آموزش نصب Tailwindcss CLI
فهرست موضوعات در این آموزش
همانطور که میدانید tailwindcss یک کتابخانه CSS مبتنی بر کلاس است که امکان طراحی سفارشی سایت را به شکلی سریع و حرفهای، فراهم میسازد. در این مقاله، روش نصب Tailwindcss CLI و یا به عبارتی آموزش نصب tailwindcss با npm را به شما خواهیم گفت. همچنین، اگر علاقمند به یادگیری کار با این فریمورک محبوب هستید، میتوانید از لینک زیر به دوره آموزش tailwindcss مراجعه فرمایید: https://replywp.com/product/tailwindcss/
اکنون به مبحث اصلی خودمان، ینی آموزش نصب tailwindcss بپردازیم.
پیشنیازهای آموزش نصب tailwindcss با npm
قبل از اینکه مراحل نصب Tailwindcss CLI را آغاز کنیم، بایستی وضعیت نصب Node.js را بر روی سیستم خودتان بررسی کنید. پس، وارد prompt Command ویندوز شوید و دستور “node -v” را اجرا نمایید. درصورتی که قبلاً نصب کرده باشید، ورژن Node.js نمایش داده میشود. در غیر این صورت برای نصب آن، اقدامات زیر را انجام دهید:
- سرچ js در گوگل و انتخاب سایت nodejs.org
- پس از ورود به سایت، دکمه سبز رنگ LTS را برای دانلود کلیک کنید.
- پس از دانلود، فایل نصب یا ستاپ Node را اجرا کنید.
- در پنجرههایی که باز میشود، به ترتیب کلیدهای Next، تیک قبول قوانین، انتخاب مسیر نصب و Install را بزنید.
- در آخر هم کمی صبر کنید تا نصب Node کامل شود و کلید Finish را کلیک نمایید.
نکات مهم در نصب Tailwindcss CLI
- ادامه مطلب، آموزش نصب tailwindcss 2024 را مطابق آخرین توضیحات درج شده در وبسایت com آوردهایم.
- همچنین، از نرمافزار Code Studio Visual یا VSCode برای نصب Tailwindcss استفاده کردهایم.
- اگر فرآیند دانلود و نصب CLI Tailwindcss در VSCode با وقفهای مواجه شد، ممکن است نیاز به VPN داشته باشید.
- روش نصب CDN Play که در وبسایت com هم معرفی شده را اصلاً پیشنهاد نمیکنیم. چونکه تمام کدهای CSS را حتی اگر استفاده هم نکنید، بارگذاری میکند.
- توجه داشته باشید که این جلسه فقط آموزش نصب tailwindcss بوده و تمام کلاسهای گفته شده را در جلسات آتی، شرح خواهیم داد. از اینجا میتوانید به دوره آموزش tailwindcss وارد شوید.
آمادهسازی نرمافزار VSCode
با انجام این مراحل، سیستم خودتان و نرمافزار VSCode را برای نصب CLI Tailwindcss مهیا سازید:
- یک Folder New داخل درایو مورد نظرتان و با نام دلخواه(مثلاً tailwindcss) بسازید.
- برنامه VSCode را اجرا و فولدر ایجاد شده را باز کنید.
- از منوی Terminal گزینه Terminal New را بزنید تا محیط ترمینال در پایین برنامه VSCode باز شود. در باکس پایین و سمت راست محیط ترمینال، دو مورد powershell وجود داشت، با قراردادن مکانها روی آنها، یکی را حذف نمایید.
- این دستورات را تک به تک در ترمینال اجرا کنید: “node -v” و “npm -v”. در صورت شناسایی Node نصب شده، ورژن آن نشان داده میشود.
(با دستور cls هم میتوانید محیط ترمینال را پاک کنید.)
نصب CLI Tailwindcss؛ مرحله اول
برای اولین مرحله اصلی از نصب Tailwindcss CLI، این دستورات را در محیط ترمینال اجرا کنید: ۱___ دستور“npm install -D tailwindcss”: اگر بدرستی نصب شود، بایستی در ستون سمت چپ، درون package.json ورژن برنامه نوشته باشد. ۲___ دستور “npx tailwindcss init”: در صورت اجرای صحیح، یک فایل با نام tailwindcss.config.js به ستون فایلها VSCode افزوده میشود.
