استفاده از تلفن همراه طی چند سال گذشته به میزان قابل توجهی افزایش یافته است. طبق تحقیقات مرکز تحقیقات پیو ، بیش از ۷۵٪ آمریکایی ها در حال حاضر دارای تلفن های هوشمند هستند که ۳۵٪ درصد این آمار در سال ۲۰۱۱ به آن اضافه شده است. با این حال ، تجربه های منفی کاربران هنگام گشت و گذار در وب سایت های فروشگاهی آنلاینی که طراحی سایت ریسپانسیو نداشته اند رو به افزایش است. اما طراحی وب واکنش گرا اهمیت زیادی دارد
آماری که توسط گوگل منتشر شده حاکی از آن است که وقتی افراد در دستگاه های تلفن همراه تجربیات منفی دارند ، احتمال خرید آنها بیش از ۶۰٪ کاهش می یابد . علاوه بر این ، نزدیک به ۷۵٪ مردم علاقه دارند به وب سایت های سازگار با تلفن همراه یا ریسپانسیو برگردند و بیش از ۶۵٪ مردم احتمالاً از طریق وب سایت هایی که طراحی وب واکنش گرا دارند و با تلفن همراهشان سازگار است اقدام به خرید می کنند.
طراحی سایت واکنش گرا Responsive چیست؟
طراحی سایت ریسپانسیو (Responsive) به معنای نمایش صحیح یک سایت در دستگاههای مختلف با سایز صفحه نمایش مختلف است. قابلیت نمایش صحیح عناصر و محتوا و همچنین نحوه چیدمان آنها در کنار قابل کلیک بودن (clickable) از مهمترین مواردی است که باید در این زمینه رعایت شود. این به معنی این است که لازم نیست برای دستگاههای مختلف نسخههای متفاوتی از سایت را طراحی کنید.
ما در این دوره آموزش ریسپانسیو از مدیا کوئری در css3 استفاده خواهیم کرد
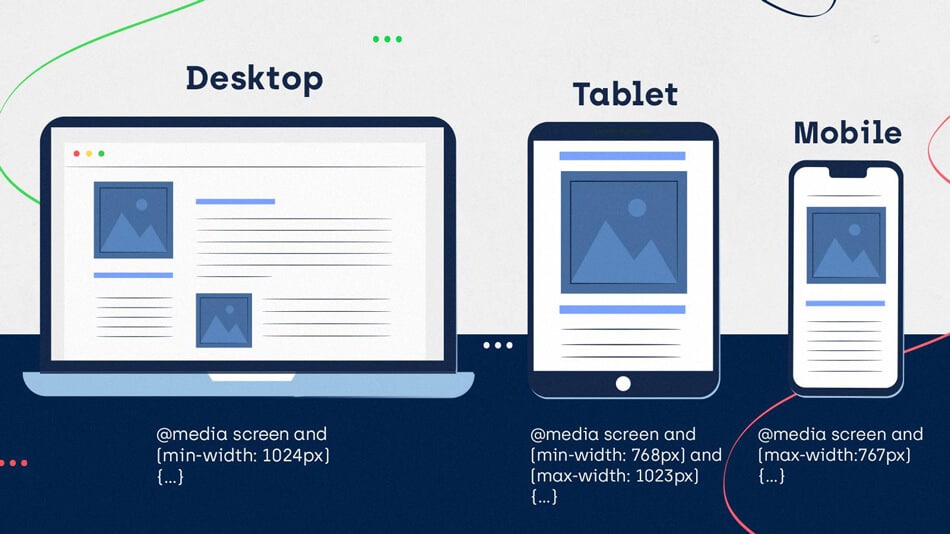
مدیا کوئری ها این امکان را فراهم می آورند تا بدون ایجاد تغییر در نشانه گذاری html، صفحات وب خود را برای طیف خاصی از دستگاه ها مانند تلفن های همراه، تبلت ها، دسکتاپ ها و غیره تنظیم کنید. یک مدیا کوئری شامل نوع رسانه و تعدادی عبارت است که نوع و شرایط ویژگی های یک رسانه خاص مانند: عرض دستگاه یا وضوح صفحه نمایش را مطابقت می دهد.
