توی این جلسه آموزش راه اندازی بوت استرپ میخواهیم بوت استرپ را دانلود و راه اندازی کنیم پس تا آخرین این آموزش همراه پاسخ وردپرس باشید .
ساخت یک صفحه وب ساده با این آموزش ساده است. اما شروع کار با قالب های رایگان بوت استرپ و کیت های رابط کاربری رایگان بسیار آسان تر است. این صفحات خیره کننده و به راحتی قابل تنظیم هستند که می توانید بلافاصله شخصی سازی آنها را شروع کنید.
پیشنهاد ما باری شما دوست گرامی آموزش طراحی سایت HTML5 CSS3 با bootstrap 5
فهرست موضوعات در این آموزش
قبل از اینکه به آموزش بپردازیم ، بیایید نگاهی به آنچه در Bootstrap 5 جدید است و همه چیز تغییر کرده است.
- چه موارد جدیدی در بوت استرپ ۵ وجود دارد؟
- استفاده از JS به جای JQuery.
- ویژگی های سفارشی CSS.
- برگه سفارشی سازی در مستندات.
- کنترلهای فرم کاملاً سفارشی.
- New Utility API برای کنترل بهتر.
- شبکه پیشرفته
آموزش راه اندازی بوت استرپ ۵ به صورت کامل
ما در جلسه گذشته در مورد بوت استرپ چیست باهم دیگه به صورت کامل صحبت کردیم و گفتیم که بوت استرپ چیست و چه کار بوردی داره در طراحی قالب سایت .
اگه میخواهید به صورت حرفه ای توسط Bootstrap قالب طراحی کنید پیشنهاد می کنم که دوره آموزش طراحی سایت HTML5 CSS3 با bootstrap 5 اصلا از دست ندید .
راه اندازی بوت استرپ
راه اندازی محیط کار و شروع به استفاده از Bootstrap بسیار آسان است.
در این جلسه آموزش بوت استرپ ، نحوه دانلود و راه اندازی Bootstrap را آموزش میدیم. ما هم چنین درباره ساختار فایل Bootstrap بحث خواهیم نمود و کاربرد آن را با استفاده از مثال نشان خواهیم داد.
دانلود Bootstrap
برای دانلود بوت استرپ می توانیم آخرین نسخه Bootstrap را از آدرس https://getbootstrap.com/docs/5.1/getting-started/download/ دانلود کنیم.
بخش CSS استفاده از cdn
در ابتدا به کدهای CSS نیاز داریم که ساده ترین راه دانلودشان، استفاده از یک CDN است .
برای این از فایل های که به صورت cdn قرار داده شده است استفاده کنید میتوانید کد های زیر را کپی کنید .
|
1 |
<span class="p"><</span><span class="nt">link</span> <span class="na">href</span><span class="o">=</span><span class="s">"https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css"</span> <span class="na">rel</span><span class="o">=</span><span class="s">"stylesheet"</span> <span class="na">integrity</span><span class="o">=</span><span class="s">"sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We"</span> <span class="na">crossorigin</span><span class="o">=</span><span class="s">"anonymous"</span><span class="p">></span> |
شما می توانید لینک های راکه کپی را در تگ <head> از فایل HTML خود کپی کنید تا بتوانید از کلاس های CSS استفاده کنید.
نکته :
اگه شما می خواهید که قالب فارسی طراحی کنید حتما باید از فایل css بوت استرپ راست چین شده استفاده نمایید برای این کار میتوانید از کد پاین را کپی فرمایید.
|
1 |
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.rtl.min.css" integrity="sha384-XfhC/Sid4FIGSXYebcOtcSCRFkd/zZzAMVipf0bNWucloRvcKK2/dpVWodQbQ1Ek" crossorigin="anonymous"> |
اگر می خواهید از قابلیت های ساده بوت استرپ استفاده کنید، همین فایل CSS کافی است و نیازی به دانلود فایل های جاوا اسکریپت نخواهید داشت اما اگر قابلیت های پیشرفته تری میخواهید استفاده نمایید به طور مثال :
- tooltip
- Alert
- منو های آبشاری
- اسلایدر ها
- پاپ ها یا modal
- و غیره
ها را می خواهید باید از کدهای جاوا اسکریپت نیز استفاده کنید.
