
- فراخوانی فایل fonts
- ساخت سند style.css
- قرار دادن کد های ریست
- روش اسفاده از فونت ها
- و غیره …
جلسه ۳ آموزش طراحی قالب html و css پیاده سازی اعلانات سایت
- نوشتن کد های هدر سایت توسط کد های HTML5
- نهوه کامنت گذاری داخل کدهای html
- تعریف کدهای html برای اعلانات
- استایل نویسی اعلانات
- استفاده از linear-gradient برای پس زمینه
- معرفی سایت linear-gradient برای طراحی سایت
- استفاده از کدهای bootstrap5 بستن اعلانات
- و غیره…
جلسه ۴ آموزش طراحی قالب html و css پیاده سازی منوی بالای سایت
- پیاده سازی منوی بالا
- تعریف کد های html برای منو
- توضیحات خولصه در مورد col بوت استراپ
- استفاده از کد های بوت استراپ برای تفسیم بندی
- استایل نویسی منوی
- استفاده از before سی اس اس برای زیبا سازی منو
- تکمیل استایل منوی بالا به صورت کامل
- وغیره…
جلسه ۵ آموزش طراحی قالب html و css پیاده سازی منوی اصلی سایت قسمت اول
- کد های html منوی اصلی سایت
- استفاده از کدهای nav بوت استراپ
- توضیحات لازم از استفاده از navbar
- روش استفاده از navbar ها برای منوی سایت
- روش استایل نویسی منوی اصلی
- استفاده از navbar-brand
- قرار دادن لوگو سایت در منوی اصلی
- و غیره …
جلسه ۶ آموزش طراحی قالب html و css پیاده سازی منوی اصلی سایت قسمت دوم تکمیل منو
- ساخت منوی آبشاری
- استایل منوی آبشاری
- کد html سبد خرید
- کد های html دکمه ورود و ثبت نام
- استایل سبد خرید
- استایل دگمه ورود و ثبت نام
- منو اصلی به صورت کامل تکمیل
- و غیره …
جلسه ۷ آموزش طراحی قالب html و css پیاده سازی باکس جستجو
- تعریف کدهای html برای sidebar و content
- تقسیم بندی استفاده col های بوت استراپ
- استفاده از کامنت ها برای تمیز نگه داشت کد ها
- استفاده از کلاس های بوت استراپ برای فاصله
- استفاده از کد های html بوت استراپ برای فورم ها
- استایل نویسی فرم جستجو
- و غیره …
جلسه ۸ آموزش طراحی قالب html و css پیاده سازی اسلایدر اصلی سایت
- معرفی اسلایدر بوت استراپ
- نهوه استفاده از اسلایدر
- پیاده سازی owl-carousel
- کدهای html و owl-carousel
- کدهای js اسلایدر owl-carousel
- استفاده از js در اسلایدر
- اسفاده از فونت آیکونها در اسلایدر
- استفاده به صورت راست چین در owl-carousel اسلایدر
- استایل نویسی owl-carousel به صورت کامل
- و غیره …
جلسه ۹ آموزش طراحی قالب html و css پیاده سازی باکس آخرین مقالات سایت
- استفاده از کامنت ها برای مرتبط سازی
- استفاده از کد های html5 برای هدر باکس های
- استفاده از فونت آیکونها
- استفاده از کلاس های بوت استراپ
- استفاده از float end
- استایل نویسی قسمت هدر مطالب
- و غیره …
جلسه ۱۰ آموزش طراحی قالب html و css پیاده سازی باکس آخرین مقالات سایت قسمت تکمیلی
- پیاده سازی باکس های مقالت سایت
- استفاده از col بوت استراپ برای تقسیم بندی
- استفاده از کامنت ها
- استفاده از کد های html 5 برای سؤ سایت
- قرار دادن عنوان
- قرا دادن تصویر
- قرار دادن دسته بندی
- و غیره ..
