دکمه افزودن به سبد خرید مهمترین دکمه مربوط به هر فروشگاه ووکامرس است. برای صاحبان فروشگاه، این دکمه است که به طور مستقیم منجر به فروش و درآمد می شود.
شاید بهترین چیز در مورد ووکامرس (و به طور کلی وردپرس) گزینه های سفارشی سازی موجود در همه سطوح باشد. به همین دلیل می توانید دکمه افزودن به سبد خرید را به راحتی سفارشی کنید و آن را به هر صفحه قالب وردپرس خود اضافه کنید.
در این آموزش نحوه تتغییر متن افزودن به سبد خرید ووکامرس با استفاده از توابع ووکامرس در پاسخ وردپرس را به شما آموزش می دهیم. ووکامرس محبوب ترین افزونه فروشگاه ساز وردپرس است که به صورت رایگان منتشر شده است. کد های زیادی برای ووکامرس نوشته شده است.
یکی از این توابع ووکامرس که برای سفارشی سازی متن دکمه افزودن به سبد خرید در ووکامرس ساخته شده است.
این توابع تغییر متن دکمه افزودن به سبد خرید
فهرست موضوعات در این آموزش
این توابع ووکامرس امکان تغییر متن دکمه افزودن به سبد خرید در ووکامرس را برای ما فراهم می سازد.
می توانیم متن دلخواه برای انواع محصولات در صفحات تکی و آرشیو محصولات را سفارشی سازی کنیم.
به عنوان مثال می توانیم برای محصول ساده دو متن مجزا در صفحات تکی و آرشیو تعیین کنیم.
کار با این توابع بسیار راحت است. کافی است توابع تغییر متن دگمه افزودن به سبد خرید را آن سفارشی سازی متن دکمه افزودن به سبد خرید را انجام دهیم.
چگونه متن دکمه خرید در ووکامرس را تغییر دهیم؟
چگونه متن دکمه خرید در ووکامرس را تغییر دهیم؟در حالت پیش فرض وقتی شما یک قالب وردپرس نصب می کنید و ووکامرس هم کنارش نصب می کنید، اگر فروشگاه را تست کنید می بینید که در حالت انگلیسی متن دکمه خرید “Add to cart” می باشد و در حالت فارس هم متن دکمه “افزودن به سبد خرید” می باشد که ما می خواهیم بدون هیچ دردسری و بدون هیچ افزونه ای و فقط با کپی پیست این متن ها رو به متن دلخواه خود تغییر بدهیم.
آیا به دنبال راهی برای تغییر متن دکمه پیش فرض “افزودن به سبد خرید” در ووکامرس هستید؟ این قطعه کد به شما امکان می دهد متن را به “اکنون بخرید” ، “به کیف اضافه کنید” ، “اکنون رزرو کنید” ، “ثبت نام در دوره ” یا هر متن سفارشی دیگری که دوست دارید تغییر دهید.
آموزش تغییر متن پیشفرض دکمه خرید ووکامرس
- داشبورد مدیریت (پیشخوان) وردپرس را باز کنید ، به بخش نمایش > ویرایشگر بروید.
- فایل functions.php را باز کنید.
- کد زیر را در پایین فایل function.php اضافه کنید.
- تغییرات را ذخیره کرده و وب سایت خود را بررسی کنید. متن سفارشی موجود در دکمه افزودن به سبد خرید اکنون باید نشان داده شود.
⛔ قبل از هر اقدامی از Functions.php یک کپی تهیه کنید تا در صورت بروز هر مشکل بتوانید آن را بازیابی کنید.
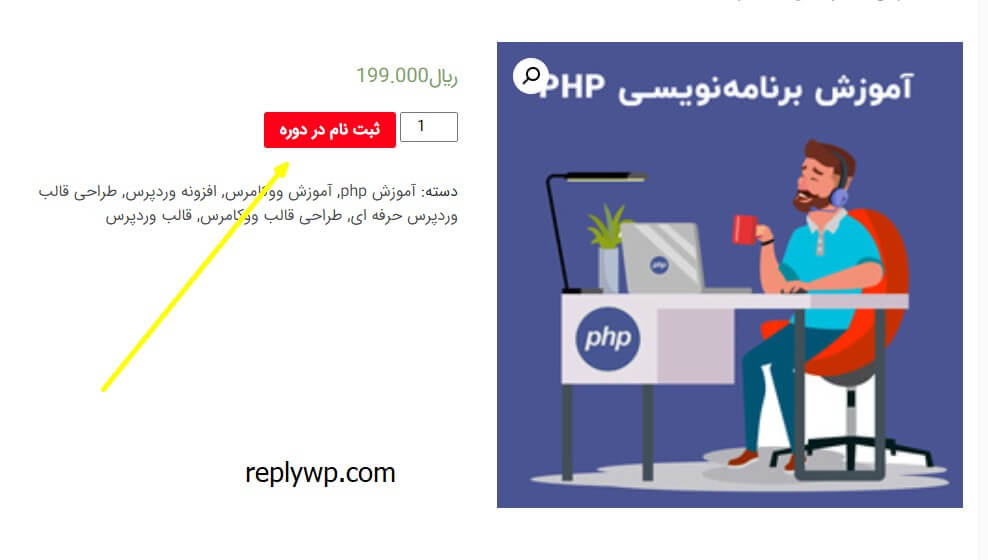
تغییر متن در صفحه single-product یا همان صفحه داخلی
|
1 2 3 4 |
add_filter( 'woocommerce_product_single_add_to_cart_text', 'replyWp_wc_single_add_to_cart_text' ); function replyWp_wc_single_add_to_cart_text() { return 'ثبت نام در دوره'; } |
برای این که متن باکس های محصولات خود را هم تغییر بدید میتوانید از توابع زیر استفاده نمایید.
