پیشگفتار: آموزش رنگ ها در tailwind
فهرست موضوعات در این آموزش
به جلسه دوم از مجموعه آموزشی tailwindcss خوش آمدید! در این مطلب که بخش اساسی و مهمی از دوره است، آموزش رنگ ها در tailwind را با یکدیگر دنبال میکنیم. در ادامه خواهید دید که چقدر راحت میتوان رنگ و لعاب وبسایت را شخصیسازی نمود. فقط یکسری دستورالعملهای خاص دارد که بایستی با دقت دنبال نمایید. ضمن اینکه برای درک بهتر موضوع، توصیه میکنیم که قسمت قبلی را حتماً تماشا بفرمایید. در آنجا آموزش نصب Tailwindcss با npm را به طور کامل شرح دادهایم. اکنون، به موضوع اصلی این جلسه یعنی: کار با رنگها در tailwind میپردازیم.
گام اول
در اولین مرحله از آموزش رنگ ها در tailwind به وبسایت tailwindcss.com مراجعه کنید. سپس، وارد منوی Docs شده و از سه خط بالا سمت چپ، گزینه colors را انتخاب نمایید. مشاهده میکنید که چه طیف متنوعی از رنگهای گوناگون برای سلیقههای مختلف، وجود دارد. برای استفاده از این رنگها در طراحی قالب، ابتدا برنامه Visual Studio Code را اجرا کرده و یک ترمینال جدید ایجاد میکنیم.
یادآوری: همراهان عزیز پاسخوردپرس، ویدئو جلسه اول را حتماً مشاهده کنید تا جلسات بعدی را بهتر متوجه شوید. در قسمت اول، روش نصب Tailwindcss، ایجاد پروژه جدید، فایل html، پکیج jason، نامگذاری دستور bd و غیره را توضیح دادهایم.
گام دوم
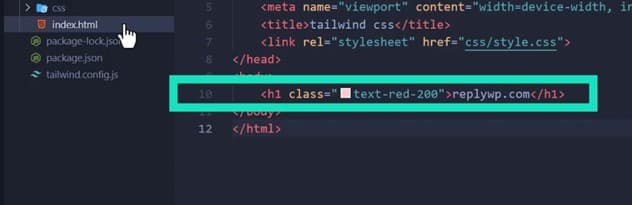
آموزش رنگها در tailwind را با نرمافزار VSCode دنبال میکنیم. برای اجرای دستور “bd”، کد npm run bd را درون ترمینال مینویسیم. سپس، برای استفاده از رنگها در tailwind بایستی وارد فایل html شده، کلاس و دستورات لازم را ایجاد کنیم. مثلاً برای تغییر رنگ متنها، کد خط ۱۰ در فایل html را مطابق تصویر زیر، تغییر دهید. بعد از آن هم برای اجرا و مشاهده تغییرات، گزینه Go live را از گوشه سمت راست و پایین ترمینال، کلیک کنید.
مثال بعدی
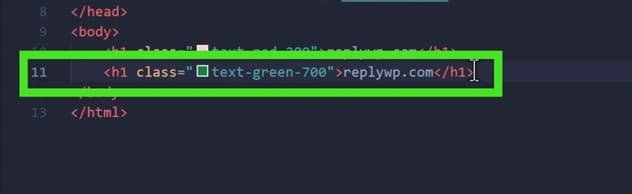
یک تمرین عملی دیگر برای آموزش رنگ ها در tailwind را اجرا میکنیم. انتهای خط ۱۰ فایل html اینتر زده و خط ۱۰ را در خط جدید(۱۱) کپی کنید. کد خط ۱۱ را مطابق تصویر ویرایش کنید تا متنی به رنگ سبز(green-700) در قالب ایجاد شود.
دقت کنید که برای کپی کردن خط به سمت پایین با استفاده از کلیدهای میانبر، میتوانید Ctrl+Shift+P را بزنید و از لیست ظاهر شده، عبارت Copy Line Down را بیابید. سپس، از چرخدنده روبروی آن، میانبرها را به کلید دلخواهتان تغییر دهید. (مثلاً Ctrl+D)
چگونه تغییر رنگها در tailwind را انجام دهیم؟
در واقع، موضوع تغییر رنگها در tailwind وقتی مهم است که رنگ مورد علاقه ما در وبسایت tailwindcss.com نباشد! در این صورت میتوانید به راحتی و با انجام چند مرحله ساده، آن رنگ را اضافه کنید:
- عبارت color material را در گوگل سرچ کنید.
