آموزش after:: و before:: در CSS
فهرست موضوعات در این آموزش
بنام خدا سلام ,
درخدمت شما کابران عزیز هستم با یکی دیگه از آموزشهای وب سایت
پاسخ وردپرس با آموزش آموزش after:: و before:: در CSS
آموزش after:: و before:: در CSS
این دو انتخابگر از نوع pseudo element می باشند که در نگاه اول و در تعریف اولیه می توان گفت این امکان
را به ما می دهند تا از طریق CSS بتوانیم محتوا وارد صفحه کنیم بدون اینکه نیازی به انجام تغییری در HTML باشد.
در دنیای مرورگرها امروزه به جایی رسیده ایم که می توان از این دو عنصر در صورت نیاز استفاده کرد.
توجه داشته باشید که در مرورگرهای عزیز IE هم, از IE8 به بالا این دو عنصر پشتیبانی می شوند.
برای اطلاعات بیشتر در مورد پشتیبانی مرورگرها به این سایت سر بزنید.
وارد کردن محتوی از طریق CSS
نگاهی به گذشته در css2
|
1 2 3 4 5 |
/* CSS3 syntax */ ::after /* CSS2 syntax */ :after |
فرض کنید عنصری با کلاس element در HTML وجود دارد. کاربرد این عناصر در ساده ترین حالت به طریق زیر است.
کد HTML
|
1 2 3 |
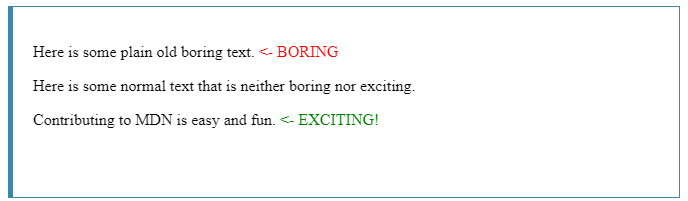
<p class="boring-text">Here is some plain old boring text.</p> <p>Here is some normal text that is neither boring nor exciting.</p> <p class="exciting-text">Contributing to MDN is easy and fun.</p> |
کدCSS
|
1 2 3 4 5 6 7 8 9 |
.exciting-text::after { content: " <- EXCITING!"; color: green; } .boring-text::after { content: " <- BORING"; color: red; } |
نتیجه
یک مثال دیگه
ما می توانیم متن یا تصاویر را در contentاموال تقریبا به طریقی که می خواهیم، سبک کنیم.
کد HTML
|
1 |
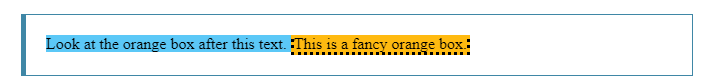
<span class="ribbon">Look at the orange box after this text. </span> |
کدCSS
|
1 2 3 4 5 6 7 8 9 10 |
.ribbon { background-color: #5BC8F7; } .ribbon::after { content: "This is a fancy orange box."; background-color: #FFBA10; border-color: black; border-style: dotted; } |
نتیجه
راهنما
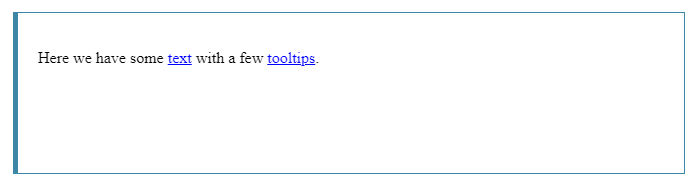
این مثال با استفاده ::after، در رابطه با attr()بیان CSS و یک data-descr ویژگی داده های سفارشی ، برای ایجاد راهنمای ابزار. هیچ جاوا اسکریپتی لازم نیست!
کد HTML
|
1 2 3 4 |
<p>Here we have some <span data-descr="collection of words and punctuation">text</span> with a few <span data-descr="small popups that appear when hovering">tooltips</span>. </p> |
کدCSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
span[data-descr] { position: relative; text-decoration: underline; color: #00F; cursor: help; } span[data-descr]:hover::after { content: attr(data-descr); position: absolute; left: ; top: 24px; min-width: 200px; border: 1px #aaaaaa solid; border-radius: 10px; background-color: #ffffcc; padding: 12px; color: #000000; font-size: 14px; z-index: 1; } |
نتیجه
: یا ::؟
همه مرورگرها هر دو روش نوشتن را پشتیبانی می کنند اما IE8 فقط : را پشتیبانی می کند پس بهترین روش برای نوشتن در حال حاضر به قرار زیر است.
|
1 2 3 4 |
div:after { content: 'Hoy!'; } |
توجه داشته باشید که استفاده از :: استاندارد امروزه می باشد.
توجه: این عناصر واقعی نیستند پس از قرار دادن محتوایی که برایتان اهمیت دارد و ضروری است در این عناصر خودداری کنید. به عنوان مثال محتوایی که می خواهید موتورهای جستجو ببینند در این عناصر قرار ندهید.
خوب عزیزان این آموزش هم به پایان رسید امید وارم که مفید بوده باشه هر گونه سوال یا ابهام داشته باشید میتوانید از ما سوال خود را بپرسید از قسمت نظرات .
اگه این آموزش برای شما مفیدبود به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید .
تایکی دیگه از آموزش های وب سایت پاسخ وردپرس خدا نگهدارشما








سلام
وقت بخیر
من از ایکون های خود بوت استرپ استفاده میکنم مشکلی که دارم اینه که آیکون ها با نوشت ها در یک خط قرار نمیگیره و به اصطلاح align center نمیشه . ایکون ها پایین تر از متن قرار میگیره
سلام خدمت شما دوست گرامی به احتمال زیاد از vertical align استفاده کنید مشکل شما برطرف میشه
موفق و سربلند باشید
سلام، فقط خواستم تشکر کنم، نکاتی که مطرح کردید خیلی عالی بود، مخصوصا دو مورد که کاربرد این رو مثال زدید که مثلا برای راحتی کاربر سایت که میخواهد رمز عبور رو انتخاب کند – خیلی عالی بود – با آرزوی سلامتی و موفقیت برای شما
سلام و دورود خدمت شما مجتبی عزیز خیلی خوشحالم که برای شما دوست گرامی این آموزش مفید بود و کامل تشکر را دارم بابت ارسال نظر شما که کلی انرژی برای بنده انتقال داده امید وارم که همیشه سر بلند باشید