CSS چیست و چه کاربردی دارد؟
فهرست موضوعات در این آموزش
قبل اینکه بخواهیم Css رو تعریف کنیم ، باید راجع به صفحات وب توضیح بدهیم ، یه صفحه وب شامل متن ، صوت ، تصویر و … هست. برای اینکه اجزای وب کنارهم قرار بگیرند از html استفاده می کنیم ، با استفاده از عناصر و تگ های HTML می تونیم متون ، تصاویر ، ویدئوها ، صوت ها و … رو کنار هم قرار بدیم و برای کاربرای سایت نمایش بدهیم.
از وقتی که سبک کدنویسی تغییر و پیشرفت کرد، کاربرد Css در طراحی وب یک امر عادی بشمار اومد. با استفاده از Div ها و Css می تونید به راحتی و بسیار سبک قالب وبلاگ شخصی خود را لایه بندی و طرح بندی کنید و اجزای صفحه ی وب رو بصورت کاملا زیبا استایل بندی کنید. حالا میریم سر اصل مطلب یعنی Css اصلا چی هست؟!
CSS چیست
در ابتدا باید بدانید که Css مخفف چیست؟ سی اس اس مخفف Cascading Style Sheet (CSS) است. زبان css یک زبان طراحی صفحات وب برای ایجاد و ساخت مشخصات ظاهری اسناد و اطلاعات وب سایت می باشد. css یکی از رایج ترین و محبوب ترین ابزارهای طراحی صفحات وب سایت نوشته شده توسط زبان HTML و یا XHTML می باشد و همچنین از زبان های اسکریپت دیگری مانند plain XML، SVG و XUL نیز به خوبی پشتیبانی می نماید.
اگر علاقه مند به موضوع طراحی وب هستید، به احتمال زیاد قبل از این، نام زبان CSS را جایی شنیده اید.
امکان دارد برای شما هم سوال باشد که چرا این نام به روی چنین بخش و عنصر مهمی از طراحی وبسایت گذاشته شده؟
این موضوع آبشاری بودن یعنی این که هر موردی که به یک برگه CSS مربوط می شود، روی عنصرهای زیر مجموعه این برگه ها هم اثر می گذارد.
اگر بخواهیم برای شما مثال بزنیم، فرض بر این بگیرید شما یک متن را در یک برگه CSS رنگ آبی کنید،
این به معنی آبی بودن همه سربرگ ها و پاراگراف های متن شما می باشد که قرار است نوشته شود.
زبان CSS در کنار HTML است که معنا و مفهوم پیدا می کند تا در کنار هم یک وبسایت با هسته ای قوی را به وجود بیاورند.
برگه های CSS در اصل کارشان به وجود آوردن ظاهر سایت است و
بخش های مختلف اندازه آن ها و کارهای دیگر را تگ های HTML انجام می دهند.
کاربرد css چیست ؟
هدف از تولید css در واقع جداسازی اطلاعات محتوا (که توسط زبانی مانند HTML نوشته شده اند) از اطلاعات ظاهری مانند صفحه بندی، رنگ و سایز و نوع فونت می باشد.
این جداسازی موجب افزایش سرعت در دسترسی به سایت، انعطاف پذیری بیشتر برای کنترل ویژگی های ظاهری، قابلیت طراحی چندین صفحه با یک فرمت یکسان و جلوگیری از پیچیدگی و انجام کارهای تکراری در طراحی وب سایت می گردد.
کاربردهای فوق العاده CSS و محبوبیت آن طراحی قالب
تنوع و امکانات فوقالعاده در کنار انعطافپذیری بی نهایت دلچسب CSS، این زبان را جزئی جدایی ناپذیر از وبسایتها ساخته است، همچنین به روز رسانیها و ویژگیهای جذاب روز افزون این زبان طراحان را شیفته خود کرده، امکان افزودن افکتهای فوقالعاده جذاب در ورژن ۳ این زبان (CSS-3) بدون افزودن صدها خط کد جاوا اسکریپت رویای طراحان را برای ساخت صفحاتی زیبا و سبک را به حقیقت پیوند داده است.
