آموزش طراحی قالب فروشگاهی وردپرس
آموزش طراحی قالب فروشگاهی وردپرس

به روزرسانی جدید برای دوره توسعه قالب ووکامرس وبسایت شما!
این بروزرسانی در تاریخ ۷ اسفند ۱۰۴۲
این بهروزرسانی جذاب، به شما امکان میدهد تا صفحات توضیحات محصولات فیزیکی خود را به شکلی جذاب و حرفهای تبدیل کنید.
از این به بعد، با اعمال این بهروزرسانی، قادر خواهید بود تا اطلاعات دقیق و جذابی را درباره محصولات فیزیکی خود در ووکامرس ارائه دهید. این شامل ویژگیها، مشخصات فنی، نکات استفاده، تصاویر با کیفیت بالا و حتی ویدیوهای آموزشی میشود که به مشتریان شما کمک میکند تا بهترین تصمیم را بگیرند.
همچنین، این بهروزرسانی به شما امکان میدهد تا قالب و ظاهر صفحات توضیحات محصولات فیزیکی خود را به سلیقه و نیازهای خودتان وبسایتتان تنظیم کنید. با استفاده از ابزارها و قابلیتهای جدید، شما میتوانید برای هر محصول بخشها و بخشهای مختلفی از صفحه توضیحات اضافه یا حذف کنید و آن را بهترین تجربه ممکن برای مشتریان خود ایجاد کنید.
پس با این بهروزرسانی، آمادهاید تا توجه مشتریان خود را به سمت محصولات فیزیکی خود جلب کنید و تجربه خرید آنها را به یک تجربه فوقالعاده تبدیل کنید.
بروزرسانی جدید آموزش سازگار کردن قالب با صفحه ساز المنتور به دوره اضافه شد.
اگر فقط کمی در حوزه وردپرس تجربه داشته باشید حتما میدانید که صفحه ساز المنتور هماکنون به صفحه ساز شماره یک جهان تبدیل شده است و اگر قالبی که طراحی میکنید با المنتور سازگار نباشد، بعید است که فروش خوبی داشته باشد، در این دوره نحوه سازگار کردن قالب وردپرس را از صفرتاصد یاد میگیرید، تا در نهایت بتوانید یک قالب سازگار با پرطرفدارترین صفحه ساز جهان طراحی کنید!
آموزش طراحی المان های اختصاصی برای المنتور
بعد از سازگار کردن قالب با صفحه ساز المنتور، نوبت آن است که المانهایی اختصاصی برای قالب وردپرس مان طراحی کنیم تا زمانی که کاربر میخواهد سایت خودش را توسط قالب ما و المنتور طراحی کند، از این المانهای اختصاصی استفاده کرده و در نهایت سایت حرفهای و زیبایی را راهاندازی کند، توجه کنید که در این دوره یاد میگیرید که چگونه از یک کد HTML خام یک ویجت اختصاصی برای المنتور طراحی کنید.

افزودن پیشنهاد شگفت انگیز به قالب دوره به عنوان بروز رسانی
بخش فروش ویژه یک فروشگاه اینترنتی همواره یکی از بخش های مورد توجه مشتریان بوده است.
فروش کالاهای مورد توجه مشتریان با ارائه تخفیف ویژه برای مدت زمان مشخص، یکی از روش هایی است که بر محبوبیت و جذابیت فروشگاه نزد مشتریان می افزاید و از طرف دیگر موجب افزایش فروش محصولات فروشگاه نیز می گردد.
به همین جهت نمایش جذاب طرح های ویژه فروش در یک فروشگاه اینترنتی از اهمیت ویژه ای برخوردار است.
افزودن پیشنهاد شگفت انگیز در قالب دوره با این هدف ایجاد شده است. با کمک این امکان می توانید محصولاتی که در ووکامرس برای فروش ویژه تعیین کرده اید را به صورت تب بندی در وب سایت خود به نمایش در آورید.
این قابلیت امکان ایجاد و مدیریت آیتم ها (پیشنهادهای فروش) مجزا را فراهم می آورد. هر پیشنهاد ویژه فروش می تواند دارای چندین محصول و یک قالب نمایش در خروجی است.
شما یاد خواهید گرفت که هر نوع پشنهاد شگفت انگیز که دوست داشته باشید به قالب خود اضافه کنید .
بروزرسانی دوره طراحی قالب فروشگاهی ووکامرس جلسه ۱۲ اضافه شد

بروزرسانی اول دوره طراحی قالب فروشگاهی ووکامرس اضافه شد

بروزرسانی دوم دوره طراحی قالب فروشگاهی ووکامرس فیلتر محصول بر اساس قیمت

بروزرسانی ۳ دوره طراحی قالب فروشگاهی ووکامرس نمایش امتیاز کاربران درخواستی

بروزرسانی ۹ دوره طراحی قالب فروشگاهی ووکامرس درخواستی دانشجویان اضافه شد
- ویرایش قسمت نظرات ووکامرس
- قرار دادن کد نمایش خریدار محصول
- قرار دادن کد نمایش پشتیبان محصول
- آبدیت دوم تغییر فونت پیشخوان وردپرس
- ساخت فایل css برای تغییر فونت
- قرار دادن کد های مورد نیاز برای تغییر فونت
- وغیره …
در این دوره آموزش طراحی قالب فروشگاهی وردپرس حرفهای و پیشرفته که توسط ووکامرس یک قالب فروشگاهی را یاد خواهید گرفت، هدف ما از انتشار این دوره این است: یک قالب فروشگاهی wordpress خوب و حرفهای طراحی کن و تا آخر عمر ازش پول دربیار…! شما با گذراندن این دوره میتوانید هر نوع قالب فروشگاهی wordpress حرفهای را طراحی کنید و آن را آماده فروش کرده و در مارکت پلیس های فروش قالب و افزونه وردپرس برای فروش قرار دهید. در این دوره جامع آموزش طراحی قالب فروشگاهی ووکامرس یک قالب HTML و CSS آماده را تبدیل به یک قالب حرفهای وردپرس خواهیم کرد.

آموزش طراحی قالب فروشگاهی وردپرس
آموزش طراحی قالب فروشگاهی وردپرس با دوره های دیگر wordpress کاملاً متفاوت است دیگر قرار نیست در این دوره برویم سراغ آموزش های html css، نصب افزونه های مختلف یا هرچیز دیگری، می خواهیم در این دوره آموزشی، طراحی قالب فروشگاهی وردپرس به صورت کامل رو یاد بگیریم پس نیاز هست که شما با مباحث زیادی آشنا شوید تا بتوانید پا در عرصه طراحان قالب wordpress بگذارید دیگر قرار نیست برای محدودیت هایی که در سایت خودمان یا اطرافیانمان برخورد می کنیم وابسته به شخص خاصی شویم دیگر نیازی نیست برای سفارش طراحی سایت فروشگاهی به یک شرکت طراحی سایت میلیون ها تومان هزینه پرداخت کنیم چون قرار است خودمان تمام رمز و رازهای طراحی قالب فروشگاهی وردپرس رو یاد بگیریم و هر آن چیزی که در ذهنمون هست رو روی قالب فروشگاهی وردپرس خودمون پیاده سازی کنیم.
صفحه اصلی دوره طراحی قالب فروشگاهی وردپرس

چرا برنامهنویسی وردپرس را یاد بگیرم؟
- وردپرس محبوبترین سیستم مدیریت محتوای دنیاست و بازار کار خوبی در کل دنیا و ایران دارد.
- میتوانید بهعنوان یک برنامهنویس قالب و پلاگین وردپرس میتوانید در شرکت های زیادی استخدام شوید.
- سطح دانش خود را از یک ویرایشگر ساده قالب و قالب فروشگاهی woocommerce به سطح توسعهدهنده حرفهای میرسانید.
- میتوانید قالب های فروشگاهی ووکامرس و قالبهای حرفهای را با کدنویسی سفارشی ایجاد کرده و در مارکتها به فروش برسانید.
- این توانایی را دارید که قالب های وردپرس و قالب های فروشگاهی woocommerce موجود را به راحتی ویرایش کرده و امکانات جدید به آنها اضافه کنید.
- با یادگیری برنامهنویسی وردپرس و ووکامرس امکان کسب درآمد دلاری و پروژه گرفتن از سایتهای خارجی برای شما تسهیل میشود.
صفحه داخل برای فروش دوره های آموزشی

