آموزش طراحی سایت HTML5 CSS3 با bootstrap 5
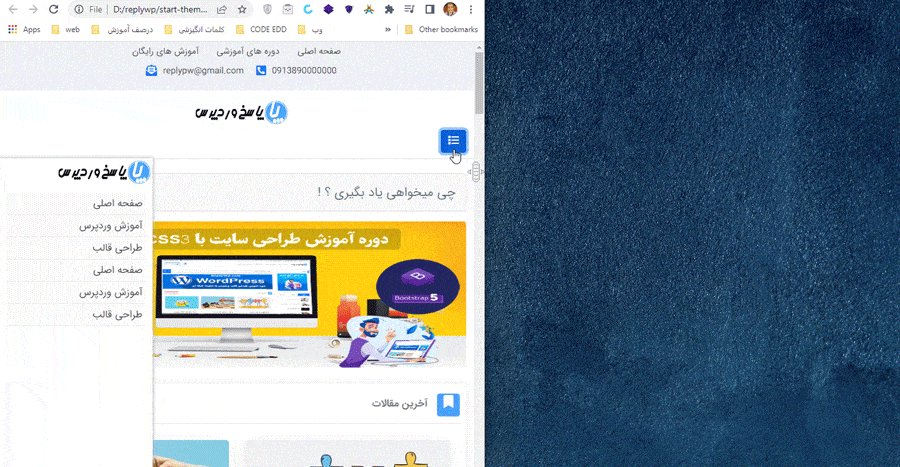
بروزرسانی جدید دوره آموزش بوت استرپ ۵ ساخت منوی سایدبار به در خواست دانشجویان

آموزش بوت استرپ ۵
آموزش طراحی سایت با bootstrap 5
به هر حال در دوره حرفه ای آموزش طراحی سایت با بوت استراپ ۵ هدف ما این است که بطور اصولی و از ابتدا تمام مفاهیم را به شما برای حرفه ای شدن و پیشرفت در طراحی وب را آموزش بدیم.

آموزش طراحی سایت با بوت استرپ ( Bootstrap 5 )
از مقدماتی تا پیشرفته تمامی مباحث و بخش های مختلف قالب رو به صورت جزء به جزء مورد بررسی قرار بدیم و اینکه دوستان دقت کنید که شما برای یادگیری این دوره آموزشی فقط یکم با کد html و css آشناباشید
چرا آموزش طراحی سایت با بوت استرپ برای طراحان وب اهمیت دارد
واکنش گرایی یا ریسپانسیو سازی صحفات وب با Bootstrap 5
از صفر طراحی سایت انجام بدید …
اگر میدانید چگونه با html و css کار کنید باز هم میتوانید به کمک این دوره،
طراحی سایت را حرفه ای یاد بگیرید. چراکه از مفاهیم ابتدایی زبانهای نشانهگذاری، استایل نویسی و طراحی حرفهای را توضیح خواهیم داد.

مخاطبین دوره
دوره جامع طراحی سایت با HTML و CSS و bootstrap 5 هیچ پیش نیازی ندارد .ولی قبل از ثبت نام می بایست به موارد زیر توجه کنید تا در ادامه آموزش به مشکل نخورید.
این دوره برای چه کسانی توصیه می شود؟
- افرادی که می خواهند متخصص طراحی سایت شوند
- برای تمام کسانی که به فکر راه اندازی کسب و کار طراحی سایت خود هستند.
- افرادی که قصد شروع برنامه نویسی وب را دارند اما نقطه شروع را نمیدانند.
- افرادی که میخواهند تبدیل طرح دستی یا PSD به کد را یاد بگیرند.
- طراحان سایتی که می خواهند دانش طراحی سایت خود را بروز کنند و یا ریسپانسیو را اصولی یاد بگیرند.
- مدیران سایت یا وبمسترهایی که میخواهند وابستگی به طراح قالب را کم کنند و هزینه های تغییرات جزئی را کاهش بدند.
- افرادی که میخواهد در خانه بنشینند و کسب درآمد آنلاین داشته باشند.
- افرادی که میخواهند وارد دنیای درآمدزایی از طریق پروژه های ساخت سایت شوند.
مزایای دوره آموزش طراحی سایت
- آموزش از سطح کاملا مقدماتی شروع می شود
- آموزش کاملا پروژه محور و متناسب با نیاز و تغییرات روز است
- آموزش را تا سطح پیشرفته ادامه می دیم تا کاملا حرفه بشید
- ارتباط مستقیم با مدرس
- پشتیبانی مادامالعمر در تلگرام/پنل کاربری/واتساپ/ایمیل
- دسترسی همیشگی به همه فایلها
- ارتباط از راه دور جهت رفع اشکالات و
- ابهامات شما در طراحی سایت
- بروزرسانی دائمی و رایگان
- سورس کد کامل پروژه ها
- تمام سوالات شما در کمتر از ۲۴ ساعت در طول روز پاسخ داده می شود

آموزش غیرحضوری و آنلاین
مخاطبین دوره طراحی سایت با HTML و CSS :
- علاقه مندان به طراحی سایت
- گرافیست هایی که می خواهند وارد حوزه طراحی صفحات وب شوند و طرح گرافیکی خود یا دیگران را به کد تبدیل کنند
- افرادی که میخواهند یک مهارت پولساز را یاد بگیرند
- افرادی که به طور جدی میخواهند از طراحیسایت پول در بیاورند
- وبمستر و مدیران سایت که میخواهند تغییرات ظاهری قالب ها را به تنهایی انجام دهند
بعد از گذراندن این دوره به چه مهارتی دست پیدا میکنم
- قادر خواهید بود طرح دلخواهتان را به کدهای HTML و CSS تبدیل کنید
- می توانید صفحات وب حرفه ای و استانداردتری ایجاد کنید
- مهارت طراحی صفحه وب واکنشگرا و تبدیل طرح های قبلی به ریسپانسیو را خواهید داشت
- صفحات وب شما بهینه و مدرن تر خواهد بود
- به راحتی وارد بازار کار می شوید

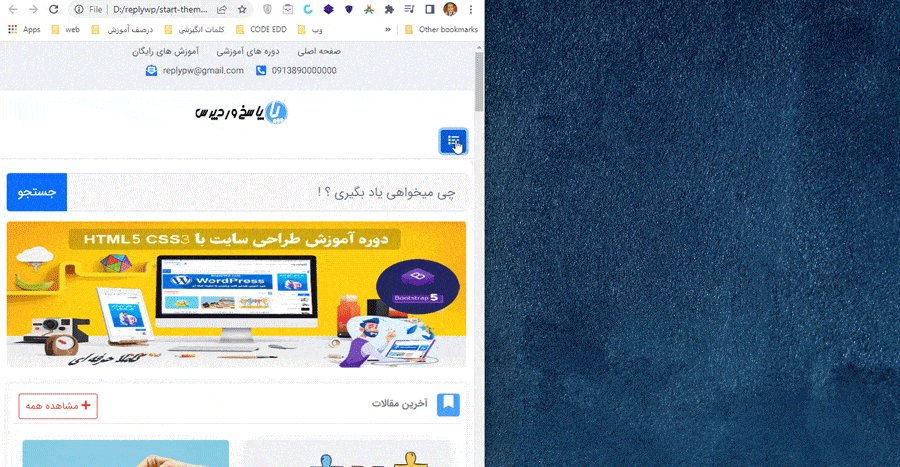
لیست بروز رسانی دوره آموزش بوت استرپ ۵
جلسه اول بروز رسانی آموزش بوت استرپ ۵
- ساخت یک صحفه اسکرولی زیبا
- نوشتن کد های html
- قرار دادن تصویر
- استایل نویسی تصویر
- و غیره …
ویدیو از بروز رسانی
جلسه ۲ بروز رسانی آموزش بوت استرپ ۵
- آموزش ساخت منوی اسکرولی
- ویرایش فایل اصلی قالب طراحی شده این دوره
- استفاده از منوی قالب برای اکسرولی
- استفاده از کلاس مجازا برای اسکرول منو
- استفاده از کد css
- استفاده از کد های جاوا اسکریپت
- و غیره …
مشاهده دمو منوی طراحی شده در این جلسه

