آموزش طراحی قالب HTML و CSS جلسه ۳
فهرست موضوعات در این آموزش
ســــــلام ,
در خدمت شما هستم با جلسه سوم آموزش طراحی قالب HTML و CSS در وب سایت پاسخ وردپرس
توی این جلسه میخواهیم منوی اصلی را به طور کامل پیاده سازی کنیم پس با من همراه باشید .
آموزش طراحی قالب HTML و CSS طراحی منوی اصلی به صورت آبشاری
خوب برای شروع اول از همه باید کد های HTML منو را پیاده سازی کنیم
پس کد های زیر را کپی کنید بعد از این لوگو و باکس جستجو
تمام شده قرار بدید .
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<nav class="main-menu"> <div class="container"> <ul> <li><a href="#">نرم افزار</a></li> <li><a href="#">دانلودی</a></li> <li><a href="#">آموزش</a></li> <li><a href="#">اندروید</a></li> <li><a href="#">کتاب</a></li> <li><a href="#">فیلم</a></li> </ul> </div> </nav> |
نکته
ما برای این پس رمینه منو را به صورت ۱۰۰ درصد قرار بدیم بعد از DIV با کلاس container یک تک
nav با کلاس main-menu قرار دادیم اگه کد های را داخل مرور گر اجرا کنید مثل تصویر زیر خواهد بود
نتیجه کار
میبیند که اصلا استایل ندراه خوب برای این که یک استایل مناسب بهش بدیم اول برای ۱۰۰ درصد منو کد زیر را
در فایل style.css قرار بدید
|
1 2 3 4 5 6 7 8 9 |
nav.main-menu { background: rgba(55,55,55,0.57); position: relative; z-index: 1000000000000; width: 100%; padding-top: 4px; float: right; margin-top: 15px; } |
خوب برای پس زمینه منو یک پس زمینه تیره قرار دادیم برای این لیست ها منوی ها هم بهتر دید شود کد زیر کپی نمایید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
.main-menu ul{ list-style: none outside none; margin: ; padding: 4px ; float: right; } .main-menu ul li{ float: right; display: inline-block; position: relative; border-left: 2px solid rgba(34,34,34,0.06); } .main-menu ul li a{ display: block; float: right; font-size: 14px; color: #FFF; margin-bottom: ; padding: 14px 15px; padding-top: 10px; position: relative; z-index: 1; text-align: center; } |
بعد از قرار دادن کد های بالا اگه داخل صفحه مرور گر اجرا کنید مثل تصویر زیر خواهید بود
نتیجه کار
بعد از این که منوی را به صورت کامل استایل بهش دادیم الان نوبت زیر منو یا همان منوی آبشاری است
آموزش ساخت منوی آبشاری
برای این کار کد های html زیر را کپی و جاگزین کدهای قبلی نمایید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<nav class="main-menu"> <div class="container"> <ul> <li><a href="#">نرم افزار</a></li> <li><a href="#">دانلودی</a></li> <li><a href="#">آموزش</a> <ul> <li><a href="#">اندروید</a></li> <li><a href="#">کتاب</a></li> <li><a href="#">فیلم</a> <ul> <li><a href="#">اندروید</a></li> <li><a href="#">کتاب</a></li> <li><a href="#">فیلم</a></li> </ul> </li> </ul> </li> <li><a href="#">اندروید</a></li> <li><a href="#">کتاب</a></li> <li><a href="#">فیلم</a></li> </ul> </div> </nav> |
نکته :
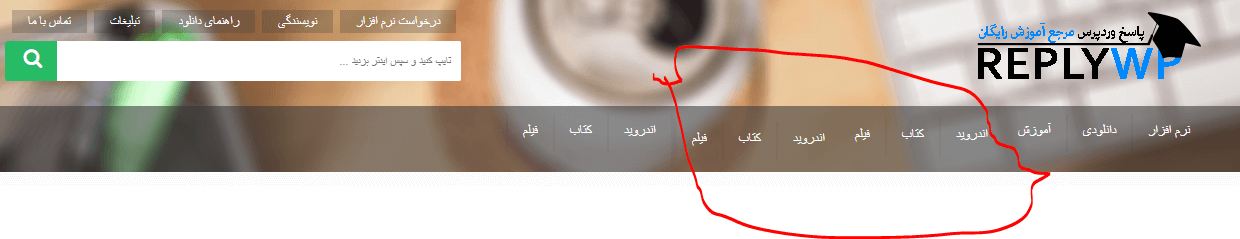
من از دوتا منوی تو در تو استفاده کردم که بهتر شما درک کنید اگه کد ها را داخل مرورگر اجرا کنید مثل تصویر زیر خواهد بود .
