تگ های هدینگ heading tags
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت شما دوستان و همراهان همیشگی وب سایت پاسخ وردپرس در خدمت شما یا یک دیگه از جلسات آموزش html در این جلسه میخواهیم آموزش تگ های تیتر یا Heading در HTML به صورت کامل برسی کنیم پس با من همراه باشید .
عناوین یا تیترها یا به انگلیسی Headings از مهمترین تگ ها در یک صفحه ی HTML می باشد، در واقع میشه گفت مهمترین بخش یک صفحه ی HTML یا یک صفحه ی وب همین تگ های تیتر می باشد.
بطور کلی در تمامی وبسایت های موجود در اینترنت از این تگ ها استفاده می شود، تیترها در HTML از طریق تگ های H1 تا H6 مشخص می شوند، تگ H1 دارای بیشترین ارزش مکانی و در مقابل تگ H6 دارای کمترین ارزش مکانی در یک صفحه ی وب HTML می باشد.
در واقع میشه گفت متنی که در تگ H1 قرار میگیرد یعنی خیلی مهم و دارای بیشترین ارزش می باشد و همینطور که به این عدد (H2,H3,H4,H5,H6) اضافه شود از ارزش آن متن در یک صفحه وب کاسته می شود.
heading tags از تگ H1 شروع و به تگ H6 ختم می شود. که در این بین بیشترین اهمیت را تگ H1 دارد.
وظیفه تگ هدینگ مشخص کردن عناوین هر پاراگراف و ارتباط دادن پاراگراف ها با زیر عنوان ها می باشد که نتیجه این ارتباط مشخص کردن عناوین مهم برای درک بهتر مطلب توسط گوگل و کاربران می باشد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Heading html</title> </head> <body> <h1>replywp.com</h1> <h2>replywp.com</h2> <h3>replywp.com</h3> <h4>replywp.com</h4> <h5>replywp.com</h5> <h6>replywp.com</h6> <p>replywp.com</p> </body> </html> |
مزیت های تگ های heading tags
این تگ ها در صفحه نمایش قابل رویت هستند به طوری که با تغییر سایز متن های قرار گرفته در این تگ متن ها بیشتر دیده می شوند و سبب جلب توجه بیشتر کاربر می شوند. به تصویر زیر توجه کنید.
علاوه بر مهم تر جلوه دادن متن عنوان ها برای کاربران ، خزنده های گوگل هم با ورود به سایت در هر صفحه دقیقاً به دنبال همین ارتباطات ساده و مهم می گردند.مزیت دیگر تگ های هدینگ به جز مزیت هایی که برای کاربران و موتورهای جستجو گفته شد، خاصیت زیبا شدن متن می باشد. متن های سایت در صورتی که تماماً با سایز ۱۸ نوشته شوند مخصوصاً اگر متن طولانی ای هم باشند بسیار خسته کننده خواهند بود و ممکن است کمتر کسی تا آخر متن را دنبال کند.
ولی در صورت استفاده از تگ هدینگ متن های عناوین در پاراگراف ها اهمیت بیشتری پیدا می کنند و همین تغییر سایز باعث می شود که متن از یکنواختی خارج شود.
چرا باید از تگ های تیتر یا هدینگ در متن استفاده کنیم؟
همان طور که گفته شد، تگهای HTML با برجسته کردن مباحث مهم، ساختاربندی محتوا را برای کاربران و برای گوگل مشخص میکنند. پس گوگل متوجه میشود پاراگراف یا پاراگرافهای زیر یک هدینگ به چه موضوعی اختصاص دارد و باید این محتوا را برای کدام عبارات سرچ شده نمایش دهد. همچنین کاربران با دیدن یک هدینگ ممکن است آن را جذاب نبینند و ترجیح دهند که از آن گذشته و در عوض یک هدینگ دیگر که برایشان جذابتر است را مطالعه کنند. به این ترتیب در وقت خود صرفهجویی خواهند کرد. اما معمولاً دلیل اصلی استفاده تگهای هدینگ در متن، کمک به سئو سایت است.
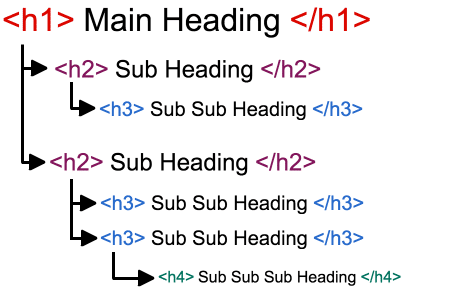
تگ های هدینگ سلسله مراتبی h
تگ H1
تگ h1 را در متن های خود برای عنوان داخلی صفحه قرار دهید. در هر صفحه تنها از یک تگ h1 می توان استفاده کرد. گوگل با استفاده از این تگ به موضوع هر صفحه از سایت پی می برد و به همین دلیل تگ h1 در موتورهای جستجو از اهمیت بالایی برخوردار است.
تگه H2
بعد از تگ h1 تگ h2 مطرح می شود که بیشترین استفاده را در متن سایت مخصوصاً متن های طولانی دارد.
تمام تیترهای پاراگراف ها با تگ h2 برچسب می خورند و باعث ارتباط بین پاراگراف ها با عنوان سایت می شود.