مرحله دوم
اقدامات گام دوم برای نصب CLI Tailwindcss عبارتند از:
- بالای ستون فهرست فایلها، چند آیکون ریز قرار دارد. دومی از سمت چپ را بزنید و فولدر جدید را theme نامگذاری کنید.
- فولدر theme را انتخاب و آیکون اول را بزنید تا فایلی درون فولدر ایجاد شود. نامش را html بگذارید.
- سپس در ادامه نصب Tailwindcss CLI، shift+! را زده تا کدهای html قرار بگیرند. به خط ۶ از کدها بروید و عنوان Document را به tailwind css تغییر دهید. همچنین در خط ۳ از کدهای config.js هم عبارتtheme/*.{html,js}” /.” را بین [] درج کنید.
آموزش نصب tailwindcss با npm؛ مرحله سوم
در این مرحله از آموزش نصب tailwindcss موارد زیر را اعمال کنید:
- در روت اصلی یا همان ستون فایلهای پروژه، یک فولدر با نام src ایجاد کنید.
- درون این فولدر هم فایلی با نام css بسازید. سپس، این سه کد را درون فایل درج کنید: tailwind base; @ و tailwind components; @ و tailwind utilities; @.
- اکنون برای استارت Tailwindcss CLI، دستور زیر را در محیط ترمینال، اجرا کنید:
npm tailwindcss -i ./src/input.css -o ./theme/css/style.css
مرحله چهارم
نصب CLI Tailwindcss را با این اقدام تکمیل کنید: در ستون سمت چپ برنامه VSCode به فایل index.html وارد شوید. سپس، در انتهای خط ۶ از کدهای این فایل، اینتر بزنید و در خط جدید، این دستور را بنویسید:
<Link rel = “styles heat“ href = “css/style.css”>
یک مثال ساده از اجرای Tailwindcss
در انتهای نصب Tailwindcss CLI، این مثال ساده را تست بزنید:
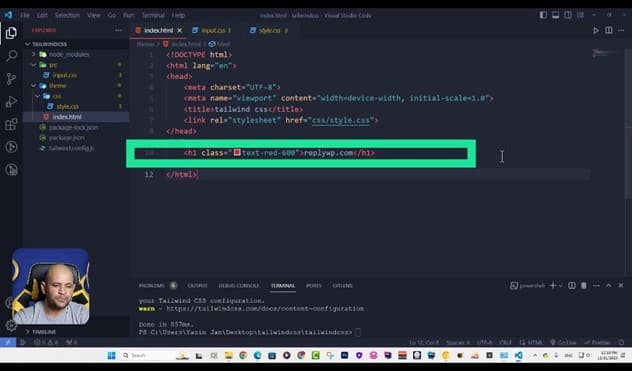
- اشارهگر را به انتهای خط ۹ در فایل html برده، اینتر بزنید و در خط جدید بنویسید:
<h1 class = “text-red-600”>replywp.com</h1>
- گزینه Live Go را از پایین ترمینال بزنید تا قالب آزمایشی، اجرا شود. با کلیک راست و انتخاب Inspect در این قالب، میبینید که هیچگونه استایلی وجود ندارد. برای افزودن استایل یا فرم، این کد را در ترمینال وارد کنید:
npx tailwindcss -i . /src/input.css -o . /theme/css/style.css
- نکته: اگر در انتهای این دستور، whach– اضافه کنید، با هر بار تغییر استایل، دستور خودش اعمال میشود.
- پس از نصب Tailwindcss CLI، میتوانید برای این دستور اسم بگذارید و در صورت نیاز آن را فراخوانی کنید:
- انتهای خط ۴ در html یک (و) بگذارید و اینتر بزنید.
- در خط جدید بنویسید:
“script”: {”bd”: “npx tailwindcss -i . /src/input.css -o . /theme/css/style.css –whatch”}
برای تست و فراخوانی این دستور هم کافی است در ترمینال درج کنید: npm run bd
با پایان نصب Tailwindcss CLI، امیدواریم که این آموزش برایتان مفید بوده باشد. از شما دعوت میکنیم تا از اینجا، به کانال پاسخوردپرس در تلگرام نیز ملحق شوید. همچنین، فایل این آموزش با نام tw01# در تلگرام ما موجود میباشد.







هیچ دیدگاهی برای این نوشته ثبت نشده است.