معرفی سلکتور و تنظیم پس زمینه در css
فهرست موضوعات در این آموزش
در خدمت شما هستم با یکی دیگه از آموزش های html5 و css3 در پاسخ وردپرس
در این بخش از آموزش html5 و css3 به توضیح ویژگی Background و سلکتور جهانی * ( Universal Selector )میپردازیم.
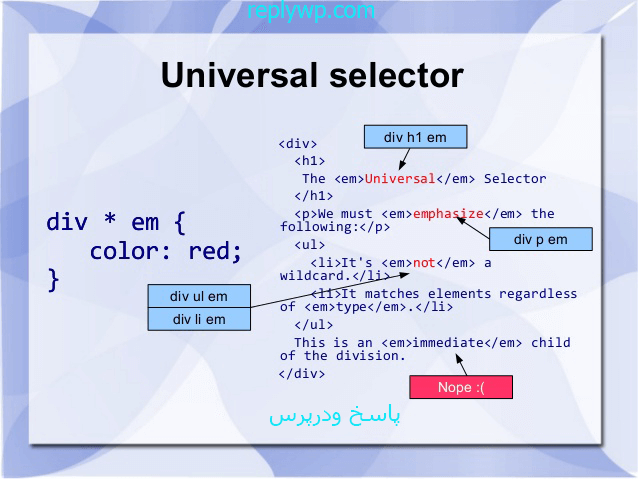
انتخابگر ( Selector * ) یا سلکتور ستاره ( Universal Selector ):
این سلکتور قابلیت انتخاب کلیه المنت های سند css را دارد.
و کدی که داخل آکولاد باز و بسته قرار می گیرد، تغییرات را برای همه المنت های سند اعمال می کند.
ویژگی Background
ویژگی Background برای تعریف افکت های پس زمینه برای یک عنصر به کار میرود.این ویژگی در طراحی وب سایت به شکیل تر شدن سایت شما کمک میکند.
انواع مختلفی از این ویژگی وجود دارد که به شرح هر یک از آنها میپردازیم
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
استفاده از رنگها در کد های css
یکم توضیح در مورد استفاده از رنگها در css خدمت شما بدم .
اگر کدهای html یا CSS رو نگاه کرده باشید ، در قسمت هایی که برای تنظیم رنگ متن ، پس زمینه ، حاشیه و … وجود داره معمولا رنگ رو با یک کد خاص به کار بردند . چیزی شبیه rrggbb# . امروز می خوایم به صورت کامل و مفصل در مورد نام و کد رنگ ها در زبان های html و CSS صحبت کنیم . معمولا رنگ ها رو به سه طریف در میون کدهای html و css استفاده می کنند . این سه شیوه رو براتون توضیح میدم.
آموزش HTML5 و CSS3 معرفی سلکتور و تنظیم پس زمینه در css | پاسخ وردپرس |
استفاده از نام رنگ
- black سیاه red قرمز
- از ۱۴۷ نام رنگ تعریف شده در CSS و Html استفاده می شود
استفاده از کد ترکیبی (عدد دهدهی)
- rgb(0,0,0) سیاه rgb(255,0,0) قرمز
در این روش از کد رنگ به صورت (rgb(r,g,b است که r و g و b به ترتیب شدت رنگ های قرمز ،
سبز و آبی را نشان می دهند و که هر کدام مقادیری بین ۰ تا ۲۵۵ را می توانند بپذیرند و هر چه عدد انتخاب شده بیشتر باشد شدت آن رنگ در ترکیب قرمز سبز آبی رنگ بیشتر است .
استفاده از کد ترکیبی (عدد مبنای ۱۶)
- #۰۰۰۰۰۰ سیاه #FF0000 قرمز
در این روش که بدلیل کوتاه و ساده بودن کد رنگ بیشترین استفاده رو داره رنگ به صورت rrggbb# نشان داده می شود
و تنها تفاوت آن با روش قبل استفاده از اعداد مبنای ۸ (HexaDecimal) به جای اعداد دهدهی است . که rr و gg و bb به ترتیب
مقدار عددی شدت رنگ های قرمز ، سبز و آبی رو نشون میده و مقادیر هگزادسیمال بین ۰۰ تا FF که معادل همون ۰ تا ۲۵۵ دهدهی هست رو میتونه بگیره .
background-color :
این خاصیت رنگ پس زمینه یک عنصر را مشخص میکند، برای مثال برای تنظیم رنگ پس زمینه بدنه سایت از کد زیر استفاده میکنیم :
|
1 |
body {background-color:red;} |
background-image :
با استفاده از این ویژگی تصویر پس زمینه یک عنصر را مشخص میکنیم ،
برای مثال برای تنظیم تصویر پس زمینه بدنه سایت از کد زیر استفاده میکنیم :
|
1 |
body {background-image:url('images/1.png')} |
background-repeat :
با استفاده از این ویژگی میتوانیم مشخص کنیم که تصویر چگونه تکرار شود.
اگر میخواهیم تصویر ما به صورت افقی تکرار شود زمانی که خود تصویر نیز افقی است
|
1 2 3 4 |
body{ background-image:url('images/1.png'); background-repeat:repeat-x; } |
background-attachment :
برای اینکه بتوانیم تصویر پس زمینه را ثابت انتخاب کنیم از این ویژگی استفاده میکنیم. مقدار پیش فرض آن scroll میباشد.
|
1 2 3 4 |
body{ background-image:url('images/1.png'); background-repeat:no-repeat; background-attachment:fixed; } |
background-position :
این خاصیت موقعیت یک عنصر را مشخص میکند، برای مثال برای تنظیم موقعیت تصویر به گوشه سمت راست – بالا از کد زیر استفاده میکنیم :
|
1 2 3 4 |
body{ background-image:url('images/1.png'); background-repeat:no-repeat; background-position:top right;} |
ما اینا کلا هم میتوانیم به صورت یک خط هم تعرفی کنیم به مثال زیر دقت کنید .
|
1 |
body {background:#ffffff url('img_tree.png') no-repeat right top;} |
خوب دوستان عزیز این جلسه از آموزش html و css هم در وب سایت پاسخ وردپرس به پایان رسید امید وارد که موردتوجه شما قرار گرفته باشه .
اگه این آموزش را دوست داشتید به دوستان خود توی شبکه های اجتماعی معرفی نمایید متنظر نظرات با ارزش شما هستم موفق و پیروز باشید توی زندگی







هیچ دیدگاهی برای این نوشته ثبت نشده است.