آموزش طراحی بخش محتوا سایت بخش تکمیلی
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت شما کاربران وب سایت پاسخ وردپرس درخدمت شما هستم با آموزش html5 و css3
با جلسه ۱۳ طراحی پروژ نهایی در وب سایت پاسخ وردپرس بخش تکمیل طراحی بخش محتوا سایت .
آموزش طراحی بخش محتوا سایت بخش تکمیلی
توی جلسات قبلی ما بخش محتوا سایت فقط کد های html را به صورت کامل پیاده سازی کردیم
اگه به تصویر زیر دقت کنید تا اینجا پی رفتیم .
نتیجه کار مثل تصویر زیر خواهد بود.
برای استایل دهی بخش محتوا کد زیر کپی کرده داخل فایل style.css بعد از کد ها sidebar-right خود که توی جلسات کذشته قرار دادیم
قرار دهید .
کد های css
|
1 2 3 4 5 6 |
.content .post{ margin-bottom: 10px; background-color: #fff; box-shadow: 2px #a2a2a2; float: right; } |
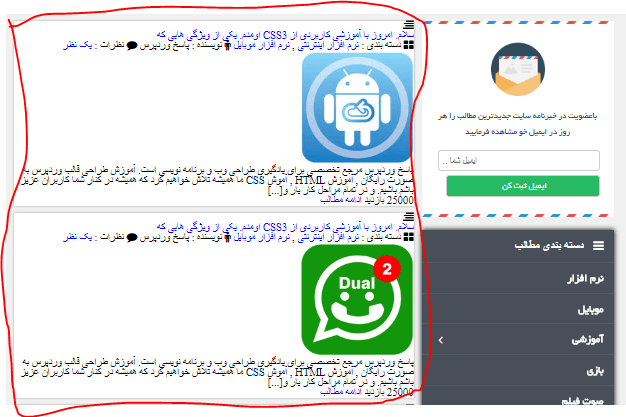
بعد از قرار دادن کد بالا اگه فایل index.html خود را داخل یک مرور گر اجرا کنید باید یک چیزی مثل تصویر زیر خواهید داشت .
نتیجه کار مثل تصویر زیر خواهد بود.
توی قدم بعدی میخواهیم بخش header محتوا استایل دهی کنیم برای این کار کد های زیر کپی کرده و بعد از
کد های قبلی قرار دهید .
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
header.header-post{ border-bottom: 2px solid #ececec; float: right; width: 100%; background-color: #fff; height: auto; padding-bottom: 2px; } .icon{ width: 15%; float: right; text-align: center; font-size: 45px; line-height: 66px; color: #2ecc71; border-left: 2px solid #ececec; } .left{ width: 84%; float: left; height: 40px; line-height: 40px; } .left a{ color: #515151; padding-right: 5px; font-weight: 600; } .post-meat-top{ color: #333; float: left; width: 83%; height: 25px; line-height: 25px; } .post-meat-top i{ color: #2ecc71; padding: 3px; } .post-meat-top a{ color: #6e6e6e; font-size: 11px; } |
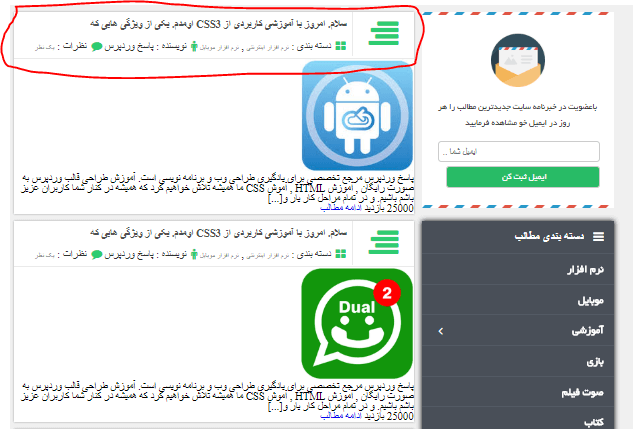
بعد از قرار دادن کد های بالا می بیند که بخش header محتوا هم یک استایل مناسب گرفته مثل تصویر زیر خواهد بود.
نتیجه کار مثل تصویر زیر خواهد بود.