پشتیبانی دوره چطوره؟

نظرات دانشجویان این دوره آموزش بوت استرپ ۵

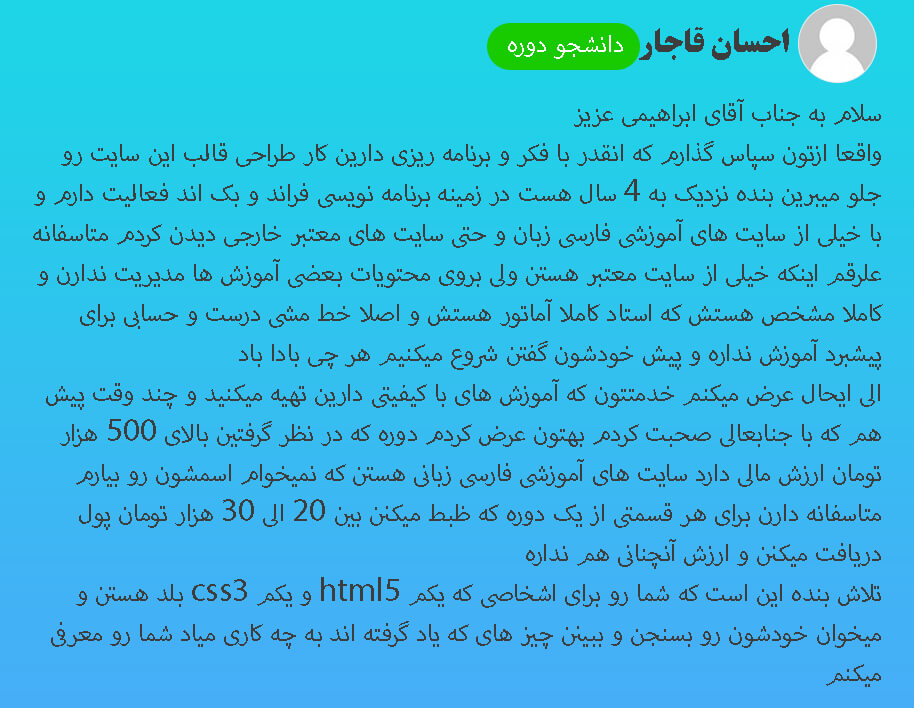
نظر دانشجوی دوره آقای احسان عزیز
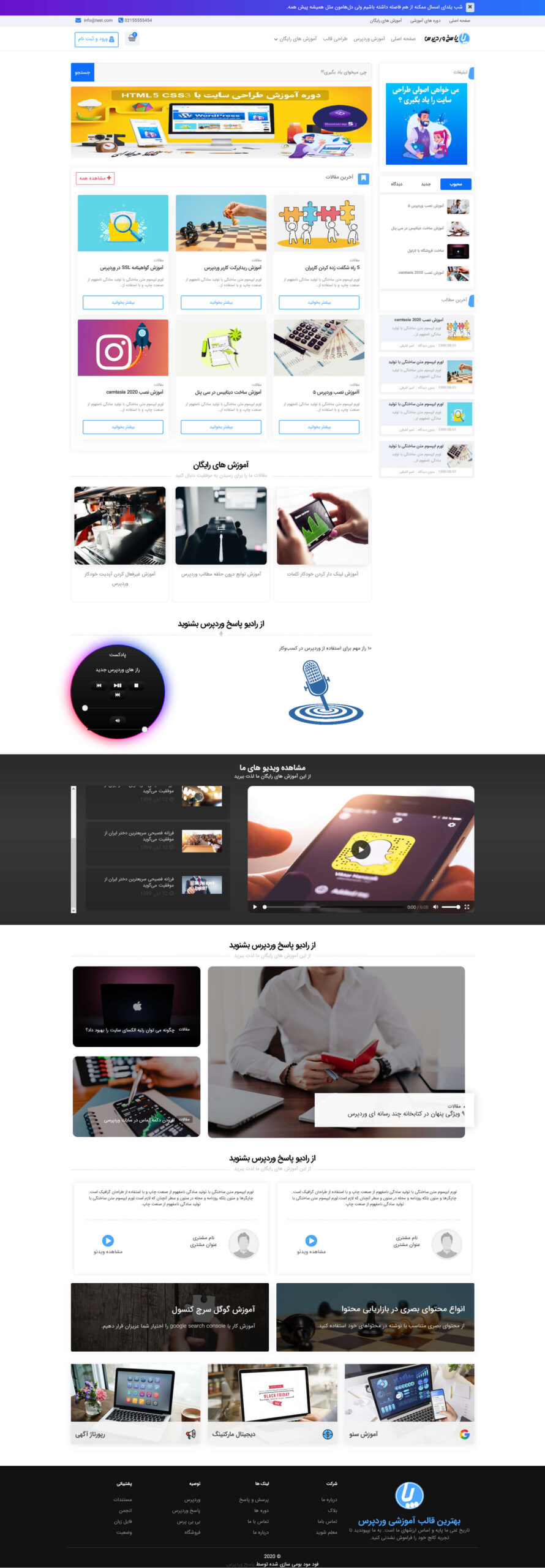
قالب طراحی شده در این دوره
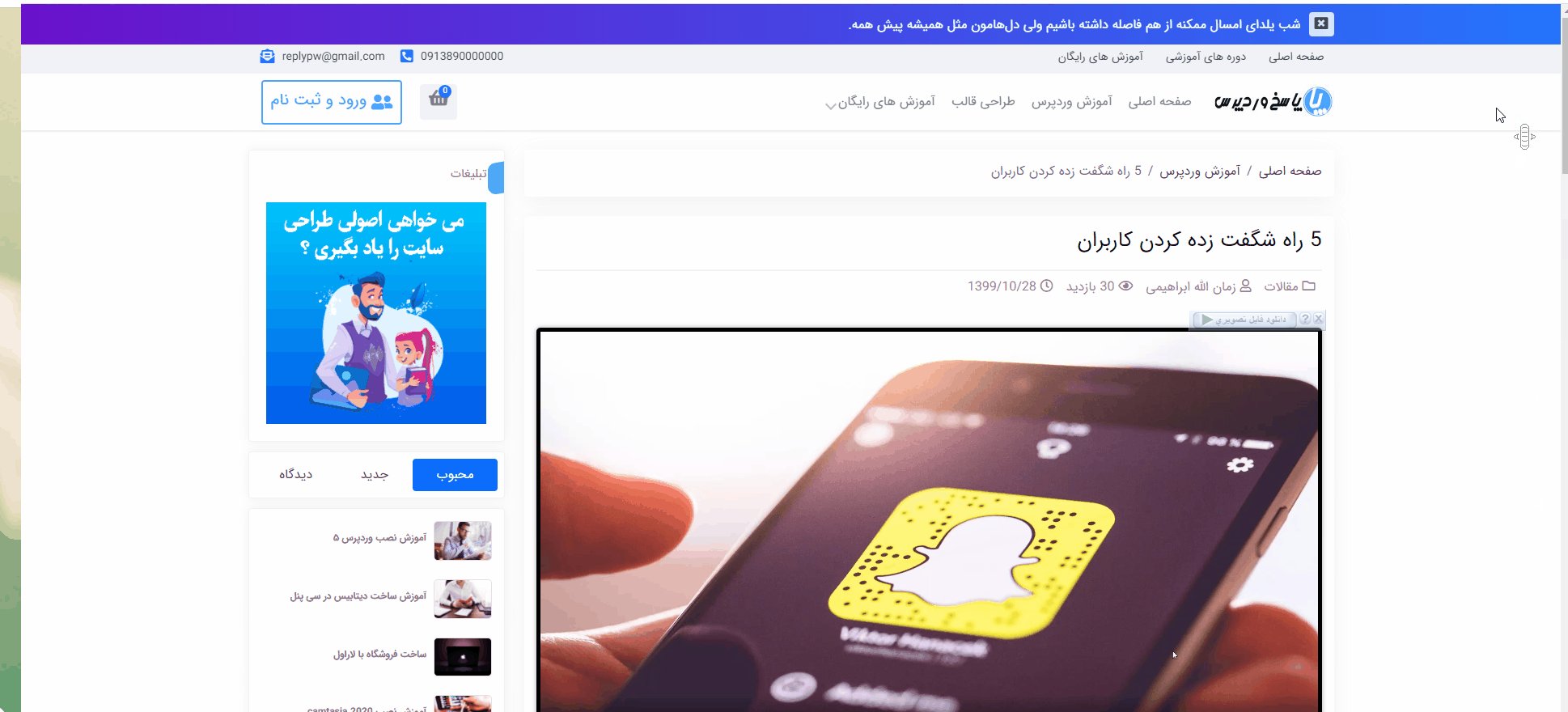
صفحه اصلی طراحی شده

