آموزش و آشنایی با CSS Float
فهرست موضوعات در این آموزش
بنام و یاد خدا سلام,
توی این جلسه از آموزش های html و css در وب سایت پاسخ وردپرس در خدمت شما هستم با آموزش Float در css.
در این جلسه از آموزش css می آموزید
- float در CSS چیست ؟
- توانایی float در CSS
- آموزش آشنایی ویژگی float در css
- مقدار Left
- مقدار Right
float در CSS چیست ؟
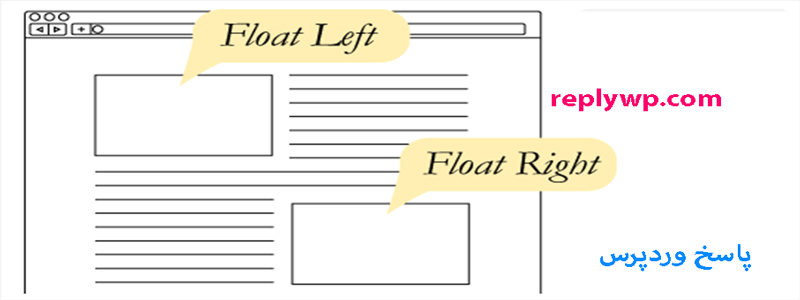
float یا شناوری این امکان را به یک عنصر می دهد تا شناور شود و به سمت چپ ( left ) یا راست ( right ) حرکت کند . وقتی به یک عنصر خاصیت float به سمت چپ ( left ) یا راست (right) داده میشود ، عنصر مورد نظر به آن سمت حرکت کرده و بقیه عناصری که بعد از عنصر float شده آمده اند و float ندارند به سمت مخالف رانده شده و اطراف عنصر مورد نظر را می گیرند .
توانایی float در CSS
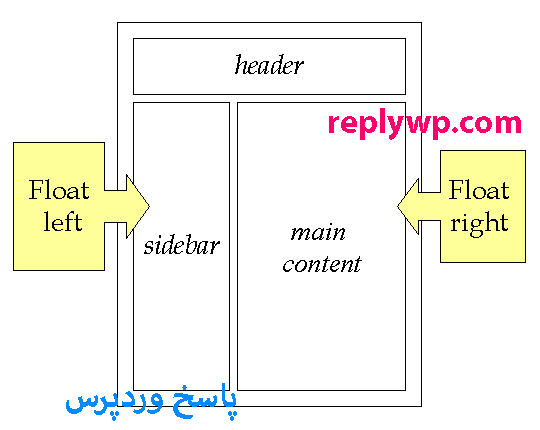
نقش مهمی را در طراحی ساختار وب سایت با استفاده از لایه ها ، خواهد داشت .
به طور مثال در ساده ترین حالت از این خاصیت برای حرکت تصاویر در متن استفاده می شود.
آموزش آشنایی ویژگی float در css
ویژگی float از آن دسته از ویژگی هایی است که مکان عنصر را مشخص می کند. این ویژگی باعث می شود تا عنصر به سمت چپ یا راست عنصر نگهدارنده اش هول داده شده یا شناور شود.
این ویژگی می تواند مقادیر زیر را داشته باشد:
|
1 2 3 4 5 6 |
p{ float: right; float: left; float: none; /* مقدار پیشفرض */ float: inherit; } |
زمانی که یک عنصر به سمت راست هول داده می شود (float: right) محتوای بعد از آن دور لبه چپ عنصر پیچیده می شود. و زمانی که عنصر به سمت چپ هول داده شود (float: left) محتوای بعد از آن دور لبه راست عنصر جمع می شود.
مقدار Right :
اگر ویژگی float را برابر right قرار دهید عنصر مورد نظر شما به سمت راست خواهد رفت ، برای درک این مطلب می توانید کد های زیر را اجرا کنید :
سورس کد HTML :
|
1 2 3 4 5 6 7 8 9 10 11 |
<!doctype html> <html> <head> <title>پاسخ وردپرس </title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div class="box1"> </div> </body> </html> |
سورس کد CSS :
|
1 2 3 4 5 6 7 |
.box1{ width: 250px; height: 300px; background: #000; border: 3px solid #1a1a1a; float: right; } |
مقدار Left :
اگر مقدار خاصیت float را برابر left قرار دهید عنصر مورد نظر شما به سمت چپ خواهد رفت .
کد CSS :
|
1 2 3 4 5 6 7 |
.box1{ width: 250px; height: 300px; background: #000; border: 3px solid #1a1a1a; float: left; } |
به نکته ای که باید توجه کنید این است که زمانی می توانید از این ویژگی استفاده کنید که عنصر قبلی شما از خاصیت float استفاده کرده باشد .
تعریف ویژگی های float به صورت زیر است
- مقدار none :حالت پیش فرض است و هیچ فرقی به حال عنصر ما ندارد .
- مقدار right :در سمت راست عنصر هیچ متن و عکسی قرار نمی گیرد .
- مقدار left : در سمت چپ عنصر هیچ متن و عکسی قرار نمی گیرد .
در چه زمانی از خاصیت CSS float استفاده میکنیم ؟
CSS float کاربرد های بسیار زیادی در چینش ساختار صفحات وب سایت دارد . از ساده ترین چینش ( شناور شدن تصویر در متن در مثال بالا ) تا چینش ساختار صفحات . درک این خصوصیت و عکس العمل های اجزاء بعد از استفاده از این خصوصیت در طراحی و چینش صفحات وب نقش بسیار بزرگی را خواهد داشت . مرورگرهای متفاوت در مواردی خاص عکس العملهای متفاوتی در برابر استفاده از این خصوصیت دارند ( به طور مشخص IE ) و تشخیص و رفع این تفاوت ها می تواند یک امتیاز در طراحی وب سایت شما باشد و کمک کند وب سایت در تمامی مرورگرها به درستی نمایش داده شود .
حرف پایانی
در پاسخ وردپرس مطالب و مثال های بیشتری از نحوه استفاده از این تکنیک را تشریح خواهیم کرد
اگه این آموزش برای شما مفید بود به دوستان خود در شبکه های اجتماعی به اشتراک بزارید .
هر گونه سوال یا ابهامی داشته باشید از قسمت نظرات همین صفحه سوال خود را مطرح تمایید موفق پیروز باشید توی زندگی.







هیچ دیدگاهی برای این نوشته ثبت نشده است.