آموزش افزودن فونت دلخواه در وردپرس
فهرست موضوعات در این آموزش
قطعا یکی از مهمترین گامهای راهاندازی سایت، افزودن فونت فارسی به قالب وردپرس است.
به عبارتی دیگر استفاده یا تغییر فونت در وردپرس همیشه برای مدیران سایت یک موضوع مهم و چالش برانگیز بوده است. از طرفی دیگر به کارگیری یک فونت زیبا و مناسب برای سایت میتواند به طور فوقالعادهای ظاهر سایت شما را بهبود بخشیده و حس بهتری برای کاربران سایتتان ایجاد کند. به همین خاطر ما در این آموزش رایگان وردپرس پاسخ وردپرس قصد داریم به شما نحوه افزودن یا تغییر فونت در قالب وردپرس را آموزش دهیم.
چرا باید از فونت فارسی در قالب وردپرس استفاده کنیم؟
استفاده از فونت سفارشی و خصوصا فونت فارسی که برای زبان فارسی مناسب است، تاثیر بهسزایی در زیبایی سایت دارد.
جدایی از بحث زیبایی کاربران هم قادر خواهند بود از یک فونت با خوانایی خوب استفاده کرده و ساعتها بدون اینکه مشکلی در خواندن مطالب داشته باشند، در سایت شما فعالیت کنند.
یکی از موضوعاتی که باعث خروج کاربران از سایت میشود، استفاده از فونت نامناسب است.
احتمالا اگر شما هم دو سه سال قبل را به یاد بیاورید، وقتی وارد سایتهای خبرگزاری بزرگ میشدیم خاطرتان هست که متن اخبار با فونت tahoma نمایش داده میشد.
موضوع وقتی بدتر میشد که از اندازه درستی نیز برای متن استفاده نشده بود و در خواندن متن خبرها دچار مشکل بودیم.
فونتها از دید کاربر بسیار مهم هستند و علاوه بر اینکه کیفیت محتوای شما دارای اهمیت زیادی است باید به فونت آن محتوا نیز توجه بسیاری کرد.
چراکه فونتها در معرض دید تمامی کاربران سایت شما هستند و روزانه تعداد زیادی از بازدیدکنندگان آنها را میبینند.
به همین دلیل ما تصمیم گرفتیم یک آموزش بسیار ساده را در پاسخ وردپرس برای انجام این کار را آموزش دهیم.
افزودن فونت فارسی به قالب وردپرس
قبل از نصب فونت در وردپرس باید ابتدا فونت دلخواه خودتان را در سه فرمت تهیه کنید.
این فرمت ها که برای وبسایت مورد استفاده قرار میگیرند شامل eot، ttf و woff هستند.
معمولا فونت با فرمت ttf با همه مرورگرها سازگاری دارد و نسبت به سایر فونتها بیشتر مورد استفاده قرار میگیرد.
پس برای استفاده از فونت دلخواه خودتان (فونت رایگان) کافیست در گوگل جستجو کرده و فونت دلخواه را دانلود کنید.
اما اگر فونت شما تجاری هست حتما باید آن را خریداری کنید.
بعد از دانلود فرمت Ttf میتوانید با استفاده از ابزار تبدیل Ttf به Eot آن را به Vazir-Bold.eet تبدیل کرده؛ و با استفاده از ابزار تبدیل Ttf به Woff آن را به Vazir-Bold.woff تبدیل کنید.
البته ما در پاسخ وردپرس برای راحتی کار شما عزیزان هر سه فرمت فونت های فونت رایگان وزیر و فونت لاله زار را آماده کردهایم؛ شما میتوانید از انتهای همین صفحه آن را دانلود کنید.
حال بعد از اینکه فونت را با فرمت ttf و سایر فرمتها تهیه کردید نوبت به نصب فونت در وردپرس می رسد.
نصب فونت در قالب وردپرس با کدنویسی
حالا برای نصب فونت در قالب وردپرس ابتدا وارد هاست خود شده و سپس بر روی File Manager کلیک کنید تا به محیط فایل منیجر هاست هدایت شوید.
سپس به پوشه قالب وردپرس مراجعه کنید.
یعنی به مسیر /public_html/wp-content/themes/ مراجعه کرده و در نهایت وارد پوشه قالب شوید.
حال در این مرحله لازم است فونتی که تهیه کرده اید را در پوشه fonts آپلود کنید.
اگر پوشهای با این نام در پوشه قالب ندارید می توانید یک پوشه بسازید و سپس فایلهای فونت که با سه فرمت ttf، eot و woff هستند را در این پوشه آپلود کنید.
برای این منظور شما میتوانید از طریق افزودن کدهای CSS که به فایل style.css یا فایل rtl.css در صورت موجود بودن،یا داخل فایل header.php فونت دلخواه خود را فراخوانی کنید.
