آموزش حذف کردن آیتم از منو حساب کاربری ووکامرس
فهرست موضوعات در این آموزش
یکی از دغدغه هایی که هر طراح سایت یا کسانی که در حال استفاده از قالب های وردپرسی هستند دارند، نحوه طراحی و ویرایش صفحه حساب کاربری ووکامرس یا همان My Account است.
در اکثر قریب به اتفاق قالب های wordpress، طراحی جذابی را در این صفحه شاهد نیستیم و هنگامی که به فکر تغییر ظاهر صفحه حساب کاربری ووکامرس میافتیم می بینیم که قابل ویرایش نبوده و در تنظیمات قالب چنین امکانی برای ویرایش و طراحی صفحه کاربری ووکامرس وجود ندارد.
در اکثر قریب به اتفاق قالب های wordpress، طراحی جذابی را در این صفحه شاهد نیستیم و هنگامی که به فکر تغییر ظاهر صفحه حساب کاربری ووکامرس میافتیم می بینیم که قابل ویرایش نبوده و در تنظیمات قالب چنین امکانی برای ویرایش و طراحی صفحه کاربری ووکامرس وجود ندارد.

وقتی افزونه ووکامرس را روی وب سایت خود نصب کنید، به صورت خودکار صفحه حساب کاربری من را برای شما ایجاد می کند.
اگر از صفحه حساب کاربری من بازدید کنید، این منو پنل کاربری شما آیتم های مختلفی مانند دانلودها ، آدرس ها ، جزئیات سفارش و … را دارد.
گاهی اوقات ممکن است شما بخواهید یکی از این آیتم های منو صفحه حساب کاربری woocommerce را حذف کنید.
به عنوان مثال زمانی که شما محصولات فیزیکی را در فروشگاه خود به فروش می رسانید به بخش دانلودها نیازی نخواهید داشت.
اگر از صفحه حساب کاربری من بازدید کنید، این منو پنل کاربری شما آیتم های مختلفی مانند دانلودها ، آدرس ها ، جزئیات سفارش و … را دارد.
گاهی اوقات ممکن است شما بخواهید یکی از این آیتم های منو صفحه حساب کاربری woocommerce را حذف کنید.
به عنوان مثال زمانی که شما محصولات فیزیکی را در فروشگاه خود به فروش می رسانید به بخش دانلودها نیازی نخواهید داشت.
ممکن است این سوال برای شما هم پیش آمده باشد که چطور می توانید یک آیتم از حساب کاربری در ووکامرس حذف کنید و از این ترس داشته باشید که این کار خیلی سخت باشد و نتوانید به راحتی آیتمی حذف کنید.
در این آموزش توابع ووکامرس در پاسخ وردپرس ما نحوه حذف کردن آیتم از منو حساب کاربری ووکامرس را با ۲ روش مختلف “از طریق تنظیمات، از طریق کد” به شما آموزش می دهیم که به دلخواه می توانید به وسیله یکی از آنها صفحه حساب کاربری سایت خود را سفارشی سازی کنید.

حذف کردن آیتم از منو حساب کاربری ووکامرس
خب! به ساده ترین بخش آموزش رسیدیم. در این بخش قصد داریم تبهایی که در فروشگاه ما به آنها نیازی نیست را حذف کنیم.
تصور کنید فروشگاه ما فروش کالای فیزیکی ندارد پس تب آدرسها(Addresses) برای ما غیر ضروری هست.
البته این درست است که فیلد آدرس اطلاعات کاملی از مشتری در اختیار ما قرار میدهد اما بعضی از وبمستران تمایل دارند این فیلد را از دسترس کاربر خارج کنند.
عکس این گزینه هم هست. ممکن است شما فقط کالاهای فیزیکی را در سایت خود داشته باشید و نیازی به گزینه دانلودها(Downloads) نداشته باشید.
حالا بیاید ببینم چطور می توانیدم این گزینه ها را از منو حساب کاربری حذف کنیم.
