آموزش خاصیت border در css
فهرست موضوعات در این آموزش
بنام خدا,
درخدمت شما عزیزان هستم با یکی دیگه از آموزش های وب سایت پاسخ وردپرس
جلسه ۱۱ آموزش html5و css3 برسی border در css با من همراه باشید .
در طراحی و فرم بندی ظاهر صفحات وب، از خصوصیات زیادی در css استفاده می شود که هر کدام می توانند قابلیتی ویژه را برایمان ایجاد نمایند تا به کمک آن قابلیت، به هدف مورد انتظار خود دست یابیم، یکی از این ویژگی ها، قابلیت ایجاد انواع خطوط به شکل ها و طرح های مختلف در وب با استفاده از ویژگی های border در css است که بی گمان کم تر طراحی پیدا می شود که از آنها در قالب ها، طرح ها یا صفحات خود استفاده نکرده باشد، لذا در این جلسه از آموزش HTML5 و CSS3، به این موضوع حتی الامکان به صورت کامل خواهیم پرداخت.
آموزش border در css
با استفاده از مشخصه Border میتونیم برای عناصر موجود در یک صفحه مرزی رو تعیین کنیم و نمایش بدیم و این خط مرزی رو استایل بندی کنیم.
|
1 2 3 |
border-style: /* top right bottom left */; border-color: /* top right bottom left */; border-width: /* top right bottom left */; |
border-style در css
با استفاده از مشخصه border-style این امکان برای ما فراهم میشه تا حالات مختلفی رو برای این خطوط مرزی بوجود بیاریم.
مشخصه border-style مهمترین مشخصه از خانواده Border هاست
بطوری که اگر مقداری رو به این مشخصه تخصیص ندید مثل این هست که اصلا خط مرزی رو تعیین نکردید.
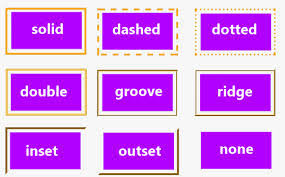
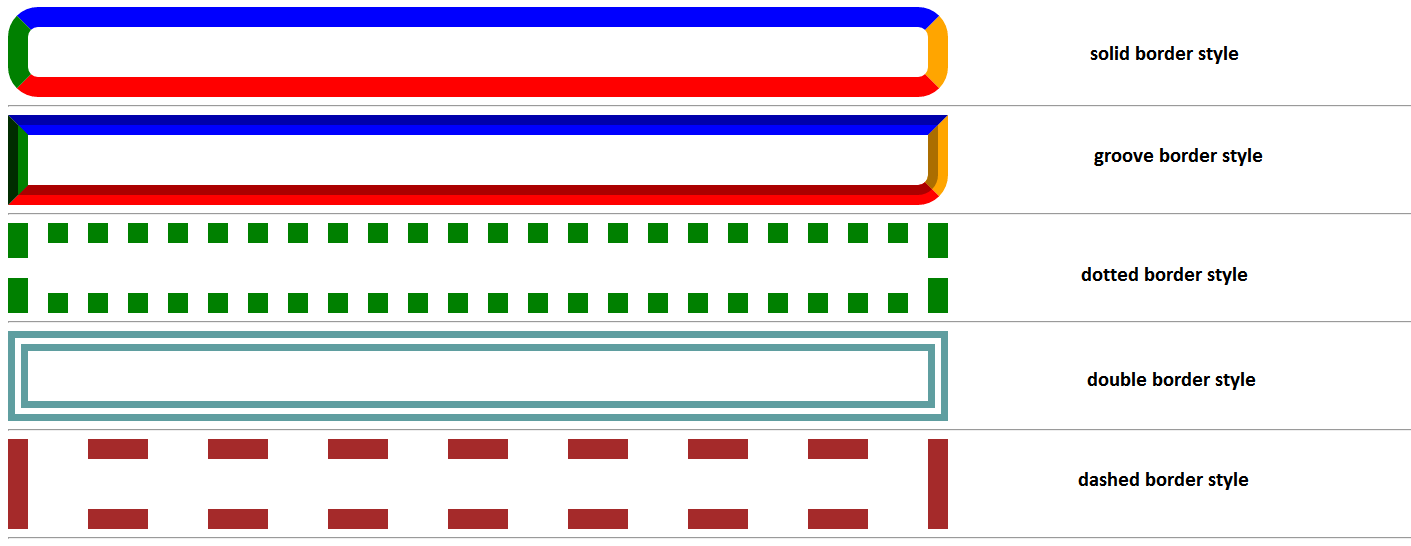
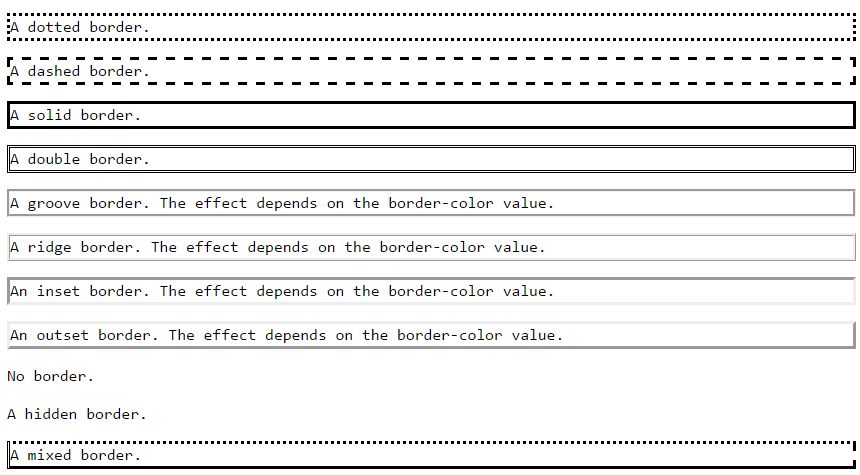
مقادیری که این مشخصه میتونه دریافت کنه شامل موارد زیر هست که با مثال اونها رو بررسی خواهیم کرد:
مقایر که border-style میگیره به صورت زیر است
|
1 2 3 4 5 6 7 8 9 10 |
p.dotted {border-style: dotted;} p.dashed {border-style: dashed;} p.solid {border-style: solid;} p.double {border-style: double;} p.groove {border-style: groove;} p.ridge {border-style: ridge;} p.inset {border-style: inset;} p.outset {border-style: outset;} p.none {border-style: none;} p.hidden {border-style: hidden;} |
اگه میخواهیم به صورت یک جا یعی به صورت ساعت گر تعریف کینم به صورت ریز عمل می کنیم .
|
1 |
p.mix {border-style: dotted dashed solid double;} |
- dashed: برای ترسیم خطوط با فاصله (علامت dash یا -).
- dotted: برای ترسیم خطوط با فاصله (علامت نقطه یا dot).
- double: برای ترسیم خطوط به صورت دوتایی یا دوبل.
- groove: برای ترسیم خطوط به شکل شیاری و برجسته.
- hidden: برای ترسیم خطوط پنهان در صفحه.
- inset: برای ترسیم خطوط سه بعدی با برجستگی داخلی.
- outset: برای ترسیم خطوط سه بعدی با برجستگی بیرونی.
- none: هیچ خطی ترسیم نمی شود.
- ridge: برای ترسیم خطوط شیاری و برجسته.
- solid: برای ترسیم خطوط معمولی.
border-width پهنای خط مرزی
برای تعیین پهنای خط مرزی از مشخصه border-width استفاده میکنیم. مقداری که این مشخصه دریافت میکنه میتونه از مقادیر پیشفرض باشه که عبارتند از thin , thick و medium و یا اینکه مقدار عددی رو بر حسب پیکسل به اون نسبت بدید:
|
1 2 3 4 |
.p{ border-width:2px; // تخصیص دادن مقداری عددی برحسب پیکسل border-width:thick; // استفاده از مقادیر پیشفرض } |
border-color رنگ خط مرزی
با بکارگیری مشخصه border-color میتونید رنگ این خط مرزی رو تعیین کنید.
