آموزش لیست ها در html
فهرست موضوعات در این آموزش
سلام ,
در خدمت شما هستم با یکی دیگر از جلسات آموزش html و css در پاسخ وردپرس
توی از جلسه از آموزش html و css می خواهیم لیست ها در html را برای شما آموزش بدیم با من همراه باشید .
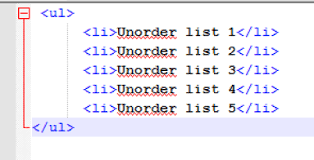
لیست های نامرتب ( Unordered Lists ) :
در لیستهای نامرتب برای عناصر لیست از شماره و عدد یا حروف الفبا استفاده نمی شود.
آموزش html و css جلسه ۹ لیست ها در html | پاسخ وردپرس |
این لیست ها با دو نوع تگ مهم به نام های ul و li تشکیل می شوند.
تگ ul در html:
- این تگ جهت ایجاد لیست های غیر شمارشی یا نامرتب استفاده می گردد.
- تگ ul دارای یک تگ باز ( Opening Tag ) و یک تگ بسته ( Closing Tag ) می باشد.
- و درون این تگ آیتم های لیست نامرتب قرار می گیرد.
تعریف لیست نامرتب به شکل زیر
|
1 2 3 4 5 6 7 |
<ul> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> </ul> |
تگ li در html :
جهت ساخت یک لیست نامرتب تنها با استفاده از تگ ul قادر به ایجاد چنین لیستی نخواهید بود.
در حقیقت تگ ul تنها تعیین کننده استفاده از لیست نامرتب است.
لذا اگر قصد دارید آیتم های لیست نامرتب خود را بسازید، بایستی از تگ li استفاده کنید.
تگ li نیز دارای یک تگ باز ( Opening Tag ) و یک تگ بسته ( Closing Tag ) می باشد.
درون تگ li آیتم های لیست قرار می گیرند. این آیتم ها می توانند شامل محتوا ، عکس ، لینک و یا المان های مختلف HTML باشد.
نکات مهم :
- تگ ul تعیین کننده ایجاد لیست های غیرشمارشی است. اما برای ساخت لیست نامرتب همراه با تگ li به کار می رود.
- تگ li می تواند سازنده آیتم های لیست نامرتب باشد.
- لیست های نامرتب هرگز با عدد همراه نیستند. و بجای عدد معمولا با انواع بولت ها آیتم های لیست را تفکیک می کنند.
- با استفاده از خاصیت type در تگ li می توانید نوع بولت را از حالت پیش فرض که مقدار disc دارد تغییر دهید.
- مهمترین مقادیر خاصیت type در تگ li عبارتنداز: circle ( دایره توخالی )، disc ( دایره توپر ) و square ( مربع توپر )
لیست های مرتب ( شمارشی ) نوع دیگری از لیست ها هستند به توضیح اونها می پردازیم.
لیست های مرتب ( Ordered Lists ) :
لیست مرتب یا ترتیبی با تگ ol در ابتدای آن ها همراه است.
این نوع لیست ها عددی هستند و آیتم های آن شماره گذاری می شوند.
تعریق کلی تگ های مرتب به شکل زیر می باشد.
|
1 2 3 4 5 6 7 |
<ol> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> <li>تست لیست ها </li> </ol> |
تگ ol :
- ۱ : اگر در سند html خود قصد ساختن لیست های مرتب یا شمارشی دارید، بایستی از تگ ol استفاده کنید.
- ۲ : تگ ol دارای یک تگ باز ( Opening Tag ) و یک تگ بسته ( Closing Tag ) می باشد.
- ۳ : در حقیقت تگ ol به تنهایی نمی تواند لیست شمارشی ایجاد کند.
- ۴ : و برای اینکه بتواند لیست بسازد، بایستی آیتم های این لیست درون تگ ol تعریف شود.
تگ li در داخل ol:
همانطور کهدر لیست های نامرتب هم گفته شد ، جهت ساخت یک لیست مرتب تنها با استفاده از تگ ol قادر به ایجاد چنین لیستی نخواهید بود.
در حقیقت تگ ol تنها تعیین کننده استفاده از لیست مرتب است. و در ابتدای لیست می آید.
تگ <ol> از کلیه رویدادهای عمومی در سند HTML پشتیبانی می کند.
پشتیبانی مرورگرها از تگ <ol> در HTML
تگ <ol> در همه مرورگرهای معتبر اینترنتی نظیر اینترنت اکسپلورر ، فایرفاکس ، اپرا ، گوگل کروم و سافاری پشتیبانی می شود.
خوب دوستان عزیز این جلسه از آموزش هم به پایان رسید اگه این آموزش را دوستان داشید پس پاسخ وردپرس را به دوستان خود معرفی کنید تایکی دیگه از آموزش های پاسخ وردپرس خدا نگهدار شما .






هیچ دیدگاهی برای این نوشته ثبت نشده است.