آموزش اضافه کردن منو به حساب کاربری ووکامرس
فهرست موضوعات در این آموزش
فرض کنید که کاربری داخل پنل کاربری خود لاگین کرده باشه ولی نمی تواند به سادگی به هدف خود دسترسی پیدا کند! در این صورت کاربر سردرگم شده و ترجیح می دهد تا سایت شما را ترک کرده و به سراغ سایت دیگری ( که اغلب سایت های رقیب شما هستند) برود.
راهکار چیست؟ شما از چه شیوه ای برای کاهش نرخ پرش کاربر استفاده می کنید؟ چنان چه شما سایت خود را به کمک ووکامرس طراحی کرده اید، داخل پنل کاربری منوی های مناسب قرار نداد باشید کاربری زود از سایت شما بیرون خواهد رفت راهکار چیست ؟
راهکار چیست؟ شما از چه شیوه ای برای کاهش نرخ پرش کاربر استفاده می کنید؟ چنان چه شما سایت خود را به کمک ووکامرس طراحی کرده اید، داخل پنل کاربری منوی های مناسب قرار نداد باشید کاربری زود از سایت شما بیرون خواهد رفت راهکار چیست ؟
اگه شما طراحی قالب وردپرس را بلد باشید ساخت منو برای شما به سادگی آب خوردن خواهد بود، چنان چه اگه هم در این باره مشکل دارید پس تا آخر آموزش اضافه کردن منو به حساب کاربری ووکامرس همراه پاسخ وردپرس باشید.

اضافه کردن منو به حساب کاربری ووکامرس
بنام و یاد خدا سلام در این آموزش توابع ووکامرس یاد میگیرید چگونه پنل کاربری ووکامرس کاربران خود را ویرایش نمائید و مطابق نیاز های خود منو اضافه کنید و تغییر دهید. و لینک های سفارشی خود را در حساب کاربری ووکامرس قرار دهید.
آموزش اضافه کردن منوی سفارشی به حساب کاربری ووکامرس بسیار ساده استو تنها با جایگذاری کدهای ایجاد منوی woocommerce که در این آموزش به شما معرفی میکنیم و جایگزین کردن عنوان های مورد نظر به خواسته خود که همان ایجاد منوی سفارسی در پنل کاربری، کاربران خود برسین و از کد نویسی آن لذت ببرید.
پنل کاربری ووکامرس بصورت پیش فرض شامل موارد زیر است.
- پیشخوان یا همان داشبورد
- سفارش ها
- دانلود ها
- آدرس ها
- اطلاعات حساب کاربری
- خروج از سیستم
حالا اگه قصد داشتیم این منو ووکامرس را توسعه بدیم و لینک های سفارشی بیشتری در این منوی حساب کاربری woocommerce قرار دهیم از چه روش های استفاده کنیم، یا چگونه یک منو حساب کاربری مختلف ایجاد نمائیم.
کد اضافه کردن منو به حساب کاربری ووکامرس
برای اضافه کردن منو به پنل کاربری ووکامرس کد زیر را به فایل functions.php قالب وردپرس خود اضافه کنید:
توجه کنید: قبل از این که توابع زیر داخل فایل functons.php خود قرار دهید حتما از قالب وردپرس خود یک بکاپ تهیه فرمایید تا در صورت مشکل بتوانید بازیابی نمایید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
add_filter('woocommerce_account_menu_items','replyWp_notifications',40); function replyWp_notifications($replyWp_links){ $replyWp_links = array_slice($replyWp_links, , 5,true) + array('notifications' => 'اطلاعیه سایت') + array_slice($replyWp_links, 1, NULL,true); return $replyWp_links; } add_action('init','replyWp_endpoint'); function replyWp_endpoint() { add_rewrite_endpoint('notifications',EP_PAGES); } add_action('woocommerce_account_notifications_endpoint','replyWp_notification_account_content'); function replyWp_notification_account_content(){ ?> <a href="https://replywp.com/product/woocommerce-theme-development/" style="text-align: center;display:block;background: #fc9f00;color: #fff;padding: 10px;margin-bottom: 15px;border-radius: 5px;">آموزش طراحی قالب فروشگاهی وردپرس</a> <p>در این دوره آموزش طراحی قالب فروشگاهی وردپرس حرفهای و پیشرفته که توسط <a href="https://fa.wordpress.org/plugins/woocommerce/" target="_blank" rel="noopener">ووکامرس</a> یک قالب فروشگاهی را یاد خواهید گرفت، هدف ما از انتشار این دوره این است: یک قالب فروشگاهی wordpress خوب و حرفهای طراحی کن و تا آخر عمر ازش پول دربیار…! شما با گذراندن این دوره میتوانید هر نوع قالب فروشگاهی wordpress حرفهای را طراحی کنید و آن را آماده فروش کرده و در مارکت پلیس های فروش قالب و افزونه وردپرس برای فروش قرار دهید. در این دوره جامع آموزش طراحی قالب فروشگاهی ووکامرس یک <a href="https://replywp.com/product/bootstrap-5/">قالب HTML و CSS</a> آماده را تبدیل به یک قالب حرفهای وردپرس خواهیم کرد.</p> <?php } |
توضیحات کد اضافه کردن منو به پروفایل کاربری ووکامرس
ابتدا توسط فیلتر woocommerce_account_menu_items گزینه دلخواه را به فهرست پروفایل ووکامرس اضافه میکنیم.
