آموزش طراحی قالب html و css
فهرست موضوعات در این آموزش
با سلام خدمت تمام کاربران وب سایت پاسخ وردپرس در خدمت شما هستم با یکی دیگه از جلسات آموزش طراحی
قالب html , css با جلسه ۱۸ توی این جلسه آموزش طراحی قالب html و css میخواهیم بخش footer را طراحی کنیم
که اولین بخش footer سایت میخواهیم بخش خدمات را طراحی کنیم پس با من همراه باشید .
آموزش طراحی بخش خدمات سایت
ما توی جلسات قبلی به طور کامل بخش header سایت بخش content سایت را کامل خدمت شما آموزش دادیم
اگه با من توی جلسات قبلی همراه بوده باشید پس میتوانید ادامه آموزش را به راحتی ادامه بدید در نهایت
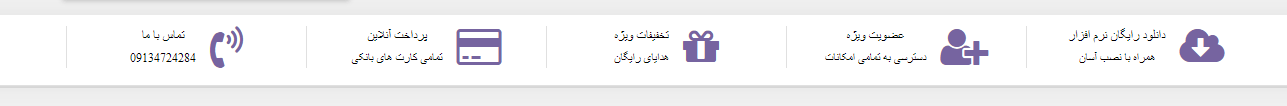
فایل نهایی که توی این جلسه آموزش طراحی قالب html و css خدمت شما میخواهیم آموزش بدیم مثل تصویر زیر خواهد بود .
فایل نهایی
قدم اول
برای شروع طراحی footer سایت کدهای html زیر را داخل فایل index.html خود قرار دهید .
|
1 2 3 4 5 |
<!--start footer--> <div class="clear"></div> <footer class="footer-wrapper"> </footer> |
نکته :
ما برای این که کدهای بالا باهم دیگه تداخول اینجاد نکنه از کلاس clear برای از بین بردن float استفاده کردیم
و در نهایت از تگ footer که کد HTML5 است استفاده کردیم .
قدم دوم
برای معرفی خدمات من یک تعداد آیکون و متن استفاده کردم برای همین کدهای HTML زیر داخل تگ FOOTER خود فرار دهید.
کدهای HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<div class="footer-head"> <div class="container"> <div class="item-footer"> <i class="fa fa-cloud-download"></i> <h4 class="footer-title"> دانلود رایگان نرم افزار <span class="d-block">همراه با نصب آسان</span> </h4> </div> <div class="item-footer"> <i class="fa fa-user-plus"></i> <h4 class="footer-title"> عضویت ویژه <span class="d-block">دسترسی به تمامی امکانات</span> </h4> </div> <div class="item-footer"> <i class="fa fa-gift"></i> <h4 class="footer-title"> تخفیفات ویژه <span class="d-block">هدایای رایگان</span> </h4> </div> <div class="item-footer"> <i class="fa fa-credit-card"></i> <h4 class="footer-title"> پرداخت آنلاین <span class="d-block">تمامی کارت های بانکی</span> </h4> </div> <div class="item-footer"> <i class="fa fa-volume-control-phone"></i> <h4 class="footer-title"> تماس با ما <span class="d-block">09134724284</span> </h4> </div> </div> </div> |
بعد از این که کد های بالا را قرار دادید اگه فایل index.html خود را داخل مرورگر اجرا کنید مثل تصویر زیر خواهد بود.
قدم سوم
برای استایل دهی footer توی قدم اول باید تمام قسمت های footer را یک استایل مناسب به بدیم
برای این که کدهای css را داخل فایل style.css بعد از تمام کد های که توی جلسات قالب خدمت شما آموزش دادیم قرار دهید.
کدهای css
|
1 2 3 4 5 6 7 8 9 10 |
/*start footer*/ footer.footer-wrapper { background: #fff; -webkit-box-shadow: 1px -1px 30px -1px rgba(53,50,50,.07); -moz-box-shadow: 1px -1px 30px -1px rgba(53,50,50,.07); box-shadow: 1px -1px 30px -1px rgba(53,50,50,.07); padding: ; border-bottom: 2px solid #d6d6d6; border-radius: 4px; } |
دقت داشته باشید که ما فقط برای خود footer یک استایل تعریف کردیم اگه فایل index.html
را یک بار داخل مرورگر اجرا کنید مثل تصویر ریر خواهد بود.
قدم چهارم
برای این که استایل مناسب برای قسمت های خدمات خود بدیم کدهای css زیر را داخل قایل style.css خود
قرار دهید .
کدهای css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
.footer-head { border-bottom: 1px solid #e0e0e0; padding-bottom: 16px; padding-top: 11px; position: relative; height: 43px; } .item-footer { margin-left: 5px; border-left: 1px solid #e0e0e0; padding-left: 6px; float: right; width: 19%; text-align: center; } .item-footer i { font-size: 42px; margin-left: 10px; color: #7664a0; } h4.footer-title { font-size: 13px; margin-top: 2px; display: inline-block; } span.d-block { font-size: 12px; margin-top: 10px; display: block; } |
خوب دوستان عزیز اینم از استایل بخش خدمامت ما در footer سایت اگه الان فایل index.html را داخل مرورگر خود اجرا کنید
مثل تصور زیر خواهد بود .
فایل نهایی بخش خدمات ما
خوب دوستان این جلسه از آموزش طراحی قالب html و css همین جا به پایان رسید امید وارم که برای شما مفید بوده باشه
تایکی دیگه از جلسات آموزش وب سایت پاسخ وردپرس خدا نگهدار .






هیچ دیدگاهی برای این نوشته ثبت نشده است.