آموزش ساخت منوی آبشاری در html و css قسمت دوم در وب سایت پاسخ وردپرس
فهرست موضوعات در این آموزش
در خدمت شما هستم با جلسه دوم ساخت منوی آبشاری در وب سایت پاسخ وردپرس در ادامه میخواهیم منوی آبشاری را تکمیل کنیم پس بامن همراه باشید .
ما توی جلسه قبلی زیر منو را هم ساختیم اما استایل های مورد نظر هنوز هم ندادیم .
کد های html برای منوی آبشاری کد زیر را کپی نمایید و در فایل مورد نظر خود قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html> <html lang="fa-IR" dir="rtl"> <head> <meta charset="utf-8"> <title>عنوان سایت</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <nav class="nav-menu"> <ul> <li><a href="#">صفحه اصلی </a></li> <li><a href="#">محصولات</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> </ul> </li> </ul> </li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a> <ul> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> <li><a href="#">طراحی قالب وردپرس</a></li> </ul> </li> </ul> </li> <li><a href="#">قالب های وردپرس</a></li> <li><a href="#">افزونه های وردپرس </a></li> </ul> </nav> </body> </html> |
بعد از قرار دادن کد های بالا هنوز شکل مناسب نداره پس باید از کد های css کمک بگیریم .
کد های مورد نیاز برای استایل دهی منوی آبشاری
کد زیر را کامل کپی نمایید و در فایل css خود قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
*{ margin: ; padding: ; } a{ text-decoration: none; } li{ list-style: none } .nav-menu{ margin: auto; width: 1200px; } .nav-menu ul{ float: right; margin: ; padding: ; height: 50px; width: 100%; background: #e5e5e5 } .nav-menu ul li { position: relative; float: right; } .nav-menu ul li a{ display: block; margin-left: 1px; color: #fff; font-size: 17px; font-weight: 900; line-height: 30px; padding: 10px 20px; background: #f41b35 } .nav-menu ul li a:hover{ background: #f5374e } .nav-menu ul ul{ display: none; position: absolute; top: 100%; left: ; padding: ; } .nav-menu ul ul a{ line-height: 15px; padding: 10px 15px; font-size: 14px; background: #d10a21 } .nav-menu ul ul li{ width: 220px; float: none; } .nav-menu ul ul ul{ top: ; right: 100%; } .nav-menu ul li:hover > ul{ display: block; } |
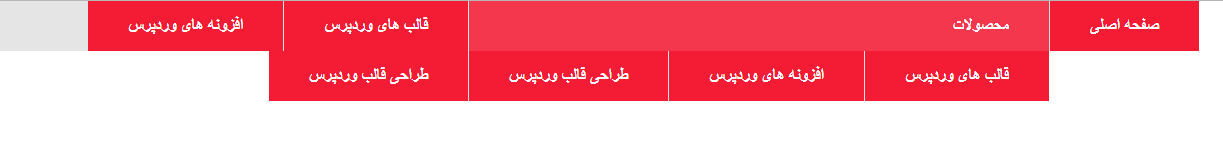
بعد از قرار دادن کد های css حالا نتیجه کار باید مثل تصویر ریر خواهد شد.
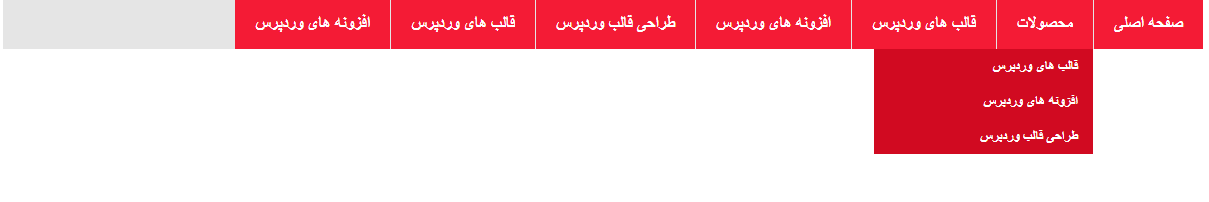
مرحلهٔ آخر، تنظیم موقعیت زیرمجموعههای زیرمجموعهها است.
آنها تمامی خصوصیات زیرمجموعه را به ارث میبرند بنابراین نیاز است تا کاملاً به سمت راست منتقل شوند (;left:100%). حال منوی آبشاری آماده شده است و شما میتوانید با سلیقهٔ خود، آن را شخصیسازی کنید:
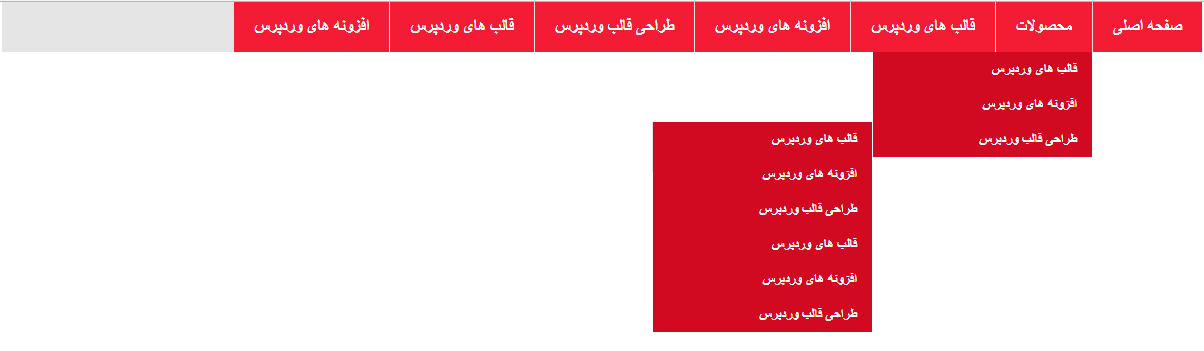
اگه موس را روی زیر منو حرکت دهیم یک زیر منوی دیگه هم نمایان خواهد شد مثل تصویر زیر
در دستورات بالا اومدیم و ساختار html خودمون رو به منو تبدیل کردیم.
دقت کنید که هر ul که به صورت تودرتو ایجاد میشه یک منو خواهد بود مثلا در ساختار بالا دوتا ul درون هم به صورت منویی است
که به سمت پایین باز میشه ولی سه تا ul درون هم مانند منویی هست که به سمت راست باز میشه.
نکته :
برای ایجاد منوهای تو در تو این نکته رو باید بدونید که در ul والد باید ابتدا محتوای درون رو display:none کنید
و بعدش که روی li های ul والد هاور (hover) شد بیاید و display محتوای درونی رو block کنید 😀 به همین راحتی! به همین خوشمزگی
خوب این جلسه از آموزش هم به پایان رسید امید وارم که مفید بوده باشه تا یکی دیگه از آموزش های وب سایت پاسخ وردپرس خدا نگهدار
دوستانی که سوال دارند میتونن از بخش نظرات پایین همین پست مطرح کنند تا در اسرع وقت پاسخ دریافت کنند.








عالی بود !!!! لایک
خوشحالم که برای شما مفید بوده موفق و سر بلند باشید