آموزش تگ های مربوط به جدول (table)
فهرست موضوعات در این آموزش
بنام خدا,
نکته ی مهمی که باید ذکر شود این است که متاسفانه برخی از طراحان وب از جدولها برای ایجاد طرح بندی و ساختار و چارچوبصفحات وب استفاده میکنند
که خوب این امر یک اشتباه بزرگ در طراحی است و یادتان باشد که به هیچ عنوان از جدولها برای چنین امری استفاده نکنید.
آموزش HTML5 و CSS3 تگ های مربوط به جدول (table)
در این جلسه از آموزش های پاسخ وردپرس و ادامه سری آموزش های ساده ولی کاربردی زبان html , میرسیم به تگ table که برای ایجاد جداول در وب سایت می باشد.
هر مطلبی که دوست دارید در قالب ردیف و ستون باشد را میتوانید از این تگ استفاده نمایید .
در زمان های قدیم از این تگ برای دیزاین کامل یک وب سایت استفاده میشد که با آمدن تگ های div و span ( که در ادامه سری آموزشی به آنها اشاره خواهم کرد ) ,
منسوخ شد و در حال حاضر فقط برای ایجاد جداول در وب سایت مورد استفاده قرار میگیرد .
توضیح مختصری در مورد کارکرد تگ
- <table> : برای ایجاد یک جدول در بین محتوای صفحهی وب از این تگ استفاده میکنیم.
- <caption>: از این تگ جهت معین کردن عنوان برای جدول استفاده می شود.
- <th> : از این تگ جهت تعیین سلول سرتیتر برای جدول استفاده می شود.
- <tr> : از این تگ جهت ایجاد سطر در جدول استفاده می شود.
- <td> : از این تگ جهت ایجاد سلول در جدول استفاده می شود.
- <thead> : از این تگ برای برای قرار دادن تگهای سرصفحه سلول ها استفاده می شود.
- <tbody> : از این تگ برای بخش بندی محتوایی و همچنین ساختار معنایی محتوای جدول استفاده می شود.
- <tfoot> : از این تگ برای ایجاد پاصفحه سلول ها استفاده می شود.
- <col> : از این تگ جهت ایجاد ستون برای استفاده درون تگ colgroup استفاده می شود.
- <colgroup> : از این تگ جهت تعریف گروهی متشکل از یک یا چند ستون برای اعمال تغییرات ظاهری بر روی آنها استفاده می شود.
نکته : تگ های caption و th از جمله تگ های اختیاری می باشد که اگر از آنها استفاده کنید , خاصیت سئویی بسیاری دارد و کمک به ارتقا رتبه ( صفحه سایت ) شما در موتور های جستجو خواهد کرد.
توجه : ساخت یک جدول بدون داشتن سه تگ بالا tr , table و td هیچ معنایی ندارد و ساخته نمی شود .
ضمنا نوشته های داخل جداول فقط باید داخل td و th قرار گیرد.
مثال :
در مثال ذیل با نحوه ایجاد یک جدول ساده با استفاده از تگهای فوق آشنا میشویم.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<table> <thead> <tr> <th class="text-left">Month</th> <th class="text-left">Sales</th> </tr> </thead> <tbody class="table-hover"> <tr> <td class="text-left">January</td> <td class="text-left">$ 50,000.00</td> </tr> <tr> <td class="text-left">February</td> <td class="text-left">$ 10,000.00</td> </tr> <tr> <td class="text-left">March</td> <td class="text-left">$ 85,000.00</td> </tr> <tr> <td class="text-left">April</td> <td class="text-left">$ 56,000.00</td> </tr> <tr> <td class="text-left">May</td> <td class="text-left">$ 98,000.00</td> </tr> </tbody> </table> |
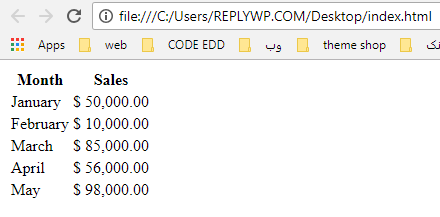
خروجی جدول فوق بشکل ذیل خواهد بود.