در خط ۳ عدد ۳ نشان دهنده جایگاه لینک ما در فهرست پروفایل کاربری است. برای تغییر محل نمایش لینک این عدد را تغییر دهید.
در خط ۳ عنوان لینک به همراه آدرس آن که در اینجا notifications را تعیین میکنیم عنوان اطلاعیه سایت قرار دادیم درصورت نیاز میتوانید تغییر بدید به دلخواه.
در خط ۸ یک نقطه پایان endpoint با مقدار لینک notifications ساخته ایم.
نقطه ورود یا فرود به انتهای آدرس برگه پروفایل کاربری اضافه میشود تا اقدامات خاصی که میخواهیم را انجام دهد.
در خط ۱۳ محتوای قابل نمایش در نقطه فرود را که در اینجا لینک دوره آموزش طراحی قالب فروشگاهی ووکامرس به همراه توضیحات را قرار دادیم شما حالا میتوانید به صورت دلخواه محتوای مورد نظر را قرار دهید.
اگر با خطای ۴۰۴ لینک شکسته برای منویی که اضافه کرده اید روبرو شدید، با مراجعه به بخش تنظیمات وردپرس و انتخاب گزینه پیوند یکتا، بدون اعمال هیچ تغییری یکبار پیوند یکتا را ذخیره کنید.
بعد از قرار دادن کد های بالا یک منوی به قسمت پنل کاربری ووکامرس شما اضافه خواهد اگه دوست دارید یک آیکون هم قرار بدید میتوانید از کد زیر استفاده کنید ما از فونت آسم استفاده کردیم در صورت نیاز تغییر بدید .
|
1 2 3 |
.woocommerce-account .woocommerce-MyAccount-navigation ul li.woocommerce-MyAccount-navigation-link--notifications:before { content: '\f77f' } |
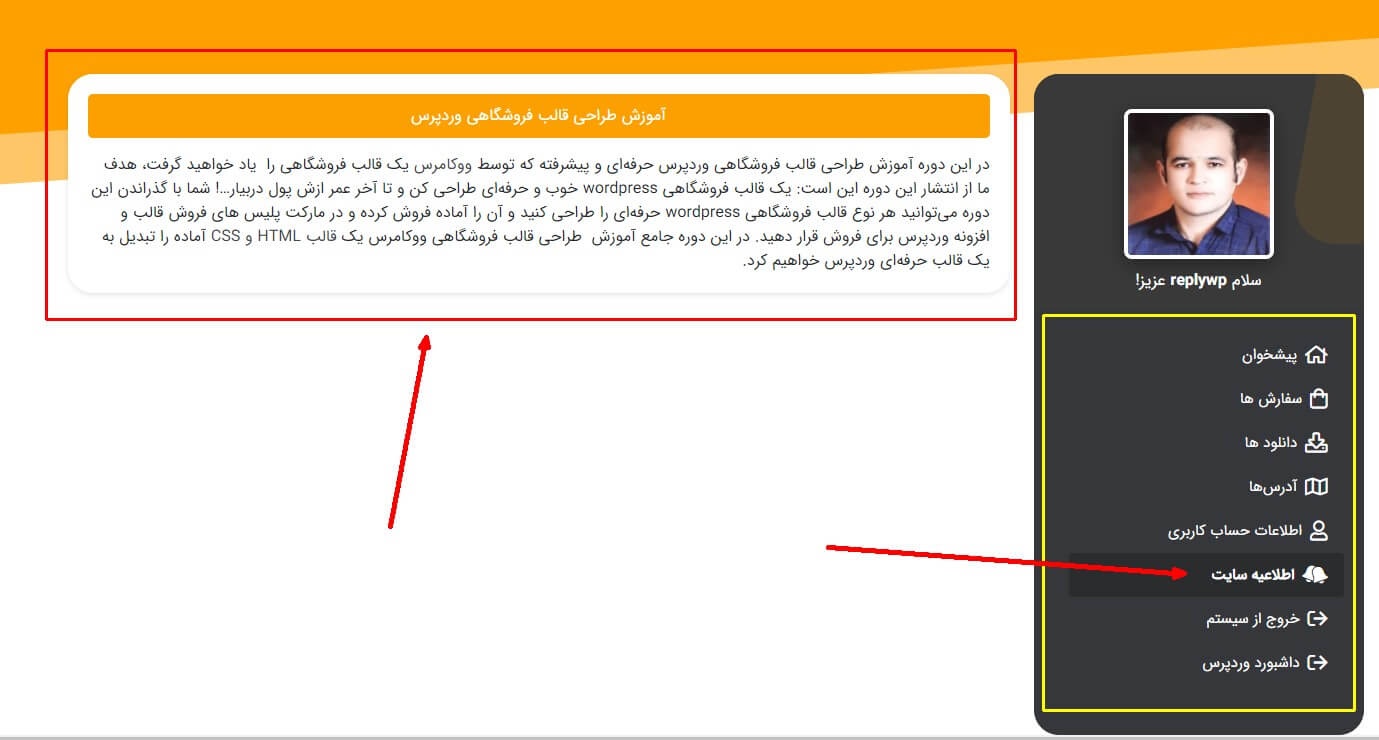
خوب بعد از این تمام مراحل را به صورت صحیح انجام داده باشید باید مثال تصویر زیر یک منو همراه آیکون اضافه شده باشه .
