آموزش عناصر inline leve و block level در HTML
فهرست موضوعات در این آموزش
با سلام خدمت تمامی علاقمندان به مباحث طراحی سایت با HTML و css از سری آموزشهای سایت پاسخ وردپرس ،
در جلسه گذشته به معرفی خاصیت position در css پرداختیم
در این جلسه از آموزش HTML و css قصد داریم شما را با عناصر inline level و block level در HTML آشنا نماییم پس بامن همراه باشید.
آموزش عناصر inline level و block level
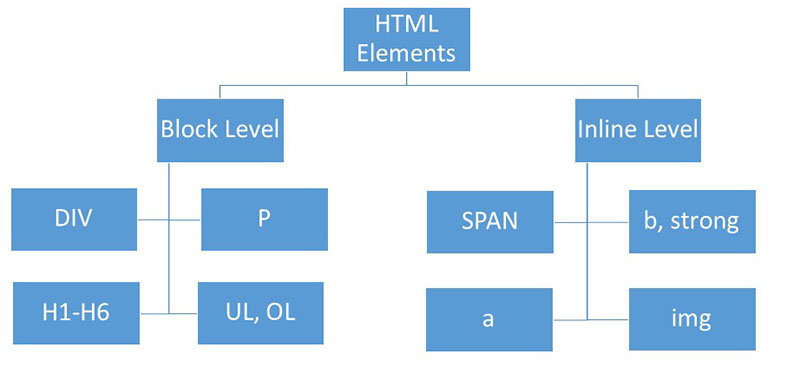
عناصر در HTML با توجه به نوعشان به صورت پیش فرض به دو صورت نمایش داده میشوند
یا به صورت block level (بلاکی) و یا به صورت inline level (درون خطی).
آموزش عناصر inline block (درون خطی)
این دسته از عناصر تنها به اندازهی محتوای درون خود فضا اشغال میکنند مثل تگهای
span ، img ، em ، a و غیره… از جمله عناصر inline level (درون خطی) به شمار میروند.
عناصر درون خطی را میتوان در یک سطر کنار هم قرار داد برای درک بهتر به مثال زیر توجه نمایید
|
1 2 3 4 5 6 |
<em> اگر دانشی مرد گوید سخن == تو بشنو که دانش نگردد کهن </em> <span> پاسخ .وردپرس مرجع آموزش های رایگان </span> |
در این مثال از تگ span و تگ em که از جمله عناصر درون خطی هستند استفاده شده است.
اگه این کد ها را داخل مرورگر اجار کنید در کارهم قرار گرفتن .
آموزش عناصر block level (بلاکی)
این دسته از عناصر یک سطر را اشغال میکنند تگ p ، div ، form و li و header و article و غیره… از جمله عناصر block level (بلاکی) به شمار میروند.
برای این که شما بهتر درک کنید عناصر block level به مثال زیر توجه کنید :
|
1 2 3 4 5 6 7 8 9 |
<p> پاسخ وردپرس مرجع آموزشهای رایگان به صورت کامل </p> <article > پاسخ وردپرس مرجع آموزشهای رایگان به صورت کامل </article > <div> پاسخ وردپرس مرجع آموزشهای رایگان به صورت کامل </div> |
اگه کد های بالا را داخل یک فایل html قرار بدید می بیند که هر کدوم از اینها در یک سطر قرار گرفتن .
با استفاده از ویژگی display شما می توانید رفتار پیشفرض عناصر را تغییر دهید. مثلا رفتار یک عنصر inline را به block و بالعکس تبدیل کنید.
انیشالاه که توی جلسه بعدی به صورت کامل خدمت شما آموزش خواهیم داد منتظر جلسه بعد باشید .
خب به پایان این جلسه آموزش اچ تی ام ال و سی اس اس رسیدیم در جلسه آینده آموزش inline و block میپردازیم. درصورتی که سوالی داشتید حتما در قسمت دیدگاه سوال خود مطرح نمایید.







هیچ دیدگاهی برای این نوشته ثبت نشده است.