از آنجا که مدیا کوئری یک عبارت منطقی است، چه درست باشد یا غلط، می تواند تفکیک شود. اگر نوع رسانه مشخص شده در مدیا کوئری با نوع دستگاهی که سند در آن نمایش داده می شود مطابقت داشته باشد و همچنین همه عبارات موجود در مدیا کوئری برقرار باشند، نتیجه کوئری یا پرس و جو صحیح خواهد بود. هنگامی که یک مدیا کوئری صحیح باشد در نتیجه شیوه نامه یا قوانین سبک مربوط به دستگاه مورد نظر اعمال می شود.
نکته: مدیا کوئری ها یک روش عالی برای ایجاد طرح بندی های واکنشگرا هستند. با استفاده از مدیا کوئری ها می توانید وب سایت خود را سفارشی کنید و آن را به صورت متفاوت برای کاربرانی که با دستگاه های مختلف (مانند: تلفن های هوشمند یا تبلت ها) در حال مرور وب سایت شما هستند، بدون تغییر در محتوای واقعی صفحه نمایش دهید.
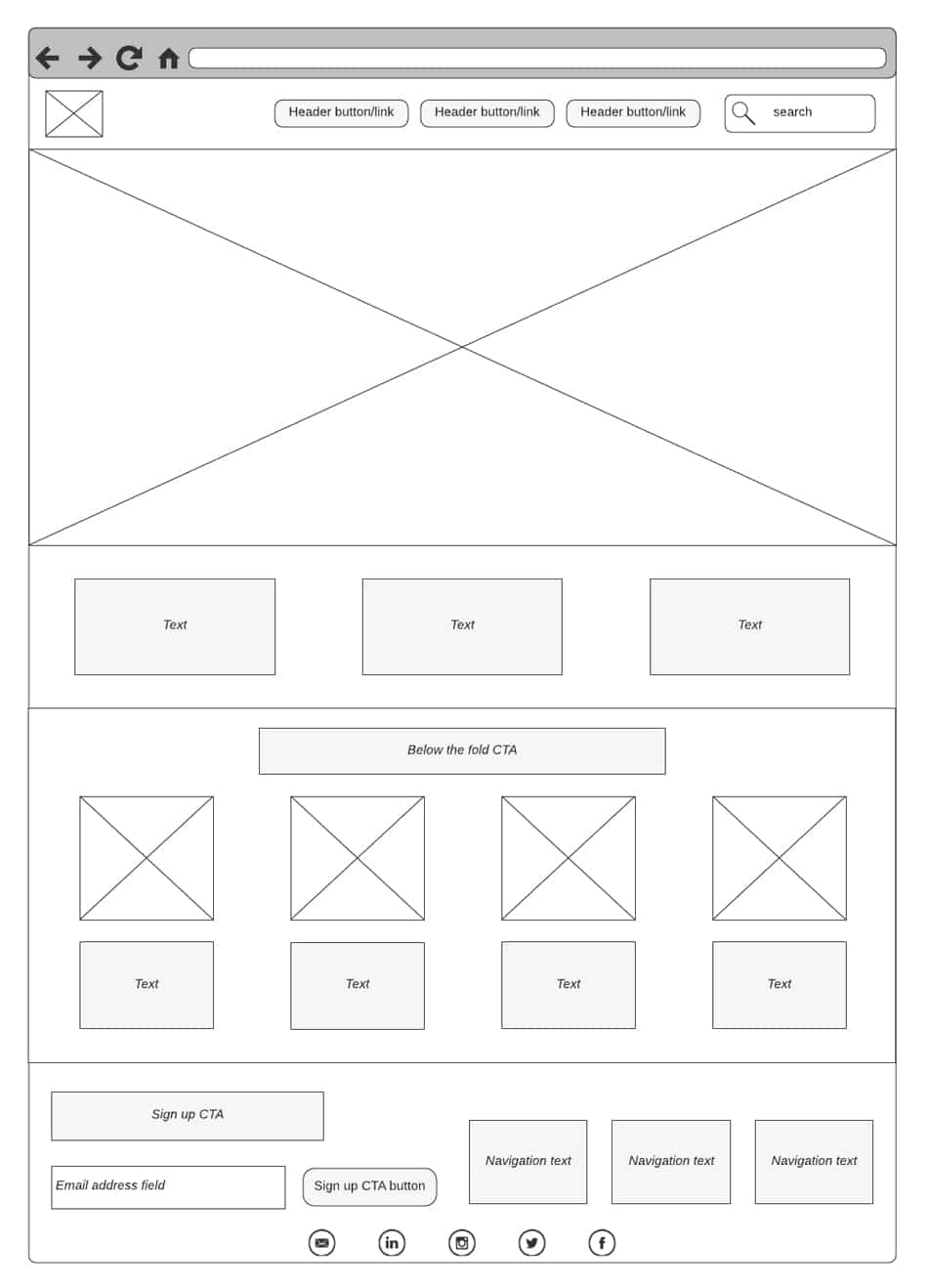
در این آموزش طراحی قالب واکنشگرا wireframe آموزش داده خواهد شد.
اولین قدم در شناخت وایرفریم ، آشنایی با مفهوم و تعریف آن است. وایرفریم در واقع یک نقشه دو بعدی از محصول (وبسایت یا اپلیکیشن) است که اسکلت و ساختار اصلی آن وبسایت یا اپلیکیشن را به صورت ساده و با جزئیات بصری محدود نمایش می دهد. اگر بخواهیم Wireframe ها را در دنیای واقعی بررسی کنیم و برای آن ها یک مصداق واقعی بیان کنیم، بی شباهت به نقشه ساختمان نیستند.
