آموزش طراحی قالب دیجی کالا
در گذشته قرار دادن المان ها و آیتم ها در صفحه در مکان های دلخواه کار بسیار سختی بود و یکی از چالش های اصلی در برنامه نویسی وب بود . اما بعد از عرضه Flex Box این کار سخت به سک کار آسان و راحت تبدیل شد. Flex Box به برنامه نویسان این امکان را می دهد تا المان های مختلف را به راحتی در هر جایی که بخواهند قرار دهند .
با استفاده از Flex Box شما می توانید آیتم های خود را در صفحه در تمام جهات (چپ، راست، بالا، پایین) مرتب کنید و هرکدام را به نسبت اندازه و سایز آن ترتیب دهید و حتی اندازه آنها را تغییر دهید تا در فضای مورد نظر قرار گیرند. Flex Box به شما این امکان را می دهد تا کدهای استاندارد تری بنویسید . درگذشته با اضافه کردن یک آیتم به صفحه ممکن بود تمام آیتم های قبلی بهم بریزد که نیاز بود با استفاده از ترفندهایی مجدد آنها را مرتب سازی کنید اما Flex Box به خصوص در مورد ریسپانسیو ، امکانات بسیار بیشتری را به شما می دهد و کار را برای شما راحت می کند .
FlexBox چیست؟
FlexBox یکی از ماژولهای CSS 3 است که کار را در طراحی وب بسیار ساده کرده و نمای تازهای به صفحات HTML میبخشد. این ماژول، مدلی برای طراحیهای تکبعدی و نمایش عناصر موجود در صفحهی وب است که برای نصب آن به وابستگی (Dependency) خاصی نیازی نیست.
طراحی صفحات برای نمایش آیتمهای یک ستونه و یا دو ستونه کار سختی نیست اما با افزایش این بخشها، کار کمی مشکل میشود که این مشکل، با استفاده از ماژول FlexBox به راحتی قابل حل است. FlexBox در طراحیهای واکنشگرا (Responsive) کارایی زیادی دارد؛ چرا که با چیدن آیتمها (Flex Item) درون یک سطر یا ستون در قالب نگهدارنده (Flex Container)، به طور خودکار عناصر طراحی را با اندازهی صفحه منطبق کرده و مشکلاتی مانند Float یا WhiteSpace را برطرف میکند.
بدین ترتیب با استفاده از ماژول FlexBox میتوان طراحی چند سطری و یا چند ستونی را با زحمت کمتری انجام داد و بهتر آن را مدیریت کرد.
مزایای استفاده از FlexBox چیست؟
FlexBox نسبت به ابزارهای قبل از خود مثل float که قبلا به طور گسترده توسط طراحان وب استفاده میشد، اجازه میدهد کدهای استانداردتری نوشته شود که در مرورگرهای مختلف به خوبی کار کنند.
این ماژول به جای تمرکز روی راهحلهای پیچیده یا استفاده از ترفندهایی مثل CSS Hacks روی شفافیت طراحی تمرکز دارد.
یکی از مشکلات رایج float این است که با اضافه کردن اِلمان و محتوای جدید به یک بخش از سطر یا ستون، ممکن است لایه بندی ما به هم ریخته و کل آن بخش خراب شود.
FlexBox دارای ویژگیهای بیشتری است که طراحی را آسانتر میکند. در این آموزش طراحی قالب دیجی کالا با flexbox، چگونگی استفاده از این ویژگیها را خواهیم آموخت.
این ویژگیها عبارتند از:
- قراردادن المانها کنار یکدیگر یک ردیف بدون نیاز به تعیین اندازهی دقیق پهنا و همتراز سازی نسبت به المان نگهدارنده
- تغییر ترتیب المانها به آسانی امکانپذیر است.
