آموزش ویژگی clear در CSS
فهرست موضوعات در این آموزش
سلام خدمت شما,
در خدمت شما هستم با یکی دیگه از جلسات آموزش HTML5 و CSS3 توی این جلسه می خواهیم
آموزش ویژگی clear در CSS خدمت شما آموزش بدیم پس بامن تا آخر همراه باشید .
آموزش ویژگی clear در CSS
در مرحله اول خاصیت Clear برسی می کنیم توی جلسات قبلی ما به طور کامل float خدمت شما آموزش دادیم .
همینطور که مشاهده کردید این خاصیت برای خنثی کردن خاصیت float استفاده میشه . clear شامل مقادیر زیر میشه :
- None : هیچ کدوم از عناصر قبلی که شامل خاصیت float بودن رو خنثی نمیکنه .
- Right: عنصری که float با مقدار right داره رو خنثی می کنه .
- Left: عنصری که float با مقدار left داره رو خنثی می کنه .
- Inherit : مقدار عنصر والد رو به خودش اختصاص میده .
- Initial : مقدار پیشفرض رو لحاظ می کنه .
- both : هر دو سمت رو خنثی میکنه .
نکته مهم که در بعضی مواقع شمارو دچار مشکل میکنه :
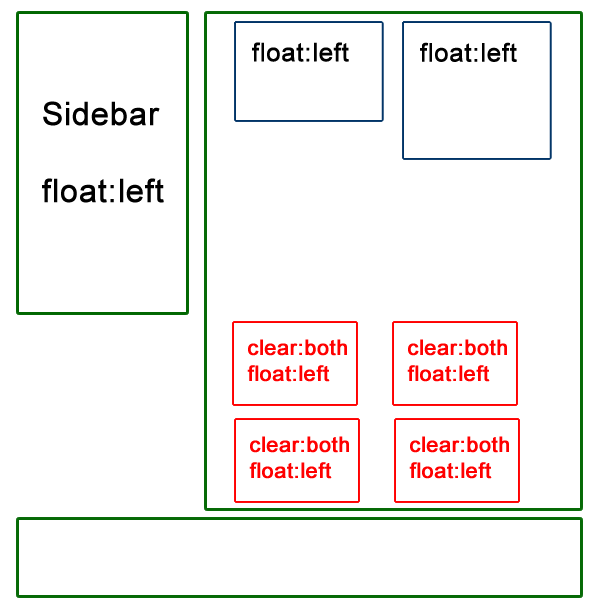
حالا که بحث float رو آموزش دادیم ، نیاز دیدم که این موضوع رو هم مطرح کنم تا دوستانی که این آموزش رو مطالعه می کنن و دچار این مشکل شدند رو راهنمایی کنم . گاهی اوقات شما قصد دارید مثلا محصولاتتون رو در سه ستون و چند ردیف نمایش بدید . در اینجا شما برای هر باکس محصول خاصیت float رو در نظر میگیرید تا در کنار هم قرار بگیرند ، برای اینکه یه فاصله ای هم بین باکس ها ایجاد کنید باید از خاصیت margin که در جلسات گذشته آموزش دادیم استفاده کنید . به کد css و html زیر دقت کنید :
|
1 2 3 4 5 |
.main{width: 450px; background-color: #F1F1F1;} .clr{clear: right;} section{width: 120px; height: 120px; float: right; background-color: #8AC007; margin: 10px 0 10px 28px;} |
کد html ساختار :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="main"> <section></section> <section></section> <section></section> <section></section> <section></section> <section></section> <div class="clr"></div> </div> |
اگه کد بالا امتحان کنید شما الان می بینیدکه ما ۶ باکس خواهیم داشتم.
ویژگی float به دنیای وب معرفی شد تا بتوانیم طرحی شبیه به مجلات و روزنامه ها داشته باشیم. جایی که تصویری را به نمایش می گذارند و متن دور آن تصویر جریان پیدا می کند.
حال کار ویژگی clear این است که از جریان دادن عناصر در کنار عنصری که شناور شده است جلوگیری کند.
اگر عنصری دارید که در سمت راست آن عنصری شناور به سمت راست (float: right) وجود دارد و می خواهید عنصر شما در کنار آن عنصر قرار نگیرد و به پایین آن سقوط کند کافی است مقدار clear آن را برابر با right قرار دهید.