این دوره برای چه کسانی مناسـب اسـت؟
- کسانی که به فعالیت در حوزه وب و کسبوکارهای آنلاین علاقه دارند.
- کسانی که به کسب درآمد از طریق ایجاد سایتهای شخصی علاقه دارند.
- کسانی که به فریلنسینگ و همکاری با شرکتهای خارجی علاقه دارند.
این دوره برای چه کسانی مناسـب نیست؟
- کسانی که وقت کافی برای انجام تمرین و یادگیری مستمر ندارند
- کسانی که فکر میکنند تنها یادگیری وردپرس برای کسب درآمد بالا اکتفا میکند
درآمد توسعه دهنده قالب های فروشگاهی وردپرس چقدر است؟
دنیای وردپرس فرصتهای زیادی برای کسب درآمد برای شما ایجاد میکند. اما این سوال که دقیقا حقوق یک برنامه نویس وردپرس چقدر میتواند باشد. کاملا بستگی به میزان تخصص و تسلط شما در مهارتهای نرم و سخت دارد.
منظور از مهارتهای سخت همان تسلط شما بر کدنویسی وردپرس، زبان برنامه نویسی php، قالب های فروشگاهی woocommerce و توسعه قالب است. هر چقدر در این موارد مسلطتر باشید توانایی توسعه قالب های جذابتری را دارید که این یک اهرم قدرت برای شماست.
اما در کنار این مورد باید مهارتهای نرم خورد را نیز تقویت کنید، منظور از مهارت های نرم قدرت مذاکره و ارتباطات، مهارت بازاریابی و مدیریت زمان و … است.
میتوان گفتن در دنیا برنامه نویس های وردپرس جذابترین کار فریلنسری را دارند. چون به راحتی میتوانند با توسعه قالب های فروشگاهی وردپرس و فروش در مارکت پلیس های (marketplace) ایرانی یا خارجی درآمدهای غیر فعال (passive income) داشته باشند.
صفحه داخل برای فروش فایل

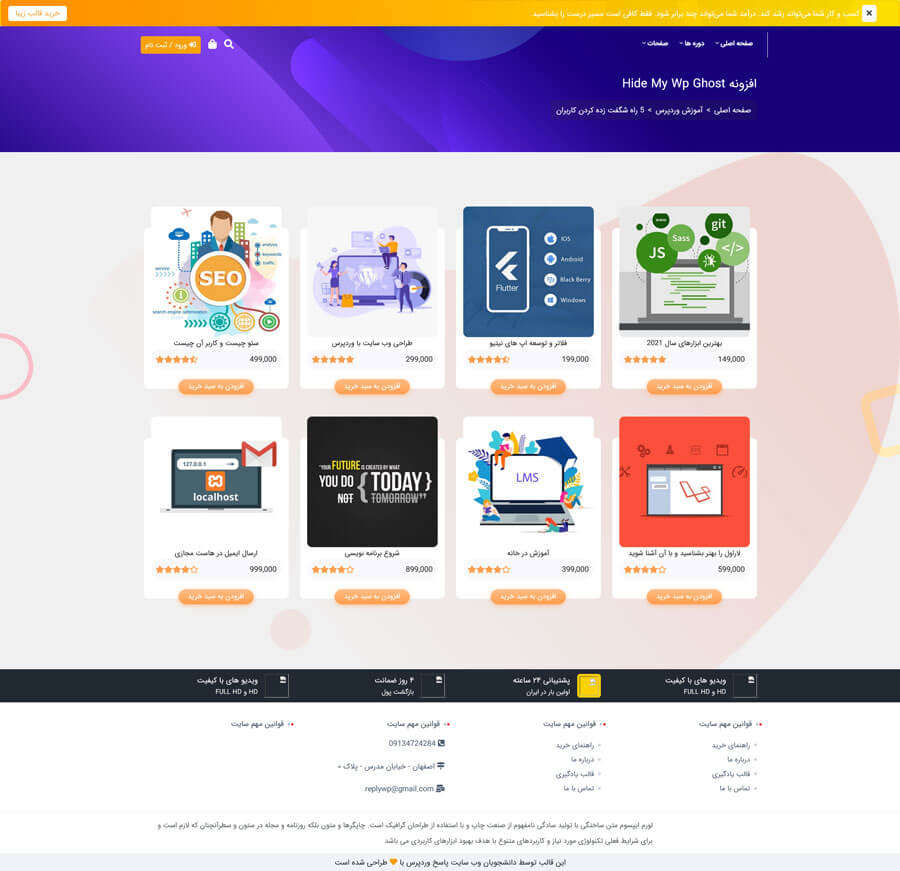
طراحی آرشیو یا دسته بندی محصولات (archive-product.php)
صفحه آرشیو archive

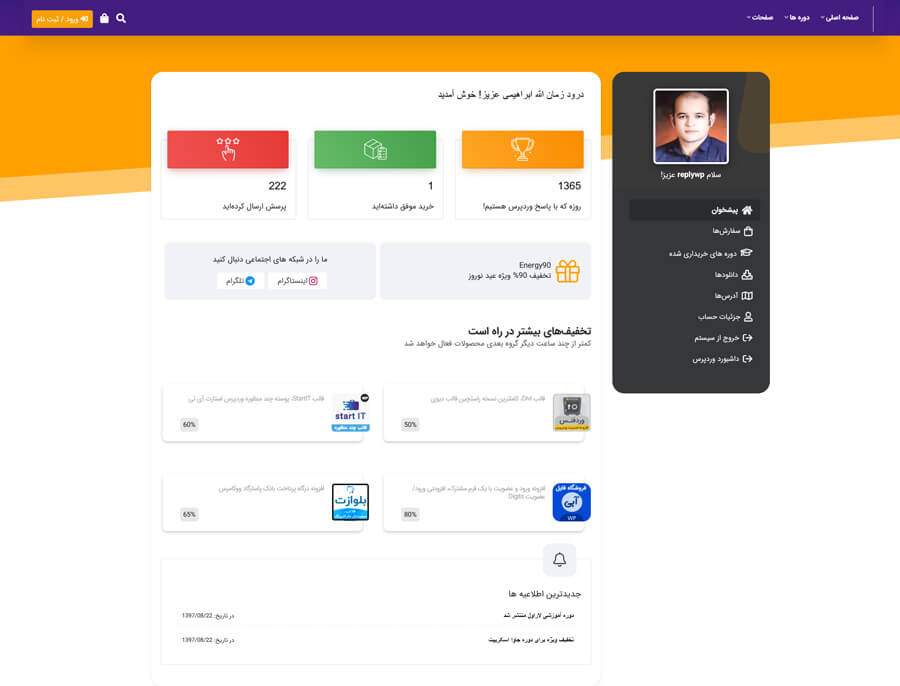
پنل کاربری ووکامرس به صورت حرفه ای
پیش نمایش از پنل کاربری که طراحی شده

ساخت صفحه ورود ووکامرس
صفحه ثبت نام یکی از مهم ترین صفحاتی است که در سایت خودتون باید به شکلی جذابی طراحی کنید و به کاربران نمایش دهید در دوره طراحی قالب فروشگاهی ووکامرس یک صفحه ورود بسیار حرفه ای مانند تصویر زیر طراحی خواهیم کرد
طراحی صفحه ثبت نام ووکامرس
صفحه ثبت نام هم مانند صفحه ورود جزء مهم ترین صفحات سایت است که باید بسیار ساده و کاربردی باشد تا کاربران بتوانند به ساده ترین شکل ثبت نام خودشون رو انجام بدهند در دوره طراحی قالب فروشگاهی ووکامرس صفحه ثبت نامی مشابه تصویر زیر طراحی خواهید کرد
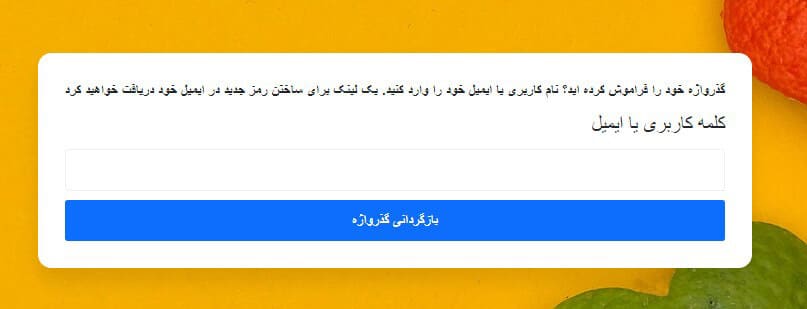
گاهی اوقات کاربران دچار فراموشی می شوند و رمز عبور یادشان می رود شما حتماً باید این صفحه رو در سایتتون در دسترس کاربران قرار دهید تا به محض فراموشی رمز از آن استفاده کنند تصویر زیر دموی صفحه فراموشی رمز عبور است که در دوره طراحی قالب فروشگاهی ووکامرس طراحی خواهیم کرد.

