خصوصیات های css جلسه ۷
فهرست موضوعات در این آموزش
سلام ,
در ادامه آموزش html5 و css3 در این مقاله در مورد خصوصیت های
text-decoration و visited: ,:active , :focus: , hover در CSS آموزش خواهیم داد.
این ویژگیها در کار با متن ها بسیار کاربردی می باشند که در ادامه آموزش با مثال هایی با کاربرد آنها آشنا خواهید شد.
ویژگی text-decoration
زمانی که قصد قرار دادن یک لینک با استفاده از تگ a در صفحه خود داشته باشید،
به صورت پیش فرض مرورگر خطی زیر متن لینک قرار میدن .این رفتار مرورگر را با استفاده از خاصیت text-decoration می توان کنترل کرد.
با استفاده از این ویژگی می توان خطی بر روی نوشته یک عنصر یا بالای آن و یا پایین آن قرار دادد. همینطور می توان خط قرار داده شده را از متن عنصر حذف کرد.
مقادیر ویژگی text-decoration
این ویژگی text-decoration می تواند چهار مقدار زیر را بپذیرد که هر کدام از این چهار مورد را به صورت جداگانه بررسی می کنیم
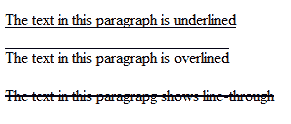
- مقادیر line-through خط را وسط متن قرار میده
- مقادیر overline خط را بالا متن قرار میده
- مقادریر underline به صورت پیش فرص است
- مقادریر none خط را حذف می کن
none
می توان خطوط قرار داده شده را حذف کرد. همانطور که اشاره کردیم تگ a (لینک) بصورت
پیشفرض دارای underline می باشد به همین دلیل مقدار none بیشترین کاربرد را در حذف خط زیر عنصر لینک دارد.
|
1 |
a { text-decoration:none; } |
underline
یک خط پایین تمام خطوط عنصر کشیده می شود.
|
1 |
a { text-decoration:underline; } |
Overline
یک خط بالای سر تمام خطوط عنصر کشیده می شود.
|
1 |
p { text-decoration:overline; } |
line-through
یک خط روی تمام خطوط عنصر کشیده می شود.
|
1 |
a { text-decoration: line-through; } |
ویژگی text-decoration خدمت شما توضیحات لازم را دادم حالا به سلقیه خود شما بسته گی داره که چطور استفاده نمایید .
در ادامه آموزش html5 و css3 می پردازیم به خصوصیت های
-
visited: در css
-
active: در css
-
focus در css
-
hover: در css
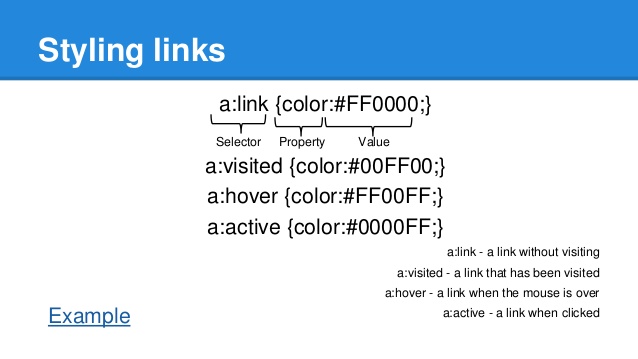
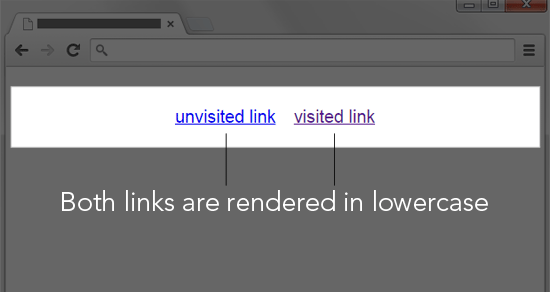
visited: در css
visited در css یک pseudo-class می باشد که برای انتخاب و استایل دهی به عناصر لینکی (<a>) که قبلا بازدید شده اند استفاده می شود.
نکته این که این انتخابگر فقط عنصر لینکی (<a>) که دارای ویژگی href است را انتخاب می کند.
|
1 |
a:visited { color: green; } |
دو نکته مهم:
نکته اول : به دلیل امنیت و حفظ حریم شخصی کاربران, مرورگرهای مدرن استایل های قابل اعمال بر روی لینک از طریق انتخابگر visited: در css را محدود کردند.
خصوصیت های قابل استفاده شامل color, background-color, border-color, outline-color and, column-rule-color می باشند.نکته دوم : یک ناهانجاری در رفتار background-color وجود دارد که زمانی که می خواهیم پس زمینه یک لینک را در حالت visited در css رنگ کنیم حتما باید آن لینک پس زمینه اش رنگ شده باشد. حتی اگر قبلا به آن استایل transparent هم داده شود کار نخواهد کرد, فقط باید یک رنگ به پس زمینه داده شده باشد.
