بنام خدا ,
آموزش HTML5 و CSS3 جلسه ۴ خواص یا صفات المان های HTML
فهرست موضوعات در این آموزش
جهت سند HTML یا همان صفحه وب بصورت پیشفرض از چپ به راست (LTR: Left to Right) است و نیازی به مشخص کردن آن نیست اما برای ما فارسی زبان ها نیاز است تا جهت صفحه را بوسیله ویژگی dir تبدیل به راست به چپ (RTL) کنیم.
در خدمت شما هستم با جلسه ۴ آموزش HTML5 و CSS3 ما توی جلسات قبلی آموختیم که چطور توی صفحات HTML از فایلهای استایل استفاده کنیم .
فارسی نوشتن در HTML:
مراحل فارسی نویسی به طور خلاصه:
۱. ابتدا کد <“meta charset=”utf-8> را در بین تگ <head></head> قرار میدهیم. این کار باعث میشود تا حروف فارسی دیده شوند و انکودینگ صفحه به صورت کامل و صحیح انجام شود.
۲. با یکی از روشهایی که در این مطلب آموزش خواهیم داد، المانهای خود را از راست به چپ بنویسید.
حالا در ادامه هر کدام از این مراحل را با جزئیات بیشتری برایتان شرح خواهیم داد.
نوشتن کد meta charset
نکته بسیار مهمی که در هنگام نوشتن فارسی یا عربی دقت داشته باشید که حتما کد <“meta charset=”utf-8> را در بین تگ <head></head> قرار دهید. در غیر این صورت حروف شما به صورت ناخوانا و به هم ریخته نمایش داده میشوند به مثال زیر نگاه گنید .
|
1 2 3 4 5 |
<head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>وبسایت آموزشی پاسخ وردپرس</title> </head> |
آموزش راست به چپ کردن جهت متن:
برای نوشتن فارسی در اچ تی ام ال باید به صفحه بگویید که قصد این کار را دارید. یکی از خصیصه هایی که از آن برای این کار استفاده میشود direction است. با کمک این المان شما میتوانید المانهای خود را از راست به چپ یا از چپ به راست مرتب کنید.
و معمولا این کار را با تعیین کردن این ویژگی برای عنصر html بصورت زیر انجام می دهیم:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html dir="rtl""> <head> <meta charset="utf-8"> <title>صفحه ای راست به چپ</title> </head> <body> تمامی المانهای صفحه به صورت راست به چپ ایجاد میشود </body> </html> |
اکنون جهت تمام عناصر صفحه از راست به چپ می باشد.
خوب یک چند مثال را در مورد راست به چپ کردن حل کنیم تا خوب جا بیافته
مرحله اول:
ابتدا تگ <p> یا تگ دلخواه را باز میکنیم. در این مثال ما باز هم تگ <p> را انتخاب کردهایم.
در این مرحله
بین دو ” ” استایل مورد نظر = direction را انتخاب میکنیم.
روبروی direction; کلمه rtl برای نوشتن از راست به چپ (فارسی و عربی ) و ltr (انگلیسی و …) برای نوشتن از چپ به راست را درج میکنیم.
|
1 |
<p style= "direction: rtl; ">متن از راست به چپ نوشته می شود </p> |
نکته: شما همچنین میتوانید بدون نوشتن مشخصه Style کلمه dir را به صورت مستقیم هم در کنار نام المان بنویسید. این موضوع در تمامی مرورگرها قابل استفاده است. فقط دقت کنید که بعد از کلمه dir، علامت مساوی و دابل کوتیشن (“”=) قرار دارد. این در حالی است که شیوه نوشتن استایل متفاوت است.
|
1 |
<p dir = "rtl" >متن از راست به چپ نوشته می شود </p> |
آموزش خاصیت lang در تگ html:
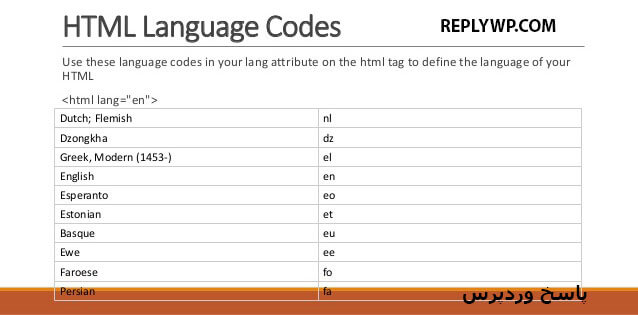
خاصیت html lang برای تعریف زبان محتوای متن در وب سایت است. این اطلاعات کمک میکند تا موتورهای جتسجو نتایج خاص زبان شما رو به سایت شما ارجاع دهند.
برای استفاده از این تگ کافی است برای تگ html ، خاصیت lang را به کار ببرید.
برای مثال :
|
1 2 |
<html lang="fa"> </html> |
همچنین این خاصیت برای شناسایی زبان سایت شما نیز میتواند به کار گرفته شود. یا میتواند برای بخشی از متن
برای مثال:
|
1 2 3 4 5 6 7 |
<html lang="fa"> ... <body> <p>این یک پاراگراف است</p> <p lang="fr">Sauf pour ce qui est écrit en mauvais français.</p> </body> </html> |
استفاده از این خاصیت شاید در اغلب موارد مورد بی مهری طراحان سایت قرار میگیرد. شاید بخاطر اینکه تغییری در نمایش سایت در موتورهای جستجو ایجاد نمیکند. ولی اگر قصد ساخت سایت بین المللی و چند زبانه را دارید پیشنهاد ما استفاده از این خاصیت برای سایت شماست.
در اینجا به برخی از کد های برای نمایش زبان های دیگر اشاره شده است.
خوب دوستان عزیز این جلسه از آموزش html و css هم به پایان رسید امید وارم که مورد توجه شما قرار گرفته باشه اگه این آموزش را دوست داشتید به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید
منتظر نظرات با ارزش شما هستم موفق پیروز باشید توی زندگی









هیچ دیدگاهی برای این نوشته ثبت نشده است.