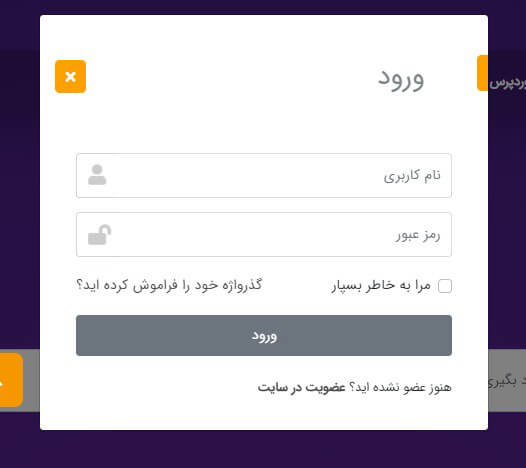
تصویر زیر مربوط به صفحه ورود در حالت مدال باکس است حالت مدال باکس حالتی است که مثلاً شما روی دکمه ورود/ثبت نام کلیک می کنید و این صفحه به شکل پاپ آپ برای شما نمایش داده می شود و شما می تونید از طریق این صفحه ورود یا ثبت نام خودتون رو داخل سایت انجام دهید که در دوره طراحی قالب فروشگاهی وردپرس به صورت کامل طراحی این بخش آموزش داده شده است.