نقشه یک ساختمان فاقد جزئیات و جذابیت های بصری بالا می باشد. به سادگی ترسیم می شود و در قالب چند خط و با استفاده یکسری علائم خاص، ساختار یک ساختمان عظیم را نمایش می دهد. وایرفریم ها هم کاربرد مشابهی دارند. با ساده ترین ابزارها و بدون جزئیات بصری مانند رنگ ها، تصاویر، جزئیات تایپوگرافی و … رسم می شوند اما علیرغم این سادگی، همانند نقشه یک ساختمان، سنگ بنای مراحل بعدی طراحی یک محصول هستند.
مزایای یک وایرفریم خوب چیست؟
از آن جایی که وایرفریم ها از اجزای با کیفیت استفاده نمی کنند، مونتاژ آن ها سریع و آسان است. علاوه بر این، ماهیت انعطاف پذیر وایرفریم ها به شما امکان می دهد تا ایده های تان را آزمایش کنید و تایید مشتریان و همکاران را به دست آورید تا بتوانید سراغ مرحله بعدی تولید سایت بروید.
برای ایجاد وایرفریم به چه ابزار هایی نیاز دارید؟
شما می توانید یک وایرفریم را در مرحله اولیه با استفاده از قلم و کاغذ یا حتی روی کاغذ یادداشت های برچسبی بسازید. با این که این روش ساده می تواند سریع کارتان را راه بیندازد، اما ممکن است برای تکمیل طرح های تان به چیز اساسی تری نیاز داشته باشید. علاوه بر این، اگر قصد دارید وایرفریم هایتان را به مشتری یا همکار ارائه بدهید، شاید بهتر باشد چیزی حرفه ای تر ارائه بدهید.
ما در این دوره به صورت تخصص وراد ساخت وایرفریم نخواهیم شد اما به دو نوع ساخت وایرفریم آشناه خواهید .
