آموزش کار با سیستم Grid در بوتاسترپ
فهرست موضوعات در این آموزش
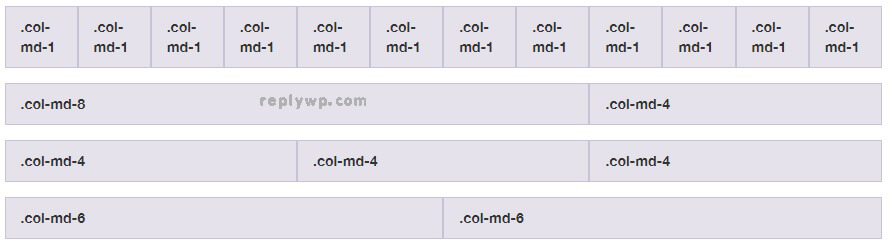
سیستم Grid در بوت استرپ به شما اجازه میدهد که بر مبنای ۱۲ ستون صفحه ی خود را ایجاد کنید.
در این جلسه از آموزش بوت استرپ با ستون بندی صفحه وب با استفاده از سیستم Grid در بوت استرپ آشنا خواهیم شد.
ایجاد یک گرید ساده Grid
در اینجا قصد داریم یک طرح گرید ساده با استفاده از سیستم گرید بوت استرپ ایجاد کنیم.
ابتدا یک فایل با نام index.html ایجاد کنید و سپس کدهای زیر را در این فایل کپی کنید.
یک پیشنهاد ویژه خدمت شما دوستان عزیز آموزش طراحی سایت HTML5 CSS3 با bootstrap 5 یک دوره عالی و کامل طراحی یک قالب بسیار حرفه ای خدمت شما میتوانید از لینک زیر تهیه فرمایید.
آموزش طراحی سایت HTML5 CSS3 با bootstrap 5
در جلسه گذشته یاد گرفتید که جطور بوت استرپ را راه اندازی کنید در صورت که هنوز جلسه گذشته ندید از لینک زیر حتما ببیندید .
آموزش راه اندازی بوت استرپ ۵ به صورت کامل
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-٨"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=١"> <title>Basic Grid System</title> <link rel="stylesheet" href="https://cdn.rawgit.com/twbs/bootstrap/v٤-dev/dist/css/bootstrap.css"> <!--[if lt IE ٩]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html٥shiv/٣.٧.٣/html٥shiv.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/respond.js/١.٤.٢/respond.min.js"></script> <![endif]--> </head> <body> replywp.com <!-- Content goes here --> </body> </html> |
برای ایجاد یک طرح ساده، یک div ایجاد و سپس یک کلاس با نام Container را به آن نسبت میدهیم. تمام سطر و ستونها را داخل این Container به منظور قرار دادن آنها در یک جای مناسب در صفحه، قرار میدهیم.
دو نوع container در بوت استرپ وجود دارد
- container – برای عرضهای ثابت (بدون هیچ فضای اضافی در هر دو طرف)
- container-fluid – برای عرضهای کاملاً متغیر (گریدهایی شبیه مایع)
کلاس های Grid در بوت استرپ
سیستم Grid در بوت استرپ نوع کلاس دارد
- xs (برای تلفن ها – صفحه نمایش هایی با عرضی کمتر از ۷۶۸ پیکسل)
- sm (برای تبلت ها – صفحه نمایش هایی با عرضی برابر یا بزرگتر از ۷۶۸ پیکسل)
- md (برای لپتاب های کوچک – صفحه نمایش هایی با عرضی برابر یا بزرگتر از ۹۹۲ پیکسل)
- lg (برای لپتاب ها و دسکتاپ ها – صفحه نمایش هایی با عرضی برابر یا بزرگتر از ۱۲۰۰ پیکسل )
کلاس های بالا میتوانند با هم ترکیب شده و صفحاتی پویا تر و قابل انعطاف تر را ایجاد کنند.
اگر از Grid استفاده کنید دیگر نیازی به استفاده از float و مدیریت فضای پیشرفته نخواهید داشت.
در واقع زمانی که برای صفحه ی خود grid طراحی کنید نیازی نیست نگران جای عناصر باشید چرا که عناصر نمی توانند از grid خود (خانه ی مشبکی مربوطه) خارج شوند.
نکته: خصوصیت Grid که به صورت پیش فرض در CSS وجود دارد در مرورگر Internet Explorer 15 و قبل تر کار نمی کند اما Grid هایی وجود دارند که توسط توسعه دهندگان به عنوان کدهای جداگانه ساخته شده اند. شما می توانید با دانلود کردن این نوع Grid ها از آن ها در هر مرورگری استفاده کنید.
کد زیر یک مثال در این زمینه می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- شما می توانید خودتان عرض ستون ها و نحوه ی نمایش محتوا در دستگاه های مختلف را مدیریت کنید --> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <!-- یا بگذارید بوت استرپ خودش طرح را مدیریت کند --> <div class="row"> <div class="col"></div> <div class="col"></div> <div class="col"></div> </div> |
به طور مثال یک ردیف می سازیم (<“div class=”row>) و سپس تعداد ستون های دلخواه را اضافه می کنیم (تگ هایی که از ساختار *-*-col. تبعیت می کنند) در این ساختار ستاره ی اول (*) نشان دهنده ی واکنش گرا بودن (sm, md, lg یا xl) و ستاره ی دوم عددی است که جمع آن برای هر ردیف برابر باید ۱۲ باشد.
