مقدمه خیلی کوتاه در مورد HTML و CSS با من همراه باشید
HTML چیست؟
فهرست موضوعات در این آموزش
HTML مخفف (hyper text markup language) زبان نشانه گذاری فرا متنی است.
HTML چگونه ساختار صفحات وب را می سازد ؟
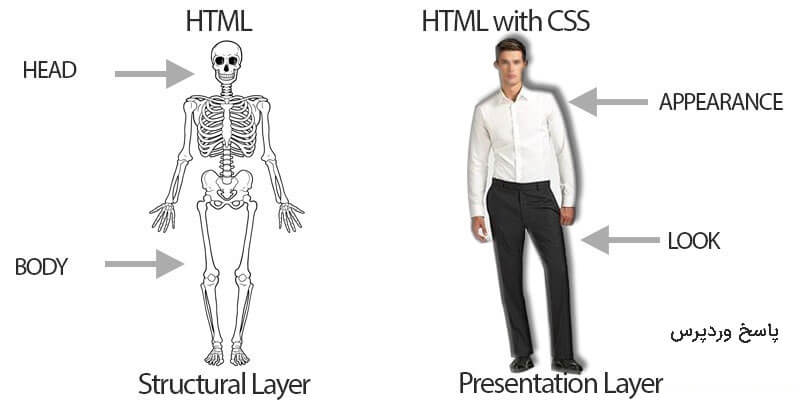
html ساختار صفحات وب را با استفاده از نشانه گذاری توصیف می کند به تصویر زیر دقت نمایید .
توی تصویر بالا می بینید که HTML فقط به صورت یک اسکلت است که توسط کد CSS می شه استایل های مورد نظر داده
.این عناصر داخل تگ های html قرار می گیرند. که تگ ها وظیفه برچسب گذاری بر روی محتوای صفحات وب مانند: عنوان ها و پاراگراف ها و جداول و دیگر المانهای صفحه را دارند.البته این نکته را باید در نظر گرفت که خود تگ ها توسط مرورگر ها نمایش داده نمی شوند بلکه از آنها برای ارائه محتوای سایت استفاده میشود که در نهایت موجب به ساخته شدن صفحات وب خواهد شد.
ما شما را توی این دوره یک طراح وب خواهیم ساخت
همیشه شروع کارها خیلی مهم هست و این مورد برای طراحی وب که دنیای وسیعی داره و خیلی خیلی میتونه سر در گم تون کنه،
بسیار اهمیت بیشتری پیدا میکنه. پس خیلی مهم هست که شروع درستی داشته باشید تا هم از مسیر خسته نشید و هم لب مطلب رو در همون اوایل بگیرید .
در این دوره آموزشی رایگان HTML و CSS چه چیزی یاد میگیریم؟
- ۱- اینکه اچ تی ام ال چی هست.
- ۲- ساختار صفحات وب چگونه است؟
- ۳- سی اس اس چی هست و دستورات پایه اش چیا هستن
- ۴- یک پروژه هم خواهیم داشت یک فایل PSD تبدیل می کنیم
پس بریم اولین فایل HTML را بسازیم
ما توی این دوره از نرم افزار براکتس استفاده می کنیم شما هر نرم افزار که دوست داشته باشید میتوانید استفاده کنید مثل Notpade ++ یا هر نرم افزار دیگی آموزش نصب نرم افزار brackets داخل سایت پاسخ وردپرس موجود است میتوانید دریافت نمایید
یک فایل html متنی ساده شامل تگ ها می باشد. برای بهتر روشن شدن مطلب یک فایل html در زیر برای شما آورده شده است.
|
1 2 3 4 5 6 7 8 9 |
<!DOCTYPE html> <html> <head> <title>Example</title> </head> <body> <p>This is an example of a simple HTML page with one paragraph.</p> </body> </html> |
< DOCTYPE htm! > : توسط این اعلامیه مرورگرها متوجه میشوند که با یک فایل html روبرو هستند.
< html >: عنصر ریشه یک صفحه html است که در تمامی صفحات html وجود آن لازم و ضروری است و باید در ابتدای همه تگ ها آورده شود.
< head >: این تگ شامل اطلاعاتی درباره ی صفحه های html یا همان صفحات وب است که مورد استفاده موتورهای جستجو قرار می گیرد و معمولا اسکریپت ها هم در همین تگ فراخوانی می شوند.
< body >: عنصر بدنه صفحه شما را مشخص می کند در واقع محتویات درون این تگ قابل مشاهده هستند.
فایل را تحت عنوان “index.htm”ذخیره کنید.
بعد از این فایل ذخیره کردید داخل یک مرور گر باز کنید الان باید یک فایل مانند تصویر زیر داخل مرور گر نمایش داده بشه .
تعریف برچسب ها در HTML :
برچسب های html عناصر محصور شده در برکت زاویه هستند که به عنوان یک دستورالعمل برای مرورگرها عمل می کنند در واقع مرورگرها با خواندن این دستورالعمل ها توانایی نمایش صفحات وب را پیدا میکنند.به مثال زیر دقت نمایید:
|
1 |
<p> این یک پاراگراف است.</p> |
تگ های html معمولا به صورت جفت مانند مثال بالا در فایل html قرار میگیرند به اولین تگ در اصطلاح استارت تگ (start tag) یا شروع گفته می شود و به دومین تگ در اصطلاح اند تگ (end tag) گفته می شود.تفاوت در نوشتن تگ شروع و پایان باید رعایت گردد در غیر این صورت مرورگر دستور عمل را تشخیص نمی دهند.
خوب دوستان عزیز این جلسه از آموزش HTML و CSS را همین جا به پایان رسید توی جلسه بعدی کار را ادامه خواهیم داد که توسط کد های CSS کار را یکم زیبا خواهیم کرد.
منتظر نظرات با ارزش شما هستم موفق و پیروز باشید توی زندگی .







هیچ دیدگاهی برای این نوشته ثبت نشده است.