آموزش تگ img در HTML
فهرست موضوعات در این آموزش
بنام خدا سلام ,
در خدمت شما هستم با جلسه ۸ آموزش html و css در این جلسه از آموزش html و css میخواهیم تگ img را خدمت شما آموزش بدم پس با من همراه باشید.
تگ img ، یکی از پرکاربردترین ترین تگ ها در زبان html به حساب میاد.
آموزش html و css جلسه ۸ وارد کردن تصاویر در صفحات HTML
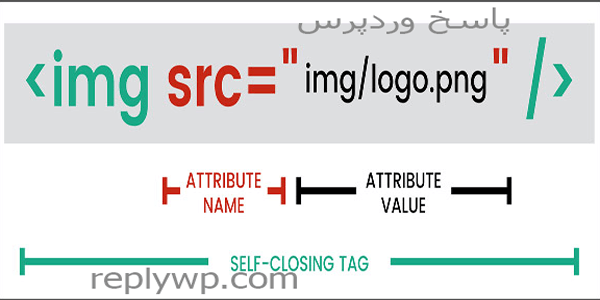
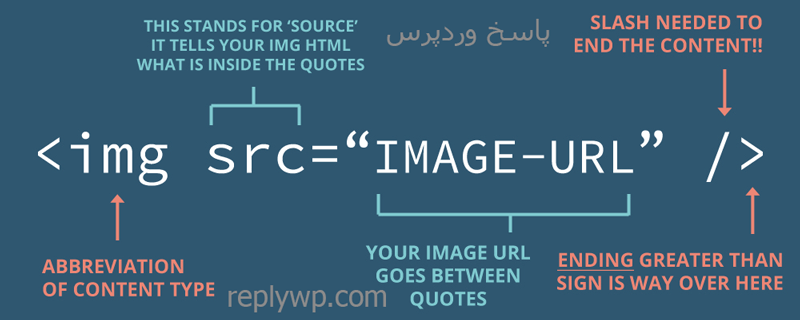
شما اگر بخواهید در مرورگرتون عکسی به نمایش در بیاد ، باید از تگ img استفاده کنید.
خاصیت scr : این خاصیت مهمترین خاصیت تگ img می باشد.این خصوصیت آدرس عکس را شامل می شود.
|
1 |
<img src="example-image.jpg" /> |
در این تگ IMG نشانه قرار گرفتن تصویر در صفحه و SRC آدرس محل قرار گرفتن فایل عکس است.
حتماً لازم نیست این عکس مربوط به سایت شما باشد یا در سرور شما قرار داشته باشد،
شما می توانید هر عکسی که در اینترنت قابل دسترسی باشد استفاده کنید (اگر قصد دارید صفحه خود را در یک سایت اینترنتی قرار دهید) .
شما می توانید فقط نام فایل را به جای آدرس کامل بنویسید اگر صفحه ای که عکس باید در آن قرار گیرد و خود عکس در یک پوشه قرار داشته باشند.
خاصیت alt
این خصیصه متن جایگزین تصویر را توصیف می کند.
اگر تصویر URL اشتباه باشد، این تصویر نمایش داده می شود، این تصویر نمایش داده می شود،
تصویر در یکی از فرمت های پشتیبانی نشده است یا اگر تصویر هنوز دانلود نشده است.
|
1 |
<img src="example-image.jpg" alt="متن جایگزین تصویر "> |
مرورگرها همیشه تصویری را که توسط عنصر اشاره شده است نمایش نمی دهد. این مورد برای مرورگرهای غیر گرافیکی (از جمله کسانی است که توسط افراد مبتلا به اختلال بینایی استفاده می شود)، در صورتی که کاربر تصمیم به نمایش تصاویر نمی دهد یا اگر مرورگر نمی تواند تصویر را نمایش دهد، زیرا این نامعتبر است یا نوع نامشخص است . در این موارد، مرورگر ممکن است تصویر را با متن تعریف شده در altویژگی این عنصر جایگزین کند . شما باید برای این دلایل و دیگران، altهر زمان که ممکن باشد، ارزش مفیدی داشته باشید .
وارد کردن تصاویر در صفحات HTML
حذف این ویژگی به طور کلی نشان می دهد که تصویر بخش مهمی از محتوا است و هیچ معادل متنی در دسترس نیست. تنظیمات این ویژگی به یک رشته خالی ( alt=””) نشان می دهد که این تصویر است نه یک بخش کلیدی از محتوا، و که مرورگرهای غیر بصری ممکن است آن را از ارائه حذف.
ویژگی title در تگ img
علاوه بر alt که متن جایگزین تصویر است،
از عنصر title می توان برای هنگامی که کاربر ماوس را روی تصویر می برد، جهت نمایش یک پیام به صورت توصیف (tooltip) استفاده کرد،
درون این ویژگی از متنی برای توضیح ماهیت تصویر استفاده کنید.
|
1 |
<img src="example-image.jpg" alt="متن جایگزین تصویر " title="عنوان تصویر "> |
وپژگی height در تگ img
برای مشخض کردن ارتفاع تصویر به پیکسل از این ویژگی تگ img میتوانید استفاده نمایید .
|
1 |
<img src="example-image.jpg" alt="متن جایگزین تصویر " title="عنوان تصویر " height="300"> |
وپژگی width در تگ img
برای مشخض کردن عرض تصویر به پیکسل از این ویژگی تگ img میتوانید استفاده نمایید .
|
1 |
<img src="example-image.jpg" alt="متن جایگزین تصویر " title="عنوان تصویر " height="300" width="300"> |
در نظر داشته باشید که تگ img از فرمت های زیر پشتیبانی می کنید .
- JPEG
- GIF ، از جمله GIF های متحرک
- PNG
- APNG
- SVG
- BMP
- BMP ICO
- PNG ICO
خوب دوست عزیز این جلسه از آموزش html و css همین جا به پایان رسید تا یکی دیگر از آموزش های وب سایت پاسخ وردپرس خدا نگهدار.
منتظر نظرات پیشنهادات شما عزیزان هستیم







هیچ دیدگاهی برای این نوشته ثبت نشده است.