بعد از اضافه کردن فایل های JavaScript چه امکاناتی اضافه خوهد شد ؟
لیست زیر که برای شما آماده شده است لیستی از تمام کامپوننت هایی است که برای استفاده از آن ها باید بخش جاوا اسکریپتی بوت استرپ را نیز فعال کنید:
- Alert هایی که به صورت خودکار حذف می شوند.
- دکمه های تغییر وضعیت (از نوع checkbox/radio) مانند تم سیاه و سفید
- Carousel ها (بنر های تصویری بزرگ که تصویرشان به صورت خودکار تغییر می کند)
- منوی های collapse شونده (منو هایی که با کلیک روی آن ها، محتویاتشان مخفی می شود)
- منوی های آبشاری خاص (نیاز به popper نیز دارند)
- Navbar هنگامی که از پلاگین Collapse نیز استفاده کند (مربوط به طراحی واکنش گرا)
- Toast ها
- tooltip ها و popover ها (به کتابخانه popper نیاز دارند)
- Scrollspy
چطور فایل JavaScript بوت استرپ را به قالب اضافه کنم ؟
استفاده از فایل bundle به معنی مجموعه کد است و همانطور که حدس می زنید bundle های بوت استرپ،
مجموعه ای از تمام کدهای جاوا اسکریپت مورد نیاز توسط بوت استرپ هستند تا نیازی به نصب و استفاده جداگانه آن ها نباشد.
ما دو bundle در بوت استرپ داریم (bootstrap.bundle.js و نسخه فشرده آن که bootstrap.bundle.min.js است) و هر دو شامل کتابخانه popper می شوند (کتابخانه popper برای استفاده از tooltip ها است).
اگر می خواهید از bundle استفاده کنید، راحت ترین کار کپی کردن لینک CDN است دقت داشته باشید که لینک را در footer قرار بدید .
لینک bundle را کپی کنید .
|
1 |
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script> |
دانلود فایل های بوت استرپ
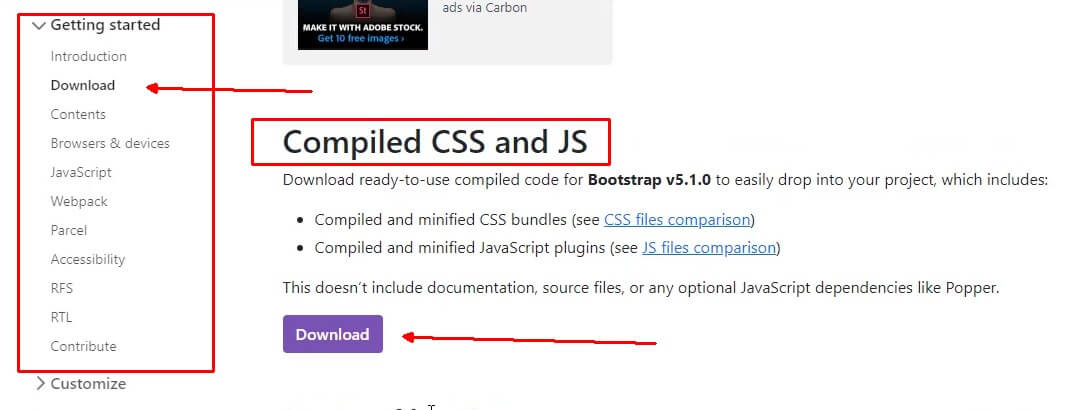
برای دانلود فایل های بوت استرپ وارد سایت بوت استرپ بشید بعد از این وارد سایت شدید میتوانید طبق تصویر زیر فایل را دانلود نمایید.