بنابراین ابتدا کدهای زیر را در یک برنامه ویرایشگر متن مانند notepad کپی کرده و ان را شخصی سازی میکنیم.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@font-face { font-family: 'Lalezar'; src: url('fonts/Lalezar-Regular.eot?#') format('eot'), url('fonts/Lalezar-Regular.woff') format('woff'), url('fonts/Lalezar-Regular.ttf') format('truetype'); } @font-face { font-family: 'Vazir'; src: url('fonts/Vazir-Bold.eot?#') format('eot'), url('fonts/Vazir-Bold.woff') format('woff'), url('fonts/Vazir-Bold.ttf') format('truetype'); } |
سپس کدهای بالا را به فایل rtl.css چایلد تم یا style.css یا داخل فایل header.php داخل تگهای style قالب اصلی اضافه کنید.
سعی کنید این کدها در خط ابتدایی باشند تا پیش از هر چیزی در هنگام لود سایت، فونت سایت شروع به لود شدن کند.
حال باید بر اساس توضیحاتی که در ادامه در مورد تگهای استفاده شده در این کد وجود دارد فونت خود را شخصی سازی کنید.
- تگ font-family که در خط دوم میبینید مربوط به انتخاب یک فونت به عنوان خانواده فونت است. این نام را بر اساس نام فونت انتخاب کنید. شما با استفاده از این نام میتوانید مشخص کنید که فونت هر بخش از سایت با چه فونتی نمایش داده شود.
- خط چهارم تا هفتم مربوط به لود فایلهای فونت است که اگر به آنها دقت کنید، ابتدا مشخص شده که در مسیر فعلی فایل css ما یک پوشه با نام fonts قرار دارد. باید وارد این پوشه شده و فایل فونت را که با نام و فرمتهای مختلف مشخص کردیم لود کند.
- در نهایت در خط نهم که با تگ body میبینید مشخص کردیم که فونت کل سایت با فونت دلخواه ما نمایش داده شود.
آموزش تغییر فونت در وردپرس با افزونه
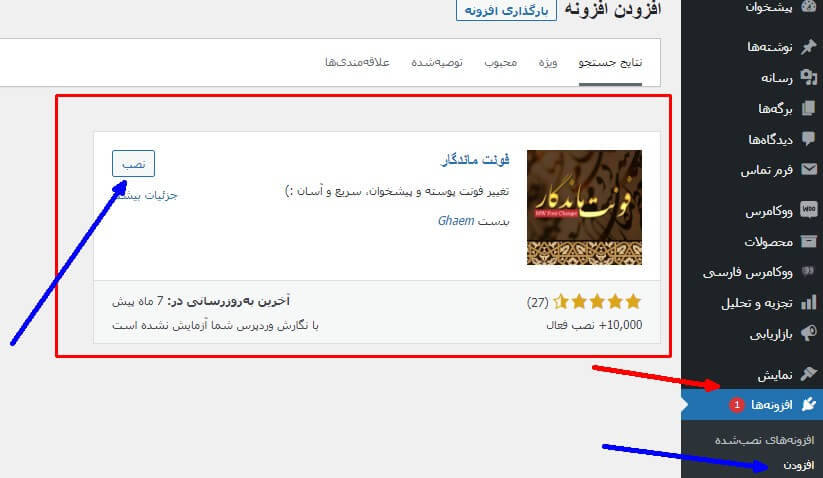
افزونهای که قصد معرفی آن را دارم با عنوان MW Font Changer در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰.۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا اقدام به تغییر فونت قالب وردپرس در سایت خود کنید.
این افزونه دارای ۳۰ فونت متفاوت فارسی است که میتوانید از کدام که بخواهید استفاده کنید. یکی از مکانهای سایت که شما با آن زیاد سروکار دارید داشبورد وردپرس است که توسط این افزونه میتوانید بهراحتی فونت ان را تغییر دهید.
از دیگر مزایای استفاده از این افزونه این است که کاملاً فارسی سازی شده است و خیلی راحت شما میتوانید تغییرات دلخواه خود را در آن اعمال کنید.
برخی فونتهایی که در این افزونه قرار داده شدهاند عبارتند از
- B Esfehan
- B Helal
- B Homa
- B Jadid
- B Koodak
- B Bardiya
- B Mahsa
- B Mehr
- B Mitra
- B Nasim
- B Nazanin
- B Sina
- B Titr
- B Yekan
- Dast Nevis
- Droid Arabic Kufi
- Droid Arabic Naskh
- Gandom
- IR Yekan
- IRANSans
- IRANYekan
- IranNastaliq
- Parastoo
- Sahel
- Samim
- Shabnam
- Shekasteh
- Sultan Adan
- Tanha
- Vazir
- XM Yekan
- Arial
- Comic Sans MS
- Tahoma
- Verdana
آموزش نصب و فعال سازی افزونه فونت ماندگار
در ابتدا شما باید این افزونه را از آخر این صفحه یا مخزن وردپرس خود دریافت و روی وبسایت خود نصب و فعال نمایید.
