آموزش تگ main در html
فهرست موضوعات در این آموزش
HTML5 با ویژگی های مختلفی ارائه شد که یکی از مهم ترین آنها تگ های معنایی یا semantic Tags در می باشد. semantic Tags به طراحان وب کمک می کند تا ساختار صفحه خود را براساس قوانینی که توسط موتور های جستجو قابل شناسایی است طراحی کنند. در نتیجه این کار باعث بهبود دسترسی موتورهای جستجو به تمام اطلاعات وب سایت شما می شود.
تگ معنایی یا Semantic Tags در HTML5
تگ های معنایی یا به عبارتی semantic tags مولفه هایی هستند که معنای آنها هم برای مرورگر و موتور های جستجو به طور کاملا واضح است. برای مثال تگ های <table >,<header>, <footer> و… مشخص می کنند که چه نوع محتوایی دارند. اما عناصر غیر معنایی مانند
<p>, <span>, <pre> به هیچ عنوان معنا یا اطلاعاتی را در مورد محتوای خود به ما نمی دهند
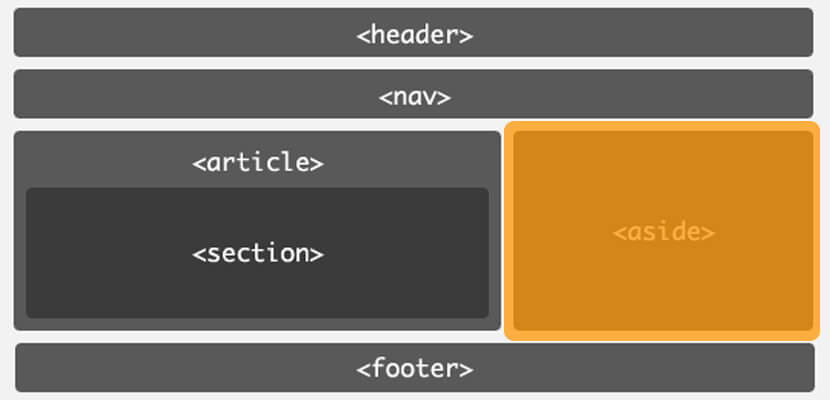
تا قبل از این یعنی در HTML4 برای مشخص کردن قسمت های مختلف صفحه از کدهایی مثل <“div id=”nav> یا <“div class=”header> استفاده می کردیم. ولی حالا در نسخه جدید HTML5 تگ های موجود در صفحه به این شکل نشان داده می شود:
از زمانی که HTML5 تعریف و عرضه شد، شاهد تگ جدیدی بنام تگ main بودیم که در این آموزش از پاسخ وردپرس به معرفی تگ main در HTML5 و اهمیت آن در برنامه نویسی HTML خواهیم پرداخت. پس بار دیگر با پاسخ وردپرس همراه شوید .
تگ main چیست؟ و چه کاربردی داره ؟
تگ main، یک تگ کاربردی و بسیار مهم است که به عنوان فرزند تگ body درون آن نوشته می شود و برای درج محتوای اصلی و منحصر به فرد برای سند HTML کاربرد دارد و بطور کلی این تگ مهم بیانگر محتوای کلی سند HTML مورد نظری است که در آن استفاده شده اما نکاتی که حائز اهمیت میباشد این است که :
- به هیچ عنوان نباید این سند حاوی محتوای تکراری در یک سند HTML باشد، مانند ستون های فرعی (تگ aside) ، لینک های ناوبری (تگ nav) ، اطلاعات کپی رایت سند (تگ footer) ، لوگوی سایت (تگ footer) ، فرم جستجو (تگ header) و… .
- در هر سند HTML حداکثر یکبار میتوانیم از این تگ استفاده کنیم. ( طبق استاندارد HTML 5 هر صفحه HTML فقط یک تگ main می تواند داشته باشد، اما اگر رعایت نکنید، مشکلی در نمایش پیش نخواهد آمد بلکه شاید از نظر SEO و گوگل نمره منفی به سایتتان داده شود.)
- بهترین مکان برای استفاده از این تگ بلافاصله بعد از تگ body است. ( فرزند تگ body )
- این تگ از رویداد های عمومی (Global Attributes) و ویژگی های عمومی (Event Attributes) پشتیبانی میکند.
به عنوان مثال :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title> آموزش تگ main در html </title> </head> <body> <main> <h1>Web Browsers</h1> <p> Google Chrome, Firefox, and Internet Explorer are the most used browsers today. </p> <article> <h1>Google Chrome</h1> <p> Google Chrome is a free, open-source web browser developed by Google, released in 2008. </p> </article> <article> <h1>Internet Explorer</h1> <p> Internet Explorer is a free web browser from Microsoft, released in 1995. </p> </article> <article> <h1>Mozilla Firefox</h1> <p> Firefox is a free, open-source web browser from Mozilla, released in 2004. </p> </article> </main> </body> </html> |
نکته مهم : محتوایی که درون تگ Main قرار میگیرد باید منحصر بفرد باشد و نباید این محتوا در بخش های دیگر سایت مثله فوتر یا هدر یا در ستون های کناری سایت قرار داشته باشد.
برای نصب نرم افزار برای کد نویسی html از لینک زیر استفاده فرمایید.
آموزش نرم افزار های مورد نیاز طراحی وب سایت
در صورت که به طراحی وب آشنایی ندارید میتوانید از آموزش زیر استفاده فرمایید .
در صورت که میخواهید به صورت حرفه ای طراحی وب را فرا بگیرید از لینک زیر استفاده فرمایید .
آموزش css html آموزش HTML5 CSS3
در یافت تمام جلسات آموزش مرحله به مرحله html از لینک زیر استفاده فرمایید.







هیچ دیدگاهی برای این نوشته ثبت نشده است.