تگ aside در html
فهرست موضوعات در این آموزش
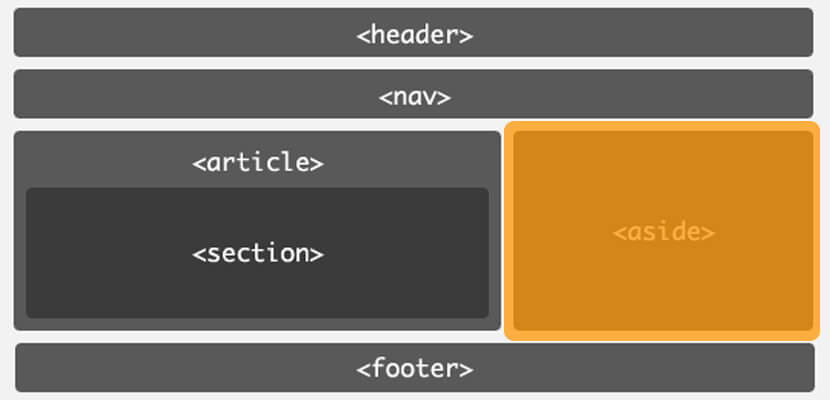
در نسخه های قبلی HTML تگ های معنا داری برای شناسایی قسمت های مختلف سایت وجود نداشت و عموما از تگ هایی مانند div برای طراحی اکثر قسمت ها استفاده می شد. تگ های معنادار که در HTML5 معرفی شده اند تگ هایی هستند که به موتور های جستجو جهت درک بیشتر سایت و محتوا کمک فراوانی می کند. تگ <aside> یکی از آن تگ هاست که در بخش های کناری سایت نمایش داده می شود.
تگ aside تگی است که ما با استفاده از آن میتوانیم یک محتوای مرتبط با محتوای اصلی وبسایت ایجاد نماییم.
در بخش قبلی ما با تگ article آشنا شدیم و دیدیم که این تگ میتونه مطالب اصلی سایت ( پست های سایت ) رو ایجاد نماید حال ما با استفاده از تگ aside میتونیم محتوایی را که مرتبط با محتوای موجود در تگ article هست ایجاد نماییم به همین سادگی تموم شد رفت.
اگر به سایت های موجود در اینترنت توجه کرده باشید همیشه [ معمولا / اکثرا ] دارای یک ستون کناری هستند که در اون ستون یکسری لینک ،تصاویر و.. قرار میگیرد، خب همین میتونه از طریق تگ aside ایجاد شود.
تگ aside به دو صورت می توان استفاده نمود
- استفاده از تگ <aside> بصورت تو در تو در دیگر تگ ها: بعنوان مثال اگر از تگ <aside> داخل تگ articl استفاده می کنید، محتوایی که برای تگ <aside> در نظر می گیرید باید با محتوای تگ article ارتباط معنایی داشته باشد.
- استفاده از تگ <aside> برای نمایش ستون های سمت راست و چپ: در این حالت هر محتوایی که لازم است در ستون سمت راست و چپ قرار گیرد را می توان در تگ aside، قرار داد.
تگ aside به عنوان یکی از تگ های جدید در html5 می باشد. تگ <aside> در html 4.0.1 وجود نداشت.
راستی اگر دنبال آموزش html css پروژه محور هستید می توانید از دوره ی آموزش طراحی وب آموزش HTML5 CSS3 استفاده کنید.
این تگ با <aside> شروع شده و با </aside> پایان می یابد.
|
1 |
<aside></aside> |
مثال های تگ aside
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>آموزش تگ aside در html</title> </head> <body> <article> <p>آموزش طراحی وب از صفر تا 100 پاسخ وردپرس</p> <aside> <p>آموزش html css حرفه ای</p> </aside> </article> </body> </html> |
مثال شماره ۲ :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<aside class="sidebar"> <section> <h2 class="widget_title">کانال های ما</h2> <p>برای دریافت آخرین آموزش ها و بروز رسانی ها حتما عضو کانال زیر بشید .</p> <div class="web-instagram"> <a href="https://instagram.com/replywp" rel="nofollow" target="_blank"> <div class="instagram_head"> <i class="fab fa-instagram-square"></i>صفحه اینستاگرام پاسخ وردپرس</div> <div class="instagram_info"><p>مقالات و تخفیفات دوره ها را در اینستاگرام دنبال کنید </p> <span>@replywp</span></div> </a> </div> <div class="web-telegram"> <a class="dabir-telegram-widget" href="https://telegram.me/replywp" rel="nofollow" target="_blank"> <div class="telegram_head"><i class="fab fa-telegram"></i>کانال تلگرام پاسخ وردپرس</div> <div class="telegram_info"><p>مقالات و تخفیفات دوره ها را در تلگرام دنبال کنید </p> <span> @replywp</span> </div> </a> </div> <div class="web-whatsapp"> <a class="dabir-telegram-widget" rel="nofollow" href="https://chat.whatsapp.com/Eg8PguKHrTi3j14zZeSSYC" target="_blank"> <div class="telegram_head"><i class="fab fa-whatsapp-square"></i>کانال واتساپ پاسخ وردپرس</div> <div class="telegram_info"><p>مقالات و تخفیفات دوره ها را در واتساپ دنبال کنید </p> <span> @replywp</span> </div> </a> </div> </section> </aside> |
از آن جایی که این تگ برای بخش های کناری به کار می رود پیشنهاد می شود حتما از css برای استایل مدنظر خود استفاده کنید.
تگ aside سازگاری با مرورگرها
تگ aside با مرورگرهای زیر سازگار است:
- گوگل کروم نسخه ۵ و بالاتر
- فایرفاکس نسخه ۴ و بالاتر
- اج نسخه ۱۲ و بالاتر
- اپرا نسخه ۱۱.۱ و بالاتر
- سافاری نسخه ۵ و بالاتر
- گوگل کروم اندروید
- فایرفاکس اندروید نسخه ۴ و بالاتر
- اپرا اندروید نسخه ۱۱.۱ و بالاتر
- سافاری iOS نسخه ۴.۲ و بالاتر
جمع بندی تگ aside
تگ aside عمدتا در بخش سایدبار قرار میگیرد.این تگ می تواند داخل تگ article و با محتوایی مرتبط با محتوای article باشد و یا اینکه در بخش main مرتبط با محتوای اصلی عمل کند.(در هر حالت بسته به خودتان می توانید از نظر ارتباط محتوایی به صورت بی ربط نیز نسبت به والدش از آن استفاده کنید.
برای نصب نرم افزار برای کد نویسی html از لینک زیر استفاده فرمایید.
آموزش نرم افزار های مورد نیاز طراحی وب سایت
در صورت که به طراحی وب آشنایی ندارید میتوانید از آموزش زیر استفاده فرمایید .
در صورت که میخواهید به صورت حرفه ای طراحی وب را فرا بگیرید از لینک زیر استفاده فرمایید .
آموزش css html آموزش HTML5 CSS3
در یافت تمام جلسات آموزش مرحله به مرحله html از لینک زیر استفاده فرمایید.







هیچ دیدگاهی برای این نوشته ثبت نشده است.