امکانات جذابی چون انیمیشن، گرادیانت، چند پس زمینه همزمان، قرارگیری بخشهای مختلف در کنار هم، واکنشگرا بودن صفحات در رزولوشنهای مختلف و انعطاف پذیری در فلکسها (Flex) چیزی است که تمامی نیازهای یک طراح فوق حرفهای را نیز برآورده میکند. محبوبیت این زبان تا جایی پیش رفته است که بسیاری از برنامهنویسان اقدام به نوشتن پلاگینها و کدهای آماده به وسیله این زبان کردهاند.
کاربردهای CSS عبارتند از:
- تعیین ارتفاع و عرض
- واکنشگرا بودن صفحات
- انتخاب پس زمینه
- انتخاب محل قرار گرفتن یک عنصر مانند متن یا عکس و…
- تعیین چیدمان نوشته ها (چپ چین، راست چین و…)
- مشخص کردن میزان فاصله ی عناصر از همدیگر
- امکان افزودن افکتهای فوقالعاده جذاب
- امکانات جذابی چون انیمیشن
- انعطاف پذیری در فلکسها Flex …
ساختار نوشتن کد نویسی css
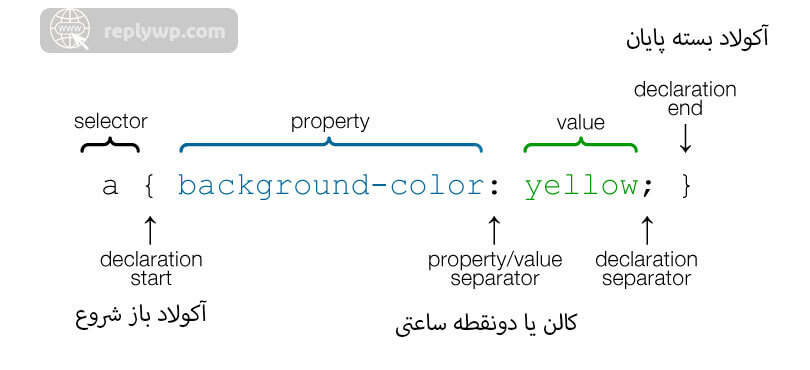
کدهای سی اس اس (CSS) از دو بخش کلی تشکیل شده اند که عبارتند از Selector و Declaration. برای روشن شدن این دو اصطلاح تصویر زیر را مد نظر قرار خواهیم داد:
کدهای css از دو قسمت اصلی تشکیل شدند:
- انتخابکننده یا selector
- قسمتی که بین آکولاد باز و بسته { … } قرار میگیرد و تعیین کننده نحوه نمایش در صفحه است.
- Selector یک عنصر html است که آن را برای اعمال طرح های css ، انتخاب می کنید.
Declaration شامل یک یا چند کد css مستقل برای Selector است که با ” ; ” (سمی کالن ) از هم جدا شده است.
Property عنوان یا نام صفتی است که در Declaration تعریف شده است.
Value مقداری است که به Property اختصاص می یابد.
شروع و پایان کدهای css مربوط به هر عنصر html، با آکولاد باز و بسته به شکل ” {…} ” مشخص می شود.
انتخابگرها یا Selectors در CSS
بطور کلی بخوام بگم، انتخابگر یعنی اینکه چجوری میتونیم تگ هارو از صفحه انتخاب کنیم بعدش برای همون تگ ها استایل تعریف کنیم، همین تموم شد رفت!
انواع انتخابگر یا Selectors در CSS
- انتخابگر تگ
- انتخابگر ID
- انتخابگر کلاس یا Class
انتخاب کننده عنصر:
با استفاده از این انتخاب کننده میتوانید تگ خاصی را انتخاب و تغییرات استایل را بر روی آن اعمال کنید به طور مثال میتوان تگ <a> در یک صفحه وب را انتخاب کرد و رنگ آن را به قرمز تغییر داد.
انتخاب کننده id (آی دی ) :
اگر بخواهید استایلهای CSS بر روی گروهی از تگها تعریف شود، باید از انتخاب کننده ID استفاده کنید.
برای این کار باید در کدهای HTML برای تگی که قصد تغییر استایل آن را دارید یک ID تعریف کنید، سپس در بخش Css آیدی مورد نظر را انتخاب و تغیرات را بر روی آن اعمال میکنید.