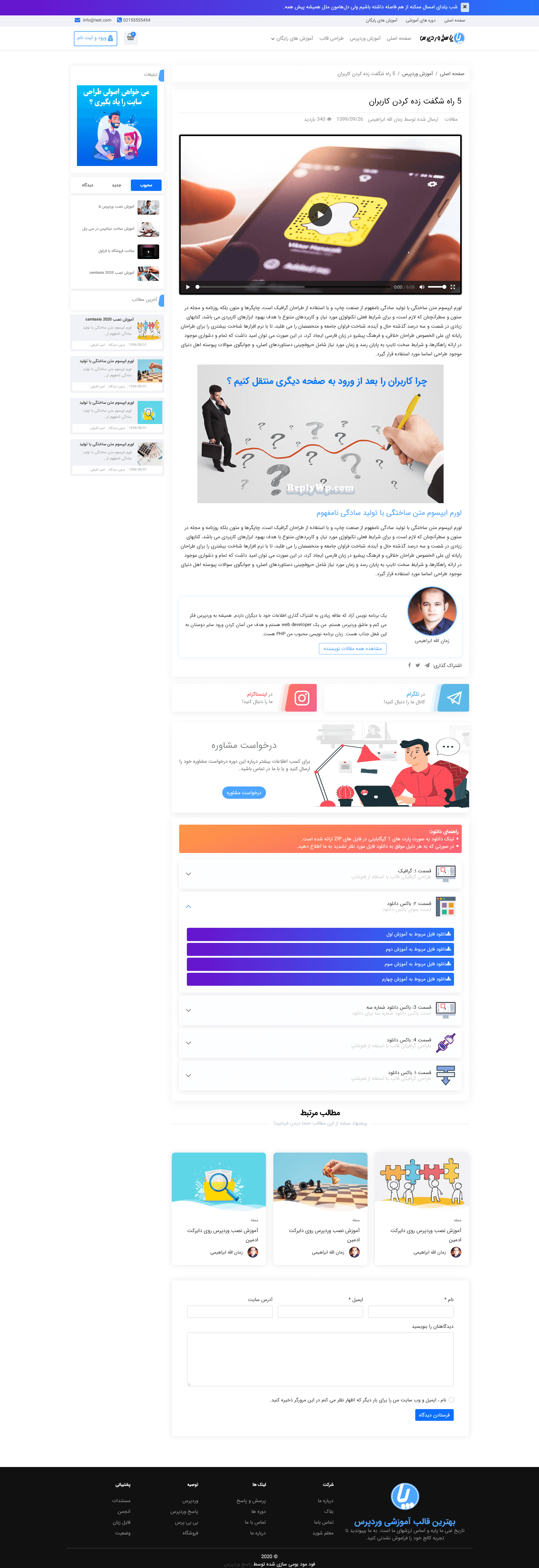
صفحه داخلی یا single طراحی شده در این دوره