جلسه ۱۱ آموزش طراحی قالب html و css پیاده سازی باکس آموزش های ریگان به صورت اسلایدری
- پیاده سازی عنوان باکس آموزش های رایگان
- نهوه کامنت گذاری
- استفاده از کد های html5
- استفاده از کد های بوت استراپ
- استفاده از کلاس های پیش فرض بوت استراپ برای وسط چین کردن
- پیاده سازی زیر عنوان باکس
- قرار دادن border زیر عنوان به صورت خیلی زیبا
- استایل نویسی عنوان به صورت کامل
- و غیره …
جلسه ۱۲ آموزش طراحی قالب html و css قسمت تکمیلی باکس آموزش های ریگان به صورت اسلایدری
- رفع مشکل پیش آمده برای اسلایدر اصلی سایت
- استایل دگمه ها بعدی و قبلی اسلایدر
- شروع استایل باکس های اسلایدر
- استفاده از بوردر ها سی اس اس برای باکس ها
- استفاده از کلاس های bootstrap5
- استایل تصویر مطالب
- استایل عنوان مطالب
- و غیره …
جلسه ۱۳ آموزش طراحی قالب html و css پیاده سازی باکس پاکدست یا موزیک پلیر
- استفاده از کامنت ها برای جدا سازی
- پیاده سازی عنوان باکس
- پیاده سازی زیر عنوان باکس
- پیاده سازی تصویر پاکدست
- پیاده سازی موزیک پلیر
- معرفی یک سایت برای موزیک پلیر ها
- دانلود موزیک پلیر
- روش استفاده از موزیک پلیر
- و کلی توضیحات دیگر…
جلسه ۱۴ آموزش طراحی قالب html و css پیاده سازی سایدبار چسبان
- کد های html5 برای سایدبار
- تعریف کلاس و آیدی برای سایدبار
- استفاده از آیدی برای چسبان کردن سایدبار
- تعریف کد های جاوا اسکریپت برای چسبان کردن
- پیاده سازی باکس سایدبار
- پیاده سازی عنوان سایدبار
- استایل نویسی عنوان
- قرار دادن تصویر تبلیغات در سایدبار
- کنترل تصویر با استایل
- پیاده سازی تب ها
- و غیره…
جلسه ۱۵ آموزش طراحی قالب html و css پیاده سازی تب ها سایدبار
- کد های html تب ها
- استایل دگمه تب ها
- پیاده سازی محبوب ترین ها
- کد های html محبوب ترین ها
- استایل content تب ها
- استایل باکس محبوب ترین ها
- پیاده سازی جدید ترین مقالات
- کد های جدید ترین مقالات
- و غیره…
جلسه ۱۶ آموزش طراحی قالب html و css قسمت پایانی سایدبار چسبان
- استایل جدید ترین مطالب
- استایل تصویر جدید ترین مطالب
- استایل عنوان جدید
- استایل متن خلصه جدید ترین
- استایل متا های جدید ترین مطالب
- پیاده سازی قسمت دیدگاه های تب
- کد های html دیدگاه
- استایل دیدگاه
- و غیره…
جلسه ۱۷ آموزش طراحی سایت bootstrap پیاده سازی ویدیو لیست ها قسمت یک
- شروع ویدیو لیست ها
- استفاده از کامنت ها برای جدا سازی
- استفاده از کد های html5
- انتخاب پس زمینه
- قرار دادن عنوان
- قرار دادن زیر عنوان
- استفاده از کد بوت استراپ
- استفاده از تب ها
- استفاده از تگ ویدیو
- و غیره…
جلسه ۱۸ آموزش طراحی سایت bootstrap پیاده سازی ویدیو لیست ها قسمت دوم تکمیلی
- پیاده سازی تب های
- استفاده از تصویر با جای متن
- استفاده از کد bootstrap
- استفاده از flex ها
- وارد کردن تصویر ویدیو
- وارد کردن عنوان ویدیو
- وارد کردن تاریخ انتشار ویدیو
- استفاده از آیکونها
- استایل تمام قسمت های لیست ویدیو ها
- و غیره…
جلسه ۱۹ آموزش طراحی سایت bootstrap پیاده سازی مطالب وبلاک ویژه
- پیاده سازی عنوان مطالب ویژه