همانطور که مشاهده می کنید جدول فوق یک جدول بسیار ساده بوده و از نظر ظاهری هم فاقد هرگونه ظاهر مناسبی است.در ادامه با زیباسازی جدول آشنا خواهید شد.
نکته مهم : برای دیزاین جدول , اعم از حاشیه , خط کشی , فاصله و … از css استفاده میکنیم . این تگ دارای Attribute هایی در این رابطه هست اما تمامی آنها در html5 منسوخ شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
table { background: white; border-collapse: collapse; margin: auto; padding:5px; width: 100%; text-align: center; } th { color:#D5DDE5; background:#1b1e24; border-right: 1px solid #343a45; font-size:23px; padding:24px; } tr { border-top: 1px solid #C1C3D1; color:#666B85; font-size:16px; } tr:hover td { background:#4E5066; color:#FFFFFF; border-top: 1px solid #22262e; } tr:nth-child(odd) td { background:#EBEBEB; } tr:nth-child(odd):hover td { background:#4E5066; } td { background:#FFFFFF; padding:20px; font-size:18px; border-right: 1px solid #C1C3D1; } |
من یک تعداد استایل برای زیبا سازی جدول تعریف کردم که نگران استایل های داده شده نباشید توی جلسات بعدی
تمام این کد های css را خدمت شما آموزش خواهم داد
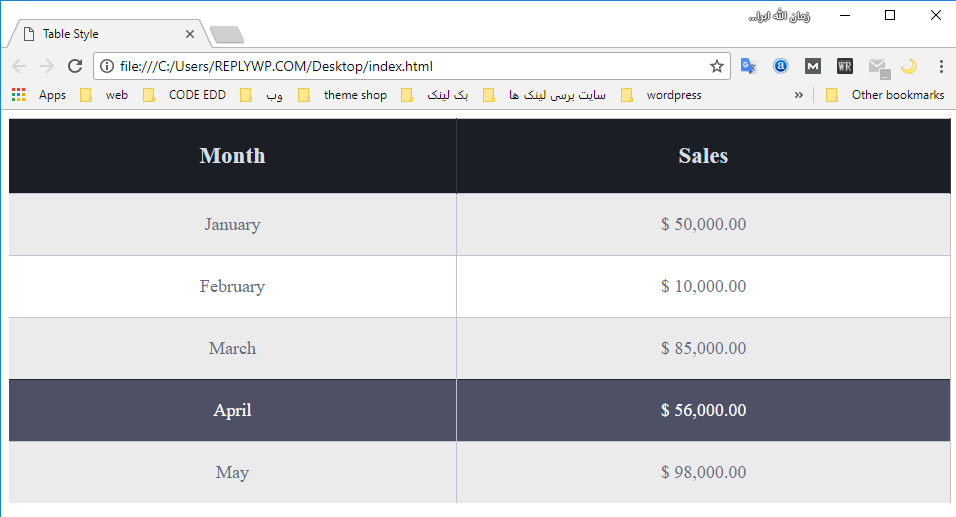
خروجی کار مثال تصویر زیر خواهد شد بعد از اضافه کردن کد های css
خوب دوستان عزیز این آموزش هم به پایان رسید امید وارد که برای شما مفید بوده باشه منتظر نظرات با ارزش شما هستم موفق و پیروز باشید توی زندگی








با عرض سلام خدمت شما اگر امکان داره میخواستم یک جدول که در سربرگ در ردیف اول که دارای دو سلول به شماره ۱ و دو باشد در ادامه در ردیف دوم یک سلول در زیر سلول ردیف اول و در ادامه ردیف دوم سه سلول زیر مجموعه سلول دوم در ردیف یک باشد و عرض سلول ۲ ردیف ۱ با ۳ سلول ردیف ۲ یکی باشد و در ادامه هر کدام از سه سلول ردیف دوم به صورت افقی به دونیم تقسیم و نیمه پایین به صورت عمودی به دونیم تقسیم بشه امکانش هست با کد به همچین تقسیم بندی برسیم و اگر امکانش باشه واستون تصویر جدول رو ارسال کنم