نتیجه کار
میبیند که منوی ما یک بهم رختگی داره برای رفع این مشکل کد های css زیر کپی کنید داخل فایل style.css قرار دهید
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
.main-menu ul li ul { width: 250px; margin: 20px ; background: #fff; position: absolute; top: 100%; opacity: ; visibility: hidden; border-top: 3px solid #000; -webkit-transition: all .2s ease-out; -moz-transition: all .2s ease-out; -ms-transition: all .2s ease-out; -o-transition: all .2s ease-out; transition: all .2s ease-out; -webkit-box-shadow: -1px 2px 3px rgba(, , , .2); -moz-box-shadow: -1px 2px 3px rgba(, , , .2); box-shadow: -1px 2px 3px rgba(, , , .2); z-index: 10; } .main-menu ul li:hover>ul { opacity: 1; visibility: visible; margin: ; } .main-menu ul li ul:before { content: "\f0d8"; position: absolute; top: -20px; right: 17px; font-family: FontAwesome; color: #000; font-size: 25px; } .main-menu ul li ul ul:before{ content: "\f0da"; right: -10px; top: 7px; } .main-menu ul li ul ul { right: 100%; top: ; border-top: 1px solid #000; } .main-menu ul li ul li{ display: block; width: 100%; border-bottom: 1px solid #000; } .main-menu ul li ul li a { color: #000; font-size: 16px; font-weight: 900; display: block; width: 100%; text-align: right; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; padding-right: 10px; } .main-menu ul li ul li a:hover{ padding-right: 20px; } |
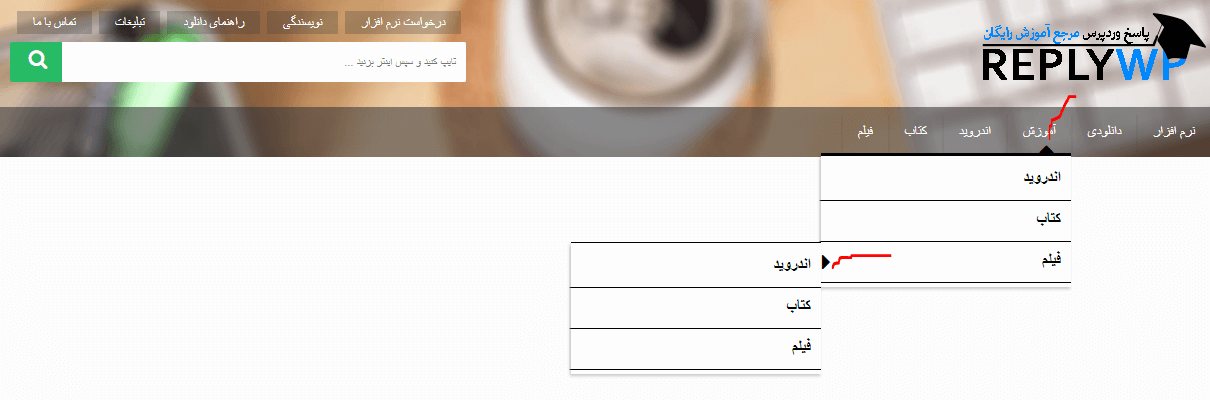
خوب اگه الان کد ها را داخل مرور گر اجرا نمایید ما الان یک منو با قابلیت دو زیر منو داریم مثل تصویر زیر
نتیجه کار
اگه دقت کرده باشید این منوی وقتی که hover میشه یک عروکی بالا دیده میشه من کد زیر استفاده کردم برای اینکار
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.main-menu ul li ul:before { content: "\f0d8"; position: absolute; top: -20px; right: 17px; font-family: FontAwesome; color: #000; font-size: 25px; } .main-menu ul li ul ul:before{ content: "\f0da"; right: -10px; top: 7px; } |
خوب دوستان عزیز این جلسه از آموزش طراحی قالب html و css به پایان رسید
اگه این آموزش دوست داشتید به دوستان خود به اشتراک بزارید
تا یکی دیگه از آموزش های وب سایت پاسخ وردپرس خدا نگهدار









هیچ دیدگاهی برای این نوشته ثبت نشده است.