- استفاده از کد های bootstrap
- برای تقسیم بندی تصویر مطالب وبلاک از col های bootstrap
- ایجاد لینک تصویر
- کد های html5 برای تصویر
- وارد کردن تصویر
- استایل تصویر
- استایل دسته بندی تصویر
- استایل عنوان تصویر
- استایل تمام قسمت های مطالب وبلاک ویژه
- و غیره…
جلسه ۲۰ آموزش طراحی سایت bootstrap پیاده سازی باکس های نظرات مشتریان
- استفاده از اسلایدر برای نمایش نظرات مشتریان
- تعریق کلاس اسلایدر
- استفاده از کدها bootstrap
- پیاده سازی عنوان
- پیاده سازی زیر عنوان اسلایدر
- کد های html نظرات مشتریان
- استفاده از row
- تصویر مشتری
- نام مشتری
- لینک ویدیو مشتری
- استایل باکس
- و غیره…
جلسه ۲۱ آموزش طراحی سایت bootstrap پیاده سازی تصویر و باکس های ریپورتاژ آگهی
- پیاده سازی تصویر
- استایل تصویر
- پیاده سازی باکس های ریپورتاژ آگهی
- استفاده از کد های bootstrap
- قرار دادن تصویر در پس زمینه باکس
- قرار دان تصویر آیکونی
- پیاده سازی عنوان
- پیاده سازی توضیحات
- استایل بسیار زیبا برای باکس
- و غیره…
جلسه ۲۲ آموزش طراحی سایت bootstrap 5 پیاده سازی فوتر به صورت کامل پایان صفحه اصلی
- استفاده از کد های html5
- نوشتن کد های html فوتر سایت
- قرار دادن لوگو
- قرار دادن عنوان لوگو
- پیاده سازی منوی های فوتر
- پیاده سازی کپی رایت فوتر سایت
- استایل تمام قسمت های فوتر سایت
- پایان صفحه اصلی سایت
- و غیره…
جلسه ۲۳ آموزش طراحی قالب bootstrap 5 ریسپانسو کردن صفحه اصلی جلسه اول
- ریسپانسو صفحه اصلی
- ریسپانسو با بوت استرپ
- تست قسمت اعلانات سایت
- کنترل منوی بالای
- کنترل منوی اصلی
- کنترل لوگوی سایت
- پیاده سازی فایل ریسپانسو برای قالب
- آموزش ریسپانسو کردن دستی
- و غیره…
جلسه ۲۴ آموزش bootstrap 5 ریسپانسو کردن صفحه اصلی جلسه دوم پایانی
- ریسپاسو کردن لیست ویدیو ها
- ریسپاسو کردن بخش پاک دست ها
- ریسپاسو کردن مطالب ویژه
- ریسپاسو کردن نظرات کاربران
- ریسپاسو کردن باکس های ریپورتاژ آگهی
- ریسپاسو کردن footer
- و غیره…
جلسه ۲۵ آموزش bootstrap 5 شروع single پیاده سازی breadcrumb
- ساخت صفحه single.html
- انتقال هدر
- انتقال سایدبار
- انتقال پابرگ
- پیاده سازی breadcrumb
- استایل breadcrumb
- پیاده سازی عنوان و متا تگ ها
- و غیره…
جلسه ۲۶ آموزش bootstrap 5 پیاده سازی مطالب و باکس نویسنده
- استایل عنوان و متاها
- پیاده سازی p و h2
- پیاده سازی تصویر
- استایل کانتنت
- کنترل تصویر
- کنترل p و h2
- پیاده سازی باکس نویسنده
- اسم نویسنده تصویر نویسنده توضیحات نویسنده
- استایل باکس نویسنده کامل
- و غیره…
جلسه ۲۷ آموزش bootstrap 5 پیاده سازی دگمه شبکه اجتماعی و باکس آدرس کانال سایت
- پیاده سازی دگمه های شبکه اجتماعی
- استایل دگمه شبکه های اجتماعی
- پیاده سازی باکس های آدرس کانال سایت
- استفاده از svg برای انستاگرام
- استفاده از svg برای تلگرام
- عنوان کانال
- استایل باکس ها به صورت خیلی جزاب
- و غیره…
جلسه ۲۸ آموزش bootstrap 5 پیاده سازی باکس مشاوره
- پیاده سازی باکس
- استفاده از کلاس های بوت استرپ
- استفاده از تصویر برای پس زمینه