- اگر برای عنصرهایی که در یک خط قرار گرفتن جای کافی نباشد به راحتی عنصر آخر به صورت خودکار در ردیف بعد قرار میگیرد. همچنین تعیین اندازهی یک المان نسبت به اندازهی المان نگهدارنده بهصورت واکنشگرا ممکن است.
- پشتیبانی از چیدمان معکوس (درمورد این ویژگی در آموزش جامع FlexBox بیشتر صحبت خواهیم کرد.)
طراحی قالب دیجی کالا با flexbox
دیجی کالا به عنوان بزرگترین و مشهورترین فروشگاه اینترنتی در کشور ما طی سالیان اخیر، رشد بسیار زیادی پیدا کرده و علی رغم منتقدین بسیاری که دارد، همچنان پرقدرت در حال رشد و پیشرفت است.
چرا طراحی قالب دیجی کالا؟
دیجی کالا بزرگترین فروشگاه اینترنتی ایران و خاورمیانه می باشد که درآمد آن به روزانه بیش از یک میلیارد تومان میرسد. از زمان تاسیس این سایت ۱۵ سال می گذرد و هر روز گسترش یافته و به اعداد کارکنان آن اضافه می شود.
دیجی کالا در این ۱۵ سال به گونه ای تکامل یافت که توانست به یک فروشگاه جذاب و کاربر پسند تبدیل شود و الگوی رابط و تجربه کاربری فروشگاه اینترنتی در ایران شود.
اکثر کسانی که می خواهند فروشگاه اینترنتی راه اندازی کنند، می خواهند از این فروشگاه اینترنتی بزرگ الگو برداری کرده و ظاهر و امکانات سایت خود را به شکل دیجی کالا طراحی کنند.
مزیت بزرگ الگوبردری از دیجی کالا این است که مقدار قابل توجهی به فروش آن ها کمک خواهد کرد زیرا چالش هایی که دیجی کالا تجربه کرده تجربه نخواهند کرد.
همچنین چون کاربران اینترنت به خرید از سایت دیجی کالا عادت کرده اند به راحتی می توانند به سایت های مشابه آن اعتماد کرده و خرید کنند.
شاید براتون سوال پیش آمده باشد که دیجی کالا چرا انقدر رشد کرد؟
یکی از معیارهای اصلی رشد دیجی کالا ظاهر مناسب و قالب زیبای اون هست که در این دوره می خواهیم قالب دیجی کالا را از صفر تا صد آموزش کامل تمامی المان ها را دنبال کنیم.
پیش نیاز آموزش Flexbox
برای یادگیری مبحث Flexbox و استفاده از آن شما قطعا نیاز دارید با CSS به شکل کامل آشنا باشید.
پیش نیاز دوره آموزش طراحی قالب دیجی کالا با flexbox قطعا شما حتما با تگ های html به شکل کامل آشنا باشید .
برای یادگیری کامل html میتوانید دوره آموزش html از صفر تا ۱۰۰ همراه HTML5 را از وبسایت پاسخ وردپرس مشاهده کنید و قدم به قدم html را یاد بگیرید و بعد از پایان به سراغ این دوره بیایید و شروع به دیدن آموزش Flexbox کنید.
آموزش html از صفر تا ۱۰۰ همراه HTML5
برای یادگیری کامل CSS میتوانید دوره آموزش CSS را از وبسایت مشاهده کنید و قدم به قدم CSS را یاد بگیرید و بعد از پایان به سراغ این دوره بیایید و شروع به دیدن آموزش Flexbox کنید.
آموزش CSS
پیشنیاز بعدی مهارت شما در میدیاکوری ها است از دوره زیر میتوانید استفاده فرمایید
سوالات متداول آموزش طراحی قالب دیجی کالا با flexbox
آیا آموزش flexbox وبسایت پاسخ وردپرس کافی است ؟
بله ۱۰۰ درصد ما در قالب دوره آموزش flexbox سعی کردهایم به شکل کامل و پروژه محور، روش کار با این ماژول css را به شما آموزش دهیم.