بعد از این که بخش header محتوا سایت را به طور کامل استایل
دهید کردیم الان نوبت استایل دهی بخش محتوا است
برای این کد زیر کپی کرده بعد از کد های قبلی قرار دهید.
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.post-content{ margin-top: 10px; float: right; } #right{ float: right; width: 30%; height: 100%; margin: auto; } #left{ float: left; width: 66%; height: 100%; margin: auto; padding-left: 2%; line-height: 25px; } |
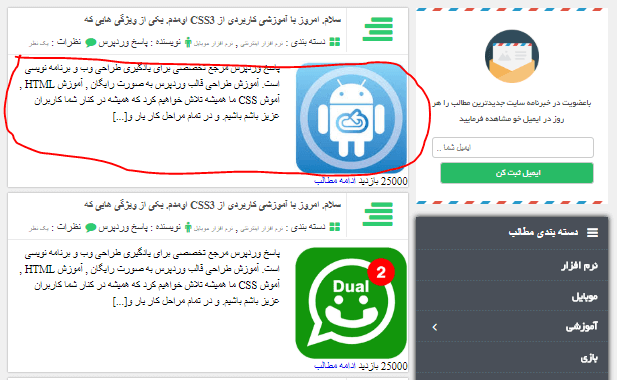
نتیجه کار مثل تصویر زیر خواهد بود.
همان طور که مشاهد می کنید بخش محتوا سایت هم یک استایل مناسب به خود گرفت قدم بعد
استایل بخش ادامه مطالب یا بخش footer محتوا است که کد زیر را کپی کرده بعد کد های بالا قرار دهید.
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
footer.post-more-bottom{ background-color: #f8f8f8; border-bottom: 2px solid #ededed; float: right; width: 100%; height: 40px; margin-top: 5px; } footer.post-more-bottom span{ background-color: #eaeaea; margin: 4px; float: right; color: #6e6e6e; padding: 8px 15px; } footer.post-more-bottom a{ background-color: #2ecc71; margin: 5px; float: left; color: #fff; padding: 8px 15px; border-radius: 3px; transition: all 0.5s; } footer.post-more-bottom a:hover{ background-color: #239c56; } |
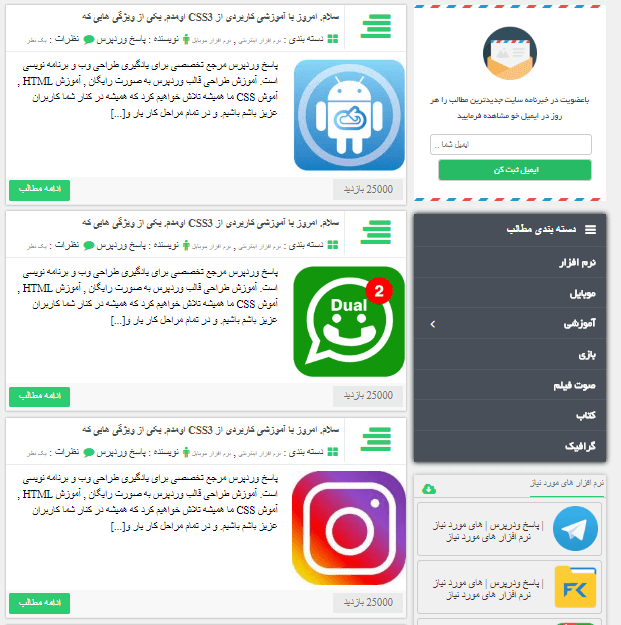
بعد از قرار دادن کد های بالا ما باید یک چیز مثل تصویر زیر داشته باشیم که به صورت خیلی خیلی زیبا طراحی شده است.
خوب دوستان و همران وب سایت پاسخ وردپرس همان طور که دارید مشاهده می کنید
بخش محتوا سایت را به این زیبایی با هم طراحی کردیم.
این جلسه از آموزش طراحی قالب html5 و css3 هم با پایان رسید اگه این آموزش برای شما مفید بود حتما به دوستان خود
توی شبکه های اجتماعی به اشتراک بزارید تایکی دیگه از جلسات آموزش وب سایت پاسخ وردپرس خدا نگهدار.








هیچ دیدگاهی برای این نوشته ثبت نشده است.