- پیاده سازی عنوان باکس مشاوره
- پیاده سازی توضیحات باکس مشاوره
- استفاده از modal بوت استرپ ۵
- استفاده از فرم داخل مودال
- استایل نویسی به صورت کامل
- و غیره…
جلسه ۲۹ آموزش bootstrap 5 پیاده سازی باکس دانلود
- پیاده سازی عنوان باکس دانلود
- استایل عنوان باکس دانلود
- پیاده سازی لیست کشویی باکس دانلود
- استفاده از Accordion بوت استرپ ۵
- اضافه کردن تصویر باکس دانلود
- توضیحات هر باکس
- قرار دادن لینک دانلود باکس دانلود
- استایل کامل به صورت جذاب باکس دانلود
- و غیره…
جلسه ۳۰ آموزش طراحی قالب HTML5 پیاده سازی مطالب مرتبط
- پیاده سازی باکس ها
- پیاده سازی عنوان
- پیاده سازباکس مطالب مرتبط
- استفاده از کدهای HTML5
- جایگاه تصویر مطالب مرتبط
- استفاده از SVG برای زیبا سازی
- عنوان باکس مطالب مرتبط
- استایل کامل باکس ها
- و غیره…
جلسه ۳۱ آموزش طراحی قالب HTML5 پیاده سازی فرم ارسال نظر اتمام single.html
- پیاده سازی فرم نظرات
- استفاده از کلاس های بوت استرپ
- پیاده سازی فرم نام
- پیاده سازی فرم ایمیل
- پیاده سازی فرم url
- پیاده سازی چک باکس
- پیاده سازی فرم توضیحات
- پیاده سازی فرم ارسال نظر
- استایل کامل فرم نظرات
- فایل single.html به صورت کامل تمام شد
- و غیره…
جلسه ۳۲ آموزش طراحی قالب HTML5 پیاده سازی صفحه آرشیو و صفحه جستجو
- ساخت صفحه archive.html
- پیاده سازی باکس مطالب
- استفاده از pagination برای صفحه بعد و قبل
- ساخت صفحه search.html
- پیاده صفحه search.html به صورت تمام صفحه
- پیاده سازی باکس های جستجو شده
- استایل متفاوت از تمام صفحات
- و غیره…
جلسه ۳۳ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ۴۰۴
- پیاده سازی صفحه ۴۰۴
- تعریف کلاس برای صفحه ۴۰۴
- استفاده از تصویر برای صفحه ۴۰۴
- عنوان صحفه ۴۰۴
- کلید بازگشت به صفحه اصلی
- استایل نویسی کامل صفحه ۴۰۴
- و غیره…
جلسه ۳۴ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ورود و ثبت نام به صورت اختصاصی
- ساخت صفحه ورود و ثبت نام
- ساخت فایل اختصاصی استایل برای ثبت نام و ورود
- پاک سازی فایل های استایل و غیره
- فراخونی فایل استایل
- ایجاد تگه های برای فرم ثبت نام و ورود
- استایل نویسی جایگاه فرم
- پیاده سازی عنوان ورود
- استفاده از فرم های بوت استرپ ۵
- پیاده سازی فرم ثبت نام
- استایل نویسی فرم ثبت نام و ورود
- و غیره…
جلسه ۳۵ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ورود و ثبت نام به صورت اختصاصی جلسه دوم
- کنترل placeholder
- پیاده سازی توضیحات برای ثبت نام
- پیاده سازی دگمه ورود به بخش ثبت نام
- پیاه سازی توضیحات ورود
- قرار دادن کد های جاوا اسکریپت برای کنترل دگمه ها
- قرار دادن تصویر برای قسمت ورود
- قرار دادن تصویر باری قسمت ثبت نام
- استفاده از linear-gradient برای :before
- و غیره…
جلسه ۳۶ آموزش طراحی قالب bootstrap 5 0 اتمام صفحه ورود و ثبت نام به صورت کامل جلسه آخر
- استایل تمام قسمت های ورود و ثبت نام
- ریسپانسیو کردن صفحه ورود و ثبت نام
- قرار دادن کدهای ریسپانسیو داخل فایل استایل
- توضیحات در مورد کد های ریسپانسیو