|
1 2 3 4 |
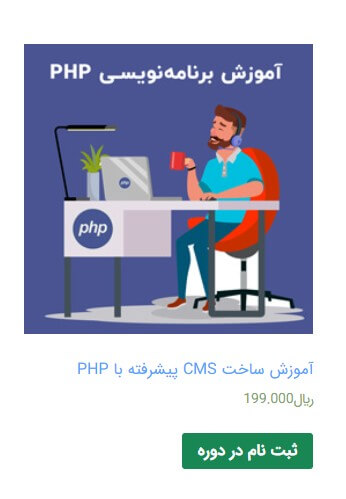
add_filter( 'woocommerce_product_add_to_cart_text', 'replyWp_wc_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return 'ثبت نام در دوره'; } |
تغییر متن در آرشیو نمایش محصولات هر قسمت که باکس محصولات نمایش داده می شود
در کد بالا متن پیش فرض دکمه افزودن به سبد خرید به “ثبت نام در دوره ” تغییر خواهد کرد.
تصیمیم گیر تغییر متن افزودن به سبد خرید ووکامرس
در یک فروشگاه اینترنتی باید بدانیم چگونه صفحه پرداخت ووکامرس را سفارشی سازی کنیم. دکمه افزودن سبد خرید، دکمه ای است که مشتری بعد از تصمیم به خرید محصول مورد نظرش، آن را به سبد خرید اضافه می کند و لازم است که شما تصمیم بگیرید چطور کاربر را هدایت کنید. نتیجه دو کد ذکر شده در تصویر بالا نمایش داده شده است.
تغییر رنگ دکمه افزودن به سبد خرید در ووکامرس
برای تغییر رنگ دکمه افزودن به سبد خرید در ووکامرس، باید یک قطعه کد CSS به فایل style.css اضافه کنید.
از طریق FTP یا داشبورد وردپرس به بخش نمایش> سفارشی سازی> اضافی CSS مراجعه کنید. در اینجا دو گزینه وجود دارد:
- رنگ دکمه افزودن به سبد خرید را در محصولات تغییر دهید.
- رنگ دکمه افزودن به سبد خرید را در بایگانی تغییر دهید.
تغییر رنگ دکمه افزودن به سبد خرید یک محصول single-product
این کد را در پرونده style.css کپی کنید و رنگ ها را به رنگ مورد نظر خود تغییر دهید. در این حالت، پس زمینه قرمز و متن سفید خواهیم داشت.
|
1 2 3 4 |
.single-product .product .single_add_to_cart_button.button { background-color: #ff0018; color: #fff; } |
تغییر رنگ خرید آرشیو باکس محصولات
برای تغییر رنگ دکمه افزودن به سبد خرید در صفحه بایگانی ووکامرس، از این کد استفاده کنید و Hex Codes را به رنگی که برای فروشگاه شما مناسب است تغییر دهید.
|
1 2 3 4 |
.woocommerce .product .add_to_cart_button.button { background-color: #198754; color: #fff; } |
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت تغییر متن افزودن به سبد خرید ووکامرس اقدام کرده و با استفاده از این روش فروش خوبی را برای خودتون فراهم کرده و مشتریان زیادی را به خودتون جذب کنید.
در صورتی که در رابطه با این آموزش و نحوه استفاده از تغییر متن افزودن به سبد خرید ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.








مفید و کاربردی .
با سپاس فراوان .
خواهش میکنم دوست گرامی خوشحالم که برای شما مفيد بوده موفق باشید
سپاس فراوان از توضیحات زیباتون بدردم خورد
خواهش می کنم خوشحالم که برای شما مفید بود موفق باشید
سلام
دوستان من یه مشکلی که با ووکامرس دارم اینه که من داخل صفحه محصول یه فیلد قیمت اصلی (prodect price ) دارم یه فیلدم دارم که قیمت های متغیر رو وقتی انتخواب میکنی زیرش نمایش میده
میخواستم یجوری باشه که وقتی قیمت متغیر نمایش داده میشود قیمت اصلی هم همراه با قیمت متغیر تغییر کند و یا اینکه وقتی قیمت متغیر نمایش داده میشود جایگزین قیمت اصلی شود.
میشه راهنماییم کنید
از ووردپرس و ووکامرس استفاده میکنم.
توی قسمت اول تابع add_filter از کجا بفهمیم چی قرار بدیم؟
ممنون از شما کاربردی بود
خواهش میکنم خوش حالم که برای شما مفید بوده موفق باشید