صفحه archive طراحی شده در این دوره آموزش طراحی قالب html css

صفحه جستجو طراحی شده در این دوره آموزش طراحی قالب html css

صفحه ۴۰۴ طراحی شده در آموزش طراحی قالب html css

صفحه ورود و عضویت طراحی شده در این آموزش طراحی قالب html css

سر فصل های آموزش طراحی قالب html5 و css3 با bootstrap5
جلسه ۱ آموزش طراحی قالب html و css ابزار های مورد نیاز برای طراحی قالب
- در این دوره آموزش از چه نرم افزاری استفاده می شود ؟
- نرم افزار webstorm
- آموزش نصب WebStorm 2020
- ساخت دومین مجازی با xampp
- آموزش ویدیویی ایجاد دامنه مجازی در لوکال هاست (نرم افزار XAMPP)
- دانلود ابزار های مورد نیاز
- ساخت سند برای طراحی
- و غیره …
جلسه ۲ آموزش طراحی قالب html و css لود کردن فایل های موردنیاز
- فراخوانی فایل های css
- فراخوانی فایل js
- فراخوانی فایل fonts
- ساخت سند style.css
- قرار دادن کد های ریست
- روش اسفاده از فونت ها
- و غیره …
جلسه ۳ آموزش طراحی قالب html و css پیاده سازی اعلانات سایت
- نوشتن کد های هدر سایت توسط کد های HTML5
- نهوه کامنت گذاری داخل کدهای html
- تعریف کدهای html برای اعلانات
- استایل نویسی اعلانات
- استفاده از linear-gradient برای پس زمینه
- معرفی سایت linear-gradient برای طراحی سایت
- استفاده از کدهای bootstrap5 بستن اعلانات
- و غیره…
جلسه ۴ آموزش طراحی قالب html و css پیاده سازی منوی بالای سایت
- پیاده سازی منوی بالا
- تعریف کد های html برای منو
- توضیحات خولصه در مورد col بوت استراپ
- استفاده از کد های بوت استراپ برای تفسیم بندی
- استایل نویسی منوی
- استفاده از before سی اس اس برای زیبا سازی منو
- تکمیل استایل منوی بالا به صورت کامل
- وغیره…
جلسه ۵ آموزش طراحی قالب html و css پیاده سازی منوی اصلی سایت قسمت اول
- کد های html منوی اصلی سایت
- استفاده از کدهای nav بوت استراپ
- توضیحات لازم از استفاده از navbar
- روش استفاده از navbar ها برای منوی سایت
- روش استایل نویسی منوی اصلی
- استفاده از navbar-brand
- قرار دادن لوگو سایت در منوی اصلی
- و غیره …
جلسه ۶ آموزش طراحی قالب html و css پیاده سازی منوی اصلی سایت قسمت دوم تکمیل منو
- ساخت منوی آبشاری
- استایل منوی آبشاری
- کد html سبد خرید
- کد های html دکمه ورود و ثبت نام
- استایل سبد خرید
- استایل دگمه ورود و ثبت نام
- منو اصلی به صورت کامل تکمیل
- و غیره …
جلسه ۷ آموزش طراحی قالب html و css پیاده سازی باکس جستجو
- تعریف کدهای html برای sidebar و content
- تقسیم بندی استفاده col های بوت استراپ
- استفاده از کامنت ها برای تمیز نگه داشت کد ها
- استفاده از کلاس های بوت استراپ برای فاصله
- استفاده از کد های html بوت استراپ برای فورم ها
- استایل نویسی فرم جستجو
- و غیره …
جلسه ۸ آموزش طراحی قالب html و css پیاده سازی اسلایدر اصلی سایت
- معرفی اسلایدر بوت استراپ
- نهوه استفاده از اسلایدر
- پیاده سازی owl-carousel
- کدهای html و owl-carousel
- کدهای js اسلایدر owl-carousel
- استفاده از js در اسلایدر
- اسفاده از فونت آیکونها در اسلایدر
- استفاده به صورت راست چین در owl-carousel اسلایدر
- استایل نویسی owl-carousel به صورت کامل
- و غیره …
جلسه ۹ آموزش طراحی قالب html و css پیاده سازی باکس آخرین مقالات سایت
- استفاده از کامنت ها برای مرتبط سازی