- کلام آخر برای دانشجویان
- منتظر بروز رسانی های باشید
- و غیره…













رسول آقاعبداللهیان (خریدار محصول) –
سلام
من نسبت به این دوره که خریداری کردم انتقاد دارم
توی توضیحات نوشتید در حد آشنایی با اچ تی ام ال و سی اس اس
و من هم در همین حد این بلد بودم
وقتی آموزش رو دیدم فقط مباحث پست هم گفته شده و رفته من تخصصم طراحی و انیمیشن و فوتوشاپ رو دیدیم پروژه محور آموزش میدن یک پوستر میارن همون بخشای اون پوستر رو میگن و میرن و ابزارها هم در همون حد اصلا طرف نمیفهمه فوتوشاپ چیه آموزش شما هم همینطوره پشت هم کلاسها رو میگید و کد میزنید انگار نه بخش بندی گفته میشه نه هیچی من خودم اون چیزایی هم که بلد بودم یادم رفت
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی
خیلی ممنونم از شما انتقاد شما من خودم زیاد از توضیح بی خود و آزار دهنده خوشم نمیاد به خاطر همین مسقیم میرم روی کاربردی اون کلاس های حالا شما تمام جلسات را به صورت کامل ببنید من قول میدم تمام کلاس های بوت استراپ به صورت کامل مسلط خواهید شد
همراهی شما باعث دلگرمی من است موفق باشید
احسان (خریدار محصول) –
سلام لطفا طریقه ساخت منو موبایلی مثل سایت خودتون که بشود که کاربر از موبایل استفاده میکنم با کلیک بر دکمه همبرگری نو منو به صورت یا پاپ اپ یا از طرفین ظاهر شود مثل سایت خودتون
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی خیلی ممنونم از پیشنهاد شما حتما به دوره اضافه خواهد شد موفق و سربلند باشید در زندگی
صابر –
سلام بر استاد بزرگوار
ببخشید استاد میشه قالب موزیک سایت … طراحی قالب و تبدیل کردن به وردپرسش رو آموزش بدین با امکاناتی که داره
حالا فقط ظاهرش مثل خودش نباشه تا مثلاً کپی نباشه و لی امکاناتش رو داشته باشه بعلاوه قسمتهای گذاشتن تبلیغ و اینا
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی این قالب که شما پرستادید اصلا امکانات خاصی نداره ما توی دوره طراحی قالب وردپرس بیش از این امکانات که آموزش دادیم که خیلی حرفه ای تر این این حرف ها است
اگه شما دوره طراحی قالب وردپرس را تهیه کرده باشید باید این قالب مثل آب خوردن باید بتوانید پیاده سازی فرمایید در صورت که هنوز موفق با دریافت دوره نشدید میتوانید از لینک زیر مشاهده فرمایید
آموزش طراحی قالب وردپرس حرفه ای
هر گونه پیشنهاد هم دارید که داخل این دوره اضافه بشه حتما در میان بزارید موفق و سر بلند باشید
شهاب رزاقی (خریدار محصول) –
با سلام و خسته نباشید خدمت جناب مهندس
لطفا آپدیتی در رابطه با منوی سطح دوم و سوم و هم چنین ایجاد مگا منو قرار دهید
زمان الله ابراهیمی –
سلام خدمت شما دوست عزیز چشم حتما جند جلسه در رابطه به منو ها به صورت کامل قرار میدم متشکرم از بابت پیشنهاد شما موفق و سربلند باشید
عباس (خریدار محصول) –
سلام و درود و خسته نباشید به اقای براهیمی عزیز من واقعا از دوره شما لذت بردم دوره خیلی خوب و جامع کاربردی بود من بعد از این که دوره اموزشی تموم شد الان هر قالبی رو که میبینم میتونم با چیز های که از شما یاد گرفتم طراحی کنم خسته نباشید جناب اقای ابراهیمی عزیز.