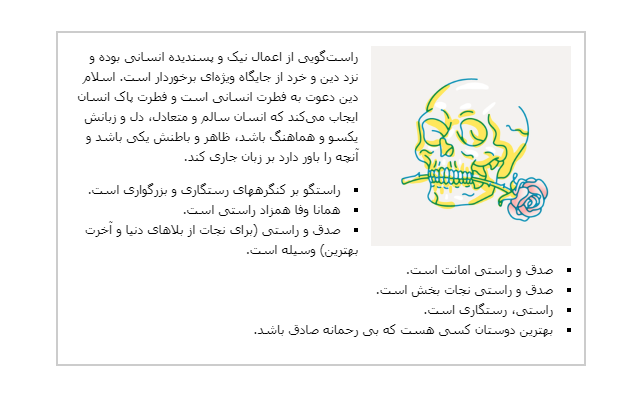
در مثال زیر تصویر به سمت راست شناور شده است در نتیجه متن در کنار و پایین آن جمع شده است:
کد css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.container { width: 500px; margin: 50px auto ; border: 2px solid #ccc; padding: 1em; } img { float: right; margin-left: 1em; } ul { list-style: square inside; padding-right: ; } |
کد html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="container"> <img src="images/skull-love.png" alt="پاسخ وردپرس" width="200" /> راستگویی از اعمال نیک و پسندیده انسانی بوده و نزد دین و خرد از جایگاه ویژهای برخوردار است. اسلام دین دعوت به، دل و زبانش یکسو و هماهنگ باشد، ظاهر و باطنش یکی باشد و آنچه را باور دارد بر زبان جاری کند. <ul> <li>راستگو بر کنگرههاى رستگارى و بزرگوارى است.</li> <li>همانا وفا همزاد راستى است.</li> <li>صدق و راستى (براى نجات از بلاهاى دنیا و آخرت بهترین) وسیله است.</li> <li>صدق و راستى امانت است.</li> <li>صدق و راستى نجات بخش است.</li> <li>راستى، رستگارى است.</li> <li>بهترین دوستان کسی هست که بی رحمانه صادق باشد.</li> </ul> </div> |
نتیجه
همانطور که مشاهده می کنید جالب نیست که نیمی از لیست در کنار تصویر و نیمی دیگر در زیر آن قرار بگیرند. برای جلوگیری از این کار می توانیم به عنصر ul ویژگی clear را با مقدار right بدهیم تا از این مشکل نجات پیدا کنیم:
کد css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.container { width: 500px; margin: 50px auto ; border: 2px solid #ccc; padding: 1em; } img { float: right; margin: 1em 1em; } ul { list-style: square inside; padding-right: ; clear: right; /* or both */ } |
کد html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="container"> <img src="images/skull-love.png" alt="پاسخ وردپرس" width="200" /> راستگویی از اعمال نیک و پسندیده انسانی بوده و نزد دین و خرد از جایگاه ویژهای برخوردار است. اسلام دین دعوت به فطرت انسانی است و و متعادل، را باور دارد بر زبان جاری کند. <ul> <li>راستگو بر کنگرههاى رستگارى و بزرگوارى است.</li> <li>همانا وفا همزاد راستى است.</li> <li>صدق و راستى (براى نجات از بلاهاى دنیا و آخرت بهترین) وسیله است.</li> <li>صدق و راستى امانت است.</li> <li>صدق و راستى نجات بخش است.</li> <li>راستى، رستگارى است.</li> <li>بهترین دوستان کسی هست که بی رحمانه صادق باشد.</li> </ul> </div> |
همینطور می توانید برای اطمینان بیشتر در مورد آینده از مقدار both استفاده کنید تا اگر عنصری به سمت چپ لیست نیز شناور شد از جمع شدن لیست در کنار آن هم جلوگیری شود.
پشتیبانی مرورگر ها
ویژگی clear در تمام مرورگرهای اصلی از قبیل کروم, فایرفاکس, سافاری, اپرا, اینترنت اکسپلورر, اندروید و iOS پشتیبانی می شود.
این جلسه ی آموزشی هم به اتمام رسید که امیدوارم مفید واقع شده باشه .







هیچ دیدگاهی برای این نوشته ثبت نشده است.