دستورات فقط بر روی یک ID خاص که با با علامت # در ابتدای آن مشخص میشود اعمال میگردد.
انتخابگر کلاس یا Class
در این روش نیز ما باید نام اون کلاس تگ رو بنویسیم و در نهایت دستورات CSS مورد نظرمون رو، روش اعمال کنیم.
پس یعنی اول یک نقطه ( . ) میزاریم سپس نام کلاسمون رو مینویسیم و در نهایت دستورات CSS مورد نظرمون رو اعمال مینماییم.
Declaration
با استفاده از این بخش که در بین آکولاد باز بسته {…} قرار میگیرد میتوانید مشخص کنید چه استایلی روی تگهای انتخاب شده اعمال گردد.
این بخش از دو قسمت “ویژگی” و “مقدار” تشکیل شده است که باید مشخص کنید عنصر انتخاب شده چه ویژگی و چه مقداری داشته باشد.
به طور مثال مشخص کنید تگ a به رنگ آبی و یا سایز فونت برابر ۱۶ پیکسل باشد.
آشنایی با نحوه عملکرد CSS
کلمه (Cascading) یا آبشاری که اولین کلمه از CSS است به این نکته اشاره میکند که کدهای نوشته شده با CSS به صورت پیش فرض از بالا به پایین و به ترتیب پردازش و اجرا میشوند.
CSS این قابلیت را در اختیار شما قرار میدهد که با ایجاد یک فایل خارجی (Style Sheet) ویژگیهای اجزای مختلف در صفحات وب سایت را تعیین کنید.
یعنی تغییراتی که شما به کمک CSS در یک صفحه وب ایجاد میکنید، روی اجزای زیرمجموعه ی آن هم تاثیر میگذارند.
به عنوان مثال اگر شما رنگ متن یک صفحه را تغییر دهید، تمامی زیرمتنها مانند پاراگرافها و سرخطها نیز آن رنگ را خواهند داشت.
فرانت اند (Front End) به چه کسی می گویند و چیست؟
برای تعریف این تخصص ابتدا باید به معنای واژه Front در لغتنامه مراجعه کنیم که چنین معنی شده است: پیش، جلو، جلودار، به طرف جلو، روبرو و مواردی از این دست.
بنابراین، میتوان نتیجه گرفت که تخصص فرانت اند ( Front End ) به بخشهای جلو و مقابل اشاره دارد.
یعنی تمام آن بخشهایی که کاربر با آنها تعامل دارد و ارتباط برقرار میکند؛ از این رو به آن، Client Side نیز گفته می شود.
طراح یا کدنویس این بخش را ( Front End Developer ) مینامند. تمام آن چه که کدنویس فرانت اند طراحی میکند، کاربر و مخاطبان آن را میبینند.
Style Sheet در HTML جیست ؟
Cascading Style Sheets (CSS) بیان می کنند، اسناد در صفحات و در نسخه چاپی چگونه نشان داده می شوند و یا اینکه چگونه تلفظ می شوند.
از زمان ایجاد کنسرسیوم در سال ۱۹۹۴، W3C به طور فعال، از style sheet ها در صفحات وب، استفاده کرده است.
استفاده سی اس اس در دنیایی واقعی…html و css چیه؟
ابتدای کارم رو با یه مثال شروع می کنم. یه ساختمون مسکونی رو در نظر بگیرید توی ذهنتون که هنوز فقط اسکلت داره.
و در ادامه این ساختمون رو با کارهایی مثل آجر چینی، کاشی کاری، سرامیک کردن، گچ کاری و … کامل می کنن و میشه یه خونه خوشگل و دنج واسه سقف بالا سر.
حالا در همین زمان که توی ذهنتون رو مبل خونه نشستید فکر کنید که این خونه اولش چی بوده؟
یه سری فلز که به هم وصل شده بودند و حالا تبدیل شده به این چیزی که هست.
