آموزش align-items
فهرست موضوعات در این آموزش
در جلسه گدشته آموزش flex-wrap آموزش justify-content به صورت کامل آموزش دادیم اگه جلسه گذشته را ندید حتما اول ببنید.
اگه میخواهید به صورت کامل flexbox یاد بگیرید و یک متخصص flexbox بشید پیشنهاد می کنم حتما آموزش طراحی قالب دیجی کالا با flexbox حتما مشاهده فرمایید.
align-items یکی از ویژگی های مهم در CSS است که به شما کمک می کند تا المان های مختلف درون یک کانتینر را در محور اصلی (main axis) قرار دهید. در این مقاله، ما به شما نحوه استفاده از align-items در CSS را آموزش می دهیم.
معرفی align-items:
align-items یک ویژگی در CSS است که برای تنظیم ترازبندی المان های درون یک کانتینر استفاده می شود. این ویژگی بر روی کانتینری اعمال می شود و ترازبندی المان های درون آن را تنظیم می کند.
align-items می تواند با مقادیر مختلفی استفاده شود، که هر یک نحوه ترازبندی المان ها را در محور اصلی مشخص می کنند. این مقادیر عبارتند از:
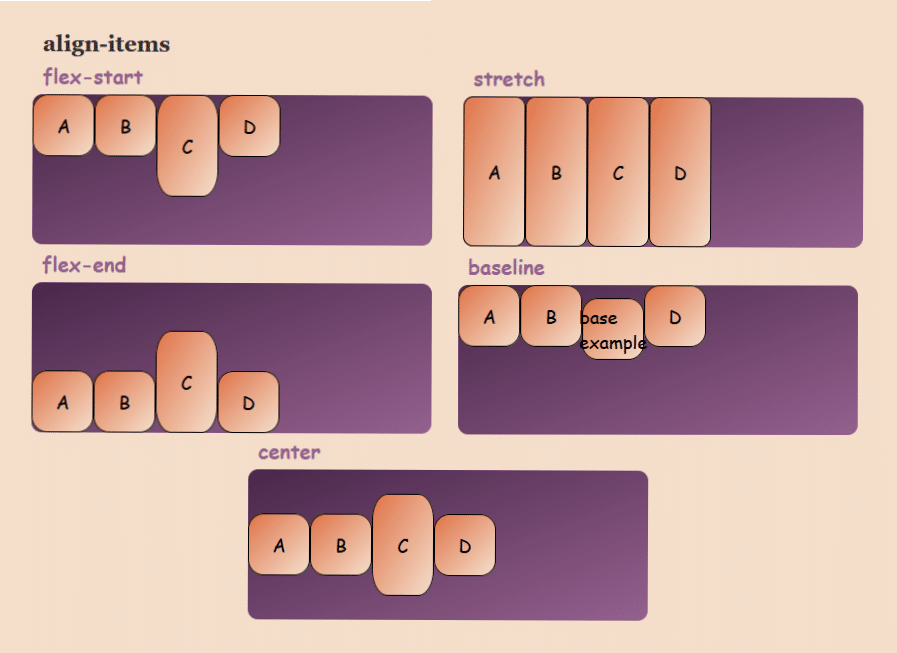
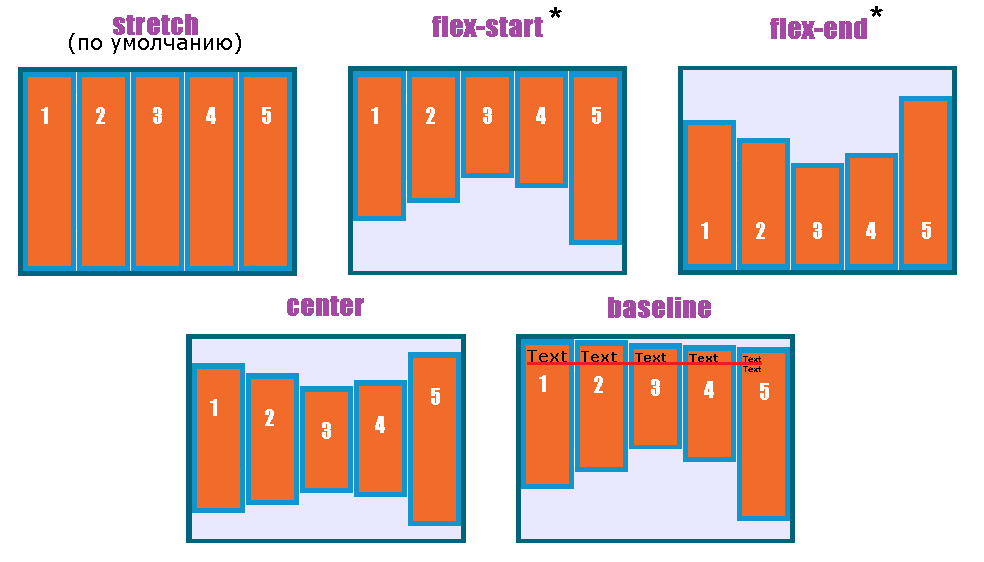
- stretch
- center
- flex-start
- flex-end
- baseline
بیایید به توضیح هر یک از این مقادیر بپردازیم.
- stretch:
مقدار stretch به عنوان مقدار پیش فرض برای align-items در نظر گرفته می شود. با استفاده از این مقدار، المان ها درون کانتینر به طور خودکار در محور اصلی کشیده می شوند و از طول کامل کانتینر استفاده می کنند.
- center:
استفاده از مقدار center باعث می شود تا المان ها در محور اصلی درون کانتینر به وسط قرار گیرند. با این حال، این مقدار تنها در صورتی کار می کند که عرض المان ها کمتر از عرض کانتینر باشد.
- flex-start:
مقدار flex-start باعث می شود تا المان ها در ابتدای محور اصلی کانتینر قرار بگیرند. در واقع، این مقدار به عنوان مقدار پیش فرض برای ترازبندی المان ها در محور اصلی استفاده می شود.
- flex-end:
مقدار flex-end باعث می شود تا المان ها در انتهای محور اصلی کانتینر قرار بگیرند. با استفاده از این مقدار، المان ها در محور اصلی به سمت پایین کشیده می شوند.
- baseline:
مقدار baseline باعث می شود تا المان ها بر اساس خط پایه (baseline) خود ترازبندی شوند. در واقع، این مقدار برای ترازبندی المان ها در محور اصلی بر اساس خطوط متن استفاده می شود.
نحوه استفاده از align-items:
برای استفاده از align-items، ابتدا باید یک کانتینر ایجاد کنید. سپس، می توانید به کانتینر این ویژگی را اعمال کنید.
این یک مثال ساده برای استفاده از align-items است:
|
1 2 3 4 5 |
<div class="container"> <div class="item item-1">آیتم 1</div> <div class="item item-2">آیتم 2</div> <div class="item item-3">آیتم 3</div> </div> |
کد css
|
1 2 3 4 |
.container { display: flex; align-items: center; } |
در این مثال، یک کانتینر با کلاس “container” ایجاد شده است که شامل سه المان با کلاس “item” است. با استفاده از align-items با مقدار center، المان ها درون کانتینر در محور اصلی به وسط قرار می گیرند.
با استفاده از مقادیر مختلف align-items، می توانید ترازبندی المان های درون کانتینر را به دلخواه خود تنظیم کنید.
نتیجه گیری:
align-items یک ویژگی مفید در CSS است که به شما کمک می کند تا ترازبندی المان های درون یک کانتینر را در محور اصلی کنترل کنید. با استفاده از مقادیر مختلف align-items، می توانید المان های درون کانتینر را به دلخواه خود ترازبندی کنید. این ویژگی در طراحی وب سایت ها و برنامه های وب مفید است و باید به دقت استفاده شود.







هیچ دیدگاهی برای این نوشته ثبت نشده است.