- استفاده از کد های html5 برای هدر باکس های
- استفاده از فونت آیکونها
- استفاده از کلاس های بوت استراپ
- استفاده از float end
- استایل نویسی قسمت هدر مطالب
- و غیره …
جلسه ۱۰ آموزش طراحی قالب html و css پیاده سازی باکس آخرین مقالات سایت قسمت تکمیلی
- پیاده سازی باکس های مقالت سایت
- استفاده از col بوت استراپ برای تقسیم بندی
- استفاده از کامنت ها
- استفاده از کد های html 5 برای سؤ سایت
- قرار دادن عنوان
- قرا دادن تصویر
- قرار دادن دسته بندی
- و غیره ..
جلسه ۱۱ آموزش طراحی قالب html و css پیاده سازی باکس آموزش های ریگان به صورت اسلایدری
- پیاده سازی عنوان باکس آموزش های رایگان
- نهوه کامنت گذاری
- استفاده از کد های html5
- استفاده از کد های بوت استراپ
- استفاده از کلاس های پیش فرض بوت استراپ برای وسط چین کردن
- پیاده سازی زیر عنوان باکس
- قرار دادن border زیر عنوان به صورت خیلی زیبا
- استایل نویسی عنوان به صورت کامل
- و غیره …
جلسه ۱۲ آموزش طراحی قالب html و css قسمت تکمیلی باکس آموزش های ریگان به صورت اسلایدری
- رفع مشکل پیش آمده برای اسلایدر اصلی سایت
- استایل دگمه ها بعدی و قبلی اسلایدر
- شروع استایل باکس های اسلایدر
- استفاده از بوردر ها سی اس اس برای باکس ها
- استفاده از کلاس های bootstrap5
- استایل تصویر مطالب
- استایل عنوان مطالب
- و غیره …
جلسه ۱۳ آموزش طراحی قالب html و css پیاده سازی باکس پاکدست یا موزیک پلیر
- استفاده از کامنت ها برای جدا سازی
- پیاده سازی عنوان باکس
- پیاده سازی زیر عنوان باکس
- پیاده سازی تصویر پاکدست
- پیاده سازی موزیک پلیر
- معرفی یک سایت برای موزیک پلیر ها
- دانلود موزیک پلیر
- روش استفاده از موزیک پلیر
- و کلی توضیحات دیگر…
جلسه ۱۴ آموزش طراحی قالب html و css پیاده سازی سایدبار چسبان
- کد های html5 برای سایدبار
- تعریف کلاس و آیدی برای سایدبار
- استفاده از آیدی برای چسبان کردن سایدبار
- تعریف کد های جاوا اسکریپت برای چسبان کردن
- پیاده سازی باکس سایدبار
- پیاده سازی عنوان سایدبار
- استایل نویسی عنوان
- قرار دادن تصویر تبلیغات در سایدبار
- کنترل تصویر با استایل
- پیاده سازی تب ها
- و غیره…
جلسه ۱۵ آموزش طراحی قالب html و css پیاده سازی تب ها سایدبار
- کد های html تب ها
- استایل دگمه تب ها
- پیاده سازی محبوب ترین ها
- کد های html محبوب ترین ها
- استایل content تب ها
- استایل باکس محبوب ترین ها
- پیاده سازی جدید ترین مقالات
- کد های جدید ترین مقالات
- و غیره…
جلسه ۱۶ آموزش طراحی قالب html و css قسمت پایانی سایدبار چسبان
- استایل جدید ترین مطالب
- استایل تصویر جدید ترین مطالب
- استایل عنوان جدید
- استایل متن خلصه جدید ترین
- استایل متا های جدید ترین مطالب
- پیاده سازی قسمت دیدگاه های تب
- کد های html دیدگاه
- استایل دیدگاه
- و غیره…
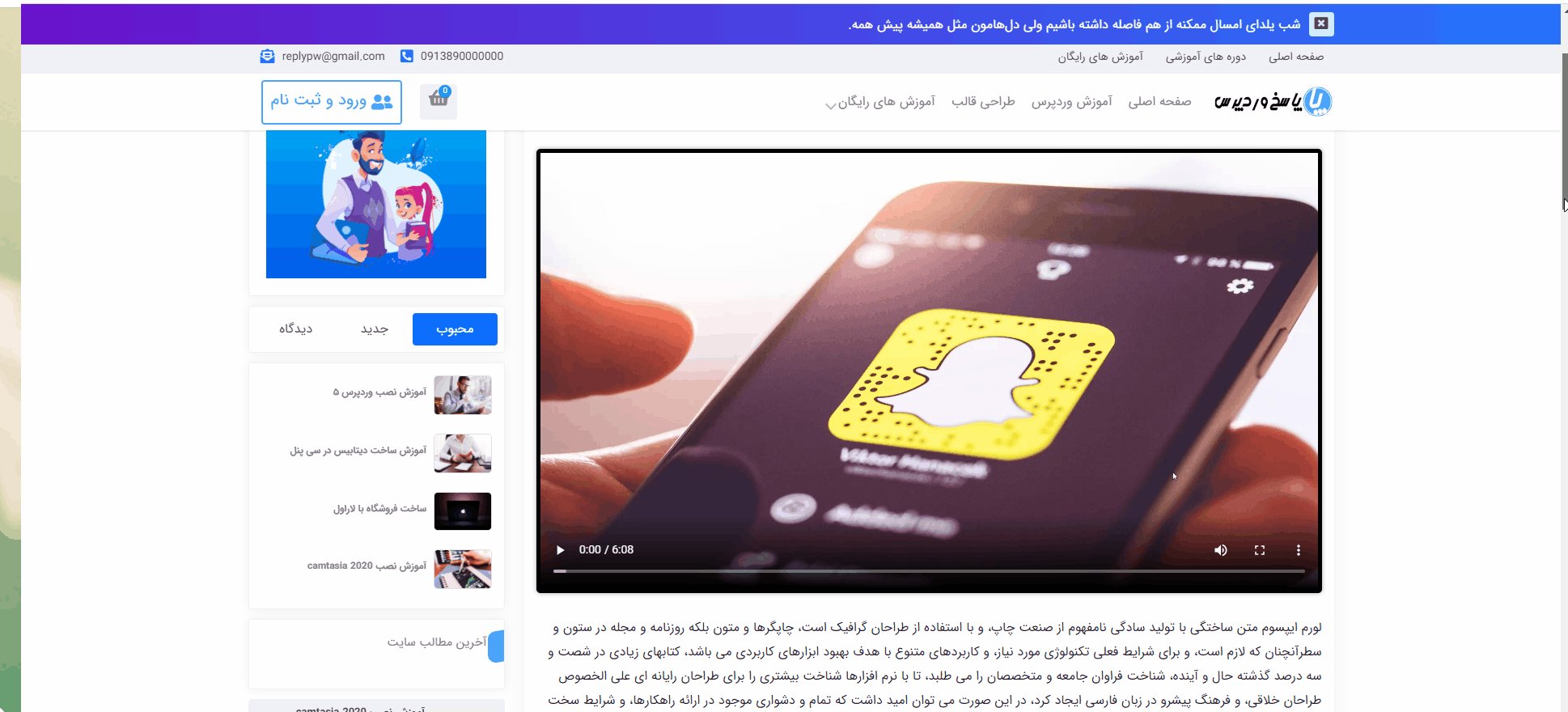
جلسه ۱۷ آموزش طراحی سایت bootstrap پیاده سازی ویدیو لیست ها قسمت یک
- شروع ویدیو لیست ها
- استفاده از کامنت ها برای جدا سازی
- استفاده از کد های html5
- انتخاب پس زمینه
- قرار دادن عنوان
- قرار دادن زیر عنوان
- استفاده از کد بوت استراپ
- استفاده از تب ها
- استفاده از تگ ویدیو
- و غیره…
جلسه ۱۸ آموزش طراحی سایت bootstrap پیاده سازی ویدیو لیست ها قسمت دوم تکمیلی
- پیاده سازی تب های
- استفاده از تصویر با جای متن
- استفاده از کد bootstrap
