آموزش طراحی قالب HTML5 و CSS3 جلسه ۴
فهرست موضوعات در این آموزش
با ســــــــلام , همراهان وب سایت پاسخ وردپرس
در خدمت شما هستم با جلسه چهارم آموزش طراحی قالب HTML5 و CSS3 ما توی جلسات قبلی منوی
اصلی قالب را به طور کامل پیاده سازی کردیم توی این جلسه از آموزش میخواهیم جایگاه بنر تبلیغات را پیاده سازی کنیم
آموزش طراحی قالب HTML5 و CSS3 طراحی جایگاه تبلیغات
برای شروع بعد از این که کد های header یک div با کلاس clear قرار میدیم کد زیر را بعد از کد های end header قرار بدید .
|
1 2 |
<!--start banner--> <div class="clear"></div> |
دقت داشته باشید برای مرتب سازی کد های حتما از کامنت گذاری استفاده نمایید که داخل کد دقت کرده باشید از کامنت start banner استفاده کردم
من برای جایگاه تبلیغات از تصویر های زیر استفاده کردم
تصویر اول
بعد از دانلود بنر های بالا یک پوشه داخل پوشه images برای مرتب سازی بنام banner ساخته و تمام بنر ها را داخلش قرار دهید
بعد از این کار کد های زیر را داخل فایل index.html قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="container"> <div class="banner-top"> <a href="#" class="banner-text">برای سفارش تبلیغات کلیک کیند</a> <div class="banner-content"> <a href="#"> <img src="images/banner/banner-1.gif" alt=""></a> <a href="#"> <img src="images/banner/banner-2.gif" alt=""></a> <a href="#"> <img src="images/banner/banner-5.gif" alt=""></a> <a href="#"> <img src="images/banner/banner-4.gif" alt=""></a> </div> </div> </div> |
اگه دقت کرده باشید من یک لینک به عنوان ( برای سفارش تبلیغات کلیک کنید ) قرار دادم
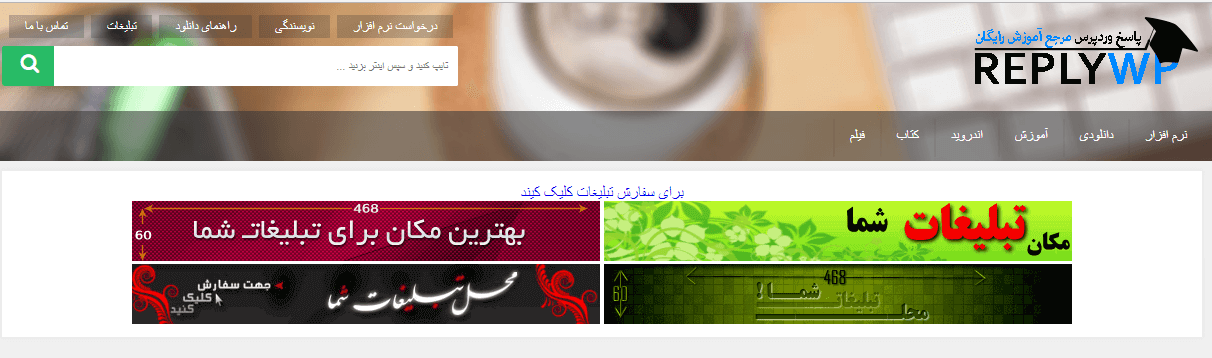
برای آدرس تعرفه تبلیغات بعد از کلیک میتوانید ببنید بعد اجرا کد ها نتیجه کار مثل تصویر زیر خواهد بود
همان طور که میبینید استایل مناسب ندارد برای استایل پس زمینه کد زیر را داخل فایل style.css قرار دهید .
|
1 2 3 4 5 6 7 8 9 |
.banner-top { background: #fff; text-align: center; display: block; padding-top: 14px; padding-bottom: 10px; margin-top: 10px; box-shadow: 5px #E5E5E5; } |
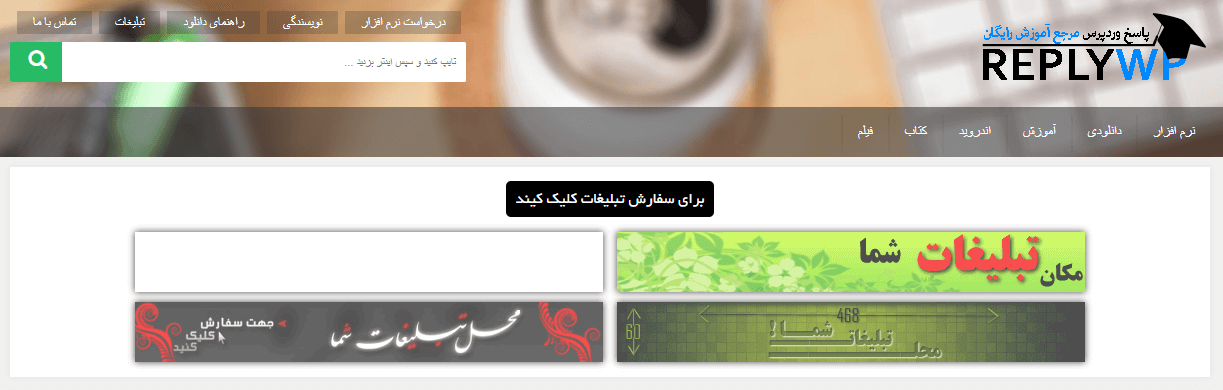
الان اگه نتیجه کار را ببیند مثل تصویر زیرخواهیدبود
برای استایل دگمه سفارش تبلیغات کد زیر داخل فایل style.css قرار دهید .
|
1 2 3 4 5 6 7 8 9 |
a.banner-text{ display: inline-block; background: #000; color: #fff; padding: 10px 10px; border-radius: 5px; margin-bottom: 10px; font-family: BYekan; } |
اگه مرور گر یک بار رفرش کنید مثل تصویر زیر خواهید بود
برای بهتر دیده شدن بنر های بعد از این که کاربر موس را ببر روی بنر های یک hover هم تعریف کنیم برای این کار کد زیر را داخل فایل style.css قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 |
.banner-content a { margin: 5px; display: inline-block; height: 60px; box-shadow: 10px #000; opacity: 0.7; transition: all 0.5s; } .banner-content a:hover{ opacity: 1; } |
خوب دوستان عزیز این جلسه از آموزش طراحی قالب HTML5 و CSS3 در وب سایت پاسخ وردپرس به پایان رسید.
توی جلسات بعدی بخش های سایدبار و محتوای سایت را پیاده سازی خواهیم کردم منتظر جلسات بعدی باشید












هیچ دیدگاهی برای این نوشته ثبت نشده است.