سر فصل های ریز جلسات دوره
جلسه ۱ دوره طراحی قالب فروشگاهی وردپرس راه اندازی
- ساخت دامنه مجازی
- دانلود وردپرس
- دانلود ووکامرس
- نصب وردپرس و راه اندازی
- نصب ووکامرس و راه اندازی
- نصب ووکامرس فارسی
- آموزش نصب ++Notepad
- آموزش نصب و راه اندازی xampp
- و غیره …
جلسه ۲ دوره طراحی قالب فروشگاهی وردپرس شروع طراحی قالب
- پیش نمایش قالب html طراحی شده
- آموزش نصب نرم افزار PhpStorm 2021
- توضیحات در مورد نرم افزار
- فرا خوانی فایل قالب در نرم افزار
- قرار دادن فایل شناسیی در فایل style.css
- ساخت فایل های استاندارد وردپرس
- ساخت فایل index.php
- فراخوانی فایل css
- ساخت فایل functions.php
- تعریف ثابت برای فراخوانی فایل های
- و غیره ….
جلسه ۳ دوره طراحی قالب فروشگاهی وردپرس جدا سازی صفحه اصلی
- ساخت فولدر برای نگهداری محتوا
- ساخت فولدر برای پست وبلاک
- ساخت فولدر برای محصولات سایت
- جدا سازی تمام قسمت های صفحه اصلی
- قرار دادن توابع wp-head داخل هدر سایت
- قرار دادن توابع wp-footer داخل footer
- و غیره …
جلسه ۴ دوره طراحی قالب فروشگاهی وردپرس داینامیک کردن فایل js css
- ساخت فولدر برای قسمت ادمین
- ساخت فولدر برای قسمت frontend
- ساخت فایل مجزا برای فایل css برای مدریت بهتر
- ساخت فایل مجزا برای فایل js برای مدریت بهتر
- فراخوانی فایل css
- فراخوانی فایل js
- و غیره ..
جلسه ۵ دوره طراحی قالب فروشگاهی وردپرس داینامیک کردن منو ها
- نمایش تمام تصویر صفحه اصلی
- ساخت فایل setup
- نوشتن کد منوی قالب
- داینامیک کردن منو بالای سایت
- داینامیک کدرن منوی اصلی سایت
- داینامیک کردن منو footer
- جدا سازی منوی بالای سایت
- جدا سازی منوی اصلی سایت
- و غیره …
جلسه ۶ دوره طراحی قالب فروشگاهی وردپرس حذف اندازه تصویر و اضافه کردن اندازه
- برسی اندازه تصویر در وردپرس
- حذف تصویر پیش فرض وردپرس
- حذف تصویر پیش فرض ووکامرس
- اضافه کردن اندازه تصویر برای قالب فروشگاهی
- گرفتن اطلاعات تصویر وردپرس
- گرفتن اطلاعات تصویر ووکامرس
- و غیره …
جلسه ۷ دوره طراحی قالب فروشگاهی وردپرس شروع ووکامرس
- معرفی منابع برای طراحی قالب ووکامرس
- ساخت فایل woocommerce.php
- هماهنگ کردن قالب ووکامرس
- انتقال فایل های ووکامرس برای شخصی سازی
- توضیحات کوتاه فایل های ووکامرس
- ساخت فایل header-shop.php
- ساخت فایل signle.php
- ساخت فایل page.php
- و غیره ….
جلسه ۸ دوره طراحی قالب فروشگاهی وردپرس حذف فیلد های single-content
- پیش نمایش صفحه single برای فروش دوره های آموزش سایت
- انتفال فایل single.css برای صفحه single-product
- فراخوانی فایل css مخصوص صفحه single
- ساخت فایل جدا مخصوص کد ووکامرس
- شروع حذف فیلد های صفحه single
- حذف تصویر شاخص و گالری
- حذف قیمت همراه دگمه افزودن به سبد خرید
- حذف تب توضیحات همراه تب نظرات
- جایگذری فایل های single
- و غیره ….
جلسه ۹ دوره طراحی قالب فروشگاهی وردپرس وارد کردن در single-product
- حذف sidebar-shop پیش فرض ووکامرس
- اد کردن sidebar-shop.php قرار دادن اطلاعات مربوط به دوره
- قرار دادن woocommerce breadcrumb
- فیلتر کردن breadcrumb قرار دادن استایل های مورد نظر
- قرار دادن عنوان محصول
- قرار دادن خلاصه مطالب محصول
- نوشتن کد برای نمایش دسته بندی محصول
- نمایش محتوای محصول
- و غیره ….
جلسه ۱۰ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی تنظیمات قالب
- پیاده سازی تنظیمات قالب
- استفاده از افزونه cmb2 برای پیاده سازی تنظیمات و متاباکس
- ساخت تب بندی cmb2
- نحوه پیاده سازی تب بندی تنظیمات
- فراخوانی فایل های cmb2
- فراخوانی فایل های تب بندی برای تنظیمات
- و غیره …
جلسه ۱۱ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی متاباکس حرفه ای
- آپلود لوگو سایت
- نمایش لوگو سایت کنترل از قسمت نظیمات قالب
- پیاده سازی متاباکس حرفه ای
- پیاده سازی متاباکس برای ویدیو محصولات
- پیاده سازی قسمت درصد پیشرفت دوره
- پیاده سازی ویژگی دوره
- نمایش ویدیو
- نمایش در صد پیشرفت دوره
- نمایش ویژه گی های دوره
- و غیره …
جلسه ۱۲ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی متاباکس لیست دوره ها
- توضیحات در مورد ویژگی های ووکامرس
- نحوه ایجاد ویژه گی
- نمایش ویژگی های ووکامرس
- ساخت متاباکس برای لیست دوره ها
- ایجاد فیلد عنوان و زیر عنوان
- ایجاد تصویر برای لیست دوره ها
- پیاده سازی لیست جلسات به صورت تگرار شونده
- و غیره …
جلسه ۱۳ دوره طراحی قالب فروشگاهی وردپرس نمایش لیست محصولات