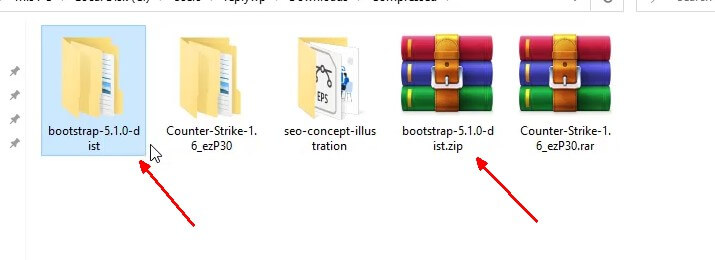
بعد از این روی لینک دانلود از Compiled CSS and JS کلیک کردید فایل برای شما دانلود خواهد شد بعد از این که فایل بوت استرپ ۵ را دانلود نمودید از حالت پشرده خارج کنید باید مثل تصویر خواهد شد .
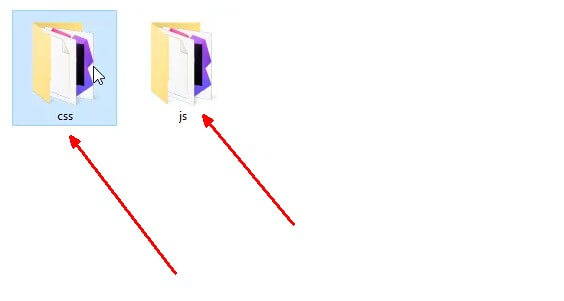
وارد پوشه بوت استرپ ۵ بشید داخل پوشه ۲ تا پوشه دیگه بنام های css و js که داخل آنها فایل های مورد نیاز ما هست مثل تصویر زیر .
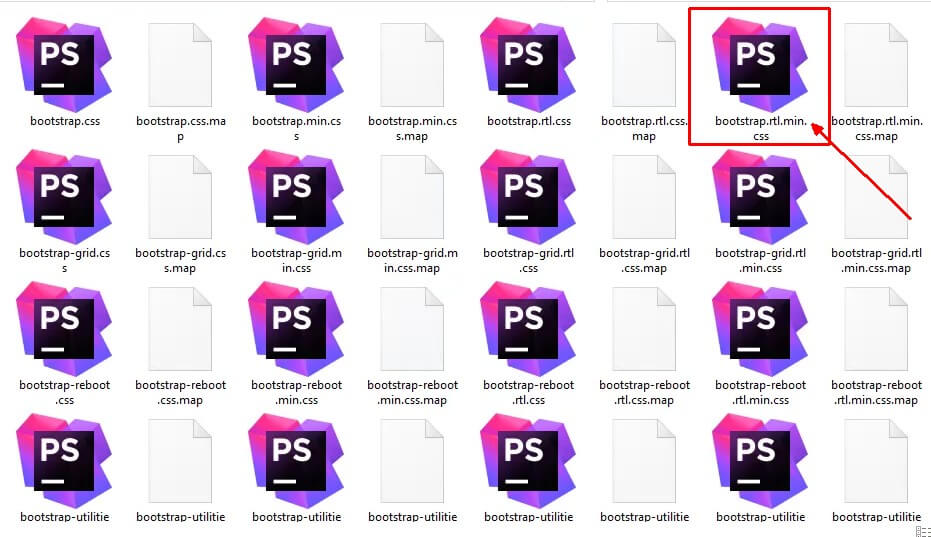
در مرحله اول وارد پوشه css میشیم ما میخواهیم که قالب فارسی طراحی کنیم پس نیاز است که فایل rtl را کپی کنیم و داخل پوشه مورد نظر قرار دهیم مثل تصویر زیر .