زمان الله ابراهیمی –
سلام خدمت شما عباس آقای عزیز یک جهان سپاس از شما بابت ارسال نظر شما و خیلی خوشحال هستم که دوره برای شما مفید بوده
آرزو دارم که همیشه موفق و سر بلند باشید در زندگی
میررضا عطایی (خریدار محصول) –
سلام.دستتون درد نکنه بابت آموزش و زحمتی که میکشین..کاش حین آموزش یه کم در مورد کد و استایلی که میدین بیشتر توضیح بدین.بعضی جاها گنگه …دستتون درد نکنه
زمان الله ابراهیمی –
سلام خدمت شما آقای میررضا عطایی عزیز شما لطف دارید دقیقا کدوم قسمت ها برای شما گنگه بوده بگید برسی می کنم و جلسات جدید ضبط میکنم توضیح کامل میدم به عنوان بروزرسانی خدمت شما قرار میدم اگه لطفا کنید جلسات را بگید ممنون میشم
موفق باشید
میررضا عطایی (خریدار محصول) –
ممنونم استاد..یه توضیح کوچولو فقط در مورد position ها موقع استفاده فقط بدین.. عالیه آموزشتون
زمان الله ابراهیمی –
چشم آقای میررضا عطایی عزیز یک جلسه ضبط می کنم داخل دوره قرار میدم از طریق کانال های تلگرام و تساپ اطلاع رسانی می کنم متشکرم از شما موفق و سر بلند باشید در زندگی
احمد آقاجانپور –
سلام استاد وقت بخیر
استاد شما قرار بود که آموزش تبدیل این قالب به وردپرس رو آموزش بدین.
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی دوره آموزش تبدیل این قالب به وردپرس در حال برگذاری است میتوانید از لینک زیر تهیه فرمایید.
آموزش طراحی قالب وردپرس
امیرحسین محمدی (خریدار محصول) –
سلام خسته نباشید و ممنونم بابت زحماتتون و تلاش هاتون،
نظر بنده در مورد این آموزش اینه که اگر Html,css بلدید و میخواید تو بوت استرپ اعتماد بنفس بگیرید و به عنوان کسی که فرانت تا حدودی بلده میخواید از خودتون مطمئن شید بهترین پکیج دنیاست که خیلی دلسوزانه جمع آوری شده.
اگر هم خیلی از فرانت نمیدونید و میخواهید با این آموزش از ۰ شروع کنید یه جرقه هایی تو ذهنتون ایجاد میکنه ولی برای کسایی که خیلی مبتدی هستند پیش نهاد نمیکنم.
بازهم ممنونم از شما جناب بابراهیمی.
زمان الله ابراهیمی –
سلام و دورود خدمت شما امیرحسین محمدی عزیز اول این خیلی از شما ممنونم بابت ارسال کامنت شما کلا پر انرژی بود شما خیلی خیلی به بنده لطفا دارید و از پیشنهاد شما حتما دوست عزیز استفاده خواهند کرد
یک دنیا تشکر موفق و سر بلند باشید در زندگی