آموزش ساخت منوی سایدبار جلسه ۲
فهرست موضوعات در این آموزش
باسلام خدمت شما کاربران وب سایت پاسخ وردپرس درخدمت شما هستم با آموزش HTML5 و CSS3 جلسه دوم
ساخت منوی سایدبار به صورت حرفه ای توی جلسه قبلی آموزش ساخت منو ما کد های HTML
منو را پیاده سازی کردیم توی این جلسه از آموزش میخواهیم منوی را تکمیل کنیم پس با من همره باشید .
آموزش ساخت منوی سایدبار جلسه دوم
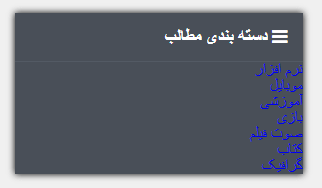
توی جلسه قبلی آموزش ما تا اینجا پیشرفتیم که تصویر نمونه را در زیر مشاهده می کنید .
برای این که ظاهر بهتری برای منو خود بدیم از کدهای CSS کمک می گیریم که توی جلسه فیلی یکم استایل بهش دادیم
برای ادامه استایل کد های CSS زیر داخل فایل style.css خود قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.cat-box h3 i{ position: relative; margin-left: 10px; } .cat-box ul{ font-family: BYekan; font-size: 14px; } .cat-box ul li { position: relative; } .cat-box ul li:hover{ background-color: #535a64; } .cat-box ul li a{ display: block; color: #ffffff; padding: 15px; border-bottom: 1px solid #535a64; font-size: 16px; font-weight: 600; } |
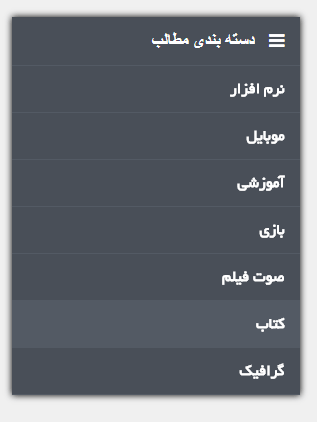
بعد از قرار دادن کد های بالا داخل فایل style.css می بینیدکه منو سایدبار ما یک استایل مناسب به خود گرفت مثل تصویر زیر .
آموزش ساخت منوی سایدبار کشویی
برای این که ما بتوانیم از زیر منوی داخل سایدبار استفاده کنیم کد های HTML را
دخل فایل index.html دخل تگ nav اضافه نمایید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ul> <li><a href="#">نرم افزار</a> </li> <li><a href="#">موبایل </a> </li> <li><a href="#"> آموزشی<i class="fa fa-angle-left"></i> </a> <ul> <li><a href="#">بازی</a> </li> <li><a href="#">صوت فیلم </a> </li> <li><a href="#">کتاب </a> </li> <li><a href="#">گرافیک</a> </li> </ul> </li> <li><a href="#">بازی</a> </li> <li><a href="#">صوت فیلم </a> </li> <li><a href="#">کتاب </a> </li> <li><a href="#">گرافیک</a> </li> </ul> |
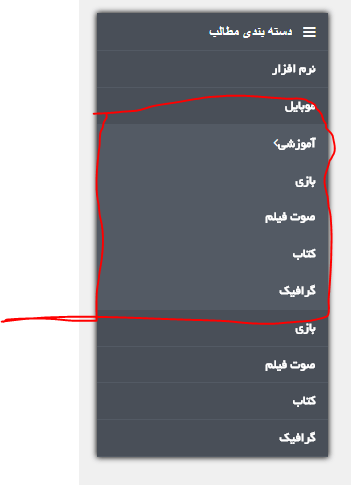
بعد از قرار دادن کد های بالا داخل فایل index.html نتیجه کار به صورت زیر خواهد بود .
دقت داشته باشید که من داخل یک تگ a زیر منو از یک فونت آیکون استفاده کردم که مشخص باشه یک زیر منو داره
برای استایل دادن کد های CSS زیر داخل فایل style.css خود در ادمه کدهای قبلی قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.cat-box ul li a .fa{ float: left; margin-left: 10px; font-size: 18px; } .cat-box ul li a:hover{} .cat-box ul li ul{ opacity: ; visibility: hidden; position: absolute; right: 100%; top: ; background-color: #494f58; width: 200px; z-index: 999999; } .cat-box ul li:hover ul{ opacity: 1; visibility: visible; } |
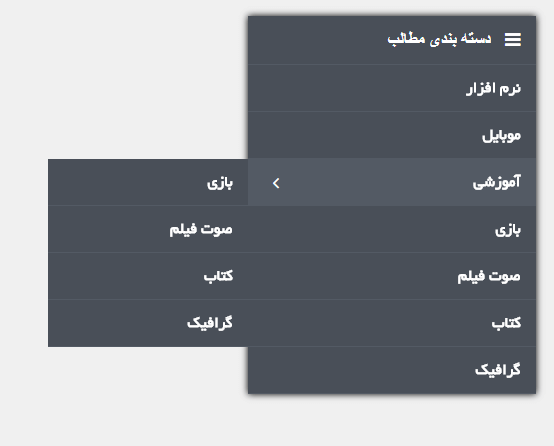
نبیجه کار
خوب این جلسه از آموزش طراحی قالب HTML5 و CSS3 به پایان رسید امید وارم که مفید بوده باشید.
اگه این آموزش برای شما مفید بود پس به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید تا یگی
دیگه از آموزش های رایگان وب سایت پاسخ وردپرس خدا نگهدار








هیچ دیدگاهی برای این نوشته ثبت نشده است.