آموزش طراحی باکسهای برچسب و تبلیغات ۱۲۰*۲۴۰
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت شما دوست عزیز در خدمت شما هستم با یکی دیگه از جلسات آموزش
html و css جلسه ۱۴ طراحی پروژه نهایی طراحی قالب HTML5 و CSS3 آموزش طراحی باکس برچسپ ها و
طراحی باکس تبلیغات ۱۲۰ در ۲۴۰ در سایدبار سمت چپ در وب سایت پاسخ وردپرس .
طراحی باکسهای برچسب و تبلیغات ۱۲۰*۲۴۰
برای شروع طراحی باکس برچسب ها کد های HTML زیر را داخل فایل index.html خود
قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<aside class="software"> <header class="title"> <h3>بر چسب ها</h3> <i class="fa fa-tags"></i> </header> <div class="all-tags"> <a href="#">قالب </a> <a href="#">وردپرس </a> <a href="#">آموزشی </a> <a href="#">آموزشی وردپرس</a> <a href="#">آموزشی html</a> <a href="#">آموزشی HTML5</a> <a href="#">آموزشی CSS3</a> <a href="#">آموزشی css</a> </div> </aside> |
بعد از این که کد های بالا را داخل فایل index.html قرار دهید اگه فایل را داخل مرورگر اجرا کنید مثال تصویر زیر خواهید بود.
نتیجه کار .
برای استایل دهید به تگ های a کد های زیر را داخل فایل style.css خود بعد از کد sidebar-left قرار دهید.
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*all-tags*/ .sidebar-left aside.software{ margin: 20px; background: #fff; } .all-tags{ margin: 5px; } .all-tags a{ -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; padding: 10px; color: #fff; font-size: 10px; margin: 3px; background: #2ecc71; font-weight: 600; display: inline-block; } |
بعد از این که کد های css را قرار دهید یک استایل مناسب به خود می گیره مثل تصویر زیر .
نتیجه کار
آموزش طراحی باکس تبلیغات ۱۲۰ در ۲۴۰
برای طراحی باکس تبلیغات ۱۲۰ در ۲۴۰ کد های زیر بعد از باکس برچسب ها داخل فایل index.html خود قرار دهید .
دانلود تصویر استفاده شده در این آموزش
کد های html
|
1 2 3 4 5 6 7 8 9 10 |
<aside class="software"> <header class="title"> <h3>محل تبلیغات شما</h3> <i class="fa fa-bullhorn"></i> </header> <div class="ads-content-125"> <a href="#"><img src="images/banner/ads2.jpg" alt=""></a> <a href="#"><img src="images/banner/ads2.jpg" alt=""></a> </div> </aside> |
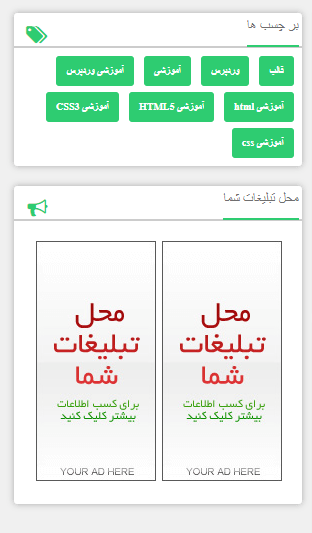
بعد از این که کد های بالا قرار دهید نتیجه کار مثال تصویر زیر خواهد بود .
خوب دوستان عزیز این جلسه از آموزش html و css به پایان رسید امید وارم که این جلسه از آموزش برای شما مفید بوده باشه
تا یکی دیگه از جلسات آموزش وب سایت پاسخ وردپرس خدا نگهدار.








هیچ دیدگاهی برای این نوشته ثبت نشده است.