آموزش display در CSS خاصیت display با استفاده از خاصیت display شما میتونید عناصر رو مخفی کنید و یا نمایش بدید ، و میتونید خاصیت block و inline رو در عناصر تنظیم
سلام به همراهان همیشگی پاسخ وردپرس
در این جلسه ی آموزشی در رابطه با display و مقادیر این خاصیت صحبت می کنیم .
خاصیت display
فهرست موضوعات در این آموزش
با استفاده از خاصیت display شما میتونید عناصر رو مخفی کنید و یا نمایش بدید ،
و میتونید خاصیت block و inline رو در عناصر تنظیم کنید ،
پیشنهاد می کنم برای اینکه در رابطه با عناصر block و inline بطور کامل اطلاعات کسب کنید جلسه ی ” عناصر Block و inline در HTML ” رو مطالعه بفرمایید.
مشخصه Display
مشخصه ی Display کاربردهای زیادی در طراحی صفحات وب دارد. به طور کلی عناصر موجود در صفحه به دو دسته تقسیم میشوند که عبارتند از:
- عناصر بلوک ( Block Elements)؛
- عناصر درون خط ( Inline Elements)
عناصر بلوک
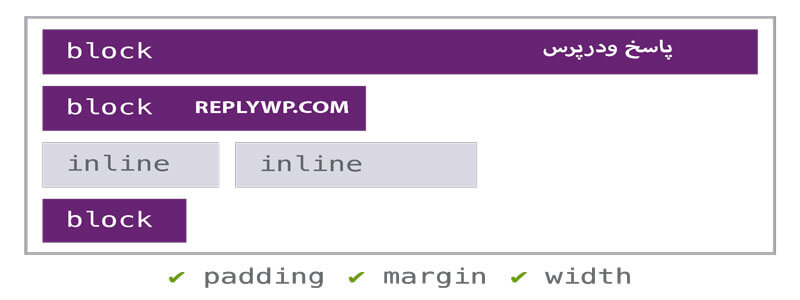
عناصر بلوک به صورت پیشفرض تمام عرض محدوده ای که در آن قرار گرفته اند را اشغال میکنند و علاوه بر آن از بالا و پایین یک سطر با سایر عناصر فاصله خواهند داشت.
از جمله این عناصر میتوان به تگهای h یا سرتیترها، تگهای p یا پاراگراف و تگ Div اشاره داشت.
برای اینکه مفهوم عناصر بلوک را درک کنید میتوانید به صورت عملی آنها را مورد استفاده قرار دهید.
آموزش display در CSS
برای نمونه، صفحه html ای ایجاد کنید و کد زیر را درون آن بنویسید:
|
1 2 3 |
<h1>پاسخ وردپرس مرجع آموزش های رایگان</h1> <h2>پاسخ وردپرس مرجع آموزش های رایگان</h2> <div>پاسخ وردپرس مرجع آموزش های رایگان</div> |
اگر کد فوق را در قالب صفحه وب مشاهده کنید خواهید دید که هرکدام از نوشته ها در یک سطر جداگانه قرار گرفته اند چراکه تگ h و div ذاتا یک عنصر بلوکی است.
در مقابل بعضی از عناصر، درون خط هستند، مثل تگ <a> یا تگ <span>. اگر مثال فوق را با این عناصر امتحان کنید، نتیجه کاملا متفاوت خواهد بود:
|
1 2 3 4 |
<span>آموزش اچ تی ام ال به صورت رایگان</span> <strong>آموزش اچ تی ام ال به صورت رایگان</strong> <sub>آموزش اچ تی ام ال به صورت رایگان</sub> <sup>آموزش اچ تی ام ال به صورت رایگان</sup> |
و هر دو متن در امتداد یکدیگر نمایش داده خواهند شد.
با استفاده از مشخصه ی Display میتوانید نحوه ی نمایش عناصر درون خط را به بلوک و یا برعکس تبدیل کنید.
این مشخصه مقادیر زیر را دریافت میکند:
- Block
- Inline
- Inline-block
- None
- Table
- Compact
خاصیت inline
inline : این مقدار به عنصر خاصیت inline میده . عناصری که inline باشند فضای اضافی اشغال نمیکنن و فقط به اندازه ی محتوای اون عنصر فضا اشغال میکنه .
خاصیت block
block : این مقدار به عنصر خاصیت block میده . عناصری که block باشند یک خط کامل رو اشغال میکنند بدون اینکه توجهی به اندازه ی محتوای درونشون داشته باشند .
خاصیت inline-block
inline-block : این مقدار به عنصر هم خاصیت inline میده و هم block . اگر جلسه ی ” عناصر Block و inline در HTML ” رو کامل مطالعه کرده باشید متوجه میشید که فرق این دو مقدار در چیه
خاصیت None
None : با این مقدار عنصر رو بطور کامل مخفی میکنید به عبارتی اون رو حذف میکنید تا زمانی که اون رو دوباره نمایش بدید.
ارتباطات بین ویژگی های display و position و float
- اگر display مقدار none داشته باشد عنصر چارچوپی نخواهد داشت و ویژگی های float و position بر روی عنصر تاثیری نخواهند گذاشت.
- در غیر این صورت اگر position مقدار absolute و یا fixed داشته باشد ویژگی float تاثیری بر روی عنصر نخواهد گذاشت
و برابر none خواهد بود و مقدار display بر اساس جدول زیر محاسبه می شود. - در غیر این صورت اگر float مقداری غیر از none داشته باشد عنصر رفتار float
خواهد داشت و مقدار display بر اساس جدول زیر محاسبه می شود. - در غیر اگر عنصر مورد نظر عنصر ریشه (<html>) باشد ویژگی display بر اساس جدول زیر محاسبه می شود.
- اگر هیچ کدام از شرایط بالا را نداشته باشیم. مقدار display همانی خواهد بود که تعیین می کنید.
برای درک بهتر این مقادیر میتونید فیلم آموزشی رو مشاهده کنید .
خوب امیدوارم این آموزش هم براتون مفید بوده باشه.
اگه این آموزش را دوست داشتید به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید موفق باشید






سلام
تو دقیقه ۱۰ چرا باکس های سیاه روی باکس سبز قرار گرفت؟ مگه نباید کنارش قرار میگرفت؟
سلام خدمت شما دوست گرامی به خاطر این که داخل قرار داده شده است موفق باشید