آموزش تگ a بررسی تمام اتریبیوت های a
فهرست موضوعات در این آموزش
بنام خدا ,
یکی از مهمترین اجزای صفحات وب لینکها هستند،
لینکها به ما کمک میکنند تا صفحات مختلف اینترنتی را به هم متصل کرده و راحتتر در وب به گشت و گذار بپردازیم،
در این آموزش از آموزش HTML5 و CSS3 به بررسی تگ لینک و ویژگیهای آن میپردازیم در پایان این نوشته شما خواهید توانست در صفحات اچتیامال خود از لینکها استفاده کنید یا اصطلاحا به صفحات مختلف اینترنتی لینک بدهید.
آموزش html5 و css3 جلسه ۶ تگ a برسی تمام اتریبیوت های a
به طور پیش فرض، لینک ها در مرورگرها به یکی از روش های زیر، ظاهر می شوند:
- لینک مشاهده نشده، زیر خط دار و آبی است
- لینک بازدید، زیر خط دار و بنفش است
- لینک فعال، زیر خط دار و به رنگ قرمز است
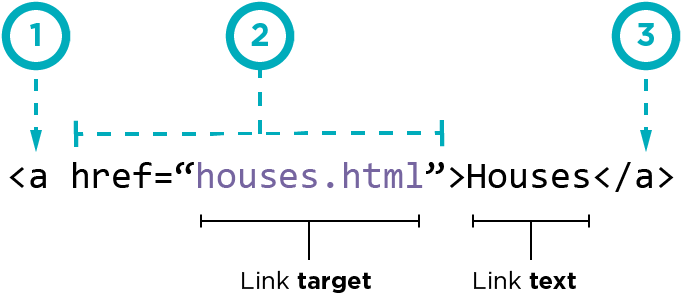
به تصویر بالا دقت کنید لینک ها در HTML به این صورت قرار میگریند که تمام مقادیرشان کامل برسی می کنیم.
برای ایجاد لینک باید از تگ a به شکل زیر استفاده کرد . a ابتدای کلمه anchor به معنای لنگر است . تگ a دارای ۴ attribute پر کاربرد است
|
1 |
<a href="https://replywp.com">باسخ وردپرس</a> |
اتریبیوت ها
این المان از اتریبیوت های جهانی استفاده میکنند.
download
این اتریبیوت به مرورگر میگوید بجای اینکه به یک URL برود آنرا دانلود کند و درنتیجه پنجره ذخیره فایل برای کاربر نمایش داده میشود.
اگر اتریبیوت مقدار داشته باشد، بعنوان نام پیش فرض درنظر گرفته شود (البته کاربر میتواند آن نام را تغییر دهد).
هیچ محدودیتی برای نام مقادیر وجود ندارد، هرچند / و \ تبدیل به _ میشود.
خیلی از فایلهای سیستمی برای نامگذاری محدودیت دارند و بنابراین مرورگراها این محدودیتها را رعایت میکنند.
|
1 2 3 |
<a href="https://replywp.com/wp-content/themes/them-replywp/images/LOGO-REPLYWP.png" download="لوگو پاسخ وردپرس"> <img src="https://replywp.com/wp-content/themes/them-replywp/images/LOGO-REPLYWP.png" alt="لوگو پاسخ وردپرس"> </a> |
href
برای لینک حدف استفاده می شوند
fragment URL نامی است که پس از # می آید. # به بخشی یا قسمتی از همان صفحه (یک id از المان HTML) دلالت دارد.
URL ها محدود به داکیومنت های HTTP وبی نیستند،
اما میتوانند از هر پروتکلی که توسط مرورگرها پشتیبانی میشوند استفاده کنند.