بنابراین شما با دیدن این دوره میتوانید خیلی سریع flexbox را فرا بگیرید و در پروژههای خود از آن استفاده کنید.
دقت داشته باشید ما می خواهیم قالب دیجی کالا را به صورت کامل طراحی کنیم پس این دوره خیلی لذت بخش خواهد بود !!!
اصلا flexbox ارزش یادگیری دارد؟
قطعا flexbox از ارزش بسیار بالایی برای یادگیری برخورددار است به شکلی که در حال حاضر طراحی که یاد نگرفته باشد که چطور از flexbox برای طراحی وب استفاده کنید اصلا طراح وب نیست !
خیلی از فریم ورک های محبو مثل بوت استرپ با FlexBOX پیاده سازی شده است بهترین از این میخواهید !!!
چقدر برای یادگیری flexbox زمان بزارم ؟
flexbox از آنجای که تنها یک ماژول مربوط به css است اگر شما css را به خوبی یاد گرفته باشید میتوانید بسیار سریع در ظرف چند روز کار با flexbox را یاد بگیرید و از آن برای طراحی وب استفاده کنید.
پس نگران میزان زمان یادگیری نباشید و سریع آموزش flexbox پاسخ وردپرس را مشاهده کنید.
اگه طبق این دوره آموزش پیش برید تمام تمرینات گفته شده انجام بدید شما به یک متخصص FlexBox تبدیل خواهد شد !!
آیا یادگیری flexbox برای من الزامیست؟
یادگیری flexbox در حال حاضر یک امر کاملا الزامیست، اگر شما خواهان این هستید که به یک توسعه دهنده وب تبدیل شوید بدونه شک نیاز دارید به شکل کامل یاد بگیرید که چطور از flexbox برای چینش المنتهای خود استفاده کنید.
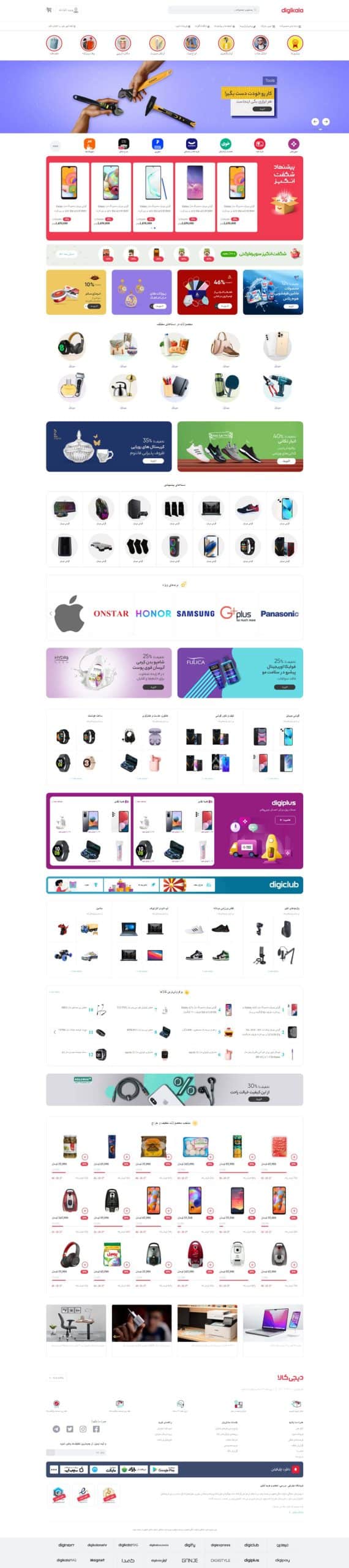
دمو قالب طراحی شده در این دوره
صفحه دسکتاپ
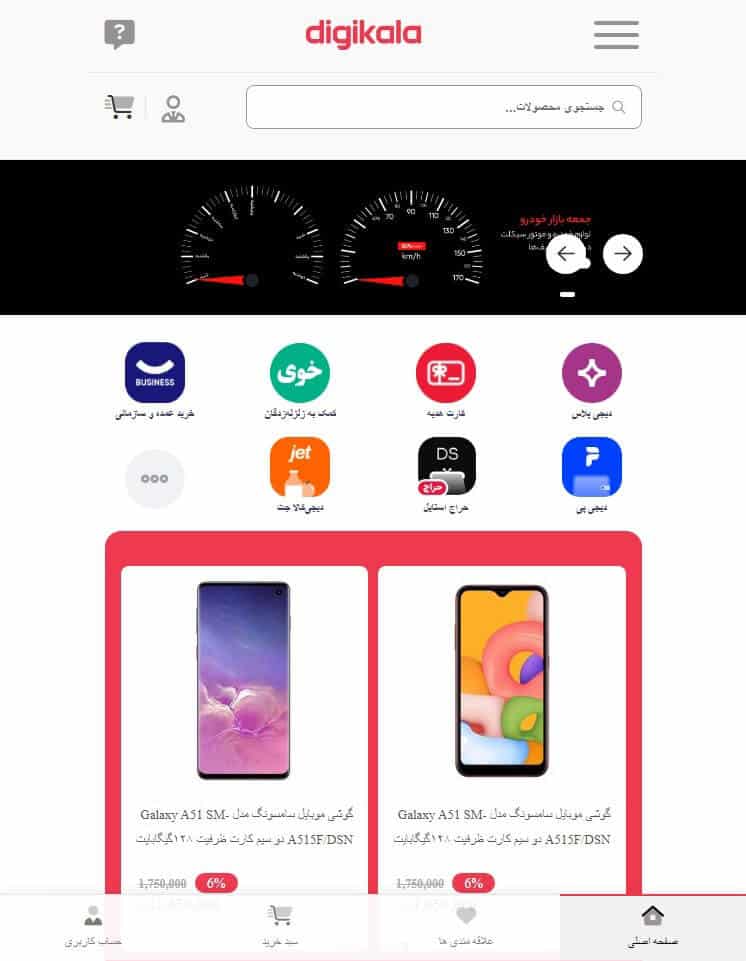
صفحه تبلت
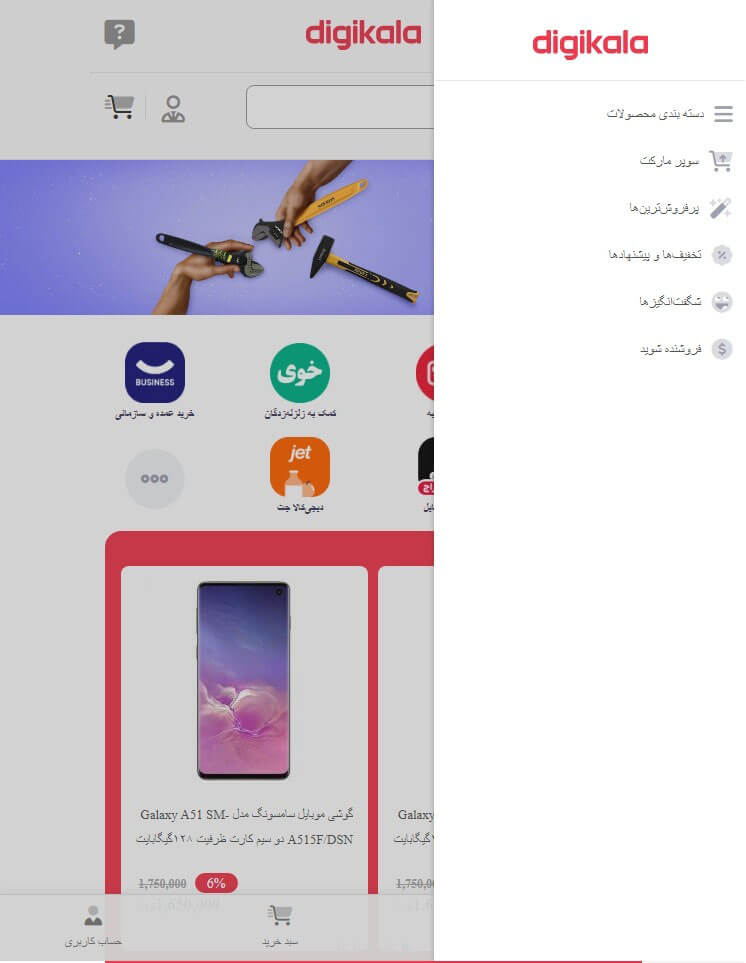
موبایل منو سایت دیجی کالا
