بنام و یاد خدا سلام خدمت تمام کاربران وب سایت پاسخ وردپرس در خدمت شما هستم با یکی دیگه از جلسات آموزشی
طراحی قالب html توی این جلسه از آموزش طراحی قالب میخواهیم داخل بخش footer
آخرین نرم افزار های موبایل را نمایش بدیم پس با من همراه باشید .
آموزش طراحی footer نمایش آخرین نرم افزار های موبایل
فهرست موضوعات در این آموزش
توی جلسات گذشته ما یک بخش برای خدمات قبل از این که بخش footer شروع کنیم ساختیم
توی این جلسه از آموزش طراحی قالب html میخواهیم بعد از بخش خدمات content را پیاده سازی کنیم.
فایل نهایی که خواهیم ساخت .
مرحله اول
برای شروع و ساخت نمایش آخرین های نرم افزار موبایل کدهای html زیر داخل فایل index.html خود
بعد از کدهای html بخش خدمات ما قرار دهید .
کد های html
|
1 2 3 4 5 |
<div class="container"> <div class="footer-content"> <!--بخش مطالب که قرار خواهد قرار گرفت--> </div> </div> |
دقت داشته باشید که برای جدا سازی زا بخش خدمات ما از div با کلاس conetainer استفاده کردیم برای تمام محتوا هم
از div باکلاس footer-content استفاده کردیم.
کدهای html زیر را داخل بخش مطالب که داخل کامنت نوشته شده است قرار دهید .
کد های html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="footer-col-4"> <div class="footer-cont"> <div class="footer-cont-title"> <h3>آخرین های نرم افزار موبایل <i class="fa fa-mobile"></i></h3> </div> <ul class="footer-cont-list"> <li><a href="#" >دانلود VidCompact Pro 3.0.1 – مبدل و فشرده ساز قدرتمند ویدئو اندروید – ویرایش اختصاصی MRT</a></li> <li><a href="#" >دانلود TextNow – free text + calls PREMIUM 5.62.0 – پیام رسان و شماره مجازی رایگان اندروید</a></li> <li><a href="#" >App Manager Full 3.92 – مدیریت حرفه ای اپلیکیشن ها اندروید</a></li> <li><a href="#">Spotify Music v8.4.60.741 Final – اسپاتیفای موزیک</a></li> <li><a href="#">Avira Antivirus Security Premium 5.2.5 – آنتی ویروس اویرا اندروید</a></li> <li><a href="#" >YoWindow Weather 2.7.8 – هواشناس زیبا و قدرتمند اندروید</a></li> </ul> <a href="#" class="footer-cont-archive">مشاهده آرشیو کامل »</a> </div> </div> |
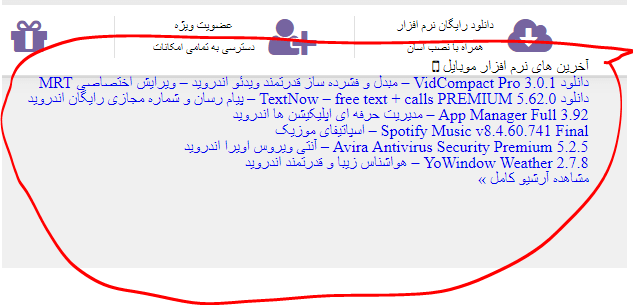
من برای بخش بندی برای آخرین نرم افزار های موبایل یک کلاس بانام footer-col-4 تعریف کردم که میخواهم داخل
footer به سه بخش تقسیم کنم بعد از قرار دادن کدهای بالا نتیجه مثل تصویر زیر خواهد بود .
مرحله دوم
برای استایل دهی و تقسیم بندی محتوا کدهای زیر را داخل فایل style.css خود بعد از کد های css خدمات ما قرار دهید .
کدهای css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/*start footer content*/ .footer-content{ clear: both; float: right; width: 100%; margin-top: 35px; } .footer-col-4{ max-width: 33.33333%; float: right; } .footer-cont { margin-left: 16px; } .footer-cont-title h3 { font-size: 16px; color: #565656; padding-bottom: 12px; border-bottom: 1px solid #eaeaea; margin-top: 3px; font-weight: 600; } .footer-cont-title h3 i { font-size: 32px; position: relative; bottom: 7px; color: #828282; float: left; } |
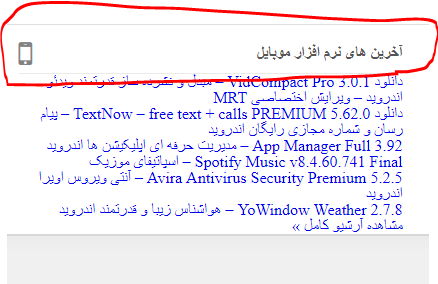
دقت داشته باشید که من برای تقسیم بندی برای کلاس footer-col-4 عرض ۳۳.۳۳۳۳۳% درصد دادم بعد از
قرار دادن کدهای بالا نتیجه کار مثل تصویر زیرخواهد بود .
اگه دقت کرده باشید یک عرض ۳۳ درصد گرفته و عنوان هم یک استایل مناسب به خود گرفته برای این که
لیست های ما هم یک استایل داشته باشید کد های css زیر بعد از کد های بالای قراز دهید .
کدهای css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
ul.footer-cont-list li { margin-bottom: 5px; position: relative; } ul.footer-cont-list li a { line-height: 21px; font-size: 13px; color: #616161; padding-right: 9px; } ul.footer-cont-list li:before { content: "\f104"; font-family: FontAwesome; font-style: normal; font-weight: 400; text-decoration: inherit; color: #5f5f5f; font-size: 15px; position: absolute; top: 4px; margin-left: 2px; } a.footer-cont-archive { font-size: 11px; color: #929292; margin-bottom: 14px; display: inline-block; } |
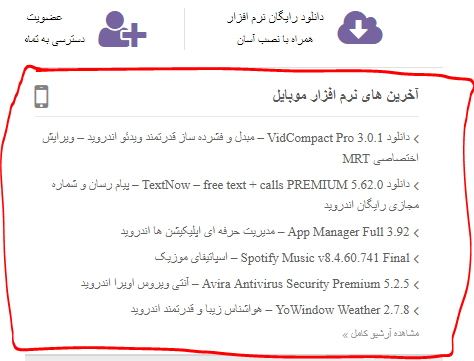
بعد از این که کدهای css بالا را قرار دهید نتیجه کار مثل تصویر زیر خواهد بود .
فایل نهایی
خوب دوستان و همراهان وب سایت پاسخ وردپرس این جلسه از آموزش هم به پایان رسید امید وارم که برای شما مفید بوده باشه
تا یکی دیگه از جلسات آموزش طراحی قالب html در وب سایت پاسخ وردپرس خدا نگهدار.






هیچ دیدگاهی برای این نوشته ثبت نشده است.