برای این منظور میتونید از نام رنگ (مثلا red) ، کد RGB و یا کد HEX استفاده کنید که توی جلسات قبلی آموزش دادیم.
همچنین میتونید مقدار transparent رو وارد کنید تا یک خط مرزی شیشه ای و شفاف ایجاد کنید.
|
1 2 3 4 |
border-color:red; border-color:#ff0000; border-color:transparent; border-color:rgb(255,,); |
تمام این موارد گفته شده را میتوانیم به طور ساعت گرهم انجام بدیم به مثال زیر دقت نمایید.
|
1 |
border-style: dotted dashed solid double; |
حتما به این نکته توجه کرده اید که این چهار عنصر در جهت ساعتگرد مقداردهی شده اند.(بالا – راست – پایین – چپ) . قطعه کد بالا درواقع صورت اختصاری کد زیر هست:
|
1 2 3 4 |
border-top-style:dotted; border-right-style:dashed; border-bottom-style:solid; border-left-style:double; |
نکته : مشخصه border-style میتواند از یک تا چهار مقدار را دریافت کند. در مثالهای اولیه ما فقط یک مقدار رو برای این مشخصه تعیین کردیم و در مثال بالا چهار مقدار مختلف رو برای این مشخصه تعیین کردیم و دونستیم هر مقدار برای کدوم جهت هست. حالا اگر ۲ مقدار یا ۳ مقدار اختصاص داده شده بود چی؟ از کجا بدونیم کدوم مقدار برای کدام جهت هست؟! به مثال زیر توجه کنید:
|
1 |
border-style: solid dotted dashed; |
هرگاه با همچین مواردی در css برخورد کردید بدونید مقدار شماره یک از بالا ، مقدار دوم از راست و چپ ، و مقدار سوم سمت پایین را مقداردهی میکنند. یعنی در مثال بالا خط مرزی بالا به شکل ممتد ، خط مرزی سمت راست و سمت چپ به صورت نقطه چین و خط مرزی پایین به صورت خطچین خواهد بود.
|
1 |
border-style: solid double; |
در مواردی هم که از دو مقدار استفاده شده ، مورد اول سمت بالا و پایین و مورد دوم سمت راست و چپ رو مقداردهی میکنند.پس در مثال بالا خطوط مرزی بالا و پایین به صورت ممتد و خطوط مرزی سمت راست و چپ به صورت دوبل خواهند بود.
آموزش html5و css3 خاصیت border در css
اگر قصد داشته باشیم فقط یک سمت بلاک رو بوردر بدیم میتونیم مشخصه های border-right ، border-left , border-top و یا border-bottom استفاده کنیم.
در نهایت که با تمام این مشخصه ها آشنا شدید و کارکرد اونها رو فراگرفتید میتونید از مشخصه Border استفاده کنید که مقدار دریافتی اون برابر تمام مقادیر گفته شده است.به مثال زیر توجه کنید:
|
1 |
Border:2px solid #ff0000; |
بهتره برای مقداردهی به مشخصه border به ترتیب از مقدار پهنا ، نوع و رنگ استفاده کنیم.قطعه کد بالا حالت خلاصه ی کد زیر هست:
|
1 2 3 |
border-width:2px; border-style:solid; border-color:#ff0000; |
خوب عزیزان این جلسه از آموزش های وب سایت پاسخ وردپرس هم به پایان رسید امید وارم که مودر توجه شما عزیزان هم قرار گرفته باشه .
اگه این آموزش را دوست داشتید به دوستان خودتان توی شبکه های اجتماعی به اشتراک بزارید
یا هر گونه سوال در مورد آموزش داشتید توی قسمت نظرات برای من بنویسید
امید وارم که توی زندگی موفق و پیروز باشید








هیچ دیدگاهی برای این نوشته ثبت نشده است.