- چک کردن محصولات آیا دوره اضافه شده است یا خیر
- چک کردن محصول آیا کاربر خرید کرده یا خیر
- نوشت توابع برای چک کردن کاربر
- چک کردن ایمیل کاربر برای ثبت محصول
- چک کردن آیدی کاربری
- چک کردن آیدی محصول
- و غیره …
جلسه ۱۴ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی باکس مدرس
- پیاده سازی باکس مدرس
- پیاده سازی تصویر مدرس
- پیاده سازی نام مدرس
- پیاده سازی در باره مدرس
- وارد کردن اطلاعات مدرس
- نمایش اطلاعات مدرس
- نوشتن کد نمایش برچسب های ووکامرس
- نمایش برچسب های ووکامرس
- و غیره ..
جلسه ۱۵ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی مطالب مرتبط ووکامرس
- قرار دادن کد js برای مطالب مرتبط برای اسلایدر
- قرار دادن حلقه ساده برای مطالب single-product
- نوشتن کد مطالب مرتبط ووکامرس
- نمایش تصویر شاخص
- نمایش قیمت محصول
- قرار دادن تگمه افزدن به سبد توسط ایدی محصول
- ساخت صفحه page.php
- نمایش ستاره های محصول
- و غیره …
جلسه ۱۶ دوره طراحی قالب فروشگاهی پیاده سازی نظرات داینامیک کردن sidebar-shop
- پیاده سازی قسمت نظرات محصولات
- قرار دادن کد استایل نظرات
- داینامیک کردن sidebar-shop
- نمایش قیمت محصول در سایدبار
- نمایش دگمه افزودن به سبد خرید
- نمایش تعداد دانشجوی محصول
- نمایش تعداد بازدید
- نمایش تعداد کامنت های
- و غیره …
جلسه ۱۷ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی ابزارک سایدبار محصولات
- اصلاح قسمت نمایش قیمت برای کاربران که محصول را خرید کردن
- نوشتن کد برای ابزارک محصولات
- قرار دادن تصویر در ابزارک
- قرار دادن شرط درصورت خالی بودن ابزارک
- نمایش ابزارک در سایدبار محصولات
- و غیره …
جلسه ۱۸ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی single فروش فایل
- پیش نمایش single برای فروش فایل
- قرار دادن style
- قرار دادن شرط فایل single file
- قرار دادن اطلاعیه
- قرار دادن هدر single file
- قرار دادن header-shop داخل شرط
- کنترل کردن اسایل های single file
- داینامیک کردن منوی
- و غیره …
جلسه ۱۹ دوره طراحی قالب فروشگاهی ووکامرس تکمیلی single فروش فایل
- پیاده سازی اطلاعیه سایت داخل تنظیمات قالب
- پیاده سازی متاباکس برای قسمت نشان ها
- نمایش نشان ها داخل single فروش فایل
- پیاده سازی پیشنمایش ها
- نمایش پیشنمایش فارسی و EN
- نمایش قیمت محصول
- نمایش تعداد فروش محصول
- نماش تعداد دیدگاه ارسال شده برای محصول
- و غیره …
جلسه ۲۰ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی صفحه ثبت نام و ورود
- پیاده سازی صفحه ورود و ثبت نام ووکامرس
- انتقال کد های css
- قرار دادن کد های جاوااسکریپت
- ویرایش فایل فرم ورود و ثبت نام ووکامرس
- ویرایش فرم ورود ووکامرس
- ویرایش فرم ثبت نام ووکامرس
- شرط گذاری صفحه ثبت نام و ورود ووکامرس
- و غیره …
جلسه ۲۱ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی پنل کاربری ووکامرس
- شرطی کردن کد های استایل صفحه ورود
- ساخت فایل های استایل برای صفحه ورود و پنل کابری
- فراخوانی فایل استایل داخل شرط های مورد نظر
- برسی فایل پنل کاربری ووکامرس
- قرار دادن کد های پنل کاربری قسمت منو
- قرار دادن کد های پنل کاربری قسمت محتوا
- نمایش پنل کابری به صورت خام
- و غیره …
جلسه ۲۲ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی پنل کاربری ووکامرس جلسه دو
- نمایش نام کاربری لاگین شده در پنل کاربری
- نمایش تصویر کاربری
- قرار دادن دگمه ورود به داشبورد وردپرس فقط توسط مدیر
- انتقال کد های html داخل فایل dashborad
- قرار دادن کد تعداد روز های ثبت نام در سایت
- قرار دادن کد تعداد خرید های انجام شده
- قرار دادن کد تعداد کامنت های ارسال شده
- داینامیک کردن قسمت کد تخفیف
- داینامیک کردن دگمه های شبکه های اجتماعی
- و غیره …
جلسه ۲۳ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی پنل کاربری محصولات تخفیف دار
- نوشتن کد محصولات تخفیف خورده
- یک روش بسیار ساده برای نمایش محصولات تخفیف خورده
- یک روش بسیار حرفه ای برای نمایش محصولات تخفیف خورده
- کنترل توسط آیدی دسته بندی
- نمایش تصویر محصول
- نمایش عنوان محصول
- نمایش در صد تخفیف محصول
- و غیره …
جلسه ۲۴ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی اعلانات پنل کاربری ووکامرس
- کنترل تعداد محصول تخفیف دار
- کنترل آیدی دسته بندی محصولات داخل تنظیمات
- کنترل نمایش یا مخفی باکس محصولات
- کنترل عنوان و زیر عنوان محصولات
