آموزش قرار دادن Favicon برای سایت وردپرس
فهرست موضوعات در این آموزش
حتما تا امروز بارها مشاهده کرده اید که عموما وقتی وارد یک سایت میشوید، در بالای مرورگر در کنار عنوان و نام سایت مورد نظر، یک آیکن کوچک نیز به نمایش در می آید.
اگر دوست دارید بدانید که چگونه میتوانید برای سایت خود چنین تصویری تعریف کنید، کافی است در آموزش امروز با ما همراه پاسخ وردپرس شوید.
در ادامه ابتدا پاسخ وردپرس در مورد این تصویر به شما آموزش ارائه خواهدکرد و سپس به چگونگی ساخت این تصویر و قرار دادن آن در هر نوع سایت،
اعم از سایت های استاتیک، وردپرسی و … خواهد پرداخت.
favicon یا فاوآیکون چیست؟
قبل از اینکه به نحوه اضافه کردن فاوآیکون در وردپرس بپردازم لازمه تا ببینیم اصلا فاوآیکون چیست؟ favicon همونطوری که از اسمش مشخصه یک آیکون کوچک از لوگوی سایت شما را میتونه تشکیل بده که در کنار عنوان تمامی صفحات وردپرس نمایش داده شده و کاربران آن را مشاهده کنند. که در نمونه تصویر زیر میتونید فاوآیکون استفاده شده را برای پایگاه دانش میزبانفا مشاهده کنید.
همونطور که در تصویر بالا میبینید در کنار عنوان هر تب آیکونهایی قرار داره که هنگام مراجعه به سایت مورد نظر به ما نمایش داده میشوند و هر زمان که صفحهای را بوکمارک کنیم و یا بین انبوهی از تبهای باز شده در مرورگر قرار بگیریم با استفاده از فاوآیکون وردپرس به راحتی قادر خواهیم بود تا صفحه مورد نظر را باز کرده و مشاهده کنیم. حالا که با فاوآیکون آشنا شدید در ادامه به روشهای افزودن فاوآیکون به وردپرس میپردازم.
چرا باید از فاوآیکون (favicon) در وردپرس اقدام کنید؟
به یاد داشته باشید که امروزه favicon با وجود کوچک بودن، بخش مهمی از سایت شما به شمار می رود.
این نمادک کوچک علاوه بر اینکه به برند سازی کمک می کند، هویت سایت شما را نیز ارتقا می دهد و اثر قابل توجهی بر به خاطر آوردن مارک شما از سوی بازدید کنندگان می گذارد.
بیشتر اوقات بازدیدکنندگان شما تب های زیادی را در مرورگر خود باز می کنند، در صورت نداشتن فاوآیکون احتمالا کاربران شما را در انبوه برگه های مختلف فراموش می کنند.
در سکانس پایانی این فیلمنامه ، بازدید کننده ی سردرگم از تمام برگه ها بیرون می رود و استراحت می کند.
آموزش افزودن favicon به وردپرس
شما می توانید از لوگوی سایت خود به عنوان نماد سایت یا فاوآیکون استفاده نمائید.
به طور معمول، اندازه استاندارد برای قرار دادن فاوآیکن در سایت های وردپرسی با ابعاد ۵۱۲*۵۱۲ پیکسل می باشد.
تصویری که برای فاوآیکن قصد دارید استفاده کنید بهتر است مربع باشد، همچنین می توانید از یک تصویر مستطیلی بزرگتر استفاده کنید و وردپرس به شما این امکان را می دهد که هنگام افزودن تصویر، آن را برش دهید.
برای اضافه کردن قاوآیکون در وردپرس چندین راه مختلف وجود داره که در این آموزش قصد دارم تا به معرفی همه روشهای موجود بپردازم که عبارتند از:
- افزودن favicon در وردپرس با کدنویسی
- افزودن favicon در وردپرس با تنظیمات قالب
- افزودن favicon در وردپرس با افزونه
بعد از وردپرس نسخه ۴.۳ تغییرات گسترده و موثری به وجود آمد و قابلیت های ویژه ای به پیشخوان وردپرس اضافه گردید.
یکی از این ویژگی ها اضافه کردن فاوآیکون دلخواه به سایت وردپرس می باشد که در ادامه راجع به آن بیشتر صحبت خواهیم کرد.