البته این درست است که فیلد آدرس اطلاعات کاملی از مشتری در اختیار ما قرار میدهد اما بعضی از وبمستران تمایل دارند این فیلد را از دسترس کاربر خارج کنند.
عکس این گزینه هم هست. ممکن است شما فقط کالاهای فیزیکی را در سایت خود داشته باشید و نیازی به گزینه دانلودها(Downloads) نداشته باشید.
حالا بیاید ببینم چطور می توانیدم این گزینه ها را از منو حساب کاربری حذف کنیم.
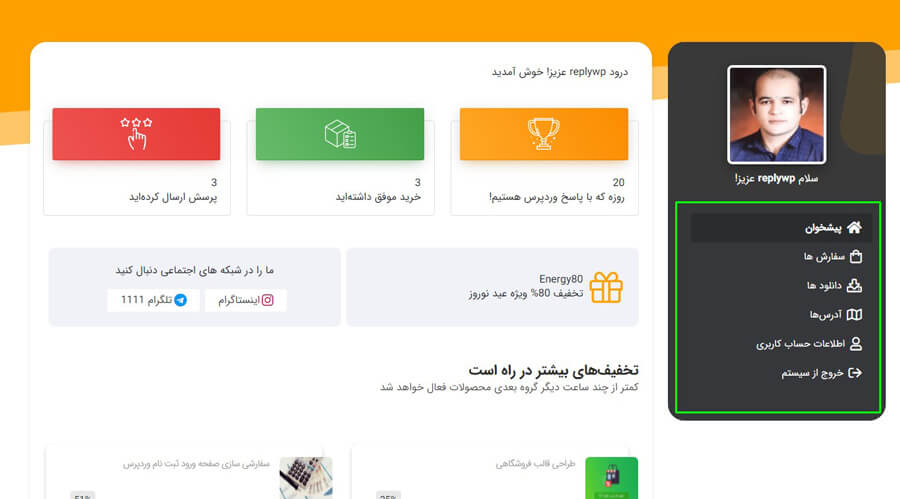
به صورت پیش فرض ووکامرس داخل پنل کاربری منو را به صورت زیر توی تصویر مشاهده می کنید داره

این پنل کاربری ووکامرس که دارید مشاهده میکنید از دوره طراحی قالب فروشگاهی ووکامرس در وب سایت پاسخ وردپرس برگزار شده است استفاده شده است در صورت که شما هم تازه شروع کرد پیشنهاد میکنم حتما از دوره طراحی قالب فروشگاهی ووکامرس استفاده نمایید برای دریافت از لینک زیر استفاده نمایید.
کد حذف کردن آیتم از منو حساب کاربری ووکامرس
برای این کار باید فایل functions.php قالب وردپرس خود را باز کنید و کدهای زیر را در آن قرار دهید.
همانطور که میدانید قدرت وردپرس در استفاده از هوکها و فیلترها میباشد و ووکامرس برای اعمال تغییرات بر روی حساب کاربری من از فیلتر woocommerce_account_menu_items استفاده میکند.
|
1 2 3 4 5 6 7 8 9 10 |
add_filter ( 'woocommerce_account_menu_items', 'replyWp_remove_my_account_links' ); function replyWp_remove_my_account_links( $replyWp_remove ){ unset( $replyWp_remove['edit-address'] ); // Addresses unset( $replyWp_remove['dashboard'] ); // Remove Dashboard unset( $replyWp_remove['orders'] ); // Remove Orders unset( $replyWp_remove['downloads'] ); // Disable Downloads unset( $replyWp_remove['edit-account'] ); // Remove Account details tab unset( $replyWp_remove['customer-logout'] ); // Remove Logout link return $replyWp_remove; } |
با قرار دادن توابع بالا اگه حالا پنل کاربری ووکامرس را یک بار باز کنید تمام منو های ووکامرس حذف شده است کد های بالا به صورت زیر منو ها را حذف می کنه
- unset( $replyWp_remove[‘edit-address’] ) حذف آدرس ها
- unset( $replyWp_remove[‘dashboard’] ) حذف پیشخوان
- unset( $replyWp_remove[‘orders’] ) حذف سفارش ها
- unset( $replyWp_remove[‘downloads’] ); حذف دانلود ها
- unset( $replyWp_remove[‘edit-account’] ) حذف اطلاعات کاربری
- unset( $replyWp_remove[‘customer-logout’] ) حذف خروج از سیستم
اکنون کافی است که برای نمایش منوی مورد نظر از داخل کد ها عبارت (//) را قبل از آن مقدار قرار دهید. به عنوان مثال در پایین برای نمایش منوی دانلودها عبارت (//) را قبل از خط “downloads” قرار دادیم.