- پیاده سازی اعلانات پنل کاربری
- نمایش اعلانات داخل پنل کابری
- اتمام پنل کاربری ووکامرس
- و غیره …
جلسه ۲۵ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی فرم لاگین مودال
- ساخت فایل فرم لاگین مودال
- قرار دادن کد های فرم لاگین
- داینامیک کردن کد های html
- قرار دادن لینک ثبت نام داخل فرم لاگین ووکامرس
- ساخت منوی بعد از لاگین
- چک کردن کاربر لاگین کرده
- نمایش تصویر نام کاربر داخل منو
- ساخت لینک پنل کاربری ووکامرس
- ساخت لینک دانلود ها پنل کاربری ووکامرس
- ساخت لینک خروج
- و غیره …
جلسه ۲۶ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی سبد خرید ووکامرس
- پیاده سازی سبد خرید در هدر
- نوشتن کد نمایش تعداد محصول اضافه شده
- پیاده سازی محصولات داخل سبد خرید
- پیاده سازی فایل نمایش سبد خرید
- کد نمایش محصولات سبد خرید
- تعریف اندازه تصویر محصول به اندازه تلخواه
- قرار دادن کد استایل برای سبد خرید
- و غیزه…
جلسه ۲۷ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی جسجوی ووکامرس
- پیاده سازی form جستجوی ووکامرس
- نحوه جسجو کردن داخل گوگل
- استفاده از منابع ووکامرس
- اسفاده از get_product_search_form()
- استفاده از form ووکامرس پیش فرض
- قرار دادن المان های دلخواه
- پیاده سازی form جستجو داخل هدر
- و غیره …
جلسه ۲۸ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی دسته بندی همراه تصویر ووکامرس
- نمایش دسته بندی همراه تصویر در صفحه اصلی
- نوشتن کد ووکامرس دسته بندی
- قرار داده تصویر برای دسته بندی محصولات ووکامرس
- اضافه کردن دسته بندی
- نمایش تصویر دسته بندی
- نمایش عنوان دسته بندی
- قرار دادن لینک دسته بندی
- نمایش تعداد محصولات داخل دسته بندی
- و غیره …
جلسه ۲۹ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی متاباکس برای ویدیو ها
- ساخت فایل متاباکس برای ویدیو های پست
- آپلود ویدیو قسمت پست
- ساخت باکس ویدیو داخل صفحه اصلی
- کنترل ویدیو در مرحله اول فقط یکی نمایش داده شود
- پیاده سازی حلقه نمایش ویدیو
- پیاده سازی تصویر ویدیو
- پیاده سازی single.php برای پست ها
- نمایش ویدیو داخل single.php
- و غیره …
جلسه ۳۰ دوره طراحی قالب فروشگاهی وردپرس پیاده تب ویدیو ها
- پیاده سازی تب ویدید های ووکامرس
- نوشتن کد ووکامرس برای نمایش ویدیو ها
- استفاده نامک دسته بندی ووکامرس برای نمایش دمو ویدیو ها
- استفاده از متغیر $i برای افزایش عدد
- نمایش ویدیو
- نمایش تصویر شاخص برای پستر ویدیو
- نمایش عنوان قسمت تب ها
- ساخت متاباکس برای زمان ویدیو
- نمایش زمان ویدید و غیره …
جلسه ۳۱ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی تخفیف های شکفت انگیز
- پیاده سازی محصولات تخفیف دار
- برسی کد های محصولات تخفیف دار ووکامرس
- قرار دادن کد مربوط به محصولات تخفیف دار
- قرار دادن حلقه ووکامرس برای نمایش محصولات
- قرار دادن باکس محصولات
- قرار دادن کلاس woocommerce در body
- وغیره ..
جلسه ۳۲ دوره طراحی قالب فروشگاهی وردپرس پیاده سازی محصولات ایرانی
- پیاده سازی محصولات ایرانی توسط نامک دسته بندی
- قرار دادن کد های محصولات ایرانی
- قرار دادن نامک دسته بندی
- نمایش تصویر عنوان لینک محصول
- نمایش دسته بندی محصول
- نمایش درصد تخفیف محصول
- نمایش قیمت محصول
- و غیره ….
جلسه ۳۳ دوره طراحی قالب فروشگاهی وردپرس نمایش مقالات سایت
- نوشتن کوری نمایش مقالات سایت
- مشخص کردن نویع پست
- کنترل تعداد نمایش مقالات
- نوشتن حلقه مقالات سایت
- نمایش تصویر اندازه تصویر
- نمایش عنوان مقالات
- نمایش دسته بندی مقالات سایت
- و غیره …
جلسه ۳۴ دوره طراحی قالب فروشگاهی ووکامرس داینامک کردن کامل footer
- داینامیک کردن قfooter
- پیاده سازی قسمت بازگشت وجه داخل تنظیمات
- پیاده سازی تصویر عنوان زیر عنوان به صورت تکرار شونده
- نمایش قسمت بازگشت و جه
- پیاده سازی قسمت پشتیبانی سایت
- نمایش موبایل نمایش ایمیل و آدرس
- پیاده سازی تصویر نماد اعتماد
- نمایش تصویر نماد اعتماد
- پیاده سازی قسمت کپی رایت
- نمایش لوگو درباه ما
- نمایش توضیحات در باره ما
- نمایش متن کپی رایت
- و غیره …
جلسه ۳۵ دوره طراحی قالب فروشگاهی ووکامرس پیاده سازی archive-product
- پیش نمایش صفحه آرشیو محصولات
- قرار دادن header محصولات ووکامرس در صفحه آرشیو
- داینامیک کردن باکس های محصولات آرشیو
- نمایش تصویر و قیمت و دگمه افزودن به سبد خرید
- نمایش pagination داخل صفحه محصولات
- کنترل تعداد نمایش محصولات
- ساخت صفحه archive پست های سایت