برای مثال file:، ftp: و mailto: توسط اکثر مرورگرها پشتیبانی میشوند.
|
1 |
<a href="mailto:info@reply.com">ارسال ایمیل</a> |
rel
ارتباط آبجکت هدف به آبجکت لینک را مشخص میکند. مقدار آن لیستی از انواع لینکها می باشد که با space از هم جدا شده اند.
|
1 |
<a rel="nofollow" href="https://replywp.com">پاسخ وردپرس</a> |
برخی از مقادیر rel
- alternate
- author
- bookmark
- help
- license
- next
- nofollow
- noreferrer
- prefetch
- prev
- search
- tag
میتوانید به عنوان تمرین دونه دونه تست نمایید .
target
- ۱ : _self باعث میشود که URL در پنجره یا تبی که کلیک شده است باز شود (مقدار پیش فرض).
- ۲ : _blank باعث میشود که URL در پنجره یا تب جدید باز شود.
- ۳ : _parent باعث میشود URL در فریم بالایی یا parent باز شود.
- ۴ : _top باعث میشود URL بصورت صد در صدی باز شود. اگر صفحه وب درون یک فریم قفل شده باشد میتوانید در target از این کلمه کلیدی استفاده کنید.
|
1 |
<a href="https://replywp.com" target="_blank">پاسخ وردپرس</a> |
ایجاد عنوان برای لینک یا title
تگ a با خاصیت های دیگری کامل تر می شود که از آن جمله می توان title را نام برد، استفاده از title اجباری نیست، اما می تواند از نظر بهینه بودن لینک های سایت مفید باشد.
|
1 |
<a href="https://replywp.com" title="پاسخ وردپرس مرجع آموزش ریگان">پاسخ وردپرس</a> |
ایجاد لینک به یک تصویر
hypertext یا متن حاوی لینک می تواند به صورت محتوای غیر متنی نیز باشد، به طور مثال می توان یک تصویر را با استفاده از تگ img در این قسمت درج کرد، به مثال زیر توجه کنید.
|
1 2 3 |
<a href="https://replywp.com" title="پاسخ وردپرس مرجع آموزش ریگان" target="_blank"> <img src="https://replywp.com/wp-content/themes/them-replywp/images/LOGO-REPLYWP.png" alt="لوگو وب سایت پاسخ وردپرس" width="100" height="100"> </a> |
نکته: در برخی مرورگرها تصاویر لینک شده با یک خط در حاشیه مشخص می شوند، برای محو این خط حاشیه ای باید از خاصیت border با مقادیر ۰ در HTML یا در حالت بهتر و استاندارد تر، در CSS استفاده کنید.
در پایان این آموزش، شاید این پرسش به ذهنتان رسیده باشد که چگونه است بیشتر لینک های وب با رنگ ها و حالت های مختلف هستند، به طور مثال فونت و اندازه لینک ها متفاوت است یا با بردن ماوس روی لینک، رنگ آنها تغییر می کند و…، برای یافتن پاسخ این سوالات باید کمی صبر کنید توی جلسات آینده حتما اینارا مورد برسی قرار میدیم، در گام بعدی یعنی فراگیری CSS، خواهیم دید که می توان لینک های وب را با استایل CSS فرم داد و به اصطلاح سفارشی نمود.
منتظر نظرات و پیشنهادات با ارزش شما هستیم امید وارم که توی زندگی موفق و پیروز باشید







سلام چجوری میتونم یک صفحه لینک شده رو در همون صفحه اصلی یا جاریم باز کنم ینی به صفحه دیگ ای نرم همون جا باز شه برام
سلام خدمت شما دوست گرامی منظور شما یک صفحه داخل همین صفحه که هستید باز بشه تگ a را بدونه هیچ اتربیوت لینک را قرار بدید داخل همین صفحه باز میشه امید وارم که منظور شما را متوجه شده باشم موفق باشید
ممنون از زحماتتون این جلسه هم مثل جلسه های قبل عالی بود واقعا دستتون درد نکنه🙏🙏🙏
سلام خدمت شما دوست گرامی خیلی خوشحالم که برای شما مفید بوده است به همین صورت و پر انرژی ادامه بدید هر گونه سوال یا مشکل بود بنده در خدمت هست موفق و سر بلند باشید در زندگی