- در این آموزش WIREFRAMES برای طراحی وب از ADOBE XD استفاده خواهیم
- دوم از یک سایت آنلاین برای سایت وایرفریم استفاده خواهیم کرد
پیش نیاز این دوره
دوره آموزش html از صفر تا ۱۰۰ همراه HTML5
دوره آموزش CSS
دموی قالب طراحی شده به صورت تمام صفحه
دموی قالب طراحی شده در حالت تبلت یا لب تاپ
دموی قالب طراحی شده در حالت موبایل
سر فصل دوره آموزش طراحی قالب واکنشگرا Responsive در css
جلسه اول آموزش @media می توان یک دسته استایل را فقط مخصوص به یک مدیای خاص نوشت
|
1 2 |
/* @media [anly] [and] [not] all screen speech print (min-width:768px) OTERATOR MEDIA TYPE MEDTA FEATURE */ |
- توضیحات در مورد دوره
- معرفی نرم افزار های مورد نیاز
- ساخت فایل های مورد نیاز و توضیحات کامل
- آموزش کار با @media
- برسی گروه اصلی مدیا توضیحات کامل موارد زیر :
- all مقدار پیش فرض – مورد استفاده برای تمامی رسانه یا دستگاها
- screen مورد استفاده برای صفحه نمایش ها ( کامپیوتر ، لپ تاپ ، تبلت ، موبایل )
- speech مورد استفاده برای نرم افزار های صفحه خوان ( مناسب افراد نابینا ، کم بینا ، بیسواد )
- print مورد استفاده برای صفحه پرینت یا چاپ
- مثال های کاربردی به صورت کامل
- و غیره …
جلسه دوم آموزش پیاده سازی Column داخل نرم افزار xd
- تعریف Column داخل طراحی قالب سایت
- نهوه پیاده سازی Column
- استفاده از Column های نرم افزار xd
- محاسبات Column ها
- و غیره …
جلسه ۳ آموزش پیاده سازی کرید سیستم برای طراحی قالب وکنشگرا
- توضیحات در مورد ساخت یک فرم ورک برای طراحی قالب
- محاسبات Column ها برای طراحی قالب
- سایت فایل مورد نظر برای تعریف Column ها
- پیاده سازی ۱۲ Column یک سایت
- پیاده سازی یک قالب ساده
- و غیره ….
جلسه ۴ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی کرید سیستم به صورت کامل
- پیاده سازی تمام بخش های گرید
- شرط گذاری تمام عرض های مورد نظر
- نام گذاری برای Column در عرض های مختلف
- پیاده سازی offset
- تعریف offset برای عرض های مختلف
- و غیره …
جلسه ۵ آموزش طراحی قالب واکنشگرا Responsive معرفی سایت آنلاین ساخت wireframe
- معرفی کامل سایت wireframe
- پیاده سازی و ساخت wireframe برای طراحی قالب
- آموزش ساخت صفحه wireframe
- ساخت منوی برای قالب سایت
- ساخت جایگاه لوگو فرم جستجو
- پیاده سازی باکس ها محصولات
- معرفی قرار گیری آیکون ها
- وغیره …
جلسه ۶ آموزش طراحی قالب واکنشگرا Responsive شروع ساخت wireframe داخل نرم افزار xd
- معرفی دانلود wireframe برای نرم افزار xd
- شروع ساخت فایل قالب
- طراحی قسمت اطلاعیه سایت
- طراحی بخش لوگو و جستجوی قالب
- طراحی بخش منو سایت
- طراحی باکس های محصولات
- و غیره …
جلسه ۷ آموزش طراحی قالب واکنشگرا Responsive تکمیل wireframe داخل نرم افزار xd
- پیاده سازی باکس دسته بندی ها
- پیاده سازی باکس مطالب
- پیاده سازی باکس تصویر و توضیحات
- پیاده سازی باکس قیمت گذاری
- پیاده سازی خبر نامه
- قرار دادن تمرین برای تکمیل
- و غیره …
جلسه ۸ آموزش طراحی قالب واکنشگرا Responsive شروع پروژه طراحی قالب
- ساخت فایل های مورد نیاز برای طراحی قالب
- معرفی سایت فونت آیکون
- نهوه استفاده از فونت آیکون
- قانون پیاده سازی طراحی قالب
- ماژولار نویسی قالب
- پیاده سازی اطلاعیه سایت
- و غیره …
جلسه ۹ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی قسمت لوگو جستجو.