فلز ها در واقع ساختار و یا اسکلت ساختمون رو ساخته بودند و آجر و کاشی و سیمان و … این ساختمون به چیزی که الان هست رسوندند
ربطش به html و css چیه؟
ربطش اینه که طراحی یک وبسایت ایستا مثل ساختن ساختمون مسکونی هستش. چطور؟
در واقع html رو می تونیم به اسکلت صفحه وب (اسکلت ساختمون) نسبت بدیم که مثل ساختمون هنوز کامل نیست و نیاز داره به رنگ و لعاب. به قول ویکی پدیا html زبان توصیف ساختار صفحه وب هستش. خب پس رنگ و لعاب صفحه وب چیه؟
مثل کاشی و سرامیک و گچ و سیمان ساختمون. البته تو برنامه نویسی به زبانی که این کار رو انجام می ده میگن css.
یعنی css رنگ و لعاب و استایل صفحه وب رو مشخص می کنه.
دوباره میگیم html ساختار صفحه وب هستش که استایل و رنگ و لعاب زیبایی نداره و وقتی یک صفحه زیبا میشه که با css به اون رنگ و لعاب بدیم.
اضافه کردن CSS به HTML
برای اعمال کردن استایل های CSS به عناصر صفحه HTML سه روش مختلف وجود دارد.
حال که دانستیم css چیست و چه ویژگی هایی دارد بهتر است سراغ معرفی نحوه استفاده از آن در کد برویم.
برای استفاده از CSS سه راه برای توسعه دهندگان وجود دارد که در این قسمت از مطلب به این سه روش میپردازیم:
- External CSS
- Internal CSS
- Inline CSS
روش اول و پیشنهادی External CSS
رایج ترین و پرکاربرد ترین روش اضافه کردن فایل CSS به صفحه استفاده از روش External می باشد. در این روش استایل ها در یک فایل مجزا با پسوند css.
نوشته شده و در نهایت در بخش head به صفحه ی ما لینک می شوند.
با External CSS شما قادر خواهید بود با تغییر دادن یک فایل تمام شکل و شمایل یک وب سایت را تغییر دهید! برای این کار هر صفحه ی HTML در درون عنصر<link> باید به فایل CSS خارجی مرتبط باشد در بخش (head)
|
1 2 3 |
<head> <link rel="stylesheet" type="text/css" href="WEB_style.css"> </head> |
در بالا از طریق تگ link فایل WEB_style.css را به صفحه html اضافه کردیم. ممکن است نیاز باشد که چند فایل css به صفحه اضافه کنید.
دقت کنید که ترتیب اضافه کردن فایل های css مهم است زیرا آن فایلی که آخر از همه اضافه شده، اولویت بالاتری نسبت به فایل قبل از خود دارد. یعنی آخرین فایل از همه اولویت بالاتری دارد و سپس قبلی و سپس قبل از آن تا به بالا.
یک فایل css خارجی را می توان در هر ادیتوری نوشت، و فقط باید با فرمت .css نوشته شود. توجه کنید که فایل css خارجی نباید شامل هیچگونه تگ HTML باشد
روش دوم Internal CSS
در این روش کافیست تمام کدهای CSS را در میان تگهای باز و بسته <style></style> که در صفحه HTML نوشته شده است، قرار دهید.
این روش معمولا زمانی استفاده میشود که بخواهند استایل خاصی را فقط در یک صفحه منحصر به فرد داشته باشند.
|
1 2 3 4 5 6 |
<style> a{ background-color: green; color: #fff; } </style> |
روش سوم inline style
استفاده از این روش میتوانید کدهای css را در میان تگهای html تعریف کنید.
این روش معمولا توصیه نمیشود، زیرا به مرور زمان و با بزرگتر شدن پروژه، این کدها بسیار نامرتب میشوند و در آینده باعث سردرگمی خواهند شد.
|
1 |
<a href="https://replywp.com" target="_blank" style="background-color: green;color: #fff;">پاسخ وردپرس</a> |
ترتیب الویت اعمال استایل ها وقتی چند استایل همزمان اعمال شده اند بصورت زیر می باشد:
- Inline style (inside an HTML element) استایلهای inline
- External and internal style sheets (in the head section)
- Browser default (استایل های پیشفرضی که مرورگر به صورت پیشفرض روی صفحه اعمال می کند)
و در نهایت اگر همه استایلها دارای اولویت یکسان باشند، خواصی انتخاب میشوند که آخر از همه نوشته شده باشند.









هیچ دیدگاهی برای این نوشته ثبت نشده است.