روش اول افزودن فاوآیکون به وردپرس توسط توابع وردپرس
در این روش باید از طریق کدنویسی اقدام به اضافه کردن فاوآیکون در وردپرس کنید.
اگر بخواهید favicon را از طریق کد به سایت خود اضافه کنید، باید از کد های زیر استفاده کنید.
البته باید با فایل ها و کد های قالب کمی آشنا باشید تا بدانید که این کد ها را به چه صورت قرار دهید.
در کد های هر سایتی، تگی به نام <head> قرار دارد. این کد ها باید داخل این تگ قرار بگیرند.
معمولا این تگ را می توانید داخل فایل header.php قالب خود پیدا کنید. البته بسته به نوع و طراح قالب، گاهی اوقات این تگ در فایل دیگری قرار دارد که باید آن را پیدا کنید.
برای افزودن favicon با فرمت ico از کد زیر استفاده کنید. در تگ href باید لینک آیکون قرار بگیرد.
|
1 |
<link rel="shortcut icon" href="https://replywp.com/wp-content/uploads/favicon.ico" type="image/x-icon"/> |
دقت داشته باشید که آیکون که ما داخل کد بالا استفاده کردیم داخل سایت پاسخ وردپرس آپلود شده است شما هم آیکون سایت خود را اول آپلود کنید و آدرس آیکون جایگزین فرمایید .
برای افزودن favicon با فرمت png یا jpg از کد زیر استفاده کنید. در تگ href باید لینک آیکون قرار بگیرد.
|
1 |
<link rel="icon" href="https://replywp.com/wp-content/uploads/favicon.png" type="image/png"/> |
برای افزودن favicon با فرمت gif از کد زیر استفاده کنید. در تگ href باید لینک آیکون قرار بگیرد.
|
1 |
<link rel="icon" href="https://replywp.com/wp-content/favicon.gif" type="image/gif"/> |
با اضافه کردن قطعه کد های بالا تصویر favicon.png به عنوان فاوآیکون صفحات در وردپرس انتخاب شده و در تمامی صفحات به نمایش در خواهد آمد.
افزودن گراواتار به عنوان favicon در وردپرس
دقت داشته باشید که قبلا ما آموزش تغییر آواتار پیش فرض وردپرس به روش های مختلف به صورت کامل آموزش داده شده است.
برخی کاربران تمایل دارند تا تصویر گراواتار را به عنوان فاوآیکون در وردپرس نمایش دهند.
همونطور که میدونید گراواتار به عنوان یک سایتی است که متعلق به شرکت وردپرس بوده و با استفاده از اون قادر خواهید بود تا برای ایمیل های خود یک تصویر آواتار انتخاب کنید.
حالا در هر سایتی که از گراواتار پشتیبانی کنه اگر از این ایمیلها استفاده کنید، تصویر گراواتار شما در سایت مورد نظر نمایش داده خواهد شد.
حال با قرار دادن کد زیر درون فایل functions.php قالب سایت خود و وارد کرد آدرس ایمیل خود داخل کد .
⚠️ قبل از اضافه کردن کد ها فایل functions.php یک نسخه پشتیبان از آن تهیه کنید تا در صورت هر گونه اختلالی، آن را بازیابی کنید.
|
1 2 3 4 5 6 7 |
function replyWp_gravatar_favicon() { $GetEmailHash = md5(strtolower(trim('replywp@gmail.com'))); ?> <link rel="shortcut icon" href="<?php echo 'http://www.gravatar.com/avatar/' . $GetEmailHash . '?s=16;'; ?>" type="image/x-icon" /> <?php } add_action('wp_head', 'replyWp_gravatar_favicon'); |
به جای replywp@gmail.com هم ایمیل خودتون را که برای اون تصویر گراواتار تعیین کردید را وارد کنید.
حالا در این صورت تصویر گراواتار مورد نظر در اندازه ۱۶*۱۶ به عنوان فاوآیکون در سایت نمایش داده خواهد شد.