آموزش html5 و css3
به این صورت باید عمل کنید مثل کد زیر
|
1 2 3 4 5 6 7 8 |
a { color: white; background-color: #eee; } a:visited { color: white; background-color: black; |
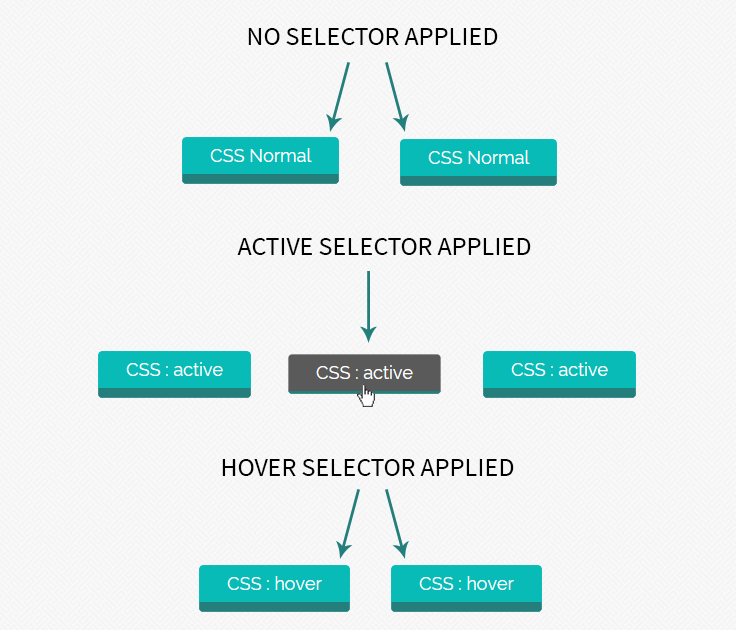
active: در css
active: در css یک pseudo-class می باشد که با استفاده از آن می توان در CSS حالت فعال (active) یک عنصر را انتخاب, و بر روی آن عنصر در حالت فعالش استایل خاصی اعمال کرد.
active: در css یک عنصر را از زمان کلیک شدن تا زمان رها شدن مورد هدف قرار می دهد. استایل دهی یک عنصر در حالت فعال آن تجربه کاربری بهتری را به ارمغان می آورد. استایل دادن های اینچنینی باعث می شود تا کاربر مطمئن شود که عمل کلیک با موفقیت انجام شده یا اینکه متوجه می شود چند بار عمل کلیک را پشت سر هم انجام داده است.
active: در css معمولا برای عنصر لینک استفاده می شود اما می توان آن را بر روی هر عنصری در صفحه اعمال کرد. مثال زیر باعث می شود تا زمانی که بر روی هر a در صفحه کلیک شد رنگ پس زمینه آن تا زمان رها کردن کلیک به حالت قرمز بماند:
|
1 |
a:active { background-color: red; } |
focus در css
focus در css یک pseudo-class می باشد که برای انتخاب و استایل دهی به عناصری که در معرض تمرکز عملکرد کاربر قرار می گیرند, می باشد. حال این تمرکز می تواند با استفاده از کلیک کردن و یا با استفاده از صفحه کلید (زدن دکمه tab) باشد. عناصری که حالت focus را دارند معمولا لینک ها و عناصر فرم مثل input , textarea و غیره هستند.
وقتی کاربر با استفاده از کلید tab روی عناصر فرم یا لینک ها تمرکز می کند مرورگرها معمولا به صورت پیشفرض یک خط بیرونی ( outline ) دور آن عناصر ترسیم می کنند که معمولا این استایل در همه مرورگرها یکسان نیست پس شما شاید بخواهید با استفاده از انتخابگر focus یک استایل مخصوص و البته یکسان در همه مرورگرها برای حالت focus آن عناصر در نظر بگیرید.
|
1 2 3 4 5 |
a:focus { outline: ; background-color: #333; border: 1px solid #ccc; } |
ما در کد بالا اول خط بیرونی ( outline ) حذف کردیم و یک استایل جدید بهش اعمال کردیم
توجه داشته باشید که خیلی از کاربران با صفحه کلید بر روی عناصر صفحه حرکت می کنند پس برای آنها حالت focus خیلی با ارزش می باشد پس اگر استایل پیشفرض مرورگر را حذف می کنید حتما استایل جدیدی برای این حالت عناصر برای کاربران فراهم کنید.
hover: در css
از hover برای تعامل بهتر کاربر با عناصر استفاده می شود, به عنوان مثال می توان به کاربر اطمینان داد که عنصری که به آن اشاره می کند واقعا در وضعیت مورد اشاره بودن است. همینطور از این انتخابگر برای نمایش محتواهای مخفی و ثانویه استفاده می شود. به عنوان مثال برای نمایش زیرمنو ها استفاده از hover بسیار کاربردی و معمول است.
نکته : استفاده از hover برای دستگاهای لمسی توصیه نمی شود چون با مشکلاتی همراه خواهد بود.
|
1 2 3 4 |
a:hover { background-color: #000; color: #fff; } |
از این لینک میتوانید به ماهیت hover ها در css پی ببرید
خوب دوستان عزیز این جلسه از آموزش آموزش html5 و css3 در وب سایت پاسخ وردپرس به پایان رسید امید وارد که مورد توجه شما قرار گرفته باشه منتظر نظرات با ارزش شما هستم موفق پیروز باشید توی زندگی










هیچ دیدگاهی برای این نوشته ثبت نشده است.