آموزش border-radius
فهرست موضوعات در این آموزش
بنام خدا سلام ,
درخدمت شما کاربران وب سایت پاسخ وردپرس هستم با آموزش border-radius در css پس بامن همراه باشید .
border-radius این امکان را به طراحان سایت می دهد تا بتوانند گوشه های عناصر قرار گرفته روی صفحه
را از حالت زاویه دار خارج کرده به طوری که بسته به مقداری که برای آن در نظر گرفته می شود، حالت بدون زاویه ای به خود خواهند گرفت.
ویژه گیهای border-radius
این ویژگی از نوع ویژگی های مختصر نویسی برای ویژگی های زیر می باشد که هر کدام از آنها مخصوص یک گوشه عنصر هستند:
- border-top-left-radius
- border-top-right-radius
- border-bottom-right-radius
- border-bottom-left-radius
border-radius می تواند یک تا چهار مقدار داشته باشد و اگر مقادیر را با استفاده از / از هم جدا کنیم می تواند هشت مقدار بپذیرد.
که در هر سمت اسلش می تواند بین یک تا چهار مقدار وجود داشته باشد.
برای درک بهتر از کدهای زیر هم میتوانید کمک بگیرید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* The syntax of the first radius allows one to four values */ /* Radius is set for all 4 sides */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 3px 4px; /* The syntax of the second radius allows one to four values */ /* (first radius values) / radius */ border-radius: 10px 5% / 20px; /* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (first radius values) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; /* Global values */ border-radius: inherit; border-radius: initial; border-radius: unset; |
بدون اسلش
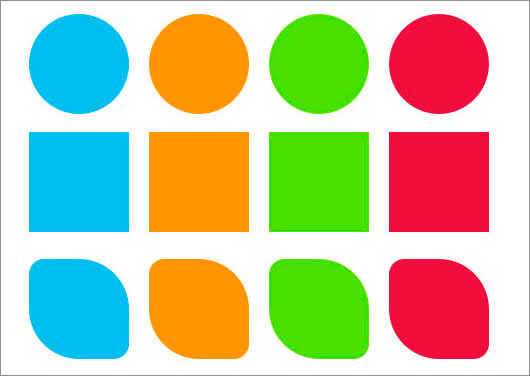
اگر چهار مقدار داشته باشد, اولین مقدار مربوط به گوشه بالا سمت چپ, دومین مقدار مربوط به گوشه بالا سمت راست, سومین مقدار مربوط به گوشه پایین سمت راست و مقدار آخر مربوط به گوشه پایین سمت چپ خواهد بود. (جهت ساعتگرد به شما برای بخاطر سپردن ترتیب کمک می کند)
اگر سه مقدار داشته باشد, اولین مقدار مربوط به گوشه بالا سمت چپ, دومین مقدار مربوط به گوشه های بالا سمت راست و پایین سمت چپ, و مقدار آخر مربوط به گوشه پایین سمت راست می باشد.
اگر دو مقدار داشته باشد, اولین مقدار مربوط به گوشه بالا سمت چپ و پایین سمت راست و دومین مقدار مربوط به گوشه های بالا سمت راست و پایین سمت چپ می باشد.
برای روشن شدن این مسئله کدهای اچ تی ام ال (HTML) زیر را وارد ویرایشگر متن خود می کنیم:
|
1 2 3 4 5 |
<div class="box red"></div> <div class="box orange"></div> <div style="clear: both"></div> <div class="box green"></div> <div class="box purple"></div> |
همانطور که می بینیم داخل تگ <body> یک تگ <div>حاوی عبارت border-radius وارد کرده ایم. حال اقدام به تکمیل کدهای سی اس اس (CSS) می کنیم:
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.box{ width: 100px; height: 100px; float: left } .red{ background: red; border-radius: 50px 75px 75px; } .orange{ background: orange; border-radius: 75px 50px 75px ; } .green{ background: green; border-radius: 75px 75px 50px; } .purple{ background: purple; border-radius: 75px 50px 75px; } |
همانطور که در کد فوق مشاهده می شود برای تگ <div> یک Property تحت عنوان border-radius علاوه بر دیگر Property ها که پیش از این با آن ها آشنا شدیم قرار داده ایم و مقداری هم که برای آن در نظر گرفته ایم .
یک مثال دیگه
کدهای html
|
1 2 3 4 5 |
<div class="box yellow"></div> <div class="box blue"></div> <div style="clear: both"></div> <div class="box silver"></div> <div class="box grey"></div> |
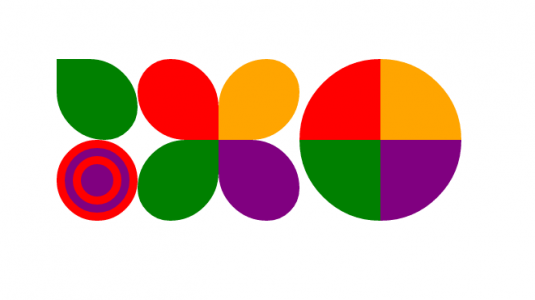
همانطور که می بینیم داخل تگ <body> یک تگ <div>حاوی عبارت border-radius وارد کرده ایم. حال اقدام به تکمیل کدهای سی اس اس (CSS) می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.yellow{ background: yellow; border-radius: 100px ; } .blue{ background: blue; border-radius: 100px ; } .grey{ background: grey; border-radius: 100px ; } .silver{ background: silver; border-radius: 100px; } |
نتیجه کار به صورت زیر خواهد بود
همواره تعدد رندرهای مرورگرها اثرات خود را بر کدنویسی گذاشته است. برای اینکه کد شما تقریبا در تمامی مرورگرها نمایش داده شود به صورت زیر عمل کنید. لطفا به توضیحات توجه کنید:
|
1 2 3 4 5 6 7 8 |
/* Safari 3-4, iOS 1-3.2, Android 1.6- */ -webkit-border-radius: 10px; /* Firefox 1-3.6 */ -moz-border-radius: 10px; /* Opera 10.5, IE 9, Safari 5, Chrome, Firefox 4, iOS 4, Android 2.1+ */ border-radius: 10px; |
خوب دوستان عزیز این جلسه از آموزش border-radius در css هم به پایان رسید
امید وارم که مفید بوده باشه اگه این آموزش دوست داشتید به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید
تا یکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار







هیچ دیدگاهی برای این نوشته ثبت نشده است.