با استفاده از کلمات کلیدی در تگ ها گوگل متوجه می شود که کلمه ی کلیدی شما چه چیزی است و شما را برای این کلمات به کاربران پیشنهاد می دهد.
می توانید کلمات هم خانواده برای کلمه ی کلیدی خود را پیدا کنید و عنوان های پاراگراف خود را با این کلمات بنویسید سپس با قرار دادن این عناوین در تگ h2 با این کلمات هم سئو خواهید شد.
تگ های H3 , H4 , H5 , H6
به همین ترتیب می توان از بقیه تگ ها هم برای زیر عنوان های پاراگراف ها (h2) استفاده کرد. کاربری بقیه تگ ها به اندازه ی تگ h1 و h2 نیست.
تگ h3 را هم برای زیر عنوان های پاراگراف ها استفاده کنید. در متن های طولانی حتماً زیر عنوان هایی دیده می شود که باید از تگ h3 برای ارتباط آن با عنوان پاراگراف مربوطه استفاده کرد.
این نکته را در نظر داشته باشید که استفاده از همه ی تگ های هدینگ ضروری نیست. استفاده از تگ h1 را جدی بگیرید ولی صرفاً لازم نیست در متن های خود از تگ های h4 , h5 , h6 استفاده کنید.
چگونه باید از تگ های heading H1 تا H6 در یک صفحه ی وب استفاده کنم؟
همونطور که گفتم ما باید عنوان نوشته هامون رو درون تگ H1 قرار بدهیم که این خودش یعنی متنی که درون تگ H1 قرار گرفته است اولویت اول و بیشترین ارزش محتوایی رو در یک صفحه ی وب دارد.
بعد از تگ H1 ما باید از تگ H2 استفاده کنیم، که یعنی ای موتور جستجوگر بدان که بعد از عنوان H1 ، عنوان H2 برای من دارای ارزش محتوایی است پس بهش توجه کن.
و به همین ترتیب ما میتونیم از دیگر تگ های تیتر استفاده کنیم، یعنی بعد از تگ H2 از تگ H3 و H4 و H5 و H6 استفاده نماییم ، فقط نکته ای که هست اینه هرچقدر عدد H بیشتر بشه ارزش محتوایی اون عنوان درون یک صفحه کمتر و کمتر میشه.
استفاده از کلمات کلیدی در ( heading ) هدینگ ها
اما میدانیم که بهتر است از کلمات کلیدی صفحه و در heading ها استفاده شود. به علاوه، بهتر است کلماتی که در هدینگ استفاده شده در پاراگراف زیر هدینگ نیز به کار رود تا گوگل متوجه شود که این هدینگ مرتبط با مطلب زیر آن بوده و به درستی انتخاب شده است. به عبارت دیگر، ارتباط بین عناوین html و مطالب زیر آن ضروری است. در عین حال باید برای تگ هدینگ html از تنوع استفاده کنید. عناوین خود را با همان کلمات کلیدی ثابت پر نکنید.
سایر نکات مربوط به استفاده از ( heading ) هدینگ
- هنگام به روز رسانی محتوا، از به روز رسانی عنوان H1 و سایر برچسبهای تیتر، H2، H3 غافل نشوید.
- به هیچ وجه هدینگ ها را سفارشی نکنید. باید تگهای هدینگ را طبیعی نگه دارید. خوانایی برای محتوای با کیفیت بالا بسیار مهم است.
- اگر محتوا اجازه سلسله مراتب را نمیدهد، به اجبار این کار را نکنید. شما میتوانید بدون آن خوب هم عمل کنید.
- همیشه برچسبهای عنوان را منظم قرار دهید.
- قسمتهایی که میتوانید حذف کنید را پاک کنید. استفاده از آنها ممکن است موجب سردرگمی کاربران و موتورهای جستجو شود.
- از سبک (CSS) برای بازنویسی رفتارهای پیش فرض برای برچسبهای عنوان استفاده کنید اما همیشه نظم و سطح را حفظ کنید.
برای نصب نرم افزار برای کد نویسی html از لینک زیر استفاده فرمایید.
آموزش نرم افزار های مورد نیاز طراحی وب سایت
در صورت که به طراحی وب آشنایی ندارید میتوانید از آموزش زیر استفاده فرمایید .
در صورت که میخواهید به صورت حرفه ای طراحی وب را فرا بگیرید از لینک زیر استفاده فرمایید .
آموزش css html آموزش HTML5 CSS3
در یافت تمام جلسات آموزش مرحله به مرحله html از لینک زیر استفاده فرمایید.
جمع بندی تگ های heading
تگهای هدینگ h1 تا h6 در همه نوشتهها نظیر مقاله، پایان نامه و دیگر نوشتهها مورد استفاده قرار میگیرد. بنابراین یادگیری آنها امری بسیار ضروری است. باید از آنها در راستای بهبود جایگاه سایت خود استفاده کنید. تمام صفحاتتان باید شامل تگهای هدینگ به خصوص h1 تا h3 باشند. این کار برای سئوی سایت بسیار مفید است. در غیر این صورت و در صورت انتشار یک متن یک دست و بدون داشتن عبارتهای برجستهتر و درشتتری که نشان دهنده تیتر مطالب زیرین باشد، نباید انتظار نرخ ماندگاری بالای کاربران در سایت را داشته باشید.







هیچ دیدگاهی برای این نوشته ثبت نشده است.