خوب همین طور که دارید مشاهده می کنید با موفقیت ساختیم پنل کاربری ووکامرس به زیبایی دارید مشاهده می کنید توی دوره آموزش طراحی قالب فروشگاهی وردپرسبه صورت کامل آموزش داده شده است در صورت نیاز می توانید در یافت نمایید.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت اضافه کردن منو به حساب کاربری ووکامرس اقدام کرده و با استفاده از این روش امکاناتی خوبی را برای قالب وردپرس خود فراهم کرده باشید.
در صورتی که در رابطه با این آموزش اضافه کردن منو به حساب کاربری ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.
در صورتی که در رابطه با این آموزش اضافه کردن منو به حساب کاربری ووکامرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.







با سلام و تشکر مثل همیشه عالی هست فقط کاش توی کدها متغییرهای رشته کدها رو مشخص می کردین ولی همیشه از آموزشهای شما نهایت استفاده بردم جزاک الله خیرا جزاء
سلام خدمت شما دوست گرامی خواهش میکنم خوشحالم که برای شما مفید بود موفق باشید
سلام استاد چطور میتونم به جای متن از یک شورت کد استفاده کنم برای نمایش؟؟
سلام خدمت شما دوست گرامی بله امکان داره میتوانید از آموزش ساخت شورت کد استفاده نمایید
آموزش ساخت شورت کد وردپرس نمایش آخرین مطالب وردپرس
سلام استاد من میخوام یه منو و لینک فقط به این قسمت اضافه کنم
…
سلام خدمت شما دوست گرامی برای این که یک لینک به منوی قالب خود اضافه کنید قالب خود را ویرایش کرده منو مورد نظر را اضافه کنید بعد یک لینک به قسمت منوی قالب اضافه کنید به همین راحتی
بازم مشکل بود بنده در خدمت شما هستم موفق و سربلند باشید
استاد همین میخواستم راهنمایی کنین و قطعه کد و مسیر رو هم بهم بگین، قالب وودمارت و افزونه دکان استفاده میکنم
دوست عزیز من قالب وودمارت را استفاده نمی کنم دقیقا نمی توانم خدمت شما مسر را بدم بتوانید تغییرات را ایجاد کنید برای افزودن لینک داخل منو میتوانید قطع کد که آموزش داده شده را داخل فایل functions.php خود قرار دهید
سلام
من دارم یک بخش پشتیبانی درست میکنم
لینک را وقتی مینویسم support میره داخل یه برگه دیگه، وقتی مینویسم supports اخطار ۴۰۴ میاد، تغیر هم ندم که notifications هست
چطور لینک بهش بدم؟
قالب من تنظیمات ابزارک و هدر داره که اونا در کد اعمال نشدند!!
سلام خدمت شما دوست گرامی شایان عزیز بعد از این کد های مورد نظر قرار دادید حتما از تنظیمات پیوند های یکتا را یک بار بروز رسانی فرمایید دقت داشته باشید اون لینک که قرار میدید داخل سایت شما تعریف نشده باشه امیدوارد که منظور خود را به رسانده باشم موفق و سر بلند باشید
سخن شما درسته
من یک جا را اشتباه انجام میدم
چطور آیکن فونت اسم اضافه کنم ؟
add_filter(‘woocommerce_account_menu_items’,’replyWp_notifications’,40);
function replyWp_notifications($replyWp_links){
$replyWp_links = array_slice($replyWp_links, 0, 9,true) + array(‘ticket’ => ‘تیکت ها’) + array_slice($replyWp_links, 1, NULL,true);
return $replyWp_links;
}
add_action(‘init’,’replyWp_endpoint’);
function replyWp_endpoint() {
add_rewrite_endpoint(‘notifications’,EP_PAGES);
}
add_action(‘woocommerce_account_notifications_endpoint’,’replyWp_notification_account_content’);
function replyWp_notification_account_content(){
?>[ticket-submit]<?php
}
برای اضافه کردن فونت آسم از طریق استایل نویسی انجام بدید موفق باشید