اگه میخواهید تمام منو های ووکامرس نمایش داده شود مثل کد زیر عمل کنید .
|
1 2 3 4 5 6 7 8 9 10 11 |
add_filter ( 'woocommerce_account_menu_items', 'replyWp_remove_my_account_links' ); function replyWp_remove_my_account_links( $replyWp_remove ){ //unset( $replyWp_remove['edit-address'] ); // Addresses //unset( $replyWp_remove['dashboard'] ); // Remove Dashboard //unset( $replyWp_remove['payment-methods'] ); // Remove Payment Methods // unset( $replyWp_remove['orders'] ); // Remove Orders //unset( $replyWp_remove['downloads'] ); // Disable Downloads //unset( $replyWp_remove['edit-account'] ); // Remove Account details tab // unset( $replyWp_remove['customer-logout'] ); // Remove Logout link return $replyWp_remove; } |
دقت دشته باشید بعد از قرار دادن کد بالا تمام منو های نمایش داده خواهد شد درصورت نیاز میتوانید کامنت یا همان // را بردارید تا منو مورد نظر حذف شود .
همانطور که میدانید حذف کردن یک آیتم لینکدار در وردپرس باعث به وجود آمدن خطای ۴۰۴ میشود پس اگر میخواهید با این خطا مواجه نشوید باید تغییرات را به گونهای اعمال کنید تا صفحه ۴۰۴ را مدیریت و به آدرس دیگری هدایت کنید.
خب تا این بخش از کار ساده بود. اما اگر کاربران شما به صورت دستی آدرس /my-account/downloads/ را در مرورگر وارد کنند میتوانند به صفحه ویرایش آدرسها وارد شوند. پس میشود گفت که تلاش شما تا اینجا با شکست مواجه شد.
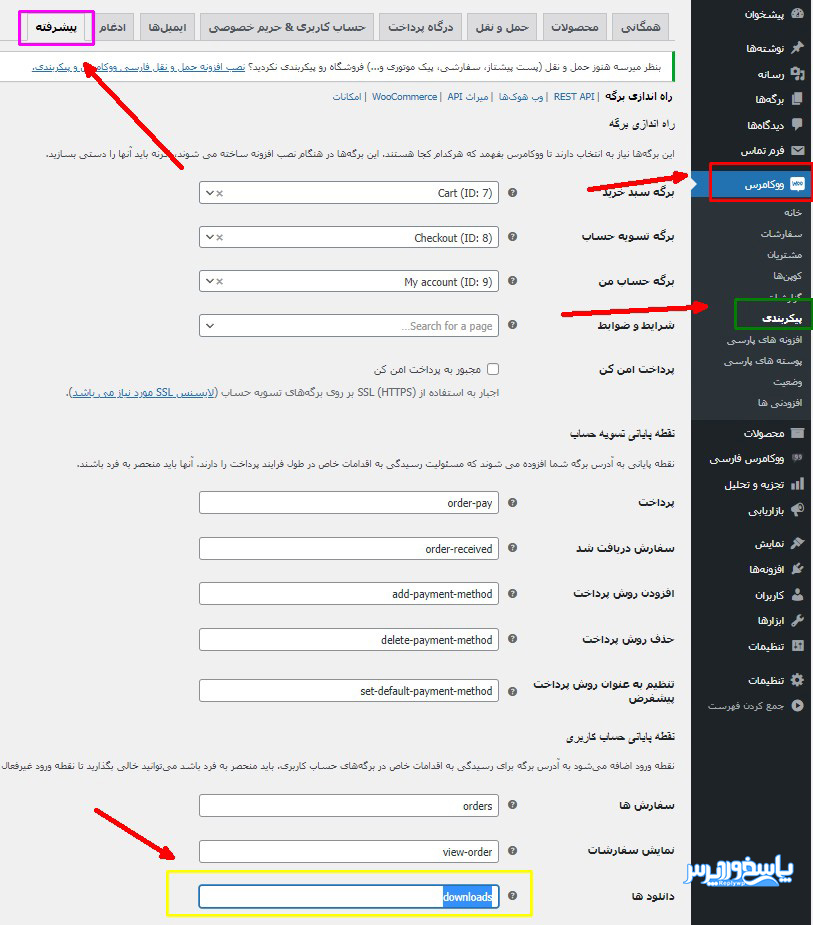
کد بالا به شما کمک میکند تا آیتم مورد نظر را از صفحه حساب کاربری ووکامرس حذف کنید اما برای ادامه کار نیازی به کدنوشتن ندارید و کافی است از تنظیمات woocommerce درون سایت خود نقطه پایانی این درخواست را حذف کنید. برای انجام این کار به ووکامرس> پیکربندی> پیشرفته بروید و در بخش نقطه پایانی حساب کاربری مقدار فیلد آدرسها را خالی کنید.
به عنوان مثال مثل تصویر زیر :

در آخر فراموش نکنید که بر روی دکمه ذخیره تغییرات کلیک کنید.