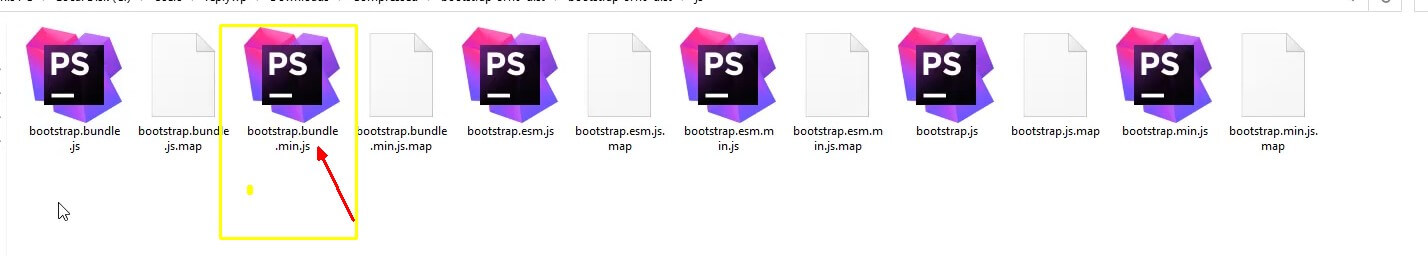
در مرحله دوم وارد پوشه js بشید برای این ما بتوانم از تمام کتاب خانه های js استفاده کنیم فایل bootstrap.bundle.min.js را کپی و در فایل مورد نظر قرار دهید مثل تصویر زیر .
کلام آخر آموزش راه اندازی بوت استرپ ۵
در آخر باید بگوییم فریم ورک بوت استرپ یک فریم ورک بسیار جذاب و آسان است که فرایند طراحی سایت را برای شما بسیار آسان و جذاب می کند.
اگر شما به طراحی سایت و برنامه نویسی علاقه مند هستید فرقی نمی کند در چه سطحی از این دانش قرار دارید با فایل های آماده ی بوت استرپ و همچنین راحت بودن کار با این فریم ورک به آسانی می توانید وب سایت مورد نظر خود را طراحی کنید و بسازید.
به شما توصیه می کنیم تا جایی که می توانید از تغییر دادن کد های هسته و اصلی بوت استرپ خودداری کنید.
چرا که هنگامی که یک نسخه ی جدید از بوت استرپ ارائه می شود در صورتی می توانید آن را با نسخه ی قبلی جایگزین کنید که کد های هسته را تغییر نداده باشید.
اگر قصد دارید از بوت استرپ برای پروژه های بزرگ و کاربردی استفاده کنید فایل های CSS و جاوا اسکریپت آن را فشرده و کم حجم کنید تا سرعت سایت شما بالاتر برود.











ممنون عالی و بی نقص بود
چرا من وقتی تو فایل CCS خودم وقتی میخوام کاری را انجام بدم وقتی کد های بوت استرب رو میذارم داخلش نمیشه ولی به محض اینکه اون را رو پاک میکنم انجام میشه مثلا وقتی بک گراند خود سایت رو عوض کنم وقتی کد های بوت استرپ هست نمیگذاره من اینکار را انجام بدم ولی وقتی اونارو پاک میکنم عمل میشه اشکال از کجاست میشه راهنماییم کنیم ای کار بار ها تکرار شده و من نمیتونم مشکل اون رو رفع کنم
سلام خدمت شما دوست عزیز به احتمال زیاد فایل های cssخود را جابجا قرار دادید دقت داشته باشید که فایل css شما بعد از بوت استرپ قرار بدید تا اعمال بشه در غیر این صورت فایل خودتان از طریق تلگرام ارسال فرمایید تا برسی کنم موفق باشید
سلام سپاس از زحماتتون بخاطر این آموزش عالی خیلی بدردم خورد تشکر فراوااان
سلام خدمت شما دوست گرامی خیلی خوشحالم که برای شما مفید بوده متشکرم از ارسال نظر شما موفق و سر بلند باشید
سلام ممنون از آموزش های مفید و جذابتون…. خیلی بدردم خورد سپاس
سلام خدمت شما دوست گرامی خوشحالم که برای شما مفید بوده موفق و سربلند باشید در زندگی