- نمایش پست ها در archive
- وغیره …
جلسه ۳۶ پیاده سازی صفحه سبد خرید و تسویه حساب جلسه آخر
- پیاده سازی سبد خرید
- قرار دادن header
- قرار دادن عنوان راهنما
- نمایش محصولات داخل سبد خرید
- پیاده سازی صفحه تسویه حساب
- حذف فیلد ها اضافه
- قرار دادن استایل
- وغیره …
لیست بروزرسانی های دوره طراحی قالب فروشگاهی ووگامرس
جلسه ۱ پیاده سازی باکس محصولات شگفت انگیز
- معرفی کد های محصولات شگفت انگیز
- قرار دادن کد جاوااسکریپت
- فرا خوانی فایل جاوااسکریپت داخل فایل functions.php
- قرار دادن کد های php مربوط به نمایش تایمر محصولات تخفیف دار
- داینامیک کردن قسمت محصولات تب بندی
- نمایش تصویر محصول
- نمایش مقدار دار تخفیف به درصدی
- نمایش عنوان محصول
- نمایش قرار دادن کد تایمر محصول
- و غیره …
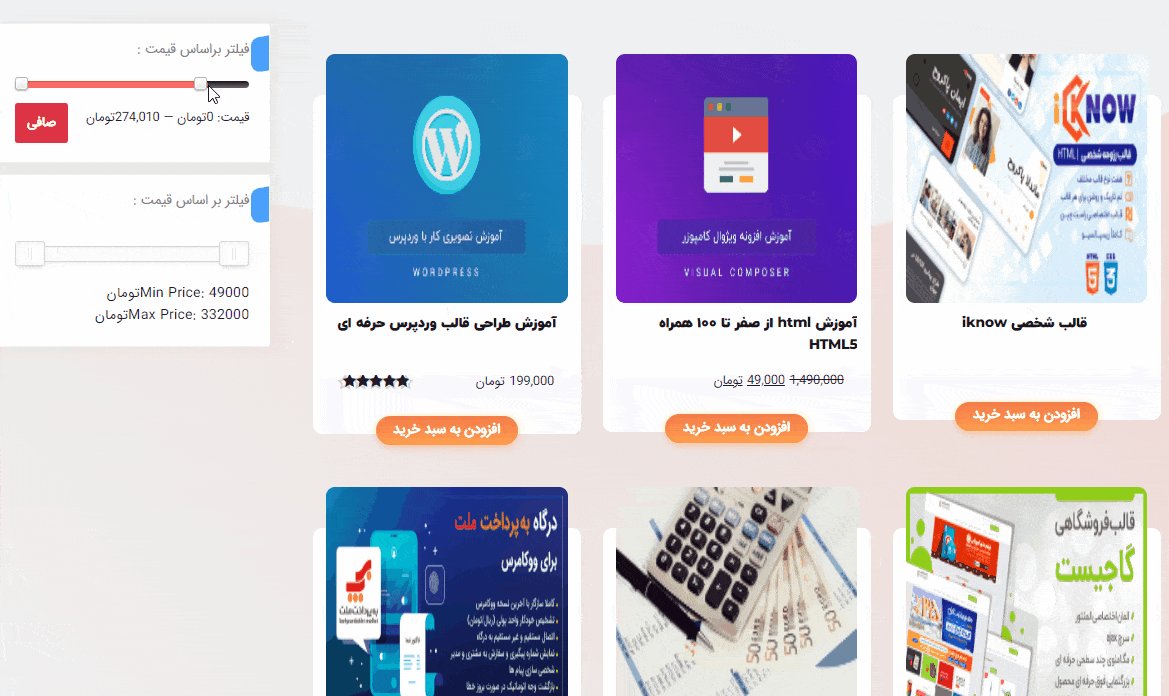
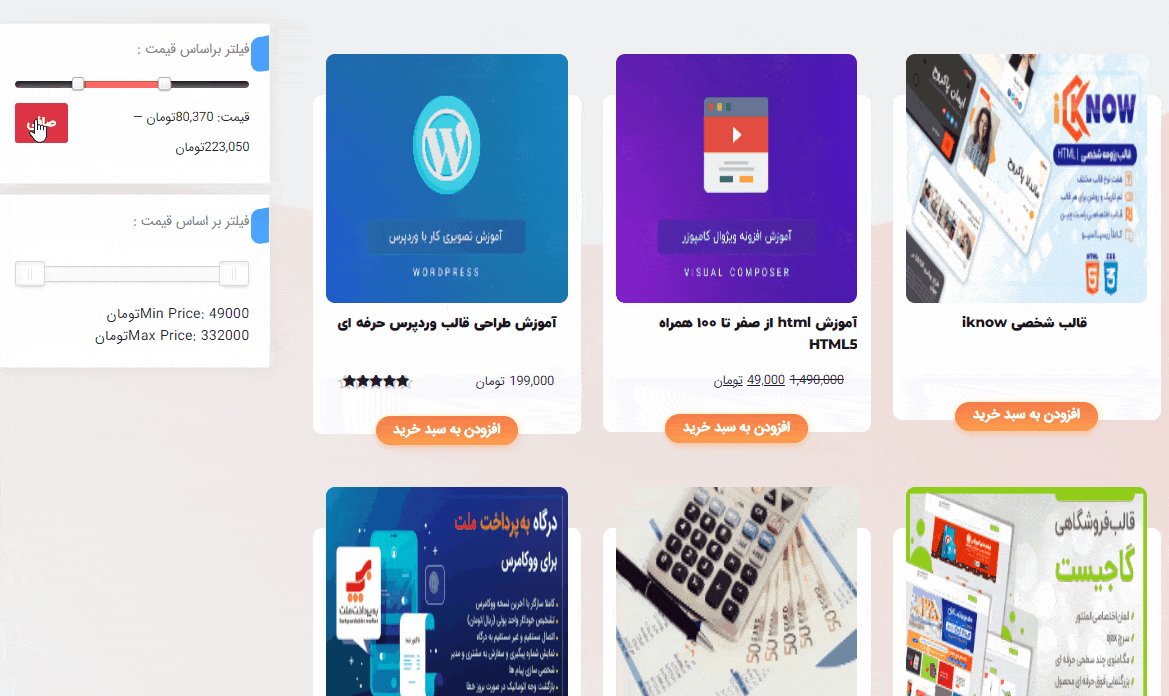
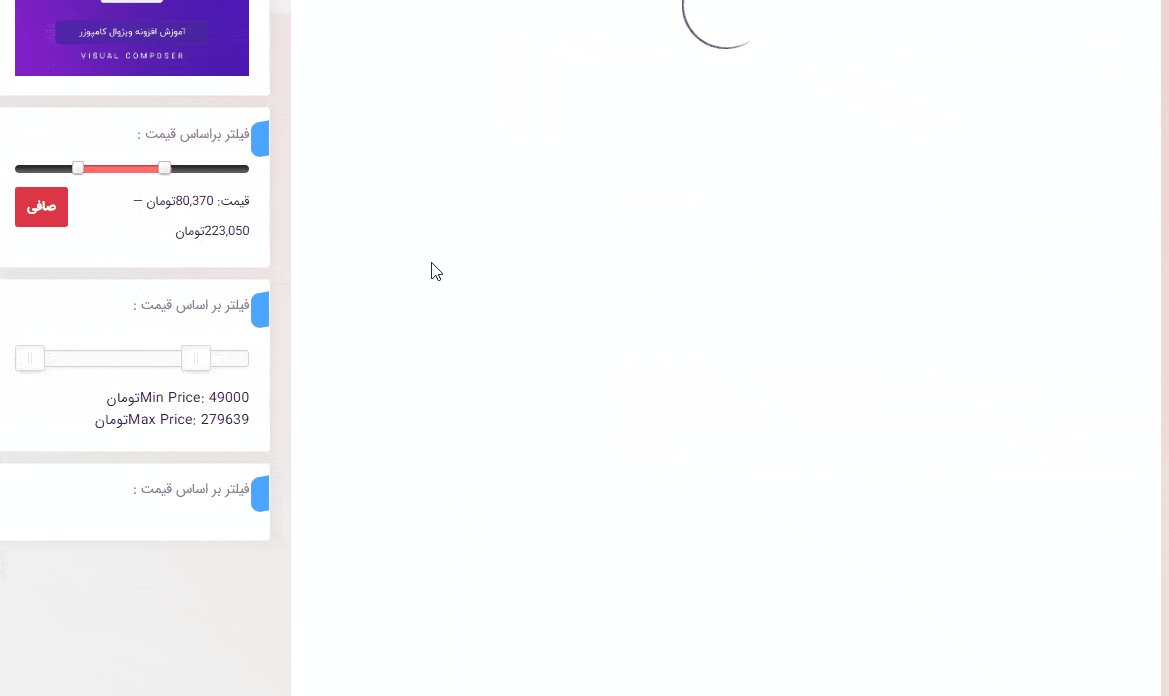
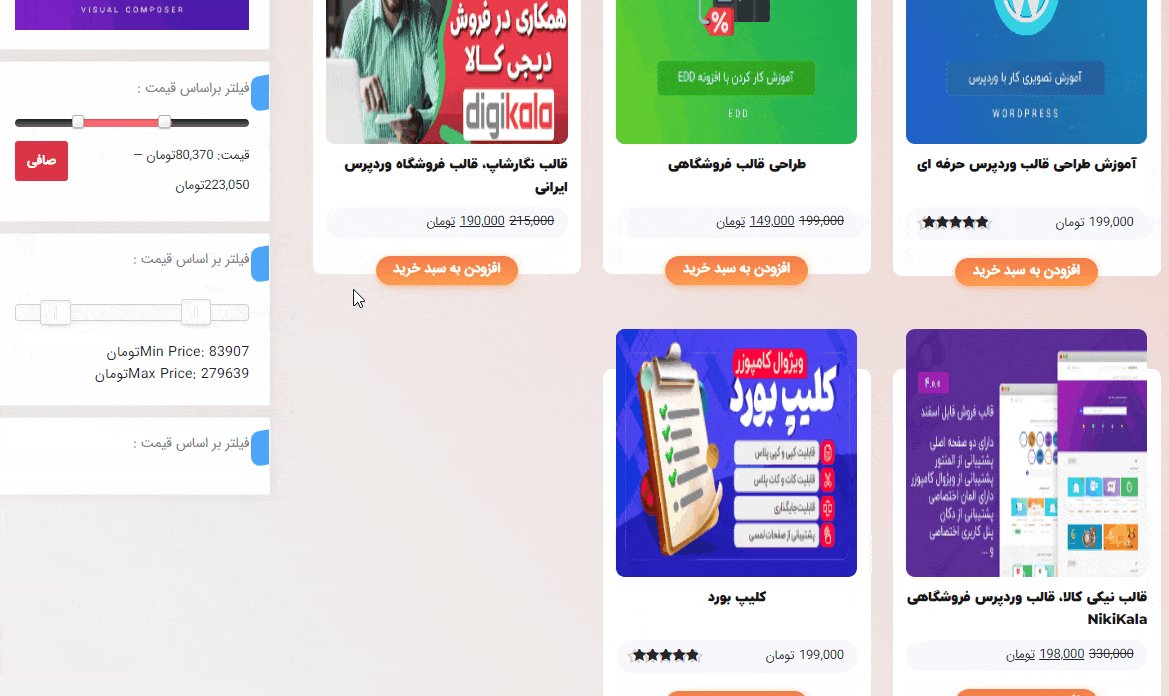
جلسه ۲ پیاده سازی فیلتر محصول بر اساس قیمت
- پیاده سازی تنظیمات مخصوص محصولات سایت
- کنترل صفحه آرشیو محصولات
- اضافه کردن سایدبار محصولات
- نمایش یا مخفی کردن سایدبار
- پیاده سازی فیلتر فیمت محصولات
- نحوه استایل نویسی فیلتر محصولات
- قرار دادن فیلتر محصولات به صورت اجکس
- و غیره …
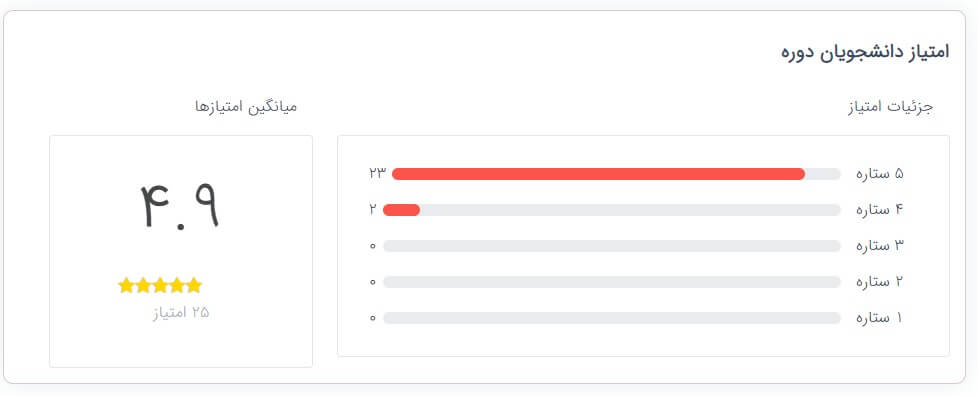
جلسه ۳ پیاده سازی امتیاز کاربران به درخواست دانشجویان دوره
- ساخت تنظیمات برای امتیاز کاربران
- نمایش یا مخفی کردن باکس امتیاز کاربران
- نوشتن شرط برای امتیاز کاربران
- قرار دادن امتیاز کاربران
- نمایش امتیاز کاربران ووکامرس
- قرار دادن کد های php برای نمایش امتیاز کاربران
- قرار دادن کد css برای زیبا سازی امتیاز کاربران
- و غیره …
جلسه ۴ سازگار کردن قالب با صفحه ساز المنتور به درخواست دانشجویان دوره
- معرفی المنتور
- چرا باید از المنتور استفاده کنیم
- نصب افزونه المنتور
- تنظیمات افزونه
- کاربا المان های المنتور
- ساخت یک صفحه ساده با المنتور
- و غیره …
جلسه ۵ سازگار کردن قالب با صفحه ساز المنتور ساخت المان اختصاصی
- ساخت فایل های مورد نیاز برای ساخت المان المنتور
- معرفی منابع برای توسعه المنتور
- ساخت دو المان اختصاصی به صورت تست
- قرار دادن عنوان برای المان
- قرار دادن آیکون برای المان
- قرار دادن توضیحات برای المان
- معرفی ابزار های مورد نیاز برای ساخت المان
- توضیحات کامل در مورد ساخت المان
- و غیره …
جلسه ۶ سازگار کردن قالب با صفحه ساز المنتور ساخت المان اختصاصی جلسه ۲
- جلسه دوم ساخت المان اختصاصی
- معرفی Controls المنتور
- توضیحات در مورد آرگومان های Arguments المنتور
- معرفی function register_controls و نهوه استفاده
- استفاده از Text Control داخل محتوا
- معرفی function render
- نمایش محتوا
- و غیره …
جلسه ۷ سازگار کردن قالب با صفحه ساز المنتور ساخت المان اختصاصی جلسه ۳
- جلسه سوم ساخت المان اختصاصی
- پیاده سازی انواع Controls برای المان
- پیاده سازی Controls سویچ برای نمایش یا عدم نمایش
- پیاده سازی Controls ادیتور حرفه ای
- پیاده سازی Select برای کنترل استایل
- پیاده سازی url برای کنترل لینک ها
- پیاده سازی icon برای نمایش آیکون ها
- و غیره
جلسه ۸ اصلاح کد های دسته بندی و برچسب ها
- برسی قالب و مشکلات که پیش آماده
- برسی لیست دسته بندی محصولات
- برسی لیست برچسب های محصولات
- کد نویسی جدید برای برچسب ها
- کد نویسی لیست دسته بندی ها
- و غیره …
بروزرسانی ۹ دوره طراحی قالب فروشگاهی ووکامرس درخواستی دانشجویان اضافه شد
آبدیت جدید جلسه ۱۰ ساخت المان اختصاصی المنتور جلسه ۴
- پیاده سازی المان اختصاصی برای دسته بندی ها
- پاکس سازی فایل های اضافی
- نوشتن کد برای المان دسته بندی
- قرار دادن دگمه مخفی سازی برای دسته بندی
- و غیره …
آبدیت جدید جلسه ۱۱ ساخت المان اختصاصی المنتور جلسه ۵ دومین المان اختصاصی
- ساخت فایل دومین المان اختصاصی المنتور
- تعریف کلاس برای المان
- پیاده سازی المان پیشنهاد شگفت انگیز
- کنترل تعداد نمایش محصولات
- کنترل نمایش توضیحات
- و غیره …
آبدیت جدید جلسه ۱۲ ساخت المان اختصاصی المنتور جلسه ۶ ساخت المان برای مقالات از دسته بندی
- ساخت المان اختصاصی المنتور مقالات از دسته
- ساخت فایل المان اختصاصی
- قرار دادن کد های مطالب وبلاک
- قرار دادن فیلد داخل المنتور برای کنترل عنوان
- قرار دادن فیلد داخل المنتور برای کنترل لینک مشاهده همه
- نوشتن کد اختصاصی برای نمایش دسته بندی
- و غیره …



