بنام خدا ,
در خدمت شما هستم با جلسه دوم آموزش HTML5 و CSS3 از صفر تا ۱۰۰ به صورت رایگان در وب سایت پاسخ وردپرس.
توی این جلسه از آموزش HTML5 و CSS3 میخواهم برای tag های p و tag های heading را آموزش بدم با من همراه باشید .
اولین تگ که میخواهیم برسی کنیم p است
فهرست موضوعات در این آموزش
یک پاراگراف مشخص شده به شرح زیر:
|
1 |
<p>This is some text in a paragraph.</p> |
تعریف و کاربرد تگ p در HTML
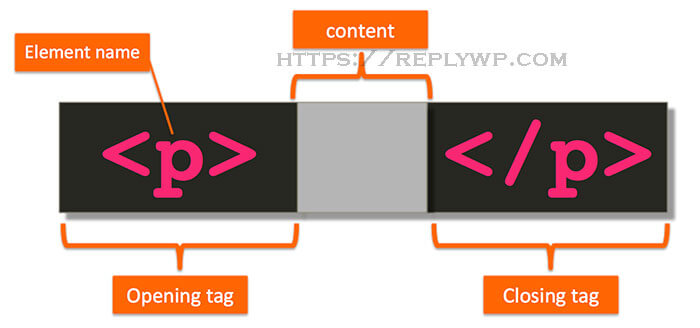
تگ <p> یک پاراگراف را تعریف می کند.
مرورگرها به طور خودکار یک خط خالی را قبل و بعد از تگ <p> (به عنوان حاشیه) اضافه می کند. آن حاشیه را می توان با استفاده از CSS تغییر داد (با خواص حاشیه).
تگ p در html یک تگ دارای پایان است. به عبارت دیگر در هنگام استفاده از این تگ در طراحی سایت باید حتما پس از پایان کار، تگ p را ببندید. به طوریکه در ابتدای پاراگراف تگ p را باز می کنید (<p>) و در انتهای پاراگراف تگ p را می بندید (</p>). در غیر این صورت تگ کاربرد خود را در طراحی سایت از دست می دهد. و عدم استفاده از تگ پایان در پاراگراف ها ممکن است موجب بروز خطا در نتیجه شود.
آموزش HTML5 و CSS3 جلسه ۲ برسی تگ های P و H1 تا H6
تگ های heading
عنوان ها با تگ های <h1> تا <h6> تعریف می شوند.
تگ <h1> به عنوان مهم ترین عنوان محسوب شوند از نظر seo و سایر تگ ها از <h2> تا <h6> به ترتیب درجه اهمیت کمتری دارند.
که روش نوشتن tag های heading به روش زیر میباشد .
|
1 2 3 4 5 6 |
<h1>This is heading 1</h1> <h2>This is heading 2</h2> <h3>This is heading 3</h3> <h4>This is heading 4</h4> <h5>This is heading 5</h5> <h6>This is heading 6</h6> |
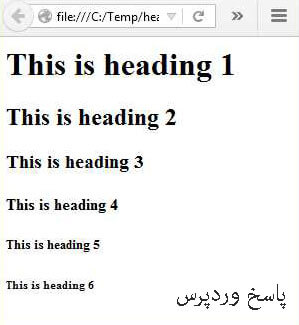
خروجی کار مثل تصویر زیر خواهید بود .
برای مثال، اگر سایت شما توسط یک تیتر در H1 و زیرتیتر آن در H3 معرفی شده باشد، سلسله مراتب شکسته خواهد شد، به این معنی که ساختار تیتر منطبق با اصول سئو نیست. کد نویسی باید مانند نمونه پایین باشد:
|
1 2 3 4 5 |
<h1>تیتر اصلی صفحه</h1> <h2>تیتر داخلی اول</h2> <h3>زیرمجموعهی تیتر داخلی اول</h3> <h2>تیتر داخلی دوم </h2> <h3>زیرمجموعهی تیتر داخلی دوم</h3> |
تگ H1 مهمترین تگ است. هر صفحه ای باید یک تگ H1 داشته باشد.
مزایای استفاده از تگهای تیتر
تگ تیتر به منظور نمایش بخشهای مختلف محتوای یک صفحه وب استفاده میشود. و در دو بخش سئو و کارایی سایت شما تاثیر دارد.
اهمیت تگ H1
تگ H1 مهمترین تگ است و هرگز نباید در یک صفحه از قلم بیافتد. رباتهای کاوشگر به کلمات استفاده شده در تگ H1 توجه میکنند که باید حاوی یک توصیف پایه از محتوی صفحه باشد، درست مانند تگ عنوان (<title>).
خوب دوستان عزیز این جلسه آموزش HTML5 و CSS3 به پایان رسید امید وارم که مفید بوده باشه منتظر نظرات با ارزش شما هستم موفق پیروز باشید توی زندگی.








هیچ دیدگاهی برای این نوشته ثبت نشده است.