همچنین می توان به جای اضافه کردن عدد به col، اجازه بدهیم که خود بوت استرپ طرح را مدیریت کند (دو ستون “col” با عرض ۵۰ درصد، یا سه ستون با عرض ۳۳.۳۳ درصد یا چهار ستون با عرض ۲۵ درصد و غیره می سازد). همچنین می توان از ساختار col-sm|md|lg|xl. استفاده کرد تا ستون ها واکنش گرا شوند.
مثالهایی از کاربرد سیستم گریدبندی در کدهای یک پروژه
سه ستون با عرض برابر در سیستم گریدبندی
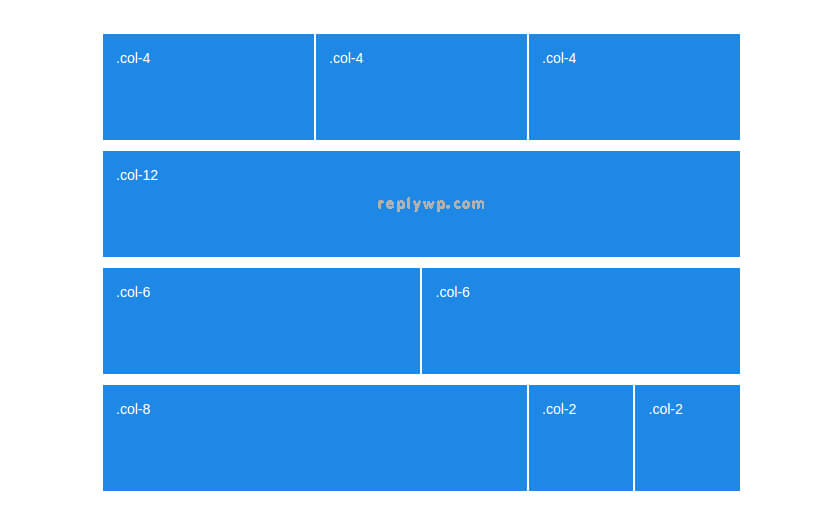
در مثال زیر، کدهایی برای طراحی سه ستون برابر وجود دارد که در تمامی دستگاهها در کنار هم قرار گرفته و برابرند:
|
1 2 3 4 5 |
<div class="row"> <div class="col">.col</div> <div class="col">.col</div> <div class="col">.col</div> </div> |
دو ستون با عرض متفاوت در سیستم گریدبندی
در کد زیر، مثالی برای دو ستون با عرض نابرابر است که واکنشگرا است. این ستونها نسبت به بزرگتر شدن صفحه وب، بزرگتر میشود:
|
1 2 3 4 |
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div> |
ستونهای واکنشگرا در سیستم گریدبندی
در مثال زیر، کدهایی برای طراحی چهار ستون با عرضی برابر است که در طراحی صفحات در تبلتها و دسکتاپهای بزرگ بهکار میرود.
در این طراحی، ستونها به صورت خودکار در تلفنهای همراه یا در صفحاتی که کوچکتر از ۵۷۶px باشند، در زیر هم قرار میگیرند.
|
1 2 3 4 5 6 |
<div class="row"> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> <div class="col-sm-3">.col-sm-3</div> </div> |
نتیجهگیری
سیستم پیشفرض گرید بوت استرپ از ۱۲ ستون استفاده میکند و به شما کمک میکند هر قالبی که بخواهید را طراحی کنید.
وبسایتهای مدرن از بوت استرپ برای ایجاد قالبهای واکنشگرا استفاده میکنند، به این دلیل که کار به آن راحت است.







آخه داخل مثالی که خود بوت استرپ داخل سایت گذاشته ، وقتی یک div با کلاس row ساختیم و داخل اون div با کلاس col تعریف کردیم ، این ستون ها استایل مخصوص خودشون رو میگیرن و با border نمایش داده میشن . ممنونم از پاسخ گویی شما
دوست گرامی اگه منظور شما داخل سایت بوت استرپ است که بله اگه کلید راست کنید یک استایل براش داده شده است که منظور خود را بگه که بله به این صورت است اما در حالت کلی grid ها هیچ استایل نداره درستش هم همین است
به خاطر همین شما اگه میخواهید تست کنید یک border و یک رنگ پس زمینه ایجاد کنید و تمام موفق باشید
با سلام . من وقتی از سیستم grid استفاده میکنم متاسفانه ستون هایی که ایجاد میشه هیچ استایلی نداره با اینکه cdn ها درست لینک شده و بقیه موارد بوت استرپ با استایل نمایش داده میشه . ممنون میشم راهنمایی بفرمایید.
سلام خدمت شما دوست گرامی خود grid های هیچ استایل نداره میتوانید برای مشخص کردن از border ها استفاده فرمایید اگه درست منظور شما را متوجه شده باشم
موفق باشید