- استفاده از flex ها
- وارد کردن تصویر ویدیو
- وارد کردن عنوان ویدیو
- وارد کردن تاریخ انتشار ویدیو
- استفاده از آیکونها
- استایل تمام قسمت های لیست ویدیو ها
- و غیره…
جلسه ۱۹ آموزش طراحی سایت bootstrap پیاده سازی مطالب وبلاک ویژه
- پیاده سازی عنوان مطالب ویژه
- استفاده از کد های bootstrap
- برای تقسیم بندی تصویر مطالب وبلاک از col های bootstrap
- ایجاد لینک تصویر
- کد های html5 برای تصویر
- وارد کردن تصویر
- استایل تصویر
- استایل دسته بندی تصویر
- استایل عنوان تصویر
- استایل تمام قسمت های مطالب وبلاک ویژه
- و غیره…
جلسه ۲۰ آموزش طراحی سایت bootstrap پیاده سازی باکس های نظرات مشتریان
- استفاده از اسلایدر برای نمایش نظرات مشتریان
- تعریق کلاس اسلایدر
- استفاده از کدها bootstrap
- پیاده سازی عنوان
- پیاده سازی زیر عنوان اسلایدر
- کد های html نظرات مشتریان
- استفاده از row
- تصویر مشتری
- نام مشتری
- لینک ویدیو مشتری
- استایل باکس
- و غیره…
جلسه ۲۱ آموزش طراحی سایت bootstrap پیاده سازی تصویر و باکس های ریپورتاژ آگهی
- پیاده سازی تصویر
- استایل تصویر
- پیاده سازی باکس های ریپورتاژ آگهی
- استفاده از کد های bootstrap
- قرار دادن تصویر در پس زمینه باکس
- قرار دان تصویر آیکونی
- پیاده سازی عنوان
- پیاده سازی توضیحات
- استایل بسیار زیبا برای باکس
- و غیره…
جلسه ۲۲ آموزش طراحی سایت bootstrap 5 پیاده سازی فوتر به صورت کامل پایان صفحه اصلی
- استفاده از کد های html5
- نوشتن کد های html فوتر سایت
- قرار دادن لوگو
- قرار دادن عنوان لوگو
- پیاده سازی منوی های فوتر
- پیاده سازی کپی رایت فوتر سایت
- استایل تمام قسمت های فوتر سایت
- پایان صفحه اصلی سایت
- و غیره…
جلسه ۲۳ آموزش طراحی قالب bootstrap 5 ریسپانسو کردن صفحه اصلی جلسه اول
- ریسپانسو صفحه اصلی
- ریسپانسو با بوت استرپ
- تست قسمت اعلانات سایت
- کنترل منوی بالای
- کنترل منوی اصلی
- کنترل لوگوی سایت
- پیاده سازی فایل ریسپانسو برای قالب
- آموزش ریسپانسو کردن دستی
- و غیره…
جلسه ۲۴ آموزش bootstrap 5 ریسپانسو کردن صفحه اصلی جلسه دوم پایانی
- ریسپاسو کردن لیست ویدیو ها
- ریسپاسو کردن بخش پاک دست ها
- ریسپاسو کردن مطالب ویژه
- ریسپاسو کردن نظرات کاربران
- ریسپاسو کردن باکس های ریپورتاژ آگهی
- ریسپاسو کردن footer
- و غیره…
جلسه ۲۵ آموزش bootstrap 5 شروع single پیاده سازی breadcrumb
- ساخت صفحه single.html
- انتقال هدر
- انتقال سایدبار
- انتقال پابرگ
- پیاده سازی breadcrumb
- استایل breadcrumb
- پیاده سازی عنوان و متا تگ ها
- و غیره…
جلسه ۲۶ آموزش bootstrap 5 پیاده سازی مطالب و باکس نویسنده
- استایل عنوان و متاها
- پیاده سازی p و h2
- پیاده سازی تصویر
- استایل کانتنت
- کنترل تصویر
- کنترل p و h2
- پیاده سازی باکس نویسنده
- اسم نویسنده تصویر نویسنده توضیحات نویسنده
- استایل باکس نویسنده کامل
- و غیره…
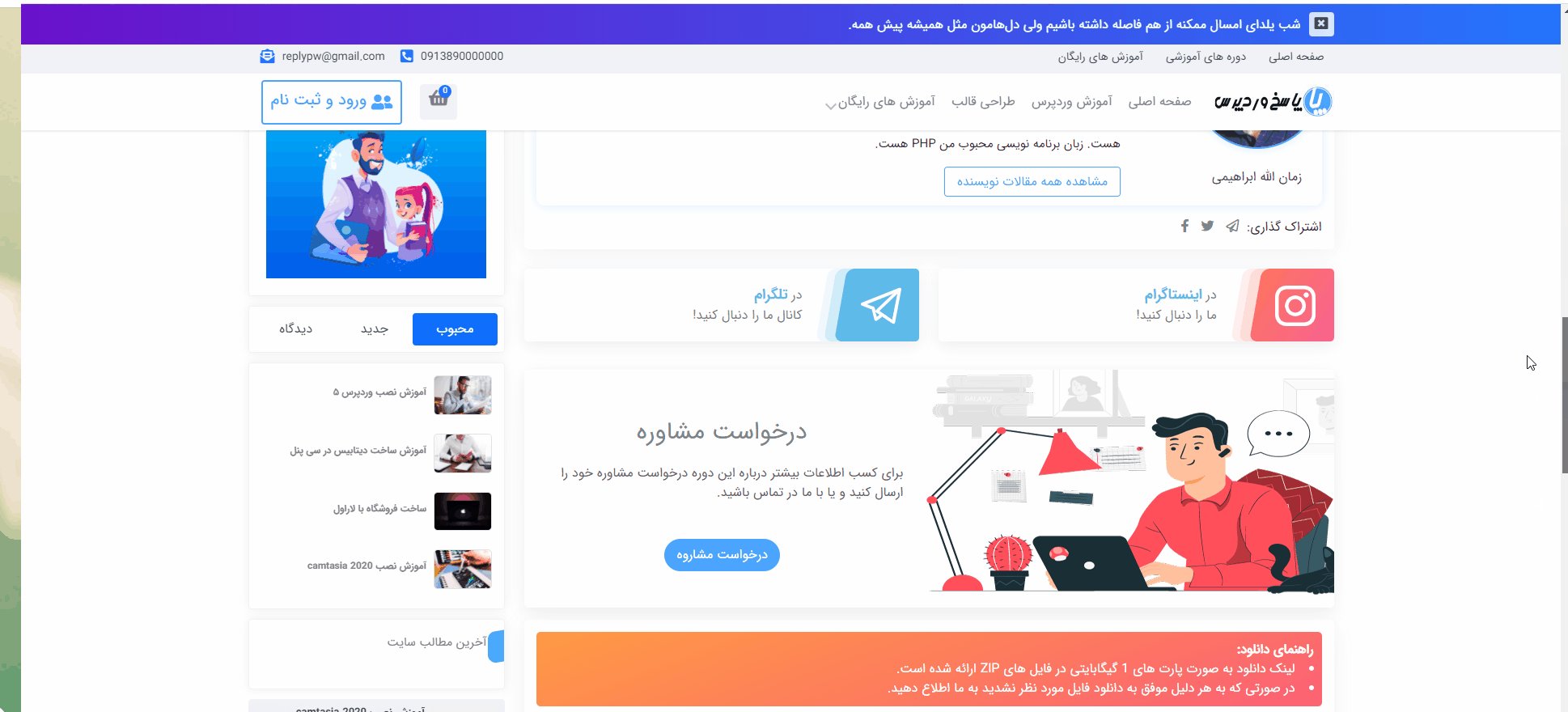
جلسه ۲۷ آموزش bootstrap 5 پیاده سازی دگمه شبکه اجتماعی و باکس آدرس کانال سایت
- پیاده سازی دگمه های شبکه اجتماعی
- استایل دگمه شبکه های اجتماعی
- پیاده سازی باکس های آدرس کانال سایت
- استفاده از svg برای انستاگرام
- استفاده از svg برای تلگرام
- عنوان کانال
- استایل باکس ها به صورت خیلی جزاب
- و غیره…
جلسه ۲۸ آموزش bootstrap 5 پیاده سازی باکس مشاوره
