آموزش تگ های Html5 قسمت اول
فهرست موضوعات در این آموزش
توی این جلسه از آموزش های html5 و css3 در وب سایت پاسخ وردپرس میخواهیم برای شما تگهای html را آموزش بدیم پس با من همراه باشید.
HTML 5 جدیدترین استاندارد طراحی صفحات است که مبتنی بر XML می باشد.
در طراحی سایت با HTML 5 بحث اصلی، ایجاد استانداردهایی برای پاسخگوی به تمام نیازهای بازدیدکنندگان سایت است و این امکان را به طراحان صفحات وب می دهد تا المنت های زیادی را بدون نصب هیچگونه پلاگین و یا Flash به سایت خود اضافه نمایند.
آموزش تگهای
- تگ header
- تگ section
- تگ article
- تگ aside
- تگ footer
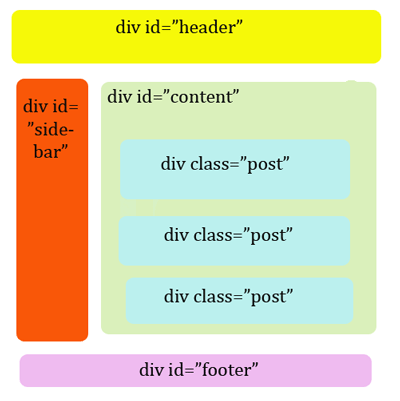
در ورژن های قدیم HTML ساختار کدها با صورت زیر بود و بین div قرار می گرفت:
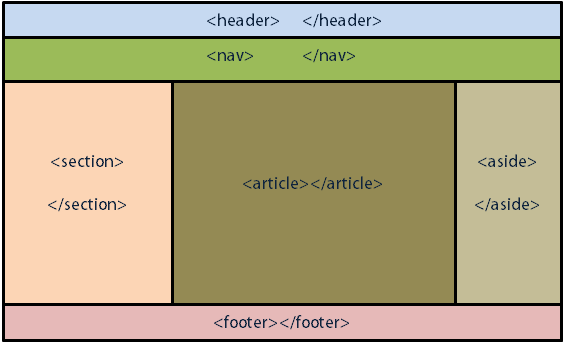
اما در HTML 5 ساختار کدها عوض شده و به صورت زیر در آمده است:
همان طور که می بینید ساختار ساده ای دارد.
آموزش تگهای html5
تگ header
همان طور که از نامش پیداست مکان دقیق سربرگ سایت را مشخص می کند و تمامی عناصر سربرگ بین این دو تگ قرار میگیرد
|
1 |
<header>آموزش تگهای html5</header> |
تگ section
کاربرد تگ section برای تقسیم بندی صفحه می باشد و به بیان دیگر نماینده قسمتی از صفحه می باشد.
در مورد اینکه دقیقا چه جایی باید از تگ section استفاده شود این مطلب گفته می شود که در قسمتهایی از صفحه که ارتباط معنایی با هم دارند شما می توانید آن ها را یک قسمت در نظر بگیرید و از تگ section استفاده کنید.
نکته اول :
معمولا sectionها دارای یک تگ header می باشند و ممکن است که تگ footer نیز داشته باشند و همچنین در داخل تگ Section تگ های article, aside, nav, section می تواند قرار بگیرد.
نکته دوم :
در مواقعی که ما می خواهیم یک تگ، به عنوان نگه دارنده تگ های دیگر و یا برای قالب بندی و یا برای نوشتن اسکریپت استفاده شود بهتر است از تگ section استفاده نشود و به جای آن از تگ div استفاده شود.
|
1 2 3 4 5 6 |
<section> <h1>پاسخ وردپرس</h1 > <p> پاسخ وردپرس مرجع آموزش های رایگاه </p> </section> |
تگ article
یکی از مهمترین تگها در HTML 5 می باشد و متنی که در این تگ قرار می گیرد، نسبت به سایر محتواها دارای امتیاز بیشتری است.
نکته اول :
نکته ای دیگری که تفاوت این دو تگ با هم است این می باشد که در داخل تگ article،
تگ article دیگه ای نمیشه استفاده کرد ولی تگ های section, nav, aside را به همراه تگ header و footer را همانند تگ section می توان استفاده کرد
نکته دوم
برای جا افتادن استفاده از این دو تگ فرض کنیم که ما یک صفحه از چندین قسمت مختلف ولی مرتبط با هم داشته باشیم آن ها را در یک Section قرار میدهیم(استفاده از تگ section) و هر کدام از قسمت ها را در یک article قرار میدهیم(استفاده از تگ article) و اگر قسمت های مختلفی در صفحه ما وجود داشت که با هم هیچ ارتباطی نداشتند از تگ div استفاده میکنیم که نسبت به دو تگ قبلی بازه بزرگتری را پوشش میدهد.
|
1 2 3 4 5 6 |
<article> <h1>پاسخ وردپرس</h1 > <p> پاسخ وردپرس مرجع آموزش های رایگاه </p> </article> |
تگ aside
محتوای سایت که در کنار صفحه و جدا از محتوای اصلی تعریف شده است و یا محتوای قسمت های دیگر
صفحه مربوط می باشد در این تگ قرار میگیرند.لینک های صفحه در این قسمت قابل تعریف میباشند.
|
1 2 3 4 5 6 |
<aside> <h1>پاسخ وردپرس</h1 > <p> پاسخ وردپرس مرجع آموزش های رایگاه </p> </aside> |
تگ footer
ازجمله تگ های جدید HTML5 است که یک پانویس برای یک سند یا یک بخش تعریف می کند. اجزای یک تگ footer باید حاوی اطلاعاتی درباره اجزای شامل آن باشد. به طور نمونه یک پانویس شامل نویسنده سند، اطلاعات copyright، لینک ها به واژه های مورد استفاده، اطلاعات ارتباطی و غیره است. شما می توانید چندین جزء تگ footer را در یک سند داشته باشید. نکته: اطلاعات ارتباطی داخل یک جزء تگ footer باید داخل یک تگ address قرار بگیرد. این تگ نیز خصوصیات سراسری و کلی و رویدادها در HTML5 را پشتیبانی می کند.
|
1 2 3 4 5 6 7 8 |
<footer> <h1>پاسخ وردپرس</h1 > <p> پاسخ وردپرس مرجع آموزش های رایگاه </p> < time pubdate datetime="2018-03-01">< /time> </footer> |
خوب دوستان عزیز این جلسه از آموزش به پایان
رسید تایکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار






هیچ دیدگاهی برای این نوشته ثبت نشده است.