اکنون اگر صفحه حساب کاربری من را بررسی کنید، خواهید دید که آیتم دانلودها حذف شده است
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت حذف کردن آیتم از منو حساب کاربری ووکامرس اقدام کرده و با استفاده از این روش امکاناتی خوبی را برای قالب وردپرس خود فراهم کرده باشید.
در صورتی که در رابطه با این آموزش حذف کردن آیتم از منو حساب کاربری ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.
در صورتی که در رابطه با این آموزش حذف کردن آیتم از منو حساب کاربری ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.




ساعت ها در اینترنت جستجو کردم تا بلاخره تونستم منو کاربری را تغییر و شخصی سازی کنم. ممنون میشم در این قسمت هم راهنماییم کنید.
چطور می تونم متن کنار صفحه ثبت نام را ویرایش کنم؟
سلام خدمت شما دوست گرامی اگه منظورشما فرم ثبت نام ووکامرس است می توانید از قسمت فایل های ووکامرس وارد فایل woocommerce\myaccount فایل form-login.php را ویرایش نمایید در غیر این صورت بیشتر توضیح بدید تا راهنمایی کنم
موفق باشید
آقای زمان الله ابراهیمی سلام
بابت این آموزش مفید و کاربردی خیلی ممنونم
قبلا از سایت های مختلف این راه حل رو امتحان کرده بودم، ولی یه ایرادی داشت اونم این بود که گزینه کیف پول رو هم پاک میکرد از صفحه کاربری ولی کد شما این مشکل رو نداره و واقعا مشکل من حل شد.
امیدوارم به اون چیزی که از صمیم قلب تون میخواهید و واسش تلاش میکنید برسید.
سلام خدمت و درود خدمت شما دوست گرامی خواهش می کنم خیلی خوشحالم که برای شما مفید و کاربردی بود برای شما دوست عزیز هم آروزی موفقیت بی نهایت را دارم موفق و سربنلد باشید در تمام مراحل زندگی
مفید بود تشکر
سلام
با آموزش خوب و مفید شما توانستم دانلود را از فروشگاهم حذف کنم
خوشحال می شوم از سایت من با نام … بازدید کنید و نظرات سازنده خود را در راستای بهبود سایت بفرمایید.
سپاس از سایت مفیدتان
سلام خدمت شما دوست گرامی خیلی خوش حالم که برای شما مفید بوده سایت شما را برسی کردم خیلی عالی بود آرزو دارم که در تمام جنبه ها موفق و سربلند باشید