- پیاده سازی باکس
- استفاده از کلاس های بوت استرپ
- استفاده از تصویر برای پس زمینه
- پیاده سازی عنوان باکس مشاوره
- پیاده سازی توضیحات باکس مشاوره
- استفاده از modal بوت استرپ ۵
- استفاده از فرم داخل مودال
- استایل نویسی به صورت کامل
- و غیره…
جلسه ۲۹ آموزش bootstrap 5 پیاده سازی باکس دانلود
- پیاده سازی عنوان باکس دانلود
- استایل عنوان باکس دانلود
- پیاده سازی لیست کشویی باکس دانلود
- استفاده از Accordion بوت استرپ ۵
- اضافه کردن تصویر باکس دانلود
- توضیحات هر باکس
- قرار دادن لینک دانلود باکس دانلود
- استایل کامل به صورت جذاب باکس دانلود
- و غیره…
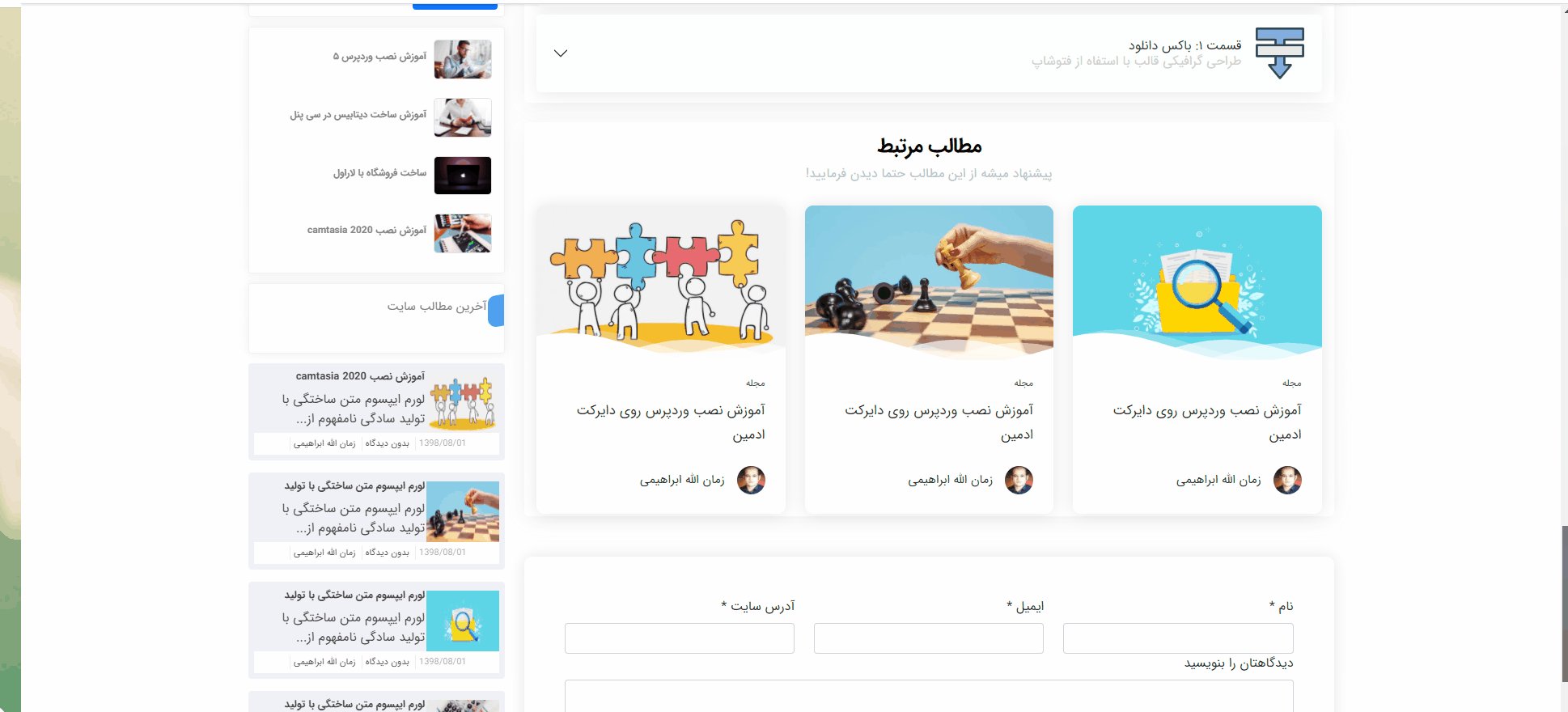
جلسه ۳۰ آموزش طراحی قالب HTML5 پیاده سازی مطالب مرتبط
- پیاده سازی باکس ها
- پیاده سازی عنوان
- پیاده سازباکس مطالب مرتبط
- استفاده از کدهای HTML5
- جایگاه تصویر مطالب مرتبط
- استفاده از SVG برای زیبا سازی
- عنوان باکس مطالب مرتبط
- استایل کامل باکس ها
- و غیره…
جلسه ۳۱ آموزش طراحی قالب HTML5 پیاده سازی فرم ارسال نظر اتمام single.html
- پیاده سازی فرم نظرات
- استفاده از کلاس های بوت استرپ
- پیاده سازی فرم نام
- پیاده سازی فرم ایمیل
- پیاده سازی فرم url
- پیاده سازی چک باکس
- پیاده سازی فرم توضیحات
- پیاده سازی فرم ارسال نظر
- استایل کامل فرم نظرات
- فایل single.html به صورت کامل تمام شد
- و غیره…
جلسه ۳۲ آموزش طراحی قالب HTML5 پیاده سازی صفحه آرشیو و صفحه جستجو
- ساخت صفحه archive.html
- پیاده سازی باکس مطالب
- استفاده از pagination برای صفحه بعد و قبل
- ساخت صفحه search.html
- پیاده صفحه search.html به صورت تمام صفحه
- پیاده سازی باکس های جستجو شده
- استایل متفاوت از تمام صفحات
- و غیره…
جلسه ۳۳ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ۴۰۴
- پیاده سازی صفحه ۴۰۴
- تعریف کلاس برای صفحه ۴۰۴
- استفاده از تصویر برای صفحه ۴۰۴
- عنوان صحفه ۴۰۴
- کلید بازگشت به صفحه اصلی
- استایل نویسی کامل صفحه ۴۰۴
- و غیره…
جلسه ۳۴ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ورود و ثبت نام به صورت اختصاصی
- ساخت صفحه ورود و ثبت نام
- ساخت فایل اختصاصی استایل برای ثبت نام و ورود
- پاک سازی فایل های استایل و غیره
- فراخونی فایل استایل
- ایجاد تگه های برای فرم ثبت نام و ورود
- استایل نویسی جایگاه فرم
- پیاده سازی عنوان ورود
- استفاده از فرم های بوت استرپ ۵
- پیاده سازی فرم ثبت نام
- استایل نویسی فرم ثبت نام و ورود
- و غیره…
جلسه ۳۵ آموزش طراحی قالب bootstrap 5 0 پیاده سازی صفحه ورود و ثبت نام به صورت اختصاصی جلسه دوم
- کنترل placeholder
- پیاده سازی توضیحات برای ثبت نام
- پیاده سازی دگمه ورود به بخش ثبت نام
- پیاه سازی توضیحات ورود
- قرار دادن کد های جاوا اسکریپت برای کنترل دگمه ها
- قرار دادن تصویر برای قسمت ورود
- قرار دادن تصویر باری قسمت ثبت نام
- استفاده از linear-gradient برای :before
- و غیره…
جلسه ۳۶ آموزش طراحی قالب bootstrap 5 0 اتمام صفحه ورود و ثبت نام به صورت کامل جلسه آخر
- استایل تمام قسمت های ورود و ثبت نام
- ریسپانسیو کردن صفحه ورود و ثبت نام
- قرار دادن کدهای ریسپانسیو داخل فایل استایل
- توضیحات در مورد کد های ریسپانسیو
- کلام آخر برای دانشجویان
- منتظر بروز رسانی های باشید
- و غیره…