- وارد وبسایت materialpallett.com و سپس تب color شوید.
- با کلیک رنگ دلخواهتان، از شماره آن رنگ در کدهای html استفاده نمایید.
- علاوه بر این، وبسایتهایی هستند که رنگ دلخواه را گرفته و شمارهگذاری میکنند. (عبارت color palette system را در گوگل سرچ کنید)
کار با رنگ ها در tailwind و شخصی سازی انها
برای ویرایش رنگ ها در tailwind و شخصی سازی انها چه کار کنیم؟ وقتی نمیخواهیم از رنگهای موجود در Tailwind استفاده کنیم، بایستی مراحل زیر را انجام داده و رنگ خودمان را اعمال کنیم:
- از محیط برنامه VSCode وارد فایل tailwind.config.js شوید.
- انتهای خط ۵ اینتر زده و کد ,{}:colors را در خط جدید(۶) بنویسید. (با این کار، رنگهایی که در فایل html استفاده کرده بودیم، غیرفعال میشوند) سپس، برای تعریف رنگهای خودمان، کدهای زیر را بین آکلاد دستور colors درج میکنیم:
transparent: ‘transparent’, ‘purple’: ‘#۳f3cbb’
- در نهایت هم، کدهای زیر را در فایل html اضافه کرده و با کلیک Go live تغییرات را در قالب وبسایت مشاهده کنید:
شخصیسازی رنگها در tailwind با استفاده از کد رنگ
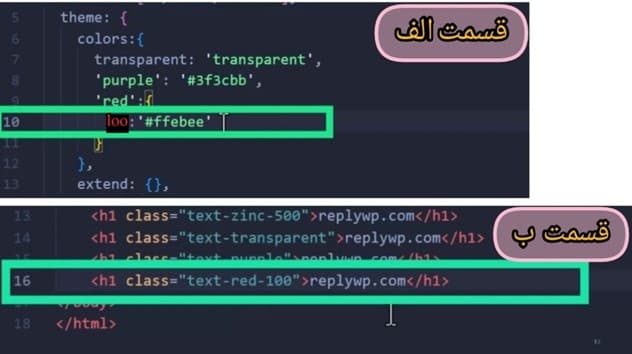
در این قسمت از آموزش رنگ ها در tailwind، سفارشیسازی را از طریق کد رنگ انجام میدهیم. بعنوان مثال برای افزودن رنگ قرمز، دستور {} :’red’ را در آکلاد colors اضافه کنید. سپس، درون آکلاد red هم شماره و کد رنگ را بنویسید. مثلاً برای رنگ قرمز شماره ۱۰۰ و کد ffebee# تصویر زیر(الف) و در نهایت هم رنگ قرمزی که تعریف کردهایم را در فایل html استفاده میکنیم.(ب)
نکته: برای شخصیسازی رنگها در tailwind میتوانید به جای شماره رنگ، واژه DEFAULT را در آکلاد red قرار دهید. سپس شماره رنگ(مثلاً ۱۰۰) را از کد فایل html حذف کنید تا رنگ پیشفرض اعمال شود.
آموزش رنگها در tailwind و استفاده محدود از یک رنگ خاص
برای کار با رنگها در tailwind و شخصیسازی آنها، ممکن است بخواهید یکی دو بار از یک رنگ خاص در پروژه استفاده کنید. بنابراین، بدون تعریف رنگ در فایل tailwind.config.js، فقط خط جدیدی در بدنه فایل html ایجاد کرده و دستور زیر را درج نمایید. مثلاً برای رنگ قرمز، نام red و یا کد آن را قرار دهید:
<h1 class=”text-[red]”>replywp.com</h1>
سوال مهم
آیا میتوانیم شخصیسازی رنگها در tailwind را بدون غیرفعال کردن رنگهای موجود، انجام بدهیم؟ بله. بایستی دستور colors:{} را در بخش extend فایل config.js بنویسیم. سپس همانند آموزش گفته شده، رنگ مورد نظر را در آکلاد colors تعریف و در فایل html فراخوانی کنیم. در پایان آموزش رنگ ها در tailwind، تأکید دارم که تمرین و استمرار داشته باشید تا به تسلط کافی برای مراحل بعدی برسید.









هیچ دیدگاهی برای این نوشته ثبت نشده است.