- قرار دادن تگ های html
- پیاده سازی قسمت بالای سایت یک لاین بسیار زیبا
- قرار گیری لوگوی سایت
- قرار گیری فرم جستجو
- قرار گیری دگمه ثبت نام و پیشنهاد ویژه
- استایل نویسی کامل
- تست Responsive
- غیره …
جلسه ۱۰ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی منوی اصلی
- قرار دادن تگ های html
- استایل نویسی منوی اصلی
- جسبان کردن منوی اصلی
- استایل آیکون های منوی اصلی
- قرار دادن آیکون Responsive منو
- و غیره …
جلسه ۱۱ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی منوی سایدبار
- قرار دادن کد سایدبار منو
- استایل نویسی دگمه سایدبار منو
- استایل نویسی صفحه تاریک سایدبار منو
- نوشتن کد های جاوااسکریپت برای نمایش سایدبار منو
- و غیره ..
جلسه ۱۲ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی تصویر هدر
- قرار دادن تگ html برای تصویر
- قرار دادن عنوان اصلی
- قرار دادن زیر عنوان
- قرار دادن دگمه های مشاره و شروع یادگیری
- استایل نویسی هدر به صورت کامل
- و غیره …
جلسه ۱۳ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس توضیحات آیکون
- توضیح دوباره درباره ستون بندی
- قرار دادن کد های html
- ساخت فایل استایل برای ماژولار نویسی
- قرار گیری آیکون تصویر
- قرار دادن عنوان آیکون باکس
- قرار دادن توضیحات
- و غیره ….
جلسه ۱۴ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس محصولات جلسه اول
- پیاده سازی عنوان اصلی
- پیاده سازی توضیحات کوتاه
- قرار گیری تصویر محصول
- استایل نویسی دگمه در حال برگذاری
- استایل نویسی آیکونه ذخیره
- استایل نویس عنوان محصول
- و غیره…
جلسه ۱۵ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس محصولات جلسه دوم آخر
- استایل نویسی توضیحات
- استایل نویسی درصد تخفیف
- استایل نویسی تعداد دانشجو
- استایل نویسی قیمت محصول
- و غیره …
جلسه ۱۶ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس سرویس ها
- پیاده سازی عنوان اصلی
- پیاده سازی پس زمینه بسیار زیبا
- قرار دادن تصویر بالا سرویس ها
- قرار دادن تصویر پایین سرویس ها
- قرار دادن آیکون سرویس ها
- استایل نویس کامل سرویس ها
- و غیره …
جلسه ۱۷ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس مقالات تصویر تکی و دوتایی
- قرار دادن عنوان اصلی
- قرار دادن زیر عنوان
- قرار دادن باکس سمت راست
- قرار دادن تصویر سمت راست
- قرار دادن باکس سمت چپ
- استایل نویسی کامل
- و غیره…
جلسه ۱۸ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس های دسته بندی
- استایل نویسی عنوان اصلی
- استایل نویسی توضیحات
- قرار دادن باکس های دسته بندی
- استایل نویسی نصویر svg
- استایل نویس کامل باکس ها
- و غیره…
جلسه ۱۹ آموزش طراحی قالب واکنشگرا Responsive پیاده سازی باکس سرویس ها
- استایل نویسی عنوان اصلی
- استایل نویسی توضیحات
- پیاده سازی آیکون باکس
- پیاده سازی عنوان باکس
- پیاده سازی توضیحات باکس
- استایل نویسی کامل
- و غیره….










نقد و بررسیها
هنوز بررسیای ثبت نشده است.