منوی آبشاری در html و css
فهرست موضوعات در این آموزش
یکی از امکاناتی که خیلی از وب سایت ها از اون استفاد می کنند و خیلی از طراح های وب اونها رو در کارها بکار میگیرند،
ایجاد منوی های کشوئی یا DropDown Menu می باشد. در این مطلب آموزشی به صورت گام به گام
خدمت دوستان نحوه ایجاد این منوها رو بوسیله HTML و CSS در پاسخ وردپرس آموزش می دهیم.
گام اول
در گام اول کد HTML مربوط به منوی اصلی رو مینویسیم.
اصول طراحی منوها در HTML و CSS بوسیله تگ ul انجام شده و برای ایجاد منوی اصلی وب سایت کد HTML زیر رو در یک فایل با پسوند html (برای مثال index.html) ذخیره کنید:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html lang="fa-IR" dir="rtl"> <head> <meta charset="utf-8"> <title>پاسخ وردپرس - ساخت منوی آبشاری</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <nav class="nav-menu"> <ul> <li><a href="#">صفحه اصلی </a></li> <li><a href="#">محصولات</a></li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> </li> </ul> </nav> </body> </html> |
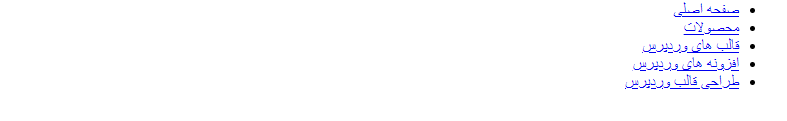
خوب تا اینجا یک کد HTML ساده هست و با باز کردن فایل html در مرورگر،
تنها یک لیست ساده نمایش داده می شود.
گام دوم
برای ادامه باید با کمک CSS منوی اصلی را استایل دهی کنیم. برای این کار در بخش head داخل تگ style کدهای CSS زیر را اضافه می کنیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
*{ margin: ; padding: ; } a{ text-decoration: none; } li{ list-style: none } .nav-menu{ margin: auto; width: 1200px; } .nav-menu ul{ float: right; margin: ; padding: ; height: 50px; width: 100%; background: #e5e5e5 } .nav-menu ul li { position: relative; float: right; } .nav-menu ul li a{ display: block; margin-left: 1px; color: #fff; font-size: 17px; font-weight: 900; line-height: 30px; padding: 10px 40px; background: #f41b35 } .nav-menu ul li a:hover{ background: #f5374e } |
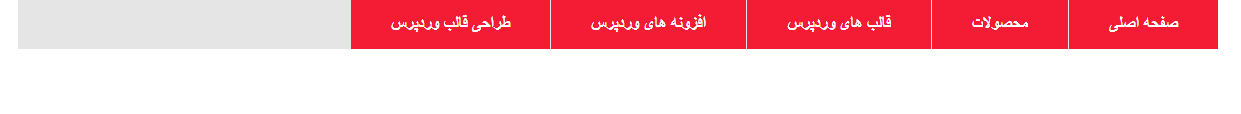
نتیجه کار به صورت تصویر خواهد شد:
گام سوم
برای این ما یک منوی آبشاری داشته باشید به صورت کد زیر عمل میکنیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="fa-IR" dir="rtl"> <head> <meta charset="utf-8"> <title>عنوان سایت</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <nav class="nav-menu"> <ul> <li><a href="#">صفحه اصلی </a></li> <li><a href="#">محصولات</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> </ul> </li> </ul> </li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> </ul> </li> </ul> </li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> </ul> </nav> </body> </html> |
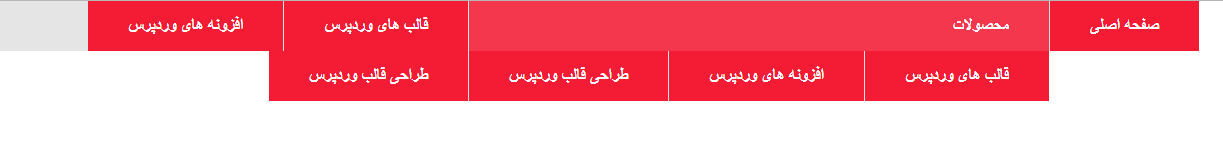
نتیجه کار مثل تصویر زیر خواهد شد برای رفع این مشکل باید از کد های css کمک بگیریم مثل کد های زیر :
گام چهارم
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
*{ margin: ; padding: ; } a{ text-decoration: none; } li{ list-style: none } .nav-menu{ margin: auto; width: 1200px; } .nav-menu ul{ float: right; margin: ; padding: ; height: 50px; width: 100%; background: #e5e5e5 } .nav-menu ul li { position: relative; float: right; } .nav-menu ul li a{ display: block; margin-left: 1px; color: #fff; font-size: 17px; font-weight: 900; line-height: 30px; padding: 10px 40px; background: #f41b35 } .nav-menu ul li a:hover{ background: #f5374e } .nav-menu ul ul{ display: none; } .nav-menu ul li:hover ul{ display: block; } |
خوب بعد از قرار دادن کد های css الان منوی زیر نمایش داده نخواهد شد .
خوب این جلسه از آموزش همین جا به پایان رسید توی جلسه بعدی منو را تکمیل خواهیم کرد.
امید وارم که این جلسه از آموزش وب سایت پاسخ وردپرس برای شما مفید بوده باشید تا جلسه آینده خدا نگهدار








هیچ دیدگاهی برای این نوشته ثبت نشده است.