جهت آشنایی با این کار میتوانید آموزش ما در مورد آموزش نصب افزونه در وردپرس را ابتدا مشاهده کنید.
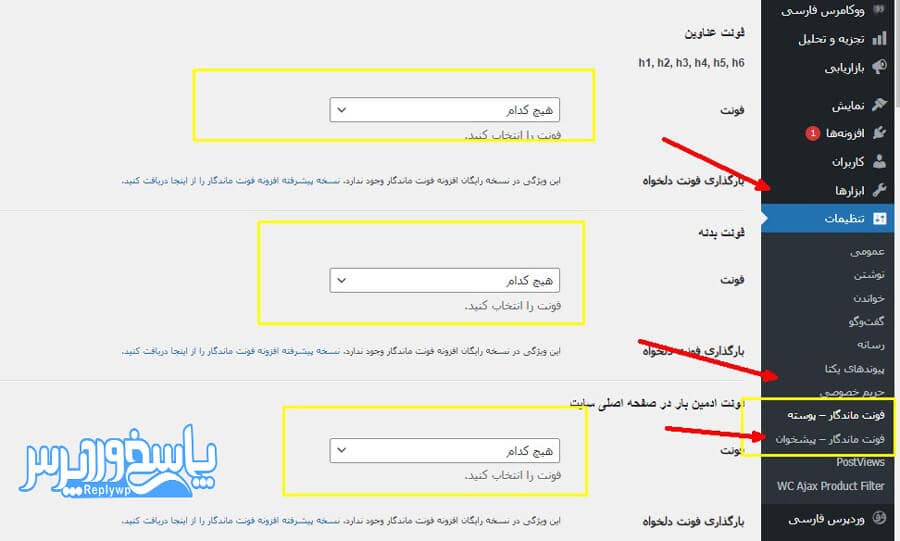
بعد از نصب یک قسمت به نام فونت ماندگار پوسته به بخش تنظیمات پنل مدیریت وردپرس شما افزوده خواهد شد که از آن قسمت میتوانید تنظیمات فونت برای قالب خود را انجام دهید و از قسمت فونت ماندگار پیشخوان میتوانید تنظیمات فونت پیشخوان را انجام دهید.
فونت عناوین: شامل فونت عنوانها از جمله تگهای h میشود.
فونت بدنه: شامل محتوای هر پست و نوشتهها است.
فونت ادمینبار در صفحه اصلی سایت: ادمینبار نواری است که معمولا در بالای سایت نماش داده میشود.
اگر میخواهید از کلاس و آیدی فونت استفاده کنید میتوانید از قسمت عناصر دلخواه بهره بگیرید.
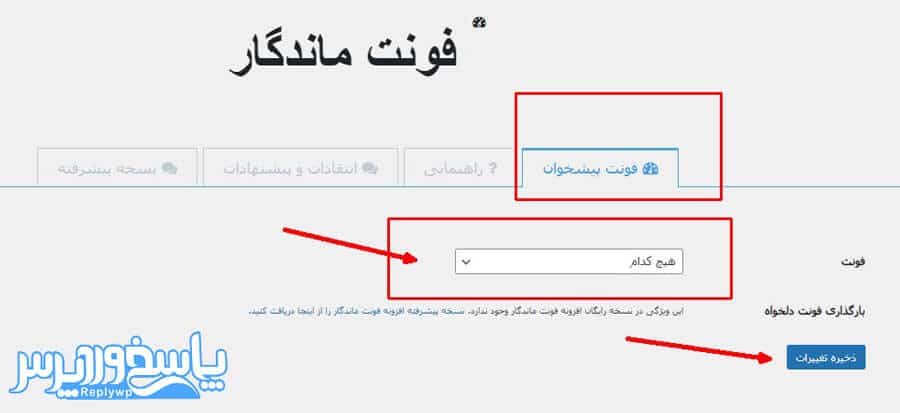
تنظیمات فونت ماندگار پیشخوان
در اینجا شما میتوانید فونت پیشخوان خود را تغییر دهید و تنها توسط یک گزینه که در این صفحه برای شما نمایش دادهشده است میتوانید این کار را انجام دهید.
امیدوارم این آموزش مورد توجه شما قرار گرفته باشد و با استفاده از آن تونسته باشید اقدام به افزودن فونت فارسی به قالب وردپرس کنید.
اگر در رابطه با نصب فونت در قالب وردپرس سوال یا مشکلی داشتید در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم.










بسیار عالی این شامل همه بخش های سایت میشه به عنوان مثال بخش نظرات سایت هم اعمال میشه؟
سلام خدمت شما دوست گرمی بله از بابت مشکلی نداره اگه اعمال نشده میتوانید چک کنید فونت های دلخواه خود را اضافه کنید موفق باشید