سرفصل دوره به صورت ریز به ریز
جلسه اول طراحی قالب دیجی کالا flexbox چیست
- معرفی flexbox
- مزیایی استفاده از flexbox
- معرفی نرم افزار برای طراحی قالب
- معرفی مرورگر برای نمایش کد ها
- آموزش display: flex
- آموزش flex-direction به صورت کامل
- و غیره …
جلسه ۲ طراحی قالب دیجی کالا آموزش flex-wrap و flex-direction
- توضیحات درمورد جلسه گذشته
- آموزش flex-wrap توضیحات کامل
- آموزش wrap نهوه استفاده از این مقدار
- توضیحات در مورد wrap-reverse
- آموزش flex-direction توضیحات کامل
- توضیحات در مورد مقدار flex-start
- توضیحات کامل مقدار ها flex-direction
- و غیره
جلسه ۳ طراحی قالب دیجی کالا آموزش align-items
- مرور بر جلسات گذشته
- آموزش align-items و تمام مقدار
- مقدار stretch
- مقدار center
- مقدار flex-start
- مقدار flex-end
- مقدار baseline
- و غیره …
جلسه ۴ آموزش flexbox مقدماتی آموزش align-content
- توضیحات جلسات گذشته
- معرفی ویژگی align-content
- مقدار stretch
- مقدار center
- مقدار flex-start
- مقدار flex-end
- مقدار space-between
- مقدار space-around
- و غیره …
جلسه ۵ آموزش flexbox مقدماتی آموزش order
- ویژگی order
- مثال از این ویژگی
- شکل نوشتاری
- چک کردن در حال موبایل
- وغیره ..
جلسه ۶ آموزش flexbox مقدماتی آموزش flex-grow و Flex-Shrink
- ویژگی flex-grow
- ویژگی Flex-Shrink
- مثال های ویژگی Flex-Shrink
- مثال های کاربردی
- ویژگی flex-grow
- وغیره …
لیست جلسات منتشر شده
- جلسه ۷ آموزش flexbox مقدماتی آموزش flex-basis
- جلسه ۸ آموزش طراحی قالب دیجی کالا آموزش shorthand flex و align self
- جلسه ۹ آموزش طراحی قالب دیجی کالا آموزش مفهوم Box Model در CSS
- جلسه ۱۰ آموزش طراحی قالب دیجی کالا آموزش مفهوم container و row و col
- جلسه ۱۱ آموزش طراحی قالب دیجی کالا آموزش واحد های اندازه گیری در css
- جلسه ۱۲ آموزش flexbox آموزش کار با متغیرها یا Variables در CSS
- جلسه ۱۳ آموزش flexbox آموزش Media Query در Css
- جلسه ۱۴ آموزش flexbox آموزش روش BEM برای نامگذاری کلاسها به همراه مثالهای کاربردی
- جلسه ۱۵ آموزش طراحی قالب دیجی کالا آموزش آموزش روش BEM پیاده سازی مینی پروژه
- جلسه ۱۶ آموزش طراحی قالب دیجی کالا مقدمات ساختار قالب پیاده پوشه و فایل ها …
- جلسه ۱۷ آموزش flexbox برسی فونت سایز و line-height و واحد rem
- جلسه ۱۸ آموزش flexbox آموزش مبحث container ریسپانسیو کردن
- جلسه ۱۹ آموزش flexbox آموزش پیاده سازی ردیف یا row به صورت کامل
- جلسه ۲۰ آموزش flexbox آموزش محاسبه Layout System سیستم شبکه بندی
- جلسه ۲۱ آموزش flexbox آموزش پیاده سازی ستون ها یا col بخش Extra small
- جلسه ۲۲ آموزش flexbox آموزش برسی ستون های Large و Medium و غیره …
- جلسه ۲۳ آموزش flexbox پیاده سازی کامل سیستم grid جلسه آخر
- جلسه ۲۴ آموزش طراحی قالب دیجی کالا آموزش نوشتن کلاس های کمکی
- جلسه ۲۵ آموزش طراحی قالب دیجی کالا آموزش نوشتن استایل هدر و ریسپانسیو
- جلسه ۲۶ آموزش طراحی قالب دیجی کالا آموزش پیاده سازی منوی اصلی همراه ریسپانسیو
- جلسه ۲۷ آموزش طراحی قالب دیجی کالا آموزش پیاده سازی منوی موبایل سایدبار
- جلسه ۲۸ آموزش طراحی قالب دیجی کالا پیاده سازی منوی موبایل سایدبار همراه استایل و ریسپانسیو کامل
- جلسه ۲۹ آموزش طراحی قالب دیجی کالا پیاده سازی منوی چسبان در حالت موبایل به صورت کامل
- جلسه ۳۰ آموزش طراحی قالب دیجی کالا پیاده سازی دسته بندی بالا اسلایدر
- جلسه ۳۱ آموزش طراحی قالب دیجی کالا پیاده سازی اسلایدر اصلی دیجی کالا
- جلسه ۳۲ طراحی قالب دیجی کالا پیاده سازی دسته بندی بر اساس تصویر
- جلسه ۳۳ طراحی قالب دیجی کالا پیاده سازی محصولات پیشنهاد شگفت انگیز
- جلسه ۳۴ طراحی قالب دیجی کالا پیاده سازی دسته بندی ها تخفیف دار
- جلسه ۳۵ طراحی قالب دیجی کالا پیاده سازی بنر های تبلیغاتی
- جلسه ۳۶ طراحی قالب دیجی کالا پیاده سازی دسته بندی پیشنهادی
- جلسه ۳۷ طراحی قالب دیجی کالا پیاده سازی اسلایدر برند ها
- جلسه ۳۸ طراحی قالب دیجی کالا پیاده سازی پربازدید ترین محصولات
- جلسه ۳۹ طراحی قالب دیجی کالا پیاده سازی باکس خدمات ویژه برای اعضای
- جلسه ۴۰ طراحی قالب دیجی کالا پیاده سازی باکس جوایز فروشگاه
- جلسه ۴۱ طراحی قالب دیجی کالا پیاده سازی پر فروش ترین کالاها
- جلسه ۴۲ طراحی قالب دیجی کالا پیاده سازی منتخب محصولات تخفیف و حراج
- جلسه ۴۳ طراحی قالب دیجی کالا پیاده سازی باکس های مطالب وبلاک
- جلسه ۴۴ طراحی قالب دیجی کالا پیاده سازی پابرگ خبر نامه
- جلسه ۴۵ طراحی قالب دیجی کالا پیاده سازی پابرگ قمست کپی رایت جلسه آخر









محمد –
سلام امکانش هست برای این دوره تخفیف قرار بدین ،؟
زمان الله ابراهیمی –
سلام خدمت شما دوست گرامی میتوانید از این off15 کد استفاده فرمایید اگه نتوانستید موفق بشید میتوانید از طریق تلگرام پیام بدید ۰۹۱۳۴۷۲۴۲۸۴ پیام بدید راهنمایی کنم موفق باشید