آموزش خاصیت position در CSS
فهرست موضوعات در این آموزش
بنام خدا سلام ,
موقعیت عناصر در صفحه
یکی از ویژگیهای دیگری که در css وجود دارد،
امکان موقعیت دهی به عناصر موجود در یک صفحه است.
با استفاده از این مشخصه میتوانید یک عنصر را در یک نقطه از صفحه به طور ثابت قرار دهید
یا عناصر را نسبت به یکدیگر تنظیم کنید و آنها را روی هم بیاندازید.
عناصر موجود در صفحه در چهار جهت اصلی بالا ( top ) ، پایین ( bottom ) ، راست ( right ) و چپ ( left ) جهت دهی میشوند ولی تا زمانی که مشخصه ی position را استفاده نکرده باشید، این جهت دهی بی اثر خواهد بود. به طور کلی چهار روش برای استفاده از ویژگی موقعیت دهی در اختیار دارید که در ادامه به آنها خواهیم پرداخت.
موقعیت دهی استاتیک (Static Positioning)
به طور پیشفرض عناصر بکار رفته در HTML به صورت استاتیک موقعیت دهی میشوند و همانطور که بکار گرفته میشوند، در صفحات نیز دیده میشوند.
نکته ای که باید به آن توجه داشته باشید این است که موقعیت های استاتیک در صفحه را نمیتوان با استفاده از چهار جهت اصلی کنترل کرد.
مثال:
اگر عنصر والد مقدار absolute را داشته باش ، عنصر فرزند هم مقدار inherit را داشته باشد مقدار absolute را از عنصر والد به ارث می برد.
خاصیت های bottom , left , right , top شامل موارد زیر می باشد.
قبل از استفاده از مقادیر باید خاصیت position را استفاده کنید ،البته برای کار با این خاصیت ها به صورت معمولی از position با مقادیر relative استفاده می کنیم.
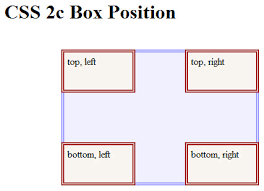
- top : این مقدار فاصله عنصر را از بالا تنظیم می کند.
- Right : این مقدار فاصله عنصر را از راست تنظیم می کند.
- bottom : این مقدار فاصله عنصر را از پایین تنظیم می کند.
- left : این مقدار فاصله عنصر را از چپ تنظیم می کند.
کد css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.box{width:400px; height:400px; backgrand-color:pink; padding:0px; margin :0px; } .box1{width:250px; height:250px; font:25/25px tahoma; text-align:center; color:#fffffff; backgrand-color:blue; position:relative; top:20px; left:20px; } |
کد Html:
|
1 2 3 4 |
<div class="box"> <div class="box1"> Relative </div> </div> |
خاصیت position شامل موارد زیر است :
static :
در صورت استفاده از این مقدار حالت پیش فرض مرور گر را لحاظ می کنیم، مقدار خود position را خنثی می کند.
relative :
این مقدار زمانی استفاده میشود که بخواهید خواصیت های bottom و left و right را بکار ببریم و همچنین این مقدار را برای عنصر والد ، عنصر فرزند قرار دهید که مقدار position ان عنصر فرزند absolute باشد.
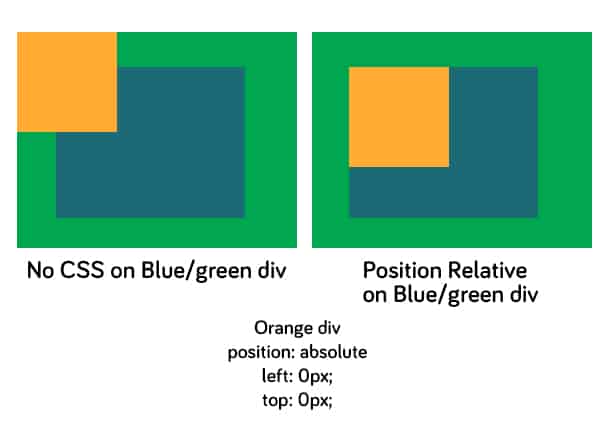
Absolute :
زمانی که از این مقدار استفاده می کنید، عنصر در گوشه کادر عنصر والد قرار می گیرد ( عنصر والدی که مقدار Relative را داشته باشد) در صورتی که عناصر والد آن خاصیت position و یا مقدار Relative را نداشته باشد ، عنصر مورد نظر body را عنصر والد در نظر میگیرد. همچنین عنصری که مقدار absolute را دارد روی همه ی عناصر قرار میگیرد.
اگر چند عنصر این مقدار را داشته باشند با z-index ترتیب قرار گیری عناصر روی هم را تعیین می کنید.
fixed : این مقدار زمانی استفاده میشود که خواسته باشیم یک پنجره را در مرورگر ثابت قرار دهیم یعنی حتی با اسکرول صفحه هم عنصر حرکت نمی کند و ثابت باقی می ماند.
initial : مقدار پیش فرض مرورگر است.
inherit : در صورت استفاده از این مقدار مرورگر مقدار عنصر والد را به عنصر فرزند اختصاص می دهد.
خوب دوستان عزیز این آموزش همین جا به پایان رسید امید است که مفید بوده باشه
هرگونه سوال یا ابهام در مورد این آموزش دارید از قسمت دیدگاه سوال خود را بپرسید
اگه این آموزش را دوست داشتید به دوستان خود به اشتراک بزارید موفق و پیروز باشید .







هیچ دیدگاهی برای این نوشته ثبت نشده است.