سلام
من html css bootstrap تا حدودی js رو بلدم به نظر تون کدوم دوره رو تهیه کنم تا بتونم وارد بازار کار بشم؟
یه سوال دیگه هم دارم ممنون میشم جواب بدین اینکه آیا دوره طراحی cms پیشرفته با php رو تهیه کنم سر در گم نمیشم من php رو بلد نیستم.
سلام خدمت شما دوست گرامی برای شروع پیشنهاد می کنم که آموزش طراحی سایت HTML5 CSS3 با bootstrap 5 تهیه کنید اگه برنامه ریزی دقیق داشته باشید خیلی هم عالی است که زبان php را همراه thml css شروع کنید بازم سوال بود بنده در خدمت هستم موفق باشید
سلام ببخشید میشه یک منبع فارسی معرفی کنید ببخشید
سلام خدمت شما منبع کامل که آموزش داده باشه بنده سراغ ندارم
شما اگه میخواهید یاد بگیرید بهترین و کامل ترین منبع همین سایت که خدمت شما معرفی کردم است خیلی ساده تمام تگ ها را معرفی کرده نیاز به زبان فارسی نداره شما الان باید راحت بتوانید تگه ها را شناسی کنید موفق باشید
سلام ، ببخشید میشه یک منبع شما معرفی کنید که تمام کد ها و تگ های bootstrap 5 html5 css3 رو کامل داشته باشه با مثال لطفا معرفی می کنید لطفا ، باتشکر آرمین .
راستی دمتون گرم بخاطر آموزش خوبتون،ممنون
سلام خدمت شما دوست گرامی بهترین منبع برای تگ های html و بوت استرپ سایت https://www.w3schools.com/ است میتوانید از این سایت استفاده نمایید
خواهش میکنم خیلی خوشحالم دوره آموزش بوت استرپ ۵ برای شما مفید بوده
موفق و سربلند باشید در زندگی
وقت شما بخیر آقای ابراهیمی. من نظرات خودم رو صادقانه در اختیار دوستانی که هنوز این آموزش رو خریداری نکردن قرار می دم. بنده نه آقای ابراهیمی رو از نزدیک دیدم و نه میشناسم و فقط مثل شما تو همین دوره با ایشون آشنا شدم.
موارد مثبتی که بنده دیدم:
۱) پشتیبانی ۲۴ ساعته از تمام راه ها مثل تلفن، واتساپ و…
۲) طراحی حرفه ای قالب که همه شاهدش هستین و همه جا نیست
۳) با دیدن این آموزش بنده با یکسری وب سایت ها و ابزار های بسیار کاربردی آشنا شدم که جاهای دیگه تاحالا ندیده بودم و با چندتا کلیک ساده از زیبا ترین کالر ها و استایل ها که در خود بوت استرپ وجود نداره بهره مند شدم
۴) این دوره فقط یک دوره بوت استرپ نیست بلکه شما وب سایتی رو می سازید که خودتون طراحی کردید و در اون از بوت استرپ کمک بیسیک و پایه گرفتید
۵) ایشون از خیلی روش های خوبی در طول آموزش استفاده می کنند که بعدا فهمیدم چرا این روش استفاده شده.
۶) در طول آموزش اصلا خسته نمی شید و خیلی آسون توی یک روز می تونید چندین آموزش رو مرور کنید
۷) تنها با هزینه ای کم این دوره رو خریداری کردم و بعد از گذراندن این دوره قادر هستم قالب هایی حرفه ای و درامد زا طراحی کنم
۸) علاوه بر عوامل مربوط به خود برنامه نویسی وب سایت یکسری آموزش های دیگه هم مثل دامنه مجازی دیدم
….
..
به دوستان پیشنهاد می کنم دوره رو خریداری کنید چونکه این آموزش با این قیمت و تخفیف ۵۰ درصد جایی دیگه نصیبتون نمیشه
سلام خدمت شما دوست گرامی خیلی ممنونم بابت دیدگاه صادقانه شما
سه مورد که فرمودید مثل شبکه بندی grid بوت استرپ را به صورت کامل به عنوان آبدید حتما در دوره قرار خواهم داد
۱ و ۳ را هم سعی می کنم که در طول بروز رسانی ها به صورت کامل توضیح بدم که دوستان به صورت کامل توی طراحی قالب حرفه ای بشن بازم بابت دید گاه شما ممنونم امید وارم که توی زندگی موفق و سر بلند باشید
سلام میشه درباره ای این برنامه ها توضیح بدید :Ai Ps Xd
سلام خدمت شما دوست عزیز این نرم افزار ها برای کارهای گرافیکی استفاده می شود برای طراحی قالب هم خیلی به کار می یاد
adobe xd نرم افزار جدید شرکت ادوبی است که در سال ۲۰۱۷ اولین نسخه اصلی آن منتشر شد. این برنامه مناسب برای طراحان ux و ui می باشد که می توانند در آن اقدام به طراحی واسط کاربری و ساخت Prototype کنند
Ai
ایلوستریتور ( illustrator ) نام یکی دیگر از محصولات کمپانی ادوبی است که هم هنرمندان نقاش و هم طراحان گرافیک برای ساخت تصاویر وکتور (برداری) از آن استفاده میکنند
سلام حال شما خوبه ، من یه مشکلی دارم .
من تمام مراحلی که در جلسه ی اول رو گفتید رو من انجام دادم و وقتی که رفتم توی مرورگر و آدرس رو نوشتم ، صفحه اومد و توی صفحه نوشته بود ورود به این سایت امکان پذیر نیست، لطفا توضیح می دید .ممنون
سلام خدمت شما دوست گرامی دقت داشته باشید نباید از vpn استفاده نمایید شاید که تمام مراحل را درست انجام ندادید لطفا یک بار دیگه از اول آموزش نگاه فرمایید دقیقا مثل آموزش پیش برید به احتمال خیلی زیاد مشکل شما برطرف خواهد شد موفق باشید
میخواستم دوره رو تهیه کنم اما توی سایت نمیشه ثبت نام کرد..ایمیل ارسال نمیشه
سلام خدمت شما دوست گرامی خیلی ممنونم بابت اطلاع رسانی شما مشکل برطرف گردید میتوانید دوباره ثبت نام نمایید موفق و سر بلند باشید
سلام این تخفیف ۵۰ درصدی تا کی انقضا داره ، ممنون، باتشکر بلاغی
سلام خدمت شما دوست عزیز تا چند روز آینده برداشته خواهد شد فعلا به در خواست دوستان تا چند روز آینده تمدید شد موفق باشید مثل همیشه
سلام جناب آقای ابراهیمی،وقتتون بخیر
آموزشتون بسیار عالیه
من چند دوره ی آموزشی از سایت های دیگر خریداری کردم و آموزش دیدم اما همه ی اطلاعات داخل مغزم پراکنده بود و نمیدونستم از مطالبی که یاد گرفتم چطور برای طراحی یک سایت کامل استفاده کنم.
با خرید آموزش شما و شروع و تمرین، کاملا یاد گرفتم که چطور از css,html و bootstrap برای طراحی یک سایت کامل ، استفاده کنم و الان با کمک خداوند و بعد هم شما، کسب و کار خودمو آغاز کردم و یک نکته ی خیلی مهم اینه که،شما واقعا یک پشتیبان عالی و کم نظیر برای محصولات سایتتون هستید ، موضوعی که خیلی از سایت های آموزشی به اون توجه نمیکنند اما من هر زمان از شما سوالی داشتم به سرعت پاسخ دادید.
واقعا ازتون ممنونم
سلام خدمت شما دوست گرامی و همراه همیشگی وب سایت پاسخ وردپرس وقعا خیلی خوش حالم که این دوره برای شما مفید بوده و تمام تلاش را می کنم که توی آبدیت های آینده بازم آموزش های عالی داشته باشم بازم از شما بابت کامنت بسیار زیبا شما متشکرم از شما موفق و سر بلند باشید در زندگی
سلام و عرض ادب، بنده هیچ اطلاعاتی از html , css ندارم، یه جایی نوشتین پیش نیاز اشنایی با html , css میخاد. یه جا هم نوشتین از صفر و هیچ پیش نیازی نمیخاد. خب به نظرتون این یکم اشنایی با html , css از کجا یاد بگیریم تا بعدش دوره شروع کنیم ؟
سلام خدمت شما دوست گرامی منظور از یش نیاز اشنایی با html , css فقط همین درک کنید تگ های html و css چکار انجام میدن فقط همین
و منظور از صفر آموزش میدم یک پروژه را از صفر آموزش میدم کد های html و css را از صفر آموزش داده میشه کس که علاقه داشته باشه من که میگم هیچ پیش نیاز نداره
آموزش html و css صفر به صورت کامل داخل سایت موجود است به صورت رایگان میتوانید ببیند
آموزش HTML و CSS از صفر و رایگان
بازم سوال بود بنده در خدمتم موفق و سربلند باشید
سلام
ببخشید میخواستم بپرسم شما آموزش طراحی قالب فروشگاهی رو تو آموزشهاتون قرار نمیدین؟ قالبی که با ووکامرس سازگاری داشته باشه.
سلام خدمت شما دوست گرامی در نظر داریم به امید خدا لطفا پیشنهادات خودتون را برای ما ارسال فرمایید
موفق سر بلند باشید