سلام عالیه و سرعت سایتم خیلی پایین اومده
سلام خدمت شما دوست گرامی خواهش میکنم فقط منظور شما را از سرعت سایتم خیلی پایین اومده متوجه نشدم اگه امکان داره بیشتر توضیح بدید
موفق باشید
سلام و عرض ادب
استاد ممنون میشم نحوه ساخت ورود با شماره موبایل و اتصال به پنل پیامکی رو آموزش بدید
سلام خدمت شما دوست گرامی متشکرم از پیشنهاد شما چشم قرار میدم فقط بعد از جلسه از قرار میدم چون یه تعداد آبدیت های پیش از این است که باید قرار بگیره
موفق و سربلند باشید
مهندس من برای تنظیمات قالب قسمت لوگو از این کد استفاده کردم
با چه کدی میتونم تصویر بارگذاری شده را فراخوانی بکنم؟
$tabs_setting[‘tabs’][] = array(
‘id’ => ‘general_setting’,
‘title’ =>’تنظیمات عمومی’,
‘fields’ => array(
array(
‘id’ => ‘item_logo_site’,
‘type’ => ‘group’,
‘repeatable’=>false,
‘options’ => array(
‘group_title’ => __( ‘ لوگو و فایوآیکون’ ),
‘closed’=>true
),
‘fields’ => array(
array(
‘name’ =>’لوگو=> اندازه: ۷۰*۳۰۰′,
‘id’ => ‘logo_header’,
‘type’ => ‘file’
),
array(
‘name’ =>’فایو آیکون=> اندازه: ۷۰*۷۰′,
‘id’ => ‘icon_logo’,
‘type’ => ‘file’
),
)
),
)
);
سلام خدمت شما دوست گرامی اگه طبق آموزش جلو رفته باشید جلو نباید همچین مشکلی داشته باشید چرا چوان تمام قسمت را های قالب را توسط تنظیمات کنترل کردم لطفا دوره را یک بار دیگه به صورت کامل مرور فرمایید اگه به این صورت پیش برید از قالب که طراحی شده استفاده فرمایید در کل خروجی خوبی نمی گیرید دوست عزیز
برای نمایش لوگو و سایر تنظیمات از کد زیر استفاده فرمایید .
$show_side = wc_theme_get_option('your code');
به جای your code میتوانید مقادیر که خودتات ست کردید را قرار بدید یک بار var_dump($show_side) بگیرید موفق باشید
دوره رو تا قبل المنتور دیدم مهندس
شاید نتونسته باشم منظورم رو خوب رسونده باشم. تو قسمتی که قسمت لیست دانلود هارو آموزش داشتید میدادید هم این مشکل وجود داره. اینکه تنظیمات رو برای یک قسمت کاربر میتونه تعریف کنه ولی برای قسمت دوم نمی تونه تعریف کنه چون امکان افزودن وجود نداره.
یه مثال دیگه بزنم اینکه فرضا ما یه گروه تعریف کردیم برای راهنمای دانلود که شامل عنوان و توضیحات هست. حالا تو گروهی که ساختیم میخوایم یه گروه دیگه داشته باشیم که کاربر بتونه به تعداد دلخواه متن راهنما اضاف بکنه. در اینصورت به مشکل میخوریم.
امیدوارم منظورم رو رسونده باشم. پیشاپیش تشکر بابت حسن توجه شما
سلام خدمت شما دوست گرامی منظور شما از گروه داخل متاباکس های است یا قسمت تنظیمات قالب که برای کنترل پنل کاربری و غیره پیاده سازی کردیم لطفا یکم واضح تر بگید بنده درست متوجه نشدم موفق باشید
سلام
برای هر دو مورد
مثال متاباکس اینکه برای لیست دانلود ها فقط یک فصل با زیرمجموعه چندین درس رو میتونیم ایجاد بکنیم و برای فصل دوم و بیشتر چنین چیزی مهیا نیست و اصلا نمی تونه فصل دوم و سوم و… رو ایجاد کنه.
برای مثال تنظیمات قالب هم مثلا تو پنل فوتر اومدیم گروه شبکه های اجتماعی رو ساختیم. تو اون گروه میاوردیم نمایش یا عدم نمایش رو مدیریت کردیم همینطور میخوایم امکان اضاف کردن چند شبکه ی اجتماعی با آیکون و نام دلخواه رو به کاربر بدیم. اینجا هم به مشکل میخوریم
نتیجه ی هردو صحبت اینکه امکان گروه در گروه میسر نیست
سلام خدمت شما دوست گرامی خیلی راحت میتوانید این کار انجام بدید به روش های که خدمت شما آموزش داده شده بازم مشکلی نداره یک جلسه مجازا خدمت شما به عنوان بروز رسانی به دوره اضافه می کنم روش ایجاد سرفصل های دوره نگران نباشید از طریق کانال تلگرام اطلاع رسانی خواهیم کرد موفق باشید
ممنون مهدس بابت پشتیبانی خوبتون
کم کم دارم مشکلات رو برطرف میکنم
چنانچه بخوام برای صفحه ی نتایج جست و جو مثل صفحه ی آرشیو یک صفحه ی اختصاصی داشته باشم کدوم فایل رو باید ویرایش کنم؟
سلام خدمت شما دوست گرامی خواهش میکنم برای این که یک صفحه اختصاصی برای جستجوی محصولات پیاده سازی کنید میتوانید فایل archive-product.php را ویرایش کنید یا میتوانید از شرط های زیر استفاده فرمایید موفق باشید
if ( is_search() ) {
echo 'نتیجه مطالب جستجو شده ';
} else {
echo 'به فرض محصولات داخل صفحه مثلا shop ';
}
با سلام و احترام
طبق آموزش جلسه ی ۳۸ فیلتر محصولات رو تو سایدبار فراخوانی میکنم ولی متاسفانه هیچ فیلتری فراخوانی نمیشه درحالیکه تو سایر ابزارک ها مشکلی نیست. مشکل از چی میتونه باشه؟
ممکنه به خاطر این پیام باشه که ووکامرس در پنل مدیریت داده؟ اگر بله چطور میشه رفع کرد؟
“قالب شما (شهاب شاپ برترین قالب فروشگاهی و فروش فایل وردپرس) حاوی نسخههای قدیمی برخی از فایلهای الگو WooCommerce است. این فایلها ممکن است نیاز به به روز رسانی داشته باشند تا اطمینان حاصل شود که آنها با نسخه فعلی WooCommerce سازگار هستند. پیشنهادات برای اصلاح این:
قالب خود را به آخرین نسخه بروز رسانی کنید. اگر هیچ بروز رسانی در دسترس نیست، با نویسنده قالب خود در مورد سازگاری با نسخه فعلی WooCommerce تماس بگیرید.
اگر برای تغییر چیزی بیش از یک فایل الگو کپی کردید، باید نسخه جدیدی از الگو را کپی کنید و دوباره تغییرات خود را اعمال کنید.”
سلام خدمت شما دوست گرامی برای رفع مشکل دلیل پیغام الگوی قدمی ووکامرس چند تا کار باید انجام بدید
۱: هر فایل که داخل قالب ویرایش کردید را با نسخه جدید ووکامرس جایگذین فرمایید
برای دانستن اینکه کدام الگوهای قدیم ووکامرس منسوخ شده است، باید وارد پیشخوان وردپرس، بخش ووکامرس و زیر منو وضعیت مراجعه کنید.
عنوان مثال الگوهای ReplyWp/woocommerce/myaccount/form-login.php نسخه ۴.۱.۰ تاریخ گذشته است. نسخه اصلی هست ۶.۰.۰, قدیمی هستند و نیاز به بروزرسانی دارند.
تذکر: اگر دیدین که قالب شما به خاطر این الگوها بهم ریخته شده، و اختلال در سایت به وجود آمده، اینکار را انجام دهید؛ در غیر این صورت لزومی به انجام این کار نیست و هنگام آپدیت قالب این موارد برطرف خواهند شد.
شما همیشه تلاش کنید قالب شما هم مثل ووکامرس که بروز رسانی می شود بروز باشه
مشکل فیلتری محصولات هم اگه طبق آموزش پیش رفته باشید نباید مشکل داشته باشه اگه کد ها را دست کاری کرده باشید فایل نهایی قالب را دانلود نمایید تست فرمایید مشکل نداره برسی کنید طبق الکو که کدوم قسمت از کد را اشتباه وارد کردید
بازم مشکل بود بنده در خدمت هستم موفق و سربلند باشید
ممنون میشم فایل نهایی قالب رو همینجا ضمیمه کنید یا ادرس فایل نهایی رو بفرمایید تا دانلود کنم
ممنون
جلسه آخر دانلود فایل تمرین ۲ برای شما ضمیمه شد میتوانید دانلود فرمایید موفق باشید
سلام وقت بخیر
لطفا کدهای استایل جلسه ی ۳۹ رو قرار بدید چون فایل single-product رو در ضمیمه قرار ندادید
سلام خدمت شما دوست گرامی فایل ضمیمه شده میتوانید دانلود نمایید فایل در دسترسی است
چک فرمایید در صورت که پیغام خطایی لطفا پیغام خطا را از همین قسمت ارسال فرمایید تا برسی کنم موفق و سربلند باشید
بله چک کردم مهندس. اشتباها فایل archive product رو تو ضمیمه گذاشتید به جای single product
سپاس گذارم از شما فایل اصلاح شد میتوانید دانلود فرمایید موفق باشید
سلام وقت به خیر
ضمن تشکر از آقای ابراهیمی برای آمادهسازی این دوره بسیار عالی
هنگام ساخت ویجت برای المنتور فایلهای جاوااسکریپت در حالت ویرایش کار نمیکند آیا راه حلی برای این مشکل وجود دارد؟؟ لطفا راهنمایی فرمایید.
سلام خدمت شما دوست گرامی خواهش می کنم شما لطفا دارید
درست منظور شما را متوجه نشدم دقیقا کدوم فایل های جاوااسکریپت لطفا بیشتر توضیح بدید
موفق و سربلند باشید
به عنوان مثال من یک اسلایدر رو به یک المان المنتور تبدیل کردم و فایل اسکریپتش رو ریجیستر کردم(رجیستر در قالب) اسلایدر در حالت ویرایش المنتور فایلهای اسکریپتش کار نمیکنه ولی بعد از انتشار کار میکنه میخوام بدونم چه کاری باید انجام داد تا در حالت ویرایش با المنتور هم اسکریپتها کار کنه؟؟
سلام خدمت شما دوست گرامی درحالت که ما با المنتور قالب خودمان را ویرایش می کنم کد های اسکریپت کار نمی کنه چون ما گفتیم که که اسکریپت ما درحالت ادمین کار نکنه دیگه درسته به خاطر همین است در صورت که میخواهید این کار کنید باید کد اسکریپت قالب را در حالت ادمین هم فعال فرمایید امید وارم که که منظور شما متوجه شده باشم موفق باشید
بسیار عالی و کارآمد بود
سلام وقت به خیر
آیا میشه با نسخه المنتور رایگن صفحه single برای پست ها طراحی کرد؟ اگه امکانش هست لطفا راهنماییم کنید. با تشکر
سلام خدمت شما دوست گرامی بله امکانش هست توی جلسات آبدیت بعدی به صورت کامل آموزش میدیم چطور داخل صفحات single هم بتوانید از المان های اختصاصی استفاده فرمایید .
موفق و سر بلندباشید
سلام وقت به خیر من این دوره رو به خاطر آموزش ساخت المان برای المنتور خریداری کردم ولی متاسفانه شما با گذشت چند ماه هنوز این مبحث رو تکمیل نکردید آیا برنامه ای برای تکمیل این مبحث دارید؟؟ و اگر برنامه ای دارید لطفا تاریخ دقیقش رو اعلام کنید تا تکلیف خودم رو بدونم.
سلام خدمت شما دوست گرامی اول این که یک جهان سپاس از پیگری شما دوم این که بابت تاخیر پیش آمده از شما معذرت خواهی میکنم تمام جلسات آماده شده است روی سایت قرار خواهد گرافت از طریق تلگرام اطلاع رسانی خواهیم کرد ۱۱ جلسه از ساخت المان اختصاصی قرار گرفته می توانید جلسات را ببنید و پیشنهادی داشته باشید حتما با ما در میان بگذارید
موفق و سر بلند باشید در تمام جنبه های زندگی
سلام وقت به خیر
خیلی ممنون بابت آپدیت جدید بخش ساخت المان المنتور
به عنوان پیشنهاد برای آپدیت جدید اگر امکان داره نحوهی لایسنس گذاری قالب برای فروش قالب را قرار بدهید
سلام خدمت شما دوست گرامی خواهش می کنم یک جهان سپاس از پیشنهاد شما حتما برسی می کنم این مورد را هم
موفق و سربلند باشید