روش دوم : بارگذاری فاوآیکون از طریق منوی سفارشی سازی وردپرس
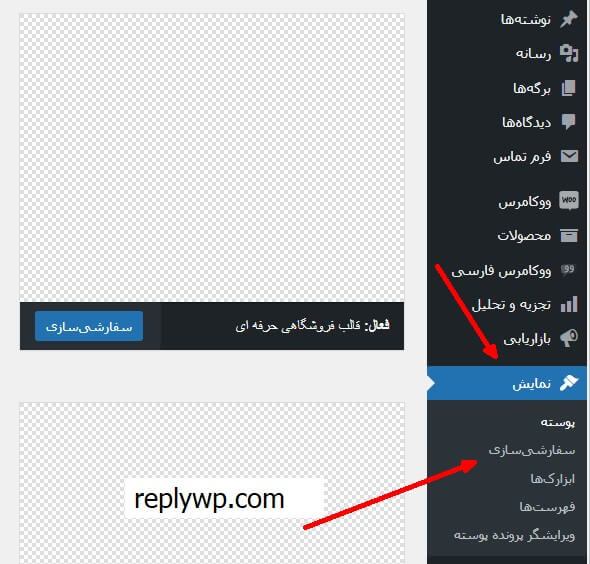
برای اینکار ابتدا به پیشخوان وردپرس وارد شوید و از ابزار سمت راست تصویر روی منوی “نمایش” بروید.
حال مطابق تصویر زیر از منوی باز شده روی گزینه سفارشی سازی بزنید.
حال در منوی باز شده روی هویت سایت زده تا به محیط جدید هدایت شوید.
همانطور که می بینید قسمتی برای انتخاب آیکون سایت وجود دارد.
توجه نمایید که اندازه آن از ۵۱۲*۵۱۲ پیکسل بیشتر نباشد و حتما حالت مربعی داشته باشد.
پس از آپلود آیکون، روی گزینه انتشار کلیک کنید تا تنظیمات ذخیره شود.
روزش سوم : افزودن favicon در وردپرس با افزونه Custom Favicon
اگر قالبی که در حال استفاده کردن هستید از ویژگی فاوآیکون (نمادک سایت) پشتیبانی نمی کند و از طرفی نمی توانید از طریق هاست اقدام به ساخت فاوآیکون کنید،
نگران نباشید زیرا شما می توانید با استفاده از افزونه هم نسبت به بارگذاری فاوآیکون اقدام نمائید.
یکی از بهترین افزونه هایی که شما می توانید به کمک آن کد های دلخواهی را در هدر و فوتر سایت وردپرسی خود قرار دهید، افزونه Custom Favicon می باشد.
این افزونه در مخزن وردپرس به ثبت رسیده است و شما می توانید به صورت رایگان آن را در وردپرس خود فعال کنید.
ابتدا افزونه Custom Favicon را دانلود و روی وردپرس خود نصب و فعال کنید. اگر با نحوه نصب افزونه آشنا نیستید، می توانید آموزش نصب افزونه وردپرس را تماشا نمائید.
بعد از فعال سازی افزونه، وارد بخش “تنظیمات” شوید و سپس روی گزینه “Custom Favicon” کلیک نمائید.
- ۱: Favicon for Website: در این قسمت می توانید یک فاوآیکون برای وردپرس خود آپلود کنید. برای اینکار باید روی دکمه ” Upload an image” کلیک نمائید.
- ۲: Favicon for Admin: در این قسمت می توانید برای بخش مدیریت یک فاوآیکون اضافه کنید.:
- ۳: Apple Touch Icon for Website: در این قسمت می توانید برای صفحه نمایش های لمسی شرکت Apple، فاوآیکون درج کنید
- ۴: Apple Touch Icon for Admin: در این قسمت می توانید برای بخش مدیریت برای صفحه نمایش های لمسی شرکت Apple، فاوآیکون درج کنید.
- ۵: Basic Apple Touch Icon: برای غیرفعال سازی فاوآیکون، تیک این گزینه را بزنید.Favicon for Website: در این قسمت می توانید یک فاوآیکون برای وردپرس خود آپلود کنید. برای اینکار باید روی دکمه ” Upload an image” کلیک نمائید.
در نهایت تغییرات خود را ذخیره نمائید.
امیدوارم که این آموزش هم مورد توجه شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا نسبت به افزودن favicon به وردپرس اقدام کنید.
اگر در رابطه با این اموزش سوالی داشتید و یا مشکلی در افزودن فاوآیکون برای شما پیش اومده در بخش دیدگاهها اعلام کنید تا در کوتاهترین زمان ممکن پاسخگوی شما باشم






هیچ دیدگاهی برای این نوشته ثبت نشده است.