با یکی دیگر از سری آموزش های طراحی های خلاقانه با HTML و CSS در خدمت شما همراهان گرانقدر پاسخ وردپرس هستیم.
در این مینی دوره شما عزیزان یاد می گیرید که چگونه باکس های قیمت گذاری چندگانه و زیبایی را تنها با استفاده از زبان های HTML و CSS طراحی کنید.
همونطور که میدونید، ما در پاسخ وردپرس به صورت سیستمیک به آموزش نگاه میکنیم و مخاطب اصلیمون رو کسی فرض میکنیم که میخواد در نهایت پا به پای ما، طراحی وب رو یاد بگیره.
قبل از شروع طراحی سایت شدن
همیشه شروع کارها خیلی مهم هست و این مورد برای طراحی وب که دنیای وسیعی داره و خیلی خیلی میتونه سر در گم تون کنه،
بسیار اهمیت بیشتری پیدا میکنه.
پس خیلی مهم هست که شروع درستی داشته باشید تا هم از مسیر خسته نشید و هم لب مطلب رو در همون اوایل بگیرید
دوره ساخت باکس قیمت گذاری با HTML و CSSچه چیزی یاد میگیریم؟
- ۱- از صفر شروع می کنیم ساخت سند html.
- ۲- یاد خواهید گرفت چطور از فونت آیکون ها استفاده کنید
- ۳- با دستورات سی اس اس آشنا خواهید شد
- پیاده سازی dark mode (حالت شب)
- ۴- یک پروژه هم خواهیم داشت که دوره مون کاملاً کاربردی بشه
اضافه کردن حالت روز و شب به وب سایت
یکی از قابلیت های محبوب این روزها در طراحی UI اضافه کردن dark mode (حالت شب) است.
این قابلیت در بسیاری از نرم افزارها و وب سایت های معروف (مانند تلگرام، توییتر، Reddit و …) دیده می شود.
دلیل آن هم راحت تر بودن مطالعه ی متون در این حالت است.
بر اساس برخی از تحقیقات آکادمیک انجام شده میزان خستگی و قرمزی چشم ها در حالت dark mode کم تر از حالت عادی (صفحات رنگ روشن) بوده است،
مخصوصا در محیط های تاریک (مثلا در شب).
روش های مختلفی برای پیاده سازی Dark Mode با CSS در صفحات شما وجود دارد.
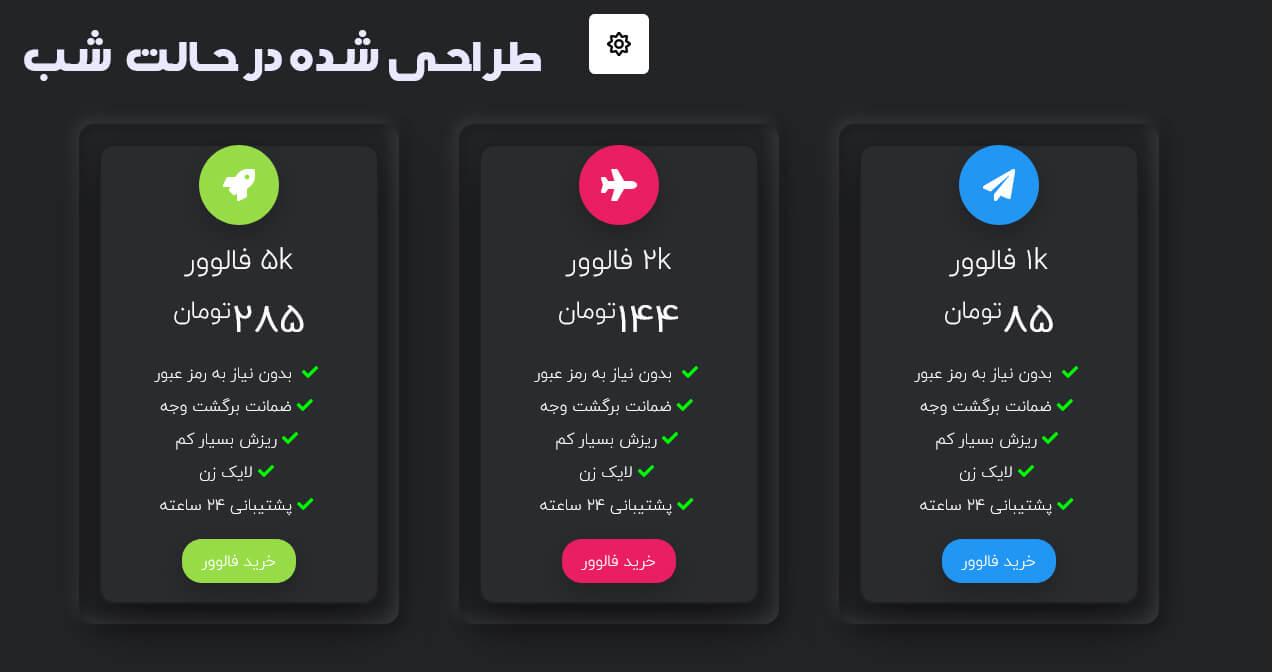
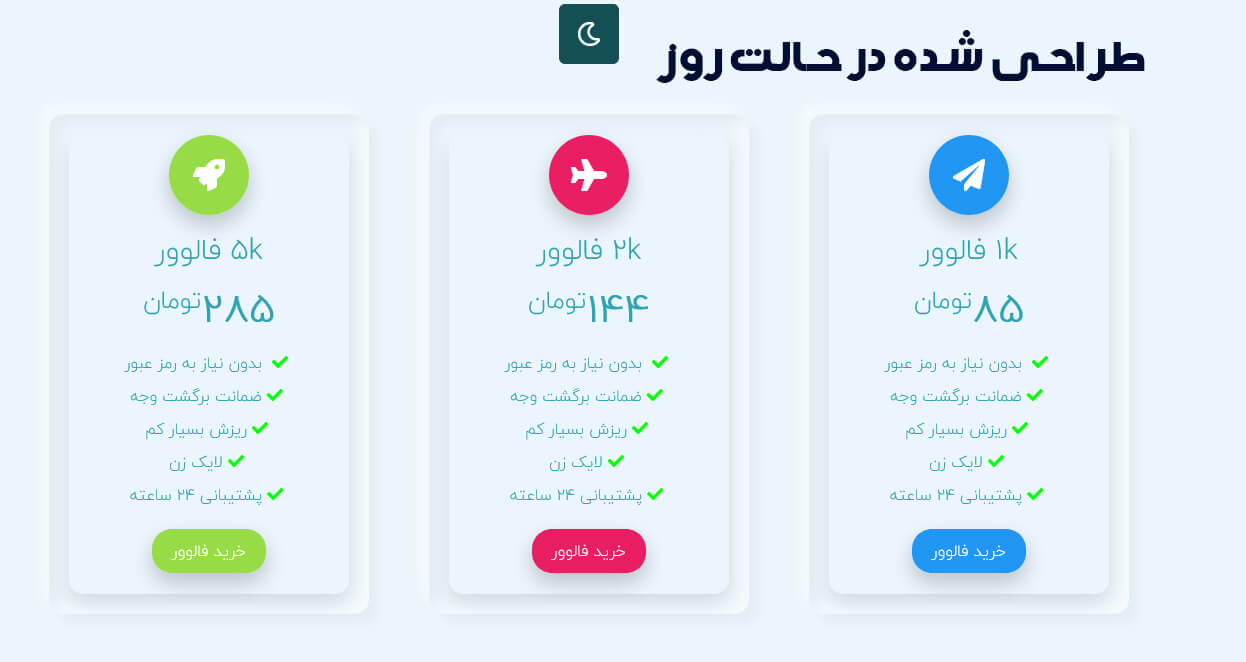
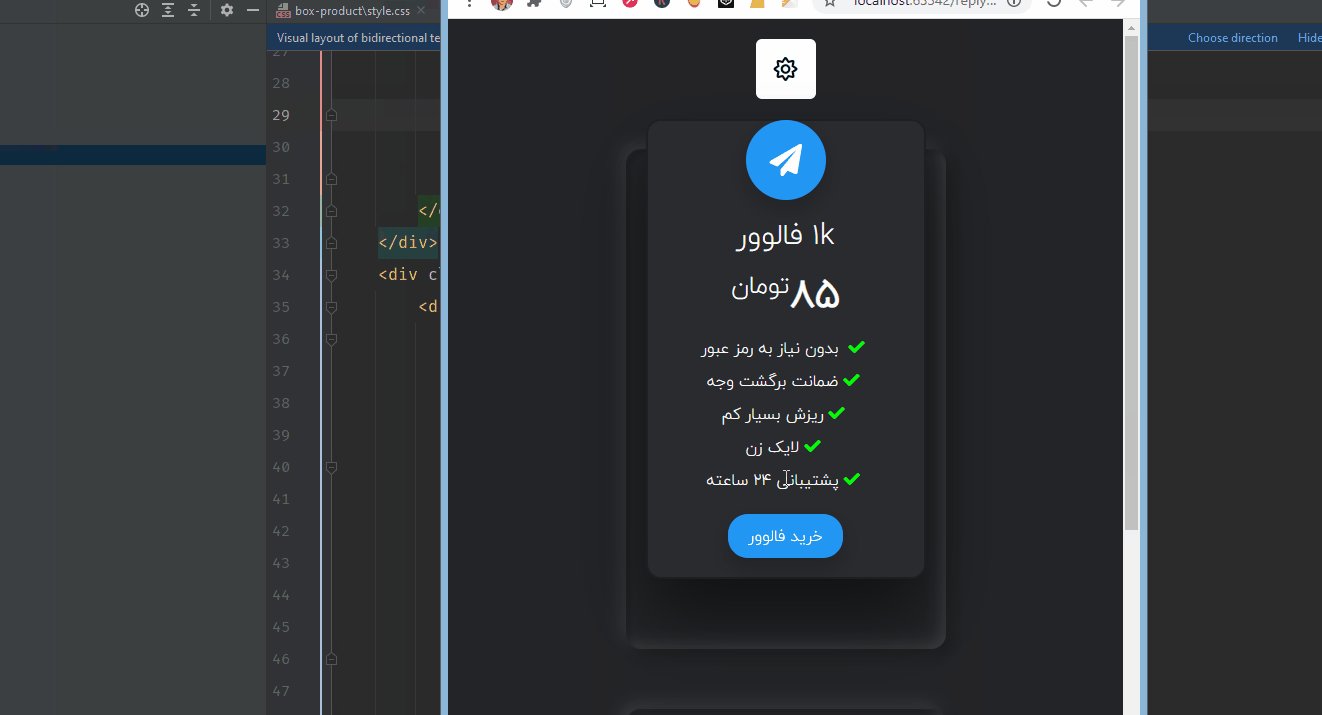
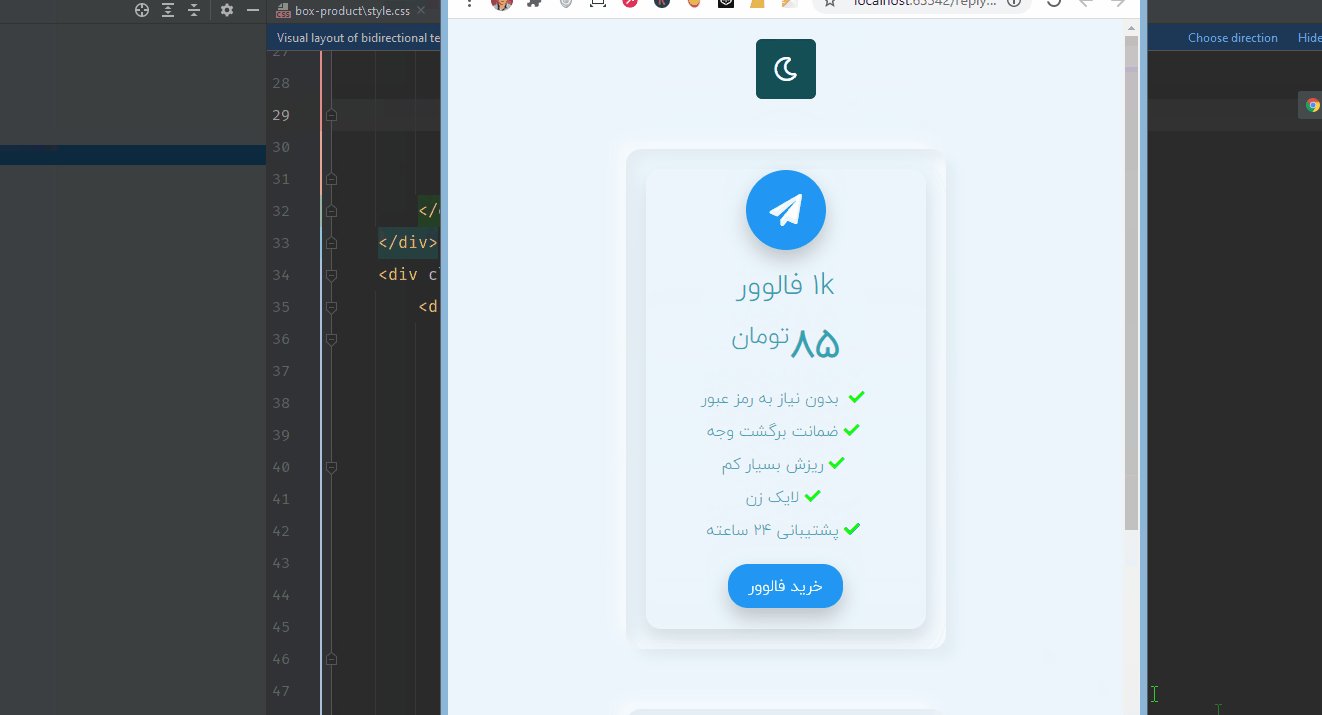
ما در این مینی دوره یک حالب شب و روز برای شما آموزش دادیم مثل تصویر زیر .
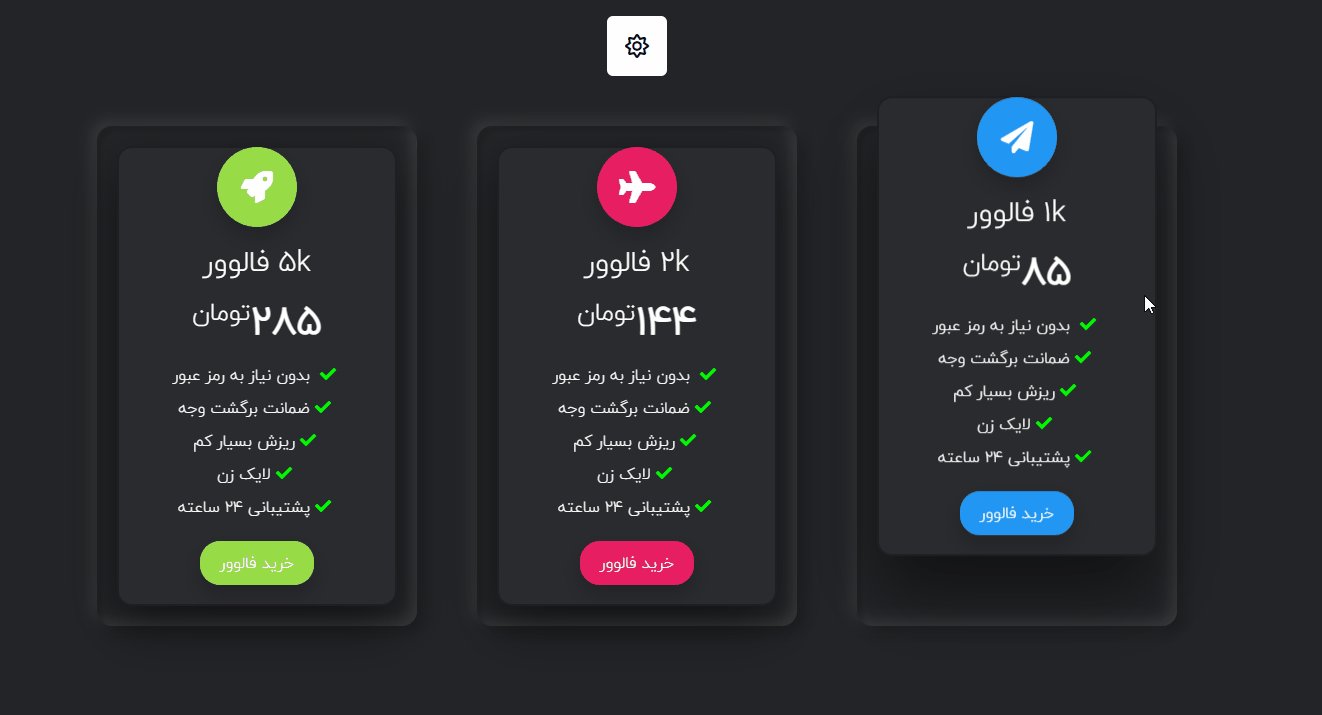
حالت شب
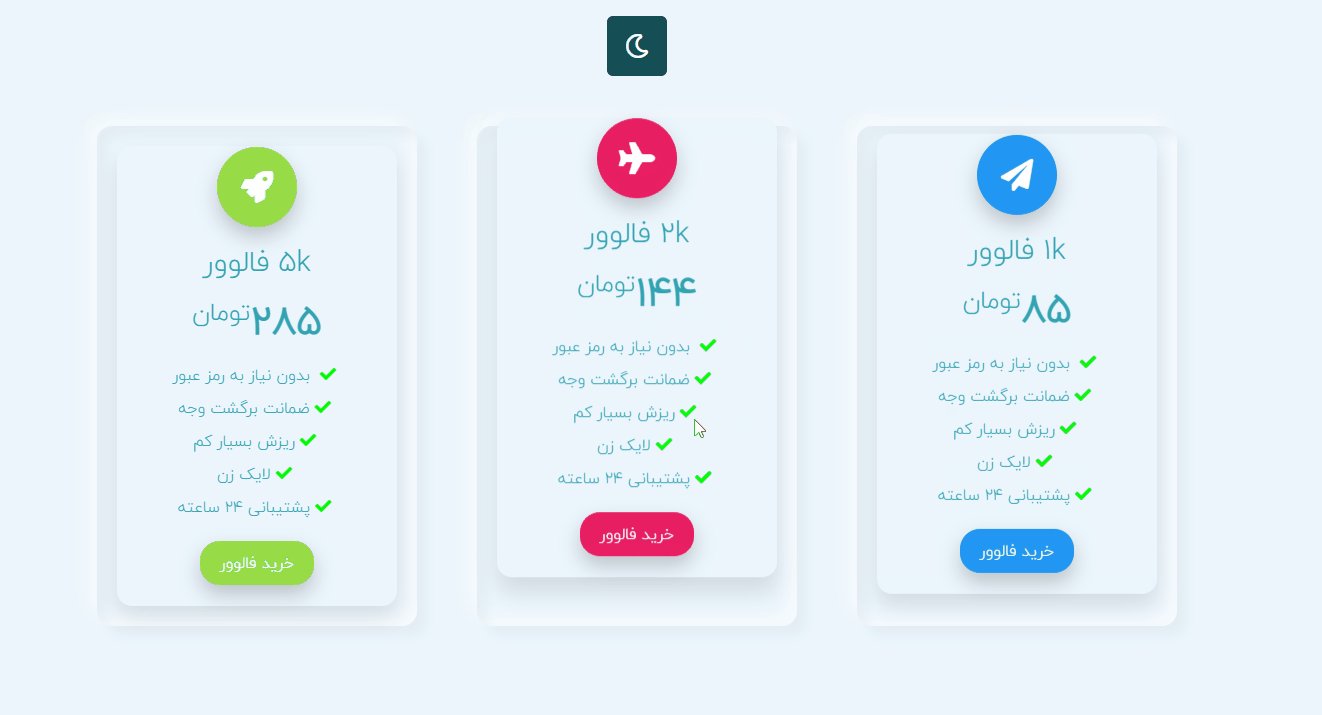
حالت روز طراحی شده در دوره ساخت باکس قیمت گذاری با HTML و CSS
حالت تاریک نه فقط زیبایی خاصی را به وبسایت شما میآورد بلکه میتواند روی تجربه کاربری و دسترسیپذیری وبسایت نیز تاثیرگذار باشد.
حالت تاریک برای زمانی که محتوای طولانی در اختیار دارید و میخواهید کاربران با تمرکز بیشتری آن را بخوانند بسیار مناسب است.
دیگر مزایای دوره آموزش صفرتاصد ساخت باکس قیمت گذاری با HTML و CSS
تایم هر جلسه بطور میانگین ۱۵ دقیقه هست که کوتاه بودن تایم جلسات باعث میشود یادگیری به شدت
ارتقاء پیدا کندو شما از دیدن آموزش خسته و دلزده نشید و مبحث هر جلسه بخوبی براتون جابیوفته.
کدها و فایلهای استفاده شده در هرجلسه به همراه فیلم آموزشی ارائه میشود
تا شما نقص ها و باگ های کدهای خودرا براحتی پیدا کنید و وقت هدر ندید.
اگه میخواهید که کد html و css را به صورت حرفه ای یاد بگیر پیشنهاد میکنم حتما از دوره آموزش طراحی سایت HTML5 CSS3 با bootstrap 5 دیدن فرمایید.
دمو باکس های طراحی شده
سر فصل های دوره آموزش ساخت باکس قیمت گذاری با HTML و CSS
جلسه اول آموزش ساخت باکس قیمت گذاری با HTML و CSS
- معرفی نرم افزار برای کد نویسی
- ساخت فایل های مورد نیاز برای ساخت باکس قیمت گذاری با HTML و CSS
- دانلود فونت های مورد نیاز
- لود کردن فونت داخل فایل style,css
- ساخت تمام پوشه ها مورد نیازی
- معرفی فایل کد داخل نرم افزار کد نویسی
- و غیره …
جلسه دوم آموزش ساخت باکس قیمت گذاری با HTML و CSS نوشتن کد های html
- شروع طراحی باکس قیمت گذاری
- نوشتن کد های html
- ساخت کد html با کلاس نگهدارنده
- ساخت باکس کلی
- قرار دادن آیکون برای باکس قیمت
- وارد کردن عنوان باکس
- وارد کردن قیمت باکس
- وارد کردن لیست توضیحات به صورت لیستی
- و غیره …
جلسه سوم آموزش ساخت باکس قیمت گذاری با HTML و CSS نوشتن کد های css
- استایل نویسی باکس های قیمت گذاری
- استفاده از پس زمینه برای باکس
- استایل کلی باکس
- جدا سازی باکس های توسط کد های css
- استفاده از کد hover برای زیبا سازی باکس قیمت
- استفاده از box-shadow
- و غیره …
جلسه چهارم آموزش ساخت باکس قیمت گذاری با HTML و CSS نوشتن کد های css جلسه دوم
- ادامه جلسه استایل نویسی باکس ها
- نوشتن استایل متفاوت برای باکس ها
- نوشتن استایل آیکونه های باکس
- استایل نویسی دگمه شب و روز
- کد نویسی جاوا اسکریپت برای دگمه شب و روز
- ایجاد استایل متفاوت بعد از کلیک دگمه شب و روز
- و غیره …
جلسه پنجم آموزش ساخت باکس قیمت گذاری با HTML و CSS جلسه آخر تکمیل باکس همراه دگمه روز و شب
- تکمیل باکس های قیمت گذاری
- استایل نویسی دگمه روز شب
- استایل پس زمینه بعد از کلیک
- استایل تغییر پس زمینه باکس ها
- استایل تغییر رنگ متن های بعد از کلیک
- تست باکس ها به صورت کامل
- تست حالت ریسپانسیو
- و غیره …